「フリック出力デバイス」のプロトタイプを作ってみた
デジタルハリウッド大学大学院の「プロトタイピングⅠ」の授業で「欲しいな~」「作れないかな~」と思っていたデバイスのプロトタイプ作りに挑戦。
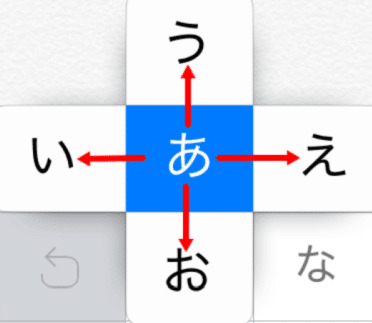
どんなデバイスかというと、フリック入力が「左右上下の決まった位置」で操作することを逆手に、フリックを振動で「出力」することで文字を触覚で理解できるというもの。

何故これが欲しかったかというと…
今年初めに2度目の眼の手術をしました。初回は網膜剥離、2回目は白内障で入れた眼内レンズが眼球内に落っこちるという "嘘だろ" 的な 事件によるもの。
そして、実は耳も悪い… 人との会話は大丈夫だけど、いわゆるSuicaのタッチ音や電子レンジの音など高周波数が聞こえず、いつの間にかセミの鳴き声も聞こえなくなってます。
入院中にこの先に眼も耳も悪くなり家族とコミュニケーションできなくなるリスクをリアルに想像してしまい「それは無理」と。 出した答えが「自分でデバイス作っておこう」
視力と聴力の両方に障害のある「盲ろう者」の人たちは、点字や指先をタッチしてもらうことでコミュニケーションをとる「指点字」という手法を使っているらしい。 なるほど、確かに触覚は重要。

点字だと伝えたい側が使えないよね、鉄板と釘を持ち歩いて即興で点字作るわけにもいかないし。 次に考えたのが「モールス信号なら、体を叩けば伝わるじゃん!」 うーん、でもモールス信号習うのって大変じゃないか?
目指したいのは
「今会ったばかりの隣の人とコミュニケーションができるツール」
そうか、フリック!
フリックは世代を超えて多くの人が使っているし、習得も簡単。 健常者でも高齢による機能低下や、仮に事故病気で盲ろうになっても、使い慣れているフリックをそのまま使えたら便利じゃないか?
これからのメガ高齢化時代にピッタリのデバイスになる、はず。
調べると「Ubitone」という学生ベンチャーが指点字を振動モーターで伝えるデバイスを開発していた。 素晴らしい! やっぱり触覚だよね。 指点字の習得は自分には難しそうなので、フリックでやってみよう。
で、Obnizで作ってみる事に。
プロトタイプということで「あ行」だけ作ってみる。
これができれば、小型化して50音全てをカバーすることを目指せる、はず。
【使った材料】
・Obniz
・振動モーター
・ジャンパワイヤ
・LED
・ミニブレッドボード
・ブレッドボートベースプレート
・テプラ
(↓ 結局無駄になったもの)
・はんだごて
・マウス
構想としては、ObnizとLine Bot を繋げ、Line Botで「あ」と打ったら振動モーターが動く、「い」と打ったら違う振動モーターが動く、という具合。 授業でやった内容をそのまま活かせそう!! すごく嬉しい。
まずは「あ」「い」の入力で別々のLEDを光らせることに成功! !
ということは、LED を振動モーターに置き換えればOKなはず。
Java Script は色々試行錯誤するも、終わってみれば簡単なコードだった。
ということで、ハードの作成に取り掛かる。
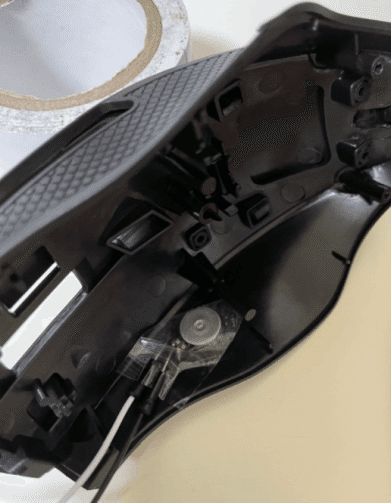
フィット感を考えて100均マウスの内側にモーターを電源直結で仕込んでみたけれど、、、力が強くてマウス全体が震えてしまい、振動場所が特定できずボツ。

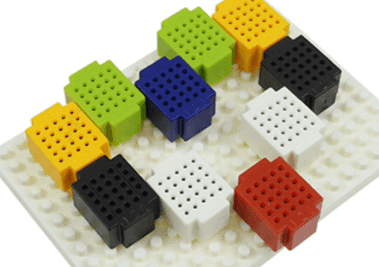
ブレッドボードにフリック形状にモーターを配置しようと思った所、秋月電子のサイトで25穴や45穴の小型ブレッドボードの存在を知ってしまう。 結果、2日連続で秋月電子へ…

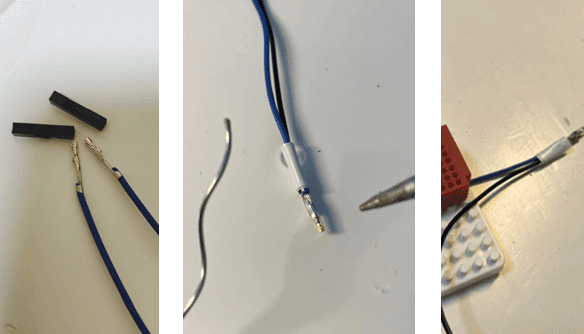
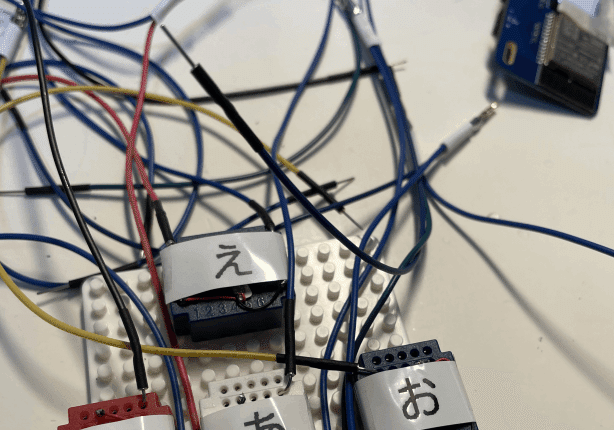
早速、ブレッドボードにジャンパワイヤとモーターを配置×5個を作ってみた。 ところが「振動だけだと分かりにくくない? 面白くなくない?」と欲張りたい気持ちがでてくる。 後で無駄になるのだが、ジャンパワイヤを分岐して1つの指令でモーターとLEDを同時に動かすことを思いついてしまう。
ネットで探しても「分岐ワイヤ」なるものは売ってない。
「じゃ、作るか」とダイソーで半田ごてを購入して自作することに。

(明日の仕事の資料作成は間に合うのか?⇒資料なしで乗り越えました)
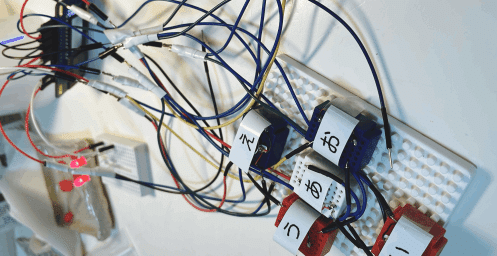
コードがジャングルになりながらも片方にモーター+片方にLED のフリック出力ボードを作った。 そして、Java Script を書き足して「あ」から「お」まで動くように設計。
いざ!

おーー!
「あ」の振動&LED、きた!
「い」もきた!
ん?????
何???
「う」以降うんともすんとも言いません。
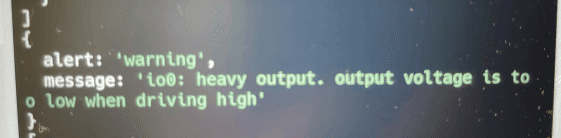
変なエラーが。
"heavy output. output voltage is too low when adriving high"

電圧が足りない??
ワイヤーを刺したり抜いたり、obnizを再起動したり…「う」まで動くようになるも、「え」「お」が全然ダメ。
確実な原因はわからないけれど、どうも二股ワイヤーを使い過ぎてはダメだった模様。 普通の電源プラグも「たこ足配線ダメよ」って言いますよね。
結果、モーターとLEDを別々にすることを諦めました。
夜中にせっせと作った自作分岐ワイヤーはお蔵入り(涙)
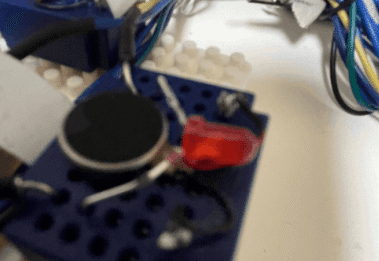
同じブレッドボードに組み込んだ場合は電圧ロスが少ないのでは?? と、LEDの足をぐにゃぐにゃ曲げてBBに配置。

なんかいけそうな感じ。
プレゼン用に文字表記があった方が良いかと、テプラでシールを貼る。
手作り感満載。
いざ。
ん?
「あ」なのに「う」が動く。。。
配線が複雑すぎて(たこ足のままなので)間違った所に配線していた。。。

今度は配線をいじいじしていたら、はんだ付け部分が取れて断線。。。
半田くん再登場。

そして、ついに、ようやくに完成!
元気よく動きました、感激の瞬間。
謎に振動音が1個1個違って本当に「あいうえお」と言っているみたいでカワイイ。
早速小学生の息子に試してもらいました!
(僕自身が一番喜んでる声が… www)
貴重なフィードバックとアドバイスも貰いました。
①フリックの位置が間違っていて、速攻で突っ込まれました(汗)
*「い」から時計回りになるのに「う」から始まっていた…
②文字が振動で分かるのは良いが、入力もできないとコミュニケーションにならないよね、と。
その通り!
やるな我が息子、素晴らしい!
最終形で取り込もう、是非キミも手伝ってくれ。
感想:
まさか自分で "手始め" を作れるとは思ってなかったので、感激。
今の時代は素人でも想いを具現化するツールが沢山あることを実感。
今朝、駅の自動アナウンス(時刻、ホーム番号、行先、男性声 or 女性声)を聞いて「これってあれとあれを繋げればできそうだな」とか、アンテナが立つようになりました。 2022年の自分10大イベントに上位ノミネートされるパラダイムシフトです。
オマケ:
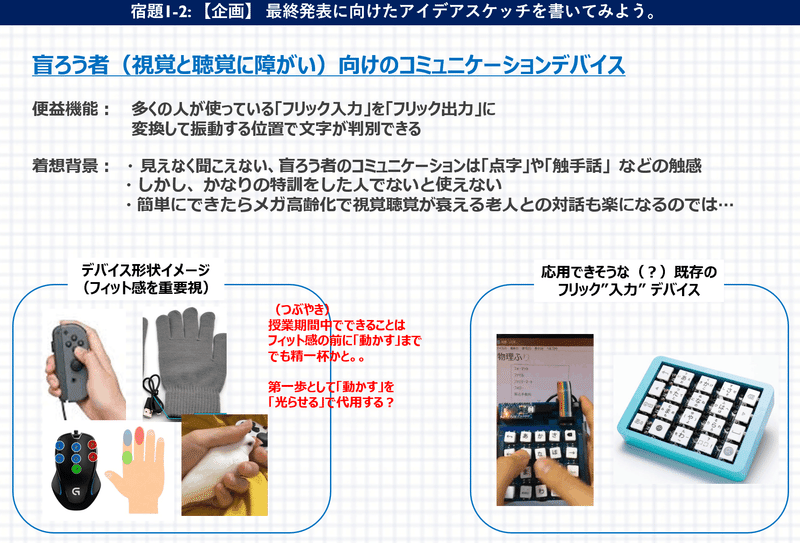
コレ(↓)が授業開始時の宿題でこんなことできたらな~と書いたアイデアスケッチ。 この時点ではobnizも触ってないし、デキル感はゼロでした。

この記事が気に入ったらサポートをしてみませんか?
