
3分割の法則
3分割の法則というものがあります。
画面を3等分して(ガイド線など敷いて)
エリア分けをして要素を整理して配置したり、
バランスの良いレイアウトに活かす方法です。
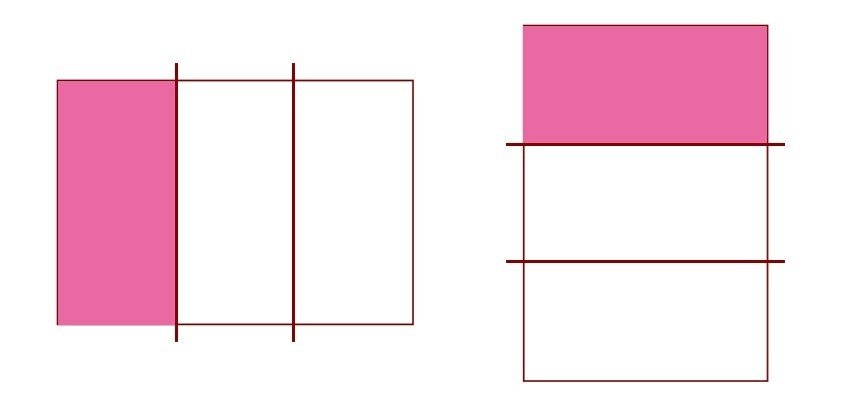
具体的には図のように画面を縦・あるいは横に3分割してレイアウトに活かす法則です。

実際にこの分割方法、
雑誌や本、DTPのデザインでよく見かけますが、
例えば画面を3等分して、
3分の2のスペースで写真を配置し、
残りの3分の1でタイトルやテキスト部分を
配置したりします。具体的に例をお見せしながらご説明します。
画面を3分割して画面を整理する
雑誌の記事の表紙ページでよくありますが
こんな感じですね。(画面を縦に3分割したパターンです)

また
ポスター等でも
画面を横に(横線で区切るように)3等分して
一番上の3分の1のスペースに、
ポスターのタイトル、下の3分の2のスペースに
写真やデザイン部分を配置するレイアウトも
(駅の旅行ツアーのポスターなどで)よく見かけます。
縦横比に関わらず
とりあえず3等分することで使えます。
プロの写真家が、シャッターを押す時、
瞬時にレイアウトの中で何が主役か?決めるため、
この3分割法を使ったりするそうで、
写真においてもポピュラーなレイアウト手法として
よく知られてます。
簡単で便利な上に、画面が整理され見やすくなるので
ポピュラーなレイアウト手法として使ってみることをオススメします。
3分割法をベースにした、9分割グリッド
この3分割法ですが上の例で
よりわかりやすいように、
縦と横に3分割したものを2つに分けてお見せしましたが、
2つを合体して図にしてみると、
つまりはこのような9分割のグリッドになります。

この9等分のグリッド、
写真好きの方は見覚えあるかもしれません。
最近のデジタルカメラで
構図を決めやすくするために、
ファインダにこの9分割のグリッドが
レイアウトモードとして表示されるものがあります。
例えばファインダを覗き込んだイメージを
再現しますとこんな感じになりますね。




こんな風に
9分割の線が交わるポイントに
モチーフを配置したり、
冒頭のサンプルデザインでお見せしたように
2対1のレイアウトを意識したりして
バランスの良い画面作りにしてみたり、
9分割のグリッドがあることで
レイアウトしやすくなったりします。
ちなみに、
冒頭のサンプルデザインを
9分割のグリッドに当ててみると
こんな感じになります。

最後は自分のセンスを信じて調整する
さて、
この3分割法はもちろん、
「利用すればより良いレイアウトが作れる」ということで
皆さんにご紹介しているわけですが、
最終的にどのような構図にするかは
皆さんご自身が、ご自分の感性を信じて、調整・決定
をするようにしてください。
参考作品のように、9分割グリッドの境目に
必ず「いちばん重要な部分」「伝えたい部分」が
合致していなければならないわけでもありません。
そこはケースバイケースで、
あえて外したり、自分の絵心なりデザインセンスを
信じるべきかと思います。
そして
あえてこの「法則」(つまり「型」)を
崩して、より効果的なレイアウト・デザインを
作っていくことも大切なことです。
もちろん、「型」を知っていなければ、
本当の意味での「型破り」なデザインは作れないので
こういう法則をきちんと理解しているからこそ、斬新・型破りなデザインが出来るのは言うまでもないことです。
では、
この章についてまとめさせてもらいます。
まとめ
【3分割の法則】
3分割の法則とは、画面を縦、横に3等分して
バランスの良いレイアウト作成に活かす方法です。
縦横比も関係なく簡単に使えるので効果的です。
【9分割グリッド】
3分割の法則の応用ですが
縦横それぞれに画面を3分割し9分割のグリッド線を作って
レイアウトに活かす方法で、
最近のデジタルカメラではレイアウトモードとして
多く使われ、構図決定に活かされています。
【デザインの法則の使い方】
型を破るためにも(3分割の法則)のような
法則(型)知るのはとても大事ですが、
必要以上に法則に縛られず
最終的には自分の感性でレイアウトを決めていきましょう。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
