
おおとろのローカル開発環境を丸裸にしました〜 Visual Studio Code 編 〜
こんにちは、おおとろ(@digiangler)です。
今日は普段仕事で使用している Visual Studio Code(以下、VS Code) について書きたいと思います。クライアントの案件によって IDE やテキストエディタを変えたりしていますが、基本、VS Code でコーディングをしています。
拡張機能を色々インストールしてカスタマイズしていますので、これから VS Code を使い始められる駆け出しエンジニアさんやカスタマイズしたいけど何をしたらいいのかわからないエンジニアさんに役立つのではないかと思います。
あくまでも自分の使いやすい環境にするのがキモなので、すべて真似しないでください。
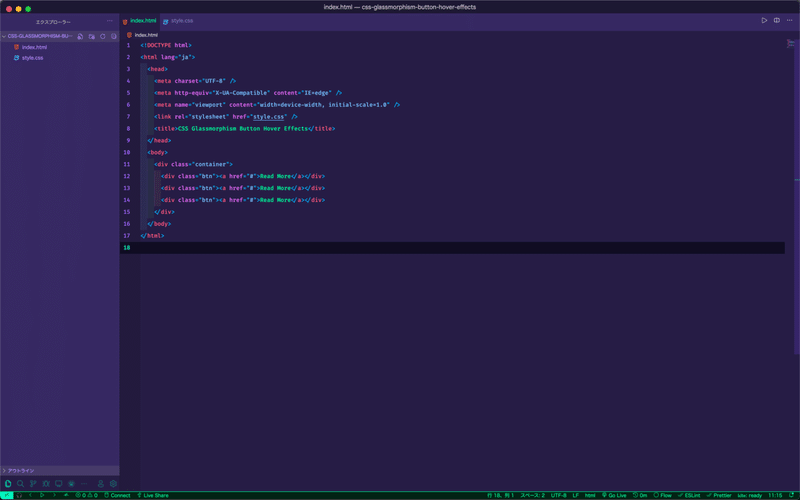
私の VS Code 画面
現在の VS Code はこんな感じ。

アクティビティバーが本来の左側表示ではなく、サイドバーの下に表示されるようにカスタマイズしています。テーマもパープルを基調にダークテーマを使用しています。

以前は Dracula テーマをベースにオリジナルテーマを自分で作成して使用していましたが、イマイチだったので変更しました。ちなみに現在のテーマは、Cyberpunk というテーマを使用しています。
最近パープルにハマっており、様々なツールでもパープルをベースにしちゃっています。
私が作成したオリジナルのテーマがこちら。
テーマってしばらく使用していると飽きてきますよね❓これって私だけなのかな❓現在、Cyberpunk をベースにオリジナルのテーマを作成中です。
私がインストールしている拡張機能
私がインストールしている拡張機能をご紹介いたします。たくさんインストールすると重くなったり環境エラーが多発する可能性があります。なので、開発案件によって拡張機能を有効にしたり無効したり、アンインストールすることをおすすめいたします。
※アルファベット順になっております。
100 Days of Code
連続 100 日間、毎日少なくとも 1 時間コーディングしてコーディングチャレンジをする拡張機能です。駆け出しエンジニアさんにおすすめです。
Auto Close Tag
終了タグを自動的に追加してくれる拡張機能です。ほとんどのエンジニアがインストールしているぐらい有名です。コーダーの方なら必須です。
Auto Import
利用可能なすべてのインポートのコードアクションとコード補完を自動的に検索、解析、提供してくれます。Typescript および TSX で動作します。
Auto Rename Tag
ペアの HTML / XML タグの名前を自動的に変更してくれます。ほとんどのエンジニアがインストールしているぐらい有名です。コーダーの方なら必須です。
Better Comments
アラートや情報、TODO などで注釈を付けることにより、コードのコメントを改善することができます。自分流にコメントスタイルをカスタマイズすることができるのでおすすめです。
Bracket Pair Colorizer 2
一致するブラケットを色で識別できます。ほとんどのエンジニアがインストールしているぐらい有名です。v1 と v2 がありますが、速度と精度を大幅に向上されているこちらがおすすめです。
Code Runner
開いている言語に応じてコマンドをターミナルなどで実行する拡張機能です。ほとんどのエンジニアがインストールしているぐらい有名です。
Code Spell Checker
誤検知の数を低く抑えながら、一般的なスペルミスを検出してくれる拡張機能です。新規開発やコピペ禁止の案件の場合にとても役に立ちます。時間短縮にも一役買ってくれます。
Code Time
VS Code での自動プログラミングメトリックと時間追跡のためのオープンソースプラグインです。生産性を追跡し、貴重なコード時間を保護し、流れを維持します。コーディング統計は、時間の経過とともにどのように改善しているかを理解するのに役立ちます。
Color Highlight
カラーコードを自動で色付けしてくれます。ほとんどのエンジニアがインストールしているぐらい有名です。
Color Picker
CSS カラー表記などのカラーコードを生成するための GUI を備えたヘルパーとなります。ほとんどのエンジニアがインストールしているぐらい有名です。
colorize
css や sass、less、postcss、stylus、XML など、ファイルの CSS カラーを即座に視覚化してくれます。コーダーの方なら必須です。
CommentLinks
コメントからファイルにリンクすることができる拡張機能です。
CSS Peek
html ファイルからそれぞれの CSS への定義として cssID とクラス文字列を表示することができます。コーダーの方なら必須です。
Customize UI
VS Code ユーザーインターフェイスを通常可能な範囲を超えてカスタマイズすることができる拡張機能です。アクティビティバーをサイドバーの下に表示させることができます。
Cyberpunk
クレイジーなサイバーパンクテーマです。一瞬派手に見えますがコードの見易さは最高です❗️部屋を暗くして真夜中のコーディングに最適です❗️
Date & Time
ステータスバーに時計と日付の情報を表示することができます。カスタマイズできるので何かと便利です。
Digi-Angler Dark Theme
以前、私が作成したテーマです。Dracula テーマをベースに作成しました。ダウンロードして "こっそり" 使ってあげてください。
Docker
コンテナー化されたアプリケーションを簡単に構築、管理、およびデプロイできます。また、コンテナー内の Node.js、Python、および .NETCore のワンクリックデバッグもできます。
DotENV
DotENV を入れることで、重要な .env ファイルが見やすくなります。
EditorConfig for VS Code
インデントや改行コードなど、コーディングスタイルを統一することができます。様々なエディタや IDE 間で共通のルールを設定したり、プロジェクトごとに設定を変更・統一することができます。
Emoji Snippets
絵文字スニペットで:の後に絵文字名を付けて入力することができます。頻繁に絵文字を使用するエンジニアにはおすすめです。
Error Lens
エラーや警告、その他の言語診断を強調表示してくれます。駆け出しエンジニアさんにおすすめです。
ES6 and TypeScript import sorter
ES6 と TypeScript のインポートをソートしてくれます。
ES7 React/Redux/GraphQL/React-Native snippets
フロントエンジニア必須のコードを補完してくれる拡張機能です。ほとんどのエンジニアがインストールしているぐらい有名です。コーダーの方なら必須です。
ESLint
静的解析を利用してできるだけコード規約に沿って開発できるようになる拡張機能です。ほとんどのエンジニアがインストールしているぐらい有名です。
Fluent Icons
アクティビティバーのアイコンテーマです。最近のバージョンアップで変更可能になりました。
footsteps
最近編集したコードのチャンクを強調表示して行間をジャンプしながらナビゲートすることができます。
Git Graph
リポジトリの Git グラフを表示し、グラフから Git アクションを実行することができます。
Git History
git ログやファイル履歴の表示、ブランチ、コミットの比較をすることができます。
Git History Diff
git の履歴やコミットされたファイルの差分を表示してくれます。
GitHub Pull Requests and Issues
GitHub のプルリクエストと問題を確認および管理することができます。
gitignore
.gitignore ファイルをエディタ内からテンプレートを追加できるようになります。
GitLens — Git supercharged
git blame アノテーションとコードレンズを介して一目で視覚化し、Git リポジトリをシームレスにナビゲートして探索したりできます。ほとんどのエンジニアがインストールしているぐらい有名です。
Go
Go 言語で開発するなら必ず入れましょう。
Google Fonts
Google Fonts リストを参照して、HTML または CSS @import url(...)のいずれかをコードに挿入することができます。
Helium Icon Theme
Helium のアイコンテーマです。
Highlight Matching Tag
HTML の開始タグと対応する終了タグをわかりやすく表示してくれます。
html tag wrapper
選択した html タグを wrapper することができます。
htmltagwrap
選択した html タグを wrapper することができます。
Image preview
CSS 等で書かれた画像パスにカーソルを合わせると、画像プレビューが表示されるようになります。
indent-rainbow
インデントをレインボーに彩ってくれて読みやすくなります。ほとんどのエンジニアがインストールしているぐらい有名です。
Japanese Language Pack for Visual Studio Code
VS Code を日本語にしてくれる拡張機能です。日本語で使用したい人向けです。
Jupyter
VS Code で JupyterLab を導入することができます。Python を中心に開発されるエンジニアにおすすめです。
Kite AutoComplete AI Code ...
コードをより高速に作成するのに役立つ AI を利用したプログラミングアシスタントです。有料にするとさらに快適になります。駆け出しエンジニアさんにおすすめです。
Live Sass Compiler
ライブブラウザのリロードを使用して、Sass または Scss を CSS にリアルタイムでコンパイルしてくれます。コーダーの方なら必須です。
Live Server
HTML や CSS でのコーディングや修正で自動的にブラウザがリロードされるので、効率良く開発できるようになります。
Live Share
使っているプログラミング言語や構築しているアプリの種類に関係なく、リアルタイムで他のユーザーと共同で編集やデバッグをすることができます。 現在のプロジェクトを共有したり、共同でデバッグ・セッションを開始したり、ターミナル・インスタンスを共有したり、localhost の Web アプリを転送したり、音声通話などができます。ほとんどのエンジニアがインストールしているぐらい有名です。リモートワークで開発しているエンジニアにおすすめです。
Live Share Audio
Live Share に音声通話機能を追加してくれる拡張機能です。コードレビューやリモートワークで開発しているエンジニアにおすすめです。
Live Share Whiteboard
Live Share 時にホワイトボードを用いることができます。コードレビューやリモートワークで開発しているエンジニアにおすすめです。
Monkey Patch
Customize UI でユーザーインターフェイスをカスタマイズする際に同時にインストールされます。
Music Time for Spotify
Spotify のアプリを起動しないで VS Code から直接聴くことができます。自分のプレイリストやコーディング時に聴くのに最も生産性の高い音楽を検出してくれます。さまざまな音楽指標と 150,000 人を超える開発者からの生産性データに対して機械学習を実行して、おすすめの曲を選んでくれます。Spotify ユーザーなら必ずインストールしましょう。
node-snippets
Node.js のスニペットです。
Numbered Bookmarks
ソースコードにブックマークを付けることができる拡張機能です。 ブックマークするとショートカットキーでその位置へジャンプすることができます。
Path Autocomplete
HTML や CSS 等で画像のファイルパスの候補を出してくれる拡張機能です。
Polacode
エディタに表示しているソースコードをボタンひとつでキャプチャしてくれます。エディタのソースコードを見た目そのままにキャプチャしてくれるため、コードのフォントや配色テーマに関してエディタ上で設定したものが利用ができます。
Power Mode
コーディングで少し刺激が欲しくなったり、タイピングを少しでも楽しくしたりしたい場合におすすめな拡張機能です。何かしらのキーを打つごとにエフェクトが表示され、タイピングがちょっと楽しくなります。
Prettier - Code formatter
有名なコードフォーマッターです。ほとんどのエンジニアがインストールしているぐらい有名です。
Project Manager
プロジェクトに簡単にアクセスしたり、切り替えたりすることができます。複数の開発案件を携わっているエンジニアにおすすめです。
Python
Python 言語で開発するなら必ず入れましょう。
RayThis: Instant Beautiful Code Screenshots
Polacode と同じでスクリーンショットを作成することができます。見た目はこちらの方がいいと思います。
Remote - Containers
Docker のコンテナ内で VS Code を開き、開発することを可能にします。Docker で開発されているエンジニアは必須です。
Remote - SSH
SSH 接続越しにサーバー上のファイルを編集できるようにする VS Code のプラグインです。
Remote - SSH: Editing Configuration Files
SSH 構成ファイルを編集するときに、構文の色付け、キーワードインテリセンス、および単純なスニペットで Remote-SSH 拡張機能を補完します。
Rust
Rust 言語で開発するなら必ず入れましょう。
Sort lines
テキストの行を並べ替え(ソート)ができるようになります。
SQLTools
SQL をいじるなら必ず入れましょう。
stylelint
CSS のための Lint です。
stylelint-plus
最新の CSS / SCSS / vs code のリンターが少なく、保存時の自動修正をサポートしています。
Tabnine Autocomplete AI ...
Github で公開されている約 200 万のソースファイルを機械学習モデル(GPT-2)を使ってあらゆる言語のオートコンプリートを提供してくれます。
Tailwind CSS IntelliSense
オートコンプリート、構文の強調表示、リンティングなどの高度な機能を Visual Studio Code ユーザーに提供することにより、Tailwind 開発エクスペリエンスを強化してくれます。
Version Lens
コードレンズを使用して、各パッケージの最新バージョンを表示してくれます。
Viking Icon Theme
Viking のアイコンテーマです。
Visual Studio IntelliCode
Python、Java、TypeScript、JavaScript 用の AI 支援 IntelliSense が提供されます。
Zoom Time
VS Code から直接、ワンクリックでチームのズームリンクにアクセスできます。
他にもインストールしていますが、あまり使用していないので無効にしている状態なので紹介はしません。
私の settings.json
800 行を越えてしまっているので、リクエストがあれば今後書きたいと思っております。
最後まで、読んで頂きありがとうございました❗
読んだ証明として、1 日 1 回クリックをお願い致します m(_ _)m
👇
人気ブログランキング
それでは、また。

是非、感想をコメントや SNS でくださると嬉しいです。
Twitter: @digiangler
Instagram: @digi_angler
また、スキボタンを ”こっそり” 押したり、サポートしてくださるのも、とても嬉しいです。
"こっそり" Twitter からのリツイートでの感想もくださると嬉しいです。
よろしければサポートよろしくお願い致します。頂いたサポートはライターとしての活動費に使わせて頂きます❗m(_ _)mまた、感想のツイートやリクエスト、ぜひぜひお寄せください(*⌒▽⌒*)
