
SwiftUIでいこう!-Navigation! ..2
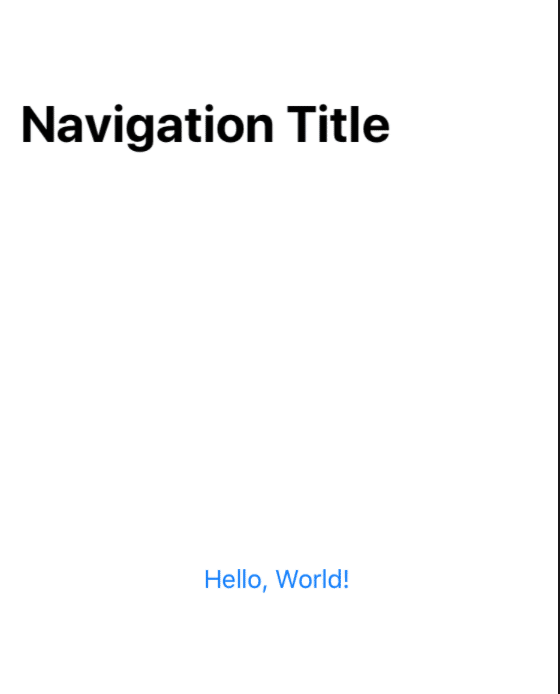
まず、"NavigationView"を使って Titleを表示させてみます。
var body: some View {
NavigationView{
NavigationLink(destination: Text("second")){
Text("Hello, World!")
}
.navigationBarTitle("Navigation Title")
}
}.navigationBarTitle("NavigationTitle")
とすることで、上部にタイトル"Navigation Title"が表示されます。

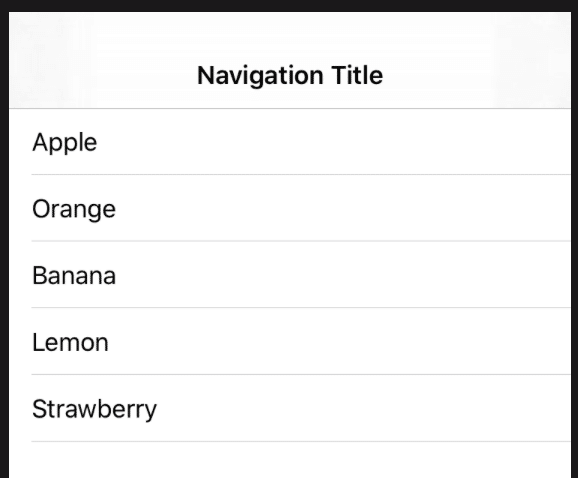
リストを作ってみます。List {}を使います。
List {
Text("Apple")
Text("Orange")
Text("Banana")
Text("Lemon")
Text("Strawberry")
}これを
NavigationView{}の中へ入れるだけ
var body: some View {
NavigationView{
List {
Text("Apple")
Text("Orange")
Text("Banana")
Text("Lemon")
Text("Strawberry")
}
.navigationBarTitle("Navigation Title")
}
}
.navigationBarTitle("Navigation Title")
については
.navigationBarTitle("Navigation Title",displayMode: .inline)
とすると、タイトルも中央寄せになります (List{}表示)。

あと、
.foregroundColor(.blue)
.font(.title)
のように文字の体裁、色などの設定ができます。
もう一つ。
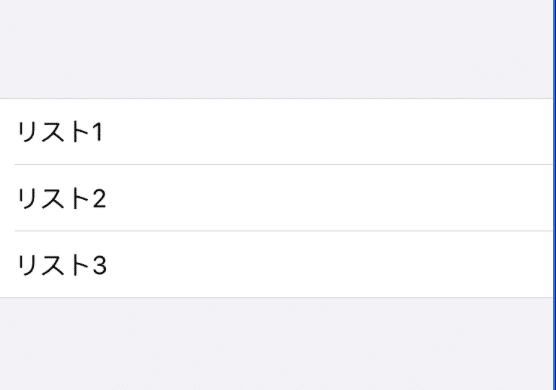
Formを使用するとまとまりのあるリストを作ることができます。
NavigationView{
Form {
Text("リスト1")
Text("リスト2")
Text("リスト3")
}
}実行すると、

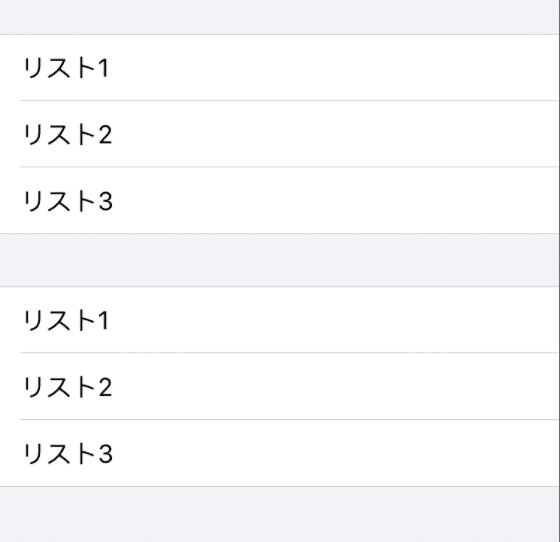
"Section{}"で分割します。
Form {
Section{
Text("リスト1")
Text("リスト2")
Text("リスト3")
}
Section{
Text("リスト1")
Text("リスト2")
Text("リスト3")
}
}
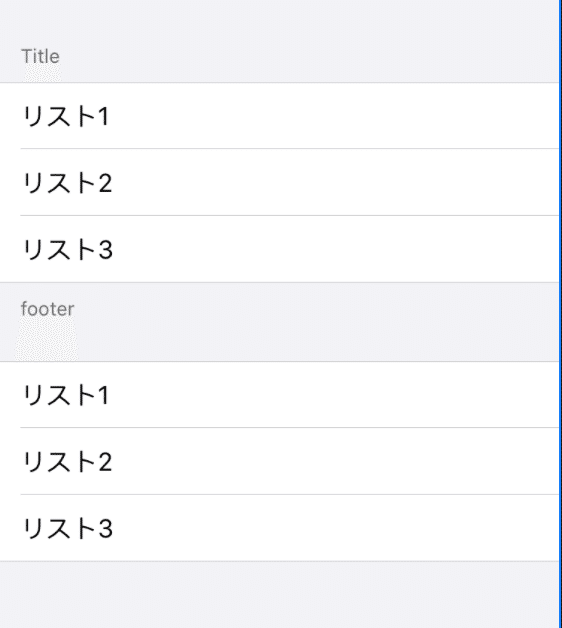
Section(header: Text("Title"),footer: Text("footer"))
としてやるとヘッダー、フッターがつきます。

この記事が気に入ったらサポートをしてみませんか?
