
【初心者向け】Yahoo!タグマネージャーを使ったデータバインディングの設定方法
AIがデジタルマーケティングの主流となってきている昨今、
最適化や機械学習の精度が向上し、自動入札を導入している方も多いのではないでしょうか。
正しく学習させていくためには、正しいデータ取得が大前提となるため、CVは正確に計測したいところです。
正確なCV計測には、まずタグの設定が正しくされているかが重要です。
サンクスページビューをトリガーに発火設定できるサイトであれば、タグの設定は苦労しませんが、以下のような構造のサイトも中には見受けられますよね。
・単品通販のWEB広告をしているけど、カート以降のURLが同じ(商品ごとにサンクスページURLが変わらない)
・フォームがSPA(Single Page Application)やサーブレットで制御されており、フォームTOP以降のURLが変わらない
今回は、そんなちょっと特殊な条件下で活躍するYahoo!タグマネージャーの機能「データバインディング」での設定方法についてご紹介します。
全体の流れ
全体のフローとしては大きく以下の通りになります。
①サンクスページのソースコードを確認する
②データエレメントの作成
③データバインディングエクスプレッションの作成(DBE)
④データバインディングの設定
⑤タグの発火設定
※もう知ってるよというところは目次から飛ばして見ていただけると幸いですmm
①サンクスページのソースコードを確認する
まずはサンクスページのHTMLソースが分からないとそもそも設定が進みません。今手元にソースコードがない場合は、お客様にお願いしてサンクスページのソースコードを共有いただく、もしくはコンバージョンテストをさせていただき、ソースコードを取得するなどの対応が必要です。
サンクスページのHTMLソースが分かったら、ソース情報をもとに、タグマネージャーで設定を進めていきましょう。
なお、今回はjavascriptで変数定義されている値をトリガーに、発火設定をおおこなうケースを前提に進めていきます。
以下のように、サンクスページ内変数に値が代入されていることを想定しています。
<SCRIPT language="JavaScript">var pageId=A1234;</SCRIPT>上記の場合、pageIdという変数に「A1234」という値が挿入されていますので、この値をトリガーとして発火制御できるよう、Yahoo!タグマネージャーで設定を進めていきましょう。
②データエレメントの作成
タグマネージャーでまず最初に行うこととして、データエレメントの作成があります。データエレメントとは、取得したデータを入れる箱のようなもので、任意の名前を入れます。
Yahoo!タグマネージャーを開いて、データディクショナリー > データエレメントを追加から作成が可能です。

今回は、「get_PageId」という名称で作成します。
これで、サンクスページ内変数で取得した値を受け渡す容れ物の準備が整いました。ここではまだ容れ物の作成だけなので、誰でもできる工程です。
データエレメントを作成したら、この容れ物の中でデータを取得する手段(スクリプトを記載する場所)として、データバインディングエクスプレッション(DBE)を設定します。

②データバインディングエクスプレッション(DBE)の作成
DBEでは、どのようにデータを取得するのかを記載します。要は、実際にデータを取得するための指令を出すコードを記述する場所です。
今回のケースではサンクスページソース内のJavascript変数をトリガーに話を進めていますが、URLのパラメータやHTML内の要素(クラスやID、インナーテキスト等)をトリガーに設定することも可能です。
ウェブサイト上に存在するさまざまな種類のデータを「データディクショナリー」として設定しておくことで、ウェブサイトのすべてのサービスタグに対し、データの受け渡しを簡単に行うことができます。
<データの種類>
・URLクエリー文字列のパラメータ
・HTML内のテキスト
・JavaScriptのオブジェクト
など
これらのデータの取得方法を記述したものを「データバインディングエクスプレッション」(DBE)と呼びます。
参照:https://ads-help.yahoo.co.jp/yahooads/tool/articledetail?lan=ja&aid=12472&o=default
今回は、「pageId」という変数に入っている値を取得してねという指令を以下のようなJavacriptで記載します。
(function() {
try{
if ( typeof pageId != "undefined" ){
//pageIdの型が定義されていれば、という条件
return pageId; }
//pageIdの値を返します
}
catch(e){ return "";}})()上記のコードは、pageIdに代入されている値の型が定義されていれば、pageIdの値を返しますが、もしエラーが発生した場合は、空の値を返してくださいね。という指令になります。
(※今回あくまでコードの一例としてあげているので、他のscriptで取得するコードでももちろんOKです)
ご察しの通り、この段階でプログラミング(Javascript)の知識やコードがかける方の力が必要になります。自身でこなせる方は問題ないですが、そうでない場合は、社内にエンジニアがいる、もしくは知識がある方の力を借りて進めましょう。もしそういう方が社内にいない場合は、お客様のサイト制作担当の方とつないでいただき、連携して進めるようにしていきましょう。

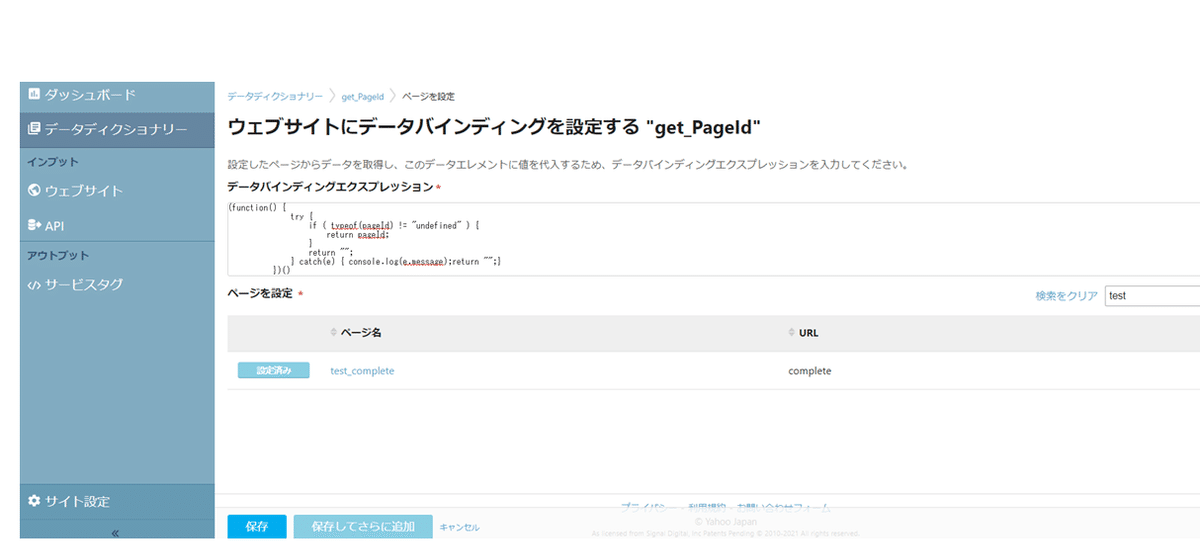
③データバインディングの設定
次に①②で作成したデータエレメントをサンクスページに受け渡す設定をおこないます。
設定が完了すると、データエレメント名のインプット名に指定したページとDBEが表示されます。
ここでは、「test_complete」というぺージ名を作成し、test_completeにget_PageIdというデータエレメントを連携させています。

④タグの発火設定
ここまで来たら、あとはタグで発火設定をおこなうだけです。
通常のタグ設定同様、サービスタグ情報を入力し、「タグ実行条件」を設定します。
今回は、サンクスページで特定の変数が読み込まれたときに発火させるという設定をしたいため、以下のように設定します。
==================================================
条件:
以下の条件全てに一致する場合:get_PageId = A1234
==================================================
この設定を行うことで、特定のページビューかつHTML内の変数の値をトリガーとした発火が可能になります。

まとめ
今回はYahoo!タグマネージャーによるデータバインディングの設定方法について紹介しました。WEB広告運用に従事していて、プログラミングまでこなせます!という人であれば簡単に設定できるようなものかもしれませんが、そうでない人にとっては、URL以外をトリガーに設定する方法は馴染みが浅く、ハードルが高いと感じるかもしれません(私もまさにその一人です)。
・Yahoo!タグマネージャーは使ったことあるけど、踏み込んで使ったことはない。
・タグの発火設定がページURLだけで完結できなくて先に進まない。
このnoteがそんな方々の手助けになれば幸いです。
広告運用に関して詳しくお話を聞きたいという企業様がいらっしゃいましたら、こちらからお問い合わせをお願い致します。
私たちの会社で働く事に少しでも興味を持っていただけたら、ぜひ応募フォームよりご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
