
TradingViewの設定ダイアログの先頭大文字化を抑止する
結論
ゼロ幅スペースという文字を先頭に置くことで、TradingViewの設定ダイアログの先頭大文字化を抑止できます。
↓コピペ用のゼロ幅スペースです。(ゼロ幅スペース1つだけが入ってます。ソースコードエリアの右上にカーソルを持っていくとコピペマークが出るので、それをクリックしてください。)
ゼロ幅なので、ペーストしても見た目は変わりませんが、キーボードで1文字ずつカーソルを移動させたとき、進まないところがあるので分かります。
見えないので次の1行をコピペして書き換えたほうが楽かもしれません。
var g_value = input.float(120, title="g value", minval=0, inline="g")なにが問題か
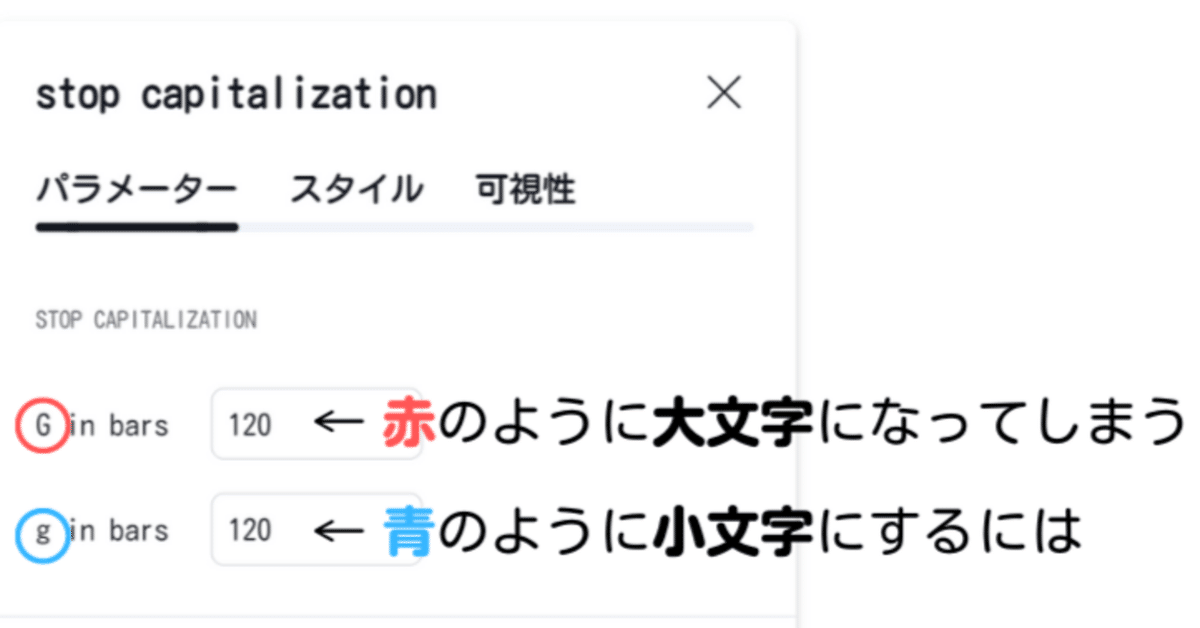
TradingViewでは自分でインジケータを作ることができます。作ったインジケータのパラメータを設定するダイアログはタイトル画像のようになります。先頭の文字が強制的に大文字化される仕様のため、画像の赤丸で囲ったところは大文字化されてGと表示されています。
青丸で囲ったところのように、小文字でgと表示するためにはどうすればよいのでしょうか。
対応策を考える
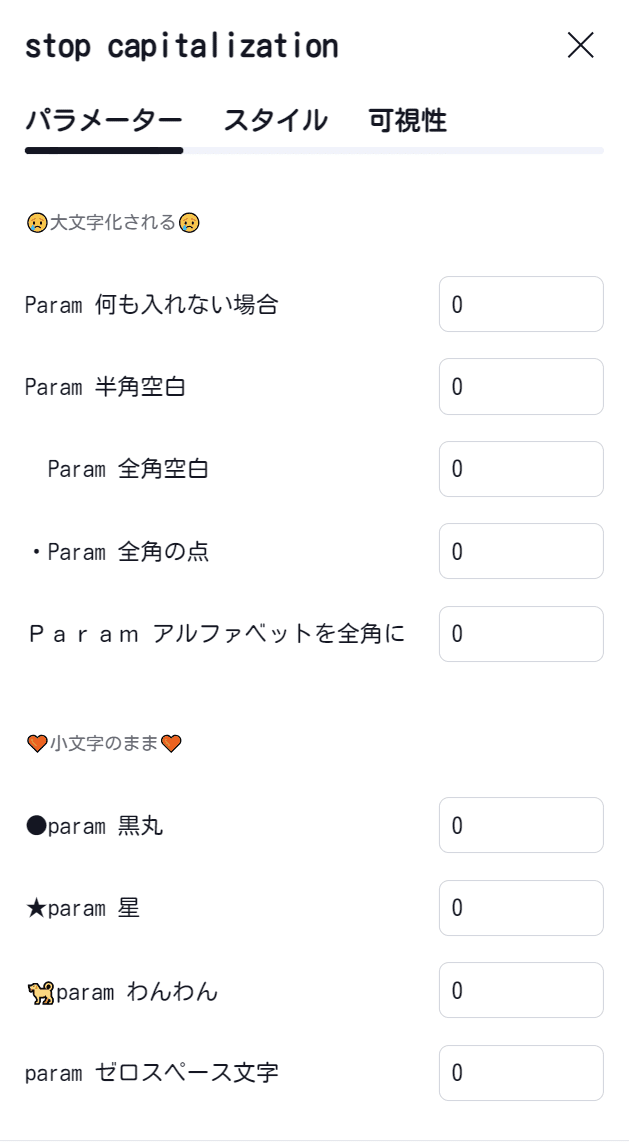
先頭が大文字化されてしまうのだから、先頭だと認識されないようにすればよい。先頭だと認識されないためには、その前に何か文字を追加すればよい。という方針で実験してみました。その結果(と結論にたどり着くまで)のスクリーンショットは次の通りです。

まず、半角空白、全角空白、全角の点「・」では大文字化されてしまいました。
先頭を大文字化する機能がある。
先頭の半角空白を取り除く機能がある。
全角空白や全角の点は取り除かれないが、先頭の大文字化は抑制できない。
おせっかいな機能ですね。まあ、TradingViewの中の人が作ったわけではなくて、TradingViewが使っているライブラリの機能のような気もします。
ちょっと視点を変えて、全角アルファベットで書いてみましたが、それでも大文字化されてしまいました。徹底してますね。
懲りずにいろいろやってみた結果、黒丸、星、わんわんで大文字化を抑止できました。場合によってはこれらを使ってリリースしてたかもしれません。けど結局、ゼロスペース文字にたどり着いてよかったです。どうたどり着いたのかよく覚えてません。まあ、犬も歩けば棒に当たる、ってことですかね。
最後に使ったコードを載せておきます。
// This Pine Script™ code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
// © dig_dig_11
//@version=5
indicator("stop capitalization", overlay=true)
// var int0 = input.int(120, title="g in bars", group="stop capitalization")
// var int1 = input.int(120, title="g in bars", group="stop capitalization")
var int2 = input.int(0, title="param 何も入れない場合", group="😢大文字化される😢")
var int3 = input.int(0, title=" param 半角空白", group="😢大文字化される😢")
var int4 = input.int(0, title=" param 全角空白", group="😢大文字化される😢")
var int5 = input.int(0, title="・param 全角の点", group="😢大文字化される😢")
var int6 = input.int(0, title="param アルファベットを全角に", group="😢大文字化される😢")
var int7 = input.int(0, title="●param 黒丸", group="🧡小文字のまま🧡")
var int8 = input.int(0, title="★param 星", group="🧡小文字のまま🧡")
var int9 = input.int(0, title="🐕param わんわん", group="🧡小文字のまま🧡")
var inta = input.int(0, title="param ゼロスペース文字", group="🧡小文字のまま🧡")
if bar_index < 0
log.info("何もしないインジケータだと怒られる。けど何もしたくない。")ここから先は
この記事が気に入ったらサポートをしてみませんか?
