
SmartHR式、プロダクトデザイングループが実践するプロジェクト推進方法
第一線で活躍するデザイナーやデザインマネージャーを取り上げ、事業や組織の成長をデザインの切り口からお伝えするdesigner’s story Cocoda。
今回は、株式会社SmartHRから、プロダクトデザイングループの佐々木さんにお話を伺いました。

今回登場するデザイナー:佐々木 勇貴 さん
デザイン受託会社、スタートアップでの自社サービス開発などを経て、
2019年にSmartHRにジョイン。プロダクトデザイングループでUIデザインとアップセル機能のプロダクトマネジメントに従事。
プロダクトデザイングループの誕生
ーー まず初めに、佐々木さんが所属されているプロダクトデザイングループとはどんなところか教えていただけますか。
SmartHRには、もともとデザイングループという広くデザイン全般を扱うチームがありました。そこから2019年の6月に、「コミュニケーションデザイングループ」と「プロダクトデザイングループ」という2つのグループへの分割を行いました。

コミュニケーションデザイングループは、主にブランドやマーケティング、PRといったプロダクトの認知拡大やリード獲得に繋がるチャネルでのコミュニケーションに関わるデザインを担っています。
一方で、私たちプロダクトデザイングループは、プロダクトサイド、つまり開発サイドのデザインを担当しています。
開発サイドというのは、ただ単にプロダクトのUIや見た目を作るということではなく、プロダクトの設計から実装まで関わるということです。プロダクトデザイナーと一口に言っても、担っていることはかなり広範囲になります。

現在、プロダクトデザイングループには6名のデザイナーがいますが、それぞれ異なるスキルセットを持っており、広範囲のプロダクトに関する課題をカバーできるように努めています。

SmartHRプロダクトデザイングループの役割
ーー プロダクトデザインの中でもさらに役割を分けているのですね。具体的にはどう言った役割があるのでしょうか?
現在、プロダクトデザイングループで設けている役割(ロール)は以下のようなものです。
・UXリサーチャー
・UIデザイナー
・インフォメーションアーキテクト
・プロダクトマネージャー
・UXデザイナー
・デザインエンジニア
もともとSmartHRには「100の問題を100人で1問ずつ解く」という考え方があります。複雑な問題ごとにスペシャリストが対応して課題を分割して行こうというものです。
これはプロダクトデザインにも同じことが言えて、プロダクトデザインという領域においても「100の問題に対して100人のスペシャリストを抱えること」で、問題を1つずつ解決していけるような組織にしたいと考えているんです。
なので、あえて全員が別々の役割を名乗るようにしています。
プロダクトを前に進める2種類のデザイナー
ーー それぞれ分かれている役割は、事業を進める上で、実際どのように機能しているのでしょうか?
スペシャリストとして各役割に名前はついていますが、大きく2つに分類できます。
1つは、プロダクトマネージャーと近しい領域で、プロダクトの体験や仕様を定義していくタイプのデザイナーです。
もう1つは、エンジニアと近しい領域でUIコンポーネントを実装したりコードにコミットしていくをしていくタイプのデザイナー。「UIデザイナー」「デザインエンジニア」「インフォメーションアーキテクト」のメンバーがこれにあたります。
ーー 実際にプロダクトデザイングループが関わったプロジェクトではどのような動きをしていたのでしょうか?
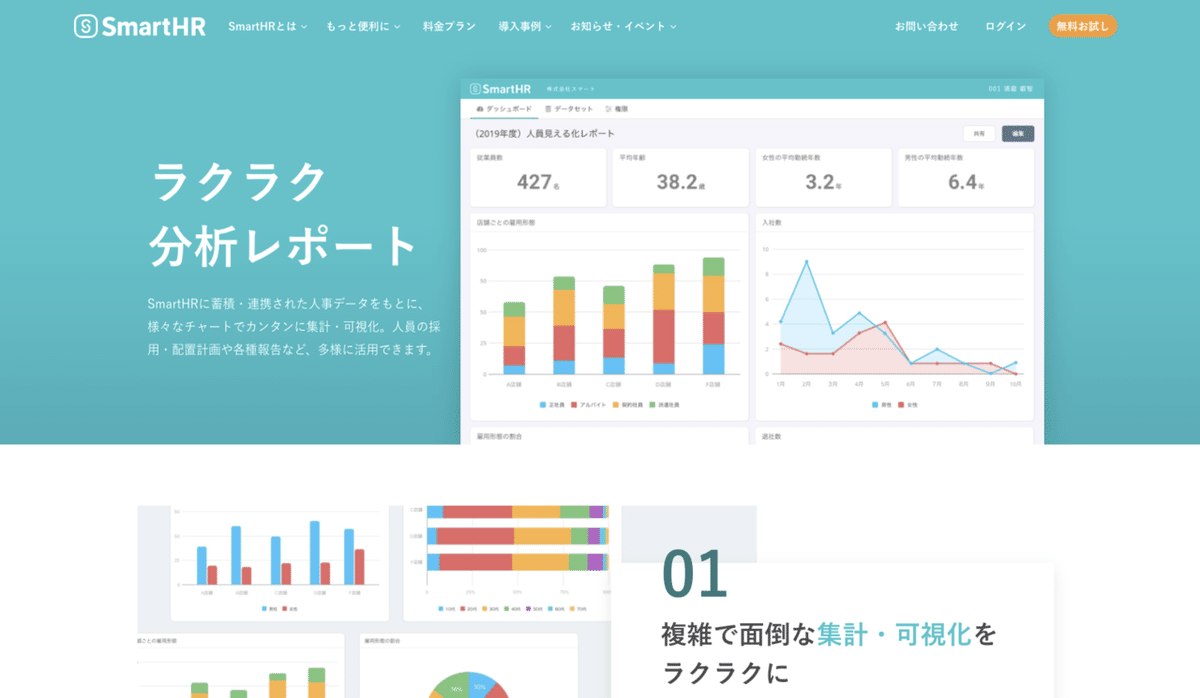
はい、プロダクトデザイングループのメンバーが主体的に開発をリードできた最初の事例として「ラクラク分析レポート」というプロジェクトがあります。
現在すでにリリースされている機能ですが、プロダクトデザイナーがユーザー調査や体験設計を行い、仕様に対してもプロダクトマネージャーと共同しながら取り組んでいました。
プロダクトデザインに専念するロールとしてのデザイナーがこの時が初めてだったので、本来プロダクトに対してコミットしなければいけないデザイナーの働き方を示すことができ、後のプロダクトデザイングループの発足へとつながったと考えています。

課題感から生まれたデザインシステム
ーー プロダクトデザイングループができて事業にも組織にも良い変化があった一方で、新たに見つかった課題などはあったのでしょうか?
事業がものすごいスピードで成長していくのに比例して、新しいプロダクトや新機能も増えていきます。
すると、各プロダクトごとに独自のUIが生まれてしまい、「同じサービスなのに印象や使い勝手が違う」という事態が起こるようになりました。
UIはもちろん、色やフォントにもばらつきが出始めてしまい、プロダクトの体験として非常に良くない状態でした。また、初期にリリースしていた機能と最新のデザインとズレがあるという「デザイン負債」も顕著になってきました。
このように、プロダクト体験の一貫性への課題が無視できなくなってきたため、デザインシステムの必要性が高まりました。一貫した体験を提供するとともに、非効率なデザインプロセスの解決が求められたんです。

元々の課題意識として「ビジュアルの一貫性を担保してブランド認知に貢献する」のはもちろんのこと、「プロダクトの開発速度や開発効率にも貢献できるものを作ること」が重要でした。
そのためにも、デザイナーが独りよがりで作るのではなく、フロントエンドエンジニアと共同で現在も開発を進めています。

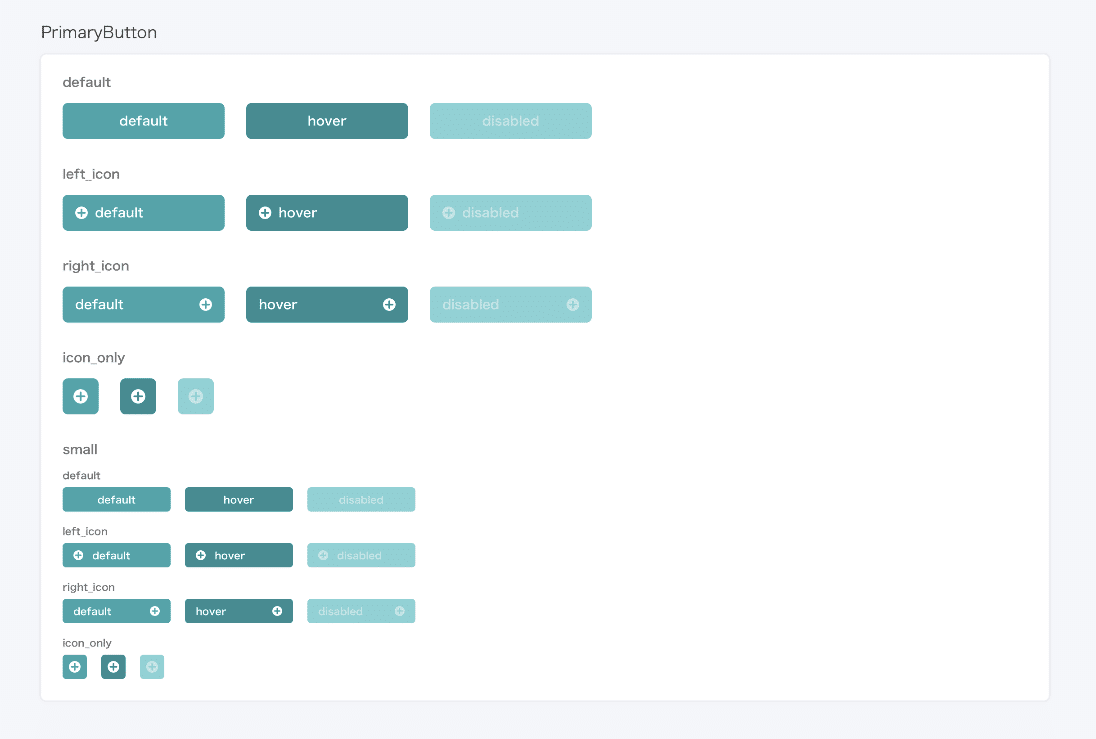
SmartHR UIはデザインカタログとソースコードともに公開されている
今では、バックエンドのエンジニアもSmartHR UIを使ってフロントエンドの実装を進めていけるようになったので、開発効率の向上に貢献できていると思います。オープンソースとして社外にも公開しているので、興味ある方はご覧ください。
プロダクトデザイングループがあることで何が変わったのか。
ーー 1年足らずで、機能をリリースされたり、デザインシステムを構築されたり、破竹の勢いですね。改めて、プロダクトデザイングループの存在は事業や組織にはどんな影響を与えたのでしょうか?
一番大きかったのは、プロダクトデザインの専門性が社内に担保されたことで、同時並行的に開発できるプロダクトの数が増えたこと、そして開発の見通しが立てやすくなったことです。
広くデザイン全般を請け負うデザイングループのままでは、プロダクト開発に対するリソースの見通しもうまく立てれず、広く浅いスキルセットでは、実装や仕様への意思決定に関わることも難しかったでしょう。
プロダクトデザイングループができて、デザイナーがプロダクトの意思決定にしっかりと関われるようになり、プロダクトの品質も上がったと感じます。
加えて、先ほどお話したようなデザインシステムの構築で開発効率が向上するなど、プロダクトを届ける速さにも良い影響を与えていると実感しています。
プロダクトデザインチームのこれから
ーー プロダクトやプロジェクトを前に進めるプロダクトデザインチームの今後の展望を教えてください。
最初にお話しした、「プロダクトの体験や仕様に関わるデザイナー」「実装や開発に関わるデザイナー」の両方をこれから増やしていきます。
どちらのタイプのプロダクトデザイナーにも「自分のスペシャリティで課題を解決できること」を採用段階から一貫して求めています。
例えば採用面談の際も「SmartHRにはこんな課題があるんですが、どうしたら解決できると思いますか?」といった質問を多くするようにしているんです。
「100の問題を1問ずつ100人で解ける」ようにするために、これからもスペシャリティを持った尖った人をどんどん採用していきたいと思います。
加えて、「グループ内での共通言語を増やす」取り組みもこれから進めていきます。

具体的には、デザイナーが持つバラバラなスキルセットを属人化させないように、積極的に勉強会やワークショップを開きながら、グループ内に多くの共通言語が作られるための取り組みを行っています。
プロダクトデザイングループは他の部署からは「こだわりが強く変わった人が多い」と思われているようですが、デザイナーはそれぐらい思想が強い方が良いと考えています。
強い思想と技術を持ちながら、グループ内でその技術をシェアしてチームそのものが変化し続けることが重要です。
課題をもとにチームを変化させながら、もっともっとSmartHRをよくしていけるようなデザイナーと一緒に仕事をしていきたいですね。
ーー 異能集団としてチームを大きくしながら、事業と組織ともに前進させているプロダクトデザイングループ、とても素敵なお話を聴けました。ありがとうございました。
ありがとうございました。
- - -
本メディアを運営するCocodaでは、「自社のデザインチーム・プロダクトチームの強みを発信していきたい」企業の方をサポートするプランを提供しています。
Cocodaのメンバーが発信のテーマづくり・コンテンツ作成・拡散のサポートを行います。ご関心のある方は、こちらのページよりお問い合わせください。
もっとサービス設計・デザインの知見に触れたい方へ
Cocodaで取り上げるサービス設計に関する知見をもっと見たい方は、Twitterアカウントをぜひフォローいただければと思います。
この記事が気に入ったらサポートをしてみませんか?
