
UIデザインでよく見る構図について
皆さん、こんにちは!Design Switchです✋。前回の記事では、UIデザインテイストについてご紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ。
UIを作成する時、どのようなレイアウトにすれば良いか悩んでしまう時があります。ユーザに提供したいコンテンツ、提供者視点で大きく見せたい情報、使いやすさを考慮した情報の見せ方、それぞれの観点を踏まえた上で総合的にバランスを取りながら構図を検討する必要があります。
そこで今回は、7種類の基本的な構図について紹介します。それぞれ特徴があり、UIを作成する上での要件に応じて最適な構図の例として参考にいただけたらと考えています。
※今回紹介する構図はArchecoのデザイナーが分類を行い命名した構図です。一般的に定義されている構図と呼び方が異なる場合がございますのでご了承ください。
構図 (Composition)
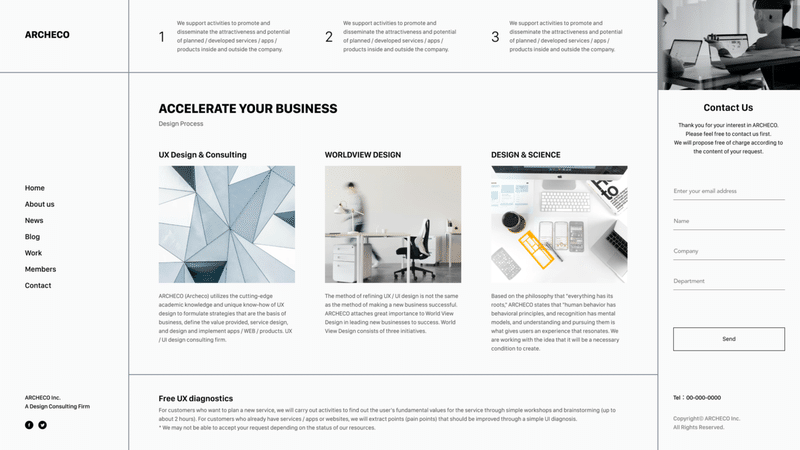
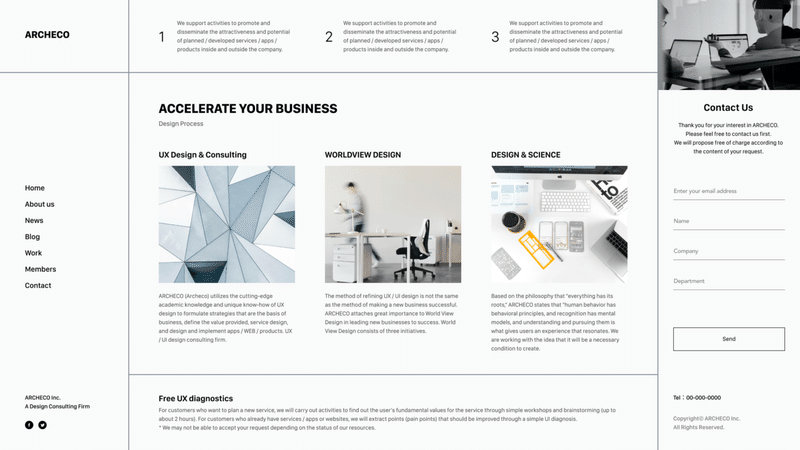
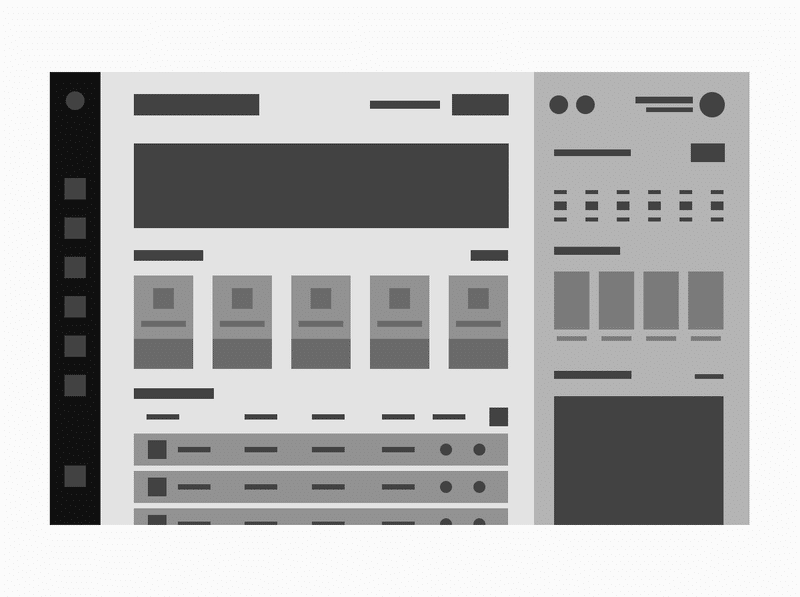
デザインの構図とは、色や形などのビジュアル的な表現に関係なく情報がどのように区切られ、配置されているかを指しています。構図に応じてどの情報が大きく強調されているか、逆に何の情報が補足的かなど情報の見やすさに左右します。例としてどのように情報が分かれて表示されているか見てみましょう。


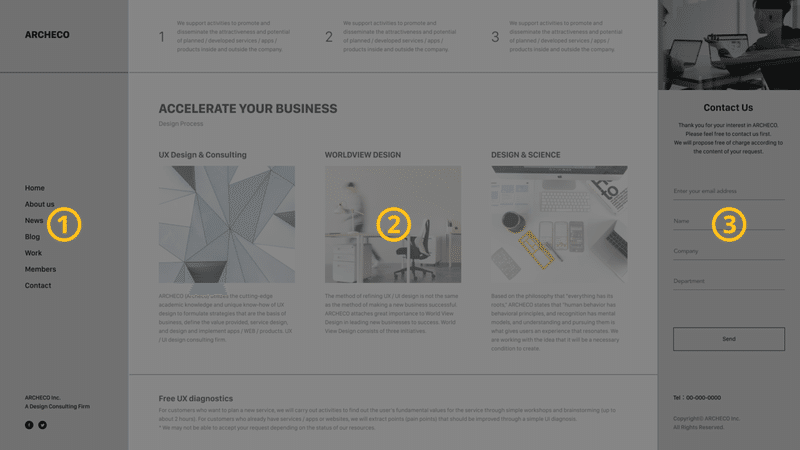
上記の構図は3分割構図で3つエリアに情報が分かれています。①はメニュー項目の表示され、クリックすると他の画面に遷移します。②は主要なコンテンツエリアで、この画面上で最もユーザに提供したい情報が表示されています。③は情報の優先順位が低い補足的な情報が表示されています。人は一般的に左上から右下に移動して見るため、①によく使う重要な機能の情報が配置されます。このように、人の視線や見せる情報に応じて適した構図を検討できると使いやすさの観点でも優れていると思います。これから紹介する構図も視線や見せる情報に応じて適した構図を検討してみてください。
構図の種類
Archecoのデザイナーでピックアップした構図を7種類紹介します。それぞれの特徴やどのようなUIに適しているか見てみましょう。
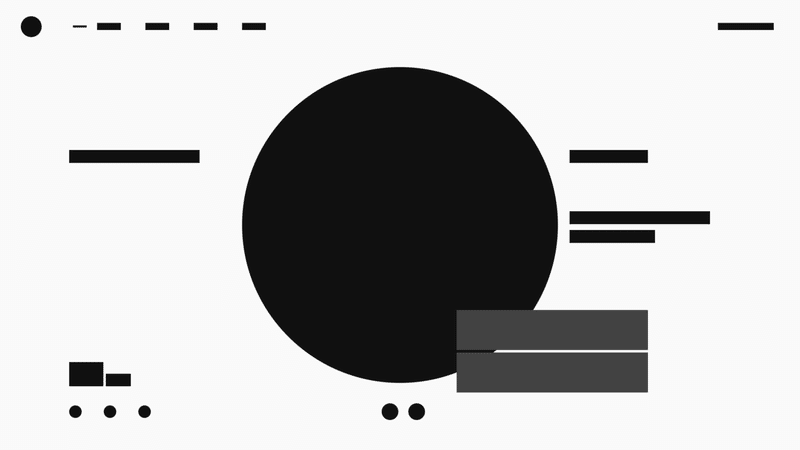
◆ 日の丸構図 (Circular)
これは日の丸の名前にある通り、画面中央に最も強調させたい情報を配置する構図のこと。目立たせたい情報が一つの場合にこの構図を使用することが多いです。例えば、新商品のランディングページなどにはもってこいの構図です。

◆ 2分割構図 (Rule of thirds)
画面の中央を縦線で区切る構図。見せたい情報が二つあり、比較して見せたい場合に有効です。また、左側に親情報、右側に子情報などを配置することで発表のスライドのように活用できる構図です。

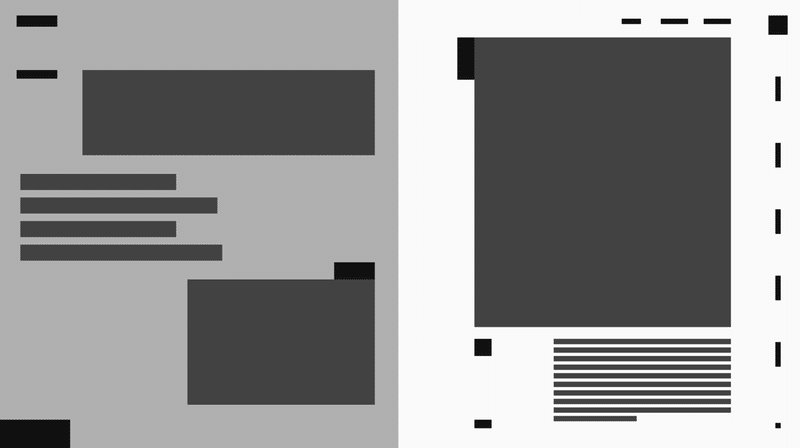
◆ 3分割構図 (Rule of Thirds)
画面を垂直線で3分割した構図。情報を最重要、重要、補足のように分割して配置することができます。UIでは、左にメニュー、中央にメインの情報、右にメイン情報の補足や関連情報など配置することが可能です。そのため、階層構造のあるWebページなどで活用できる構図です。

◆ グリッド (Grid)
画面を縦線、横線で区切りブロックのように情報を配置する構図。一般的には画面に複数の縦線を引き、余白、溝、カラムのエリアに分け情報を配置していきます。他にも様々な構図はありますが、基本的にこの構図が基となります。縦線と横線に合わせ情報を配置することで均整のとれたレイアウトが可能です。どのようなUIでも活用できる一方であまりオリジナリティのない構図になってしまう場合があるため注意が必要です。

◆ シンメトリー (Symmetry)
この構図は名前の通り、左右対称になっているのが特徴。以下の参考のようにシンメトリーが反転しているような構図もあります。このように表現することで配置に動きや緩急を持たせることが可能です。スポーツ用品の紹介やファッションブランドのwebページなどで有効かもしれません。

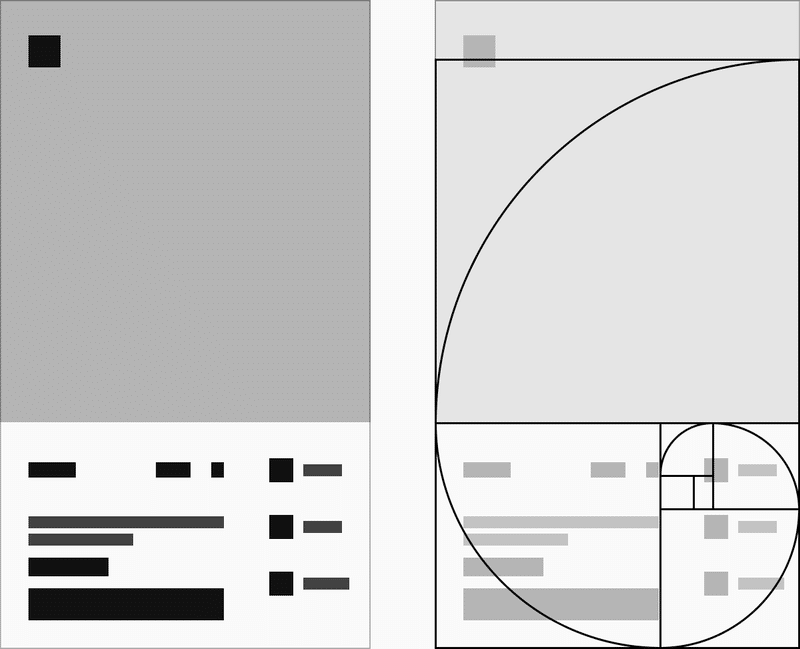
◆ 黄金比 (Golden Rate)
黄金比は聞いたことがある人が多いと思いますが、UIデザインでも黄金比を取り入れる場合があります。下の参考のように黄金比を元に画面を区分して情報を配置しています。モバイルなどのUIでは1:1.6の比率の相性がよく活用される場合があります。

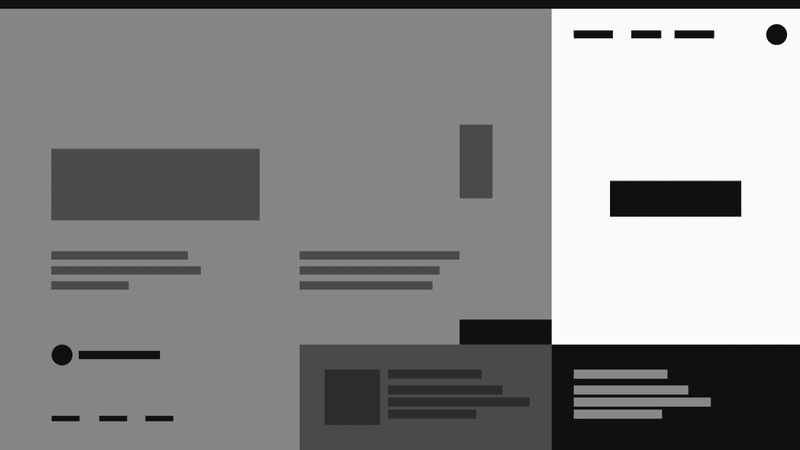
◆ ダッシュボード (Dash Board)
よく管理画面などで使用されている構図の一つ。複数の情報を一画面に収めるためにグリッドなどで区切られてるのが特徴です。端にメニューがあるデザインがよく見られます。

最後に
今回は構図についての紹介しました。構図を理解することで、表示する情報に合わせてより美しく見やすいデザインに仕上げることができるので、皆さんも一度是非調べてみてください!次回はUI/UXデザインにおいて大切なことを紹介していこうと思っていますのでお楽しみにお待ちください!
▼ 次の記事
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
この記事が気に入ったらサポートをしてみませんか?
