
Photo by
dngri
Swiftでいこう。 - Swiftplaygrouds
まず、iPad のSwift Playgroundsを開いてみよう!

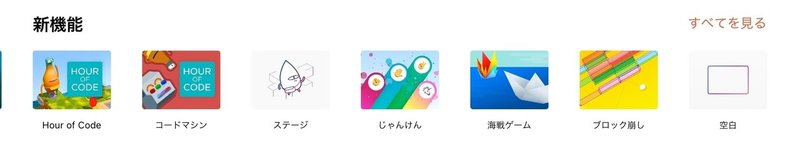
下の部分、1番右の「空白」で新規で作ってみよう。

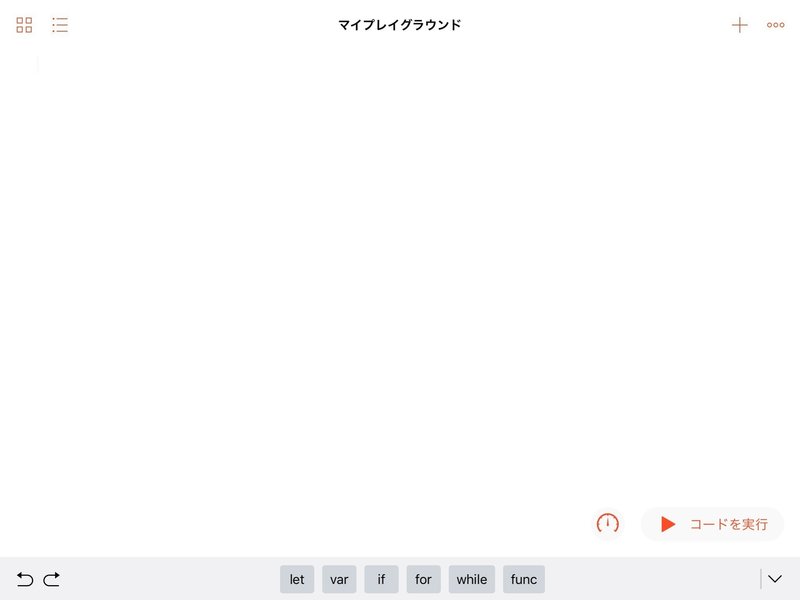
なにもないものが出来上がります。
ここから新しくGUIの画面表示されるようにしてみましょう。

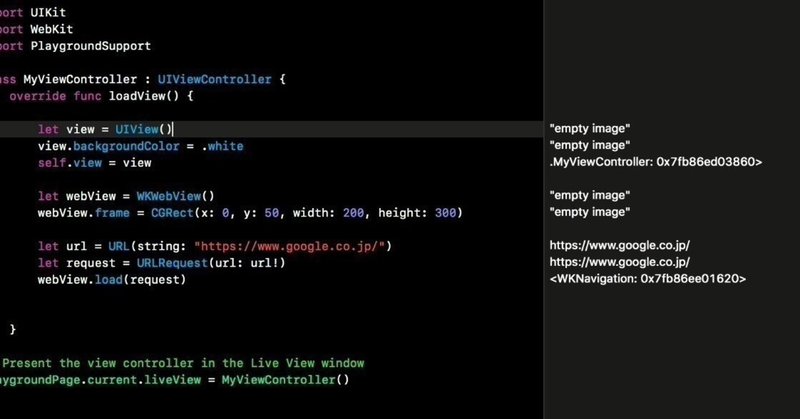
必要なもの、まず、必要な APIを取り込みます。
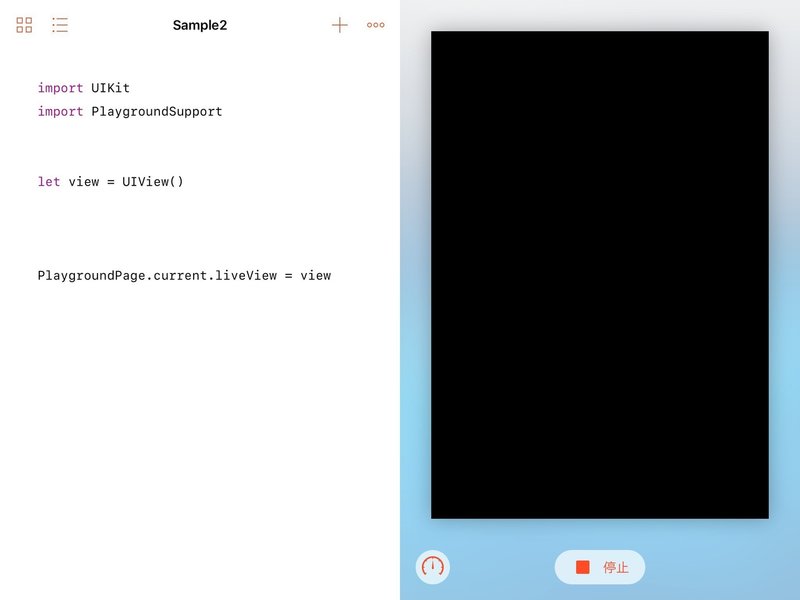
Import UIKit
Import PlaygroundSupport
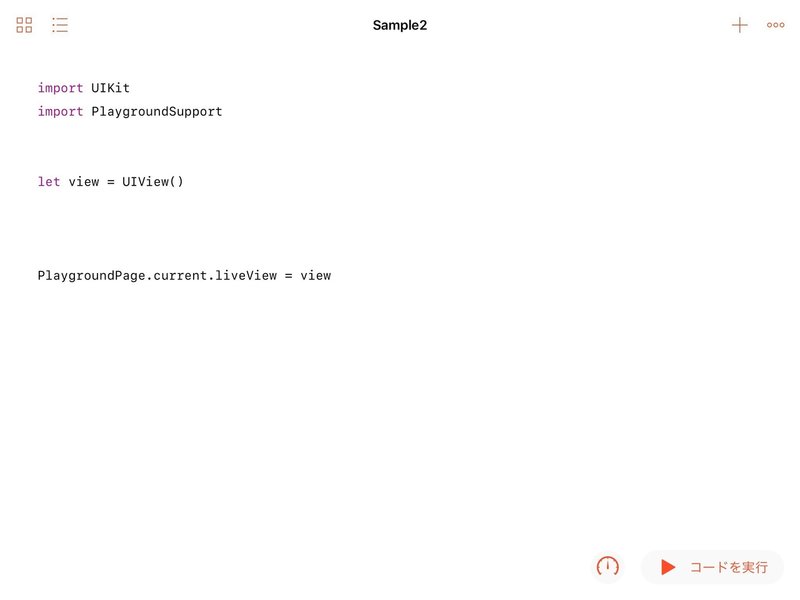
そして view を作って行きます。
let view = UIView()
PlaygroundPage.current.liveView = view
とすることで、iPad SwiftPlaygrounds で表示されるようになります。
「コードを実行」してみましょう!

でました!真っ黒ですね。ちょっと色変えてみましょう。
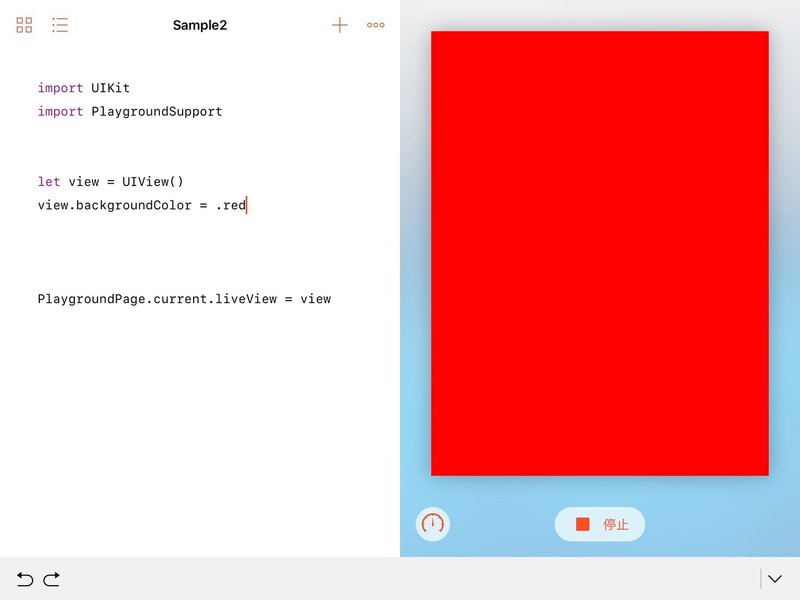
命令を加えてやります。
view.backgroundColor = .red
として実行してみます。

赤くなりました!
この記事が気に入ったらサポートをしてみませんか?
