
STEP1.WEBデザインの企画
web制作は、①企画→②設計→③制作→④公開という流れがあります。今回は①の企画部分に当てはまる、基礎知識についてお話していきます!
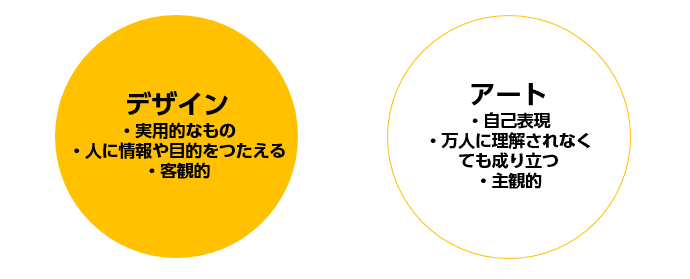
1.デザインとは何か
印象や機能をもって実用的に使われる「デザイン」と自己表現をメインとする「アート」別物です。幅広い年齢層の人たちに使われるサイトを目指すのであれば、ターゲットが伝わる機能性をもったWEBデザインになるように心がけましょう。

2.“印象”×”機能”=WEBデザイン
“印象”とは
「見た目を魅力的にし、印象を残す」
・色の組み合わせ
・写真加工
・タイポグラフィ
・飾りパーツなどの装飾

“機能”とは
「情報を整理し、わかりやすく伝える」
・情報に優先度をつける
・情報をグループ化する
・情報をわかりやすく配置する
・視線の流れのルールを知る
「“使われる”ことを考える」
・操作が直観的にわかるアニメーション
・使いやすく目的にたどりつきやすいレイアウトやナビゲーションなど
*ユーザーの視線は、左から始まり、右上、左下、右下とZの形になる
WEBデザイン
「トレンドを知る」
トレンドはハードやブラウザの進化に影響して移り変わる。今の技術でどんな表現ができるのかリサーチし続けることが大切。
[2024年版] Webデザイン・UIデザインの注目最新トレンド36選!デザイン制作時に参考になる人気の手法やアレンジを総まとめ
https://brik.co.jp/tips/438
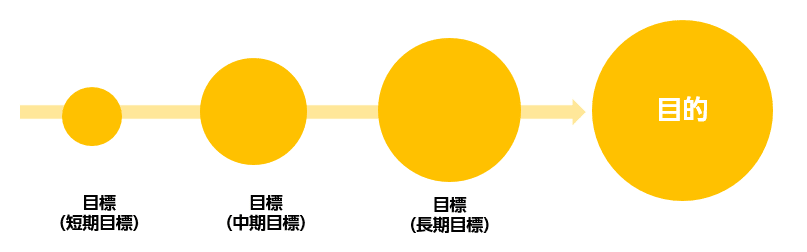
3.目的と目標を考える
目的とは
目的は「Webサイトで実現したいことは何か」
Ex.会社や製品の周知、販売促進、ブランドイメージの構造、採用募集、商品の購入、サービスの申し込み

目標とは
目標は「Webサイトで達成したい数値は何か」
Ex.採用への応募数、商品への購入数、サービスへの申し込み数など、具体的な数で表せるもの
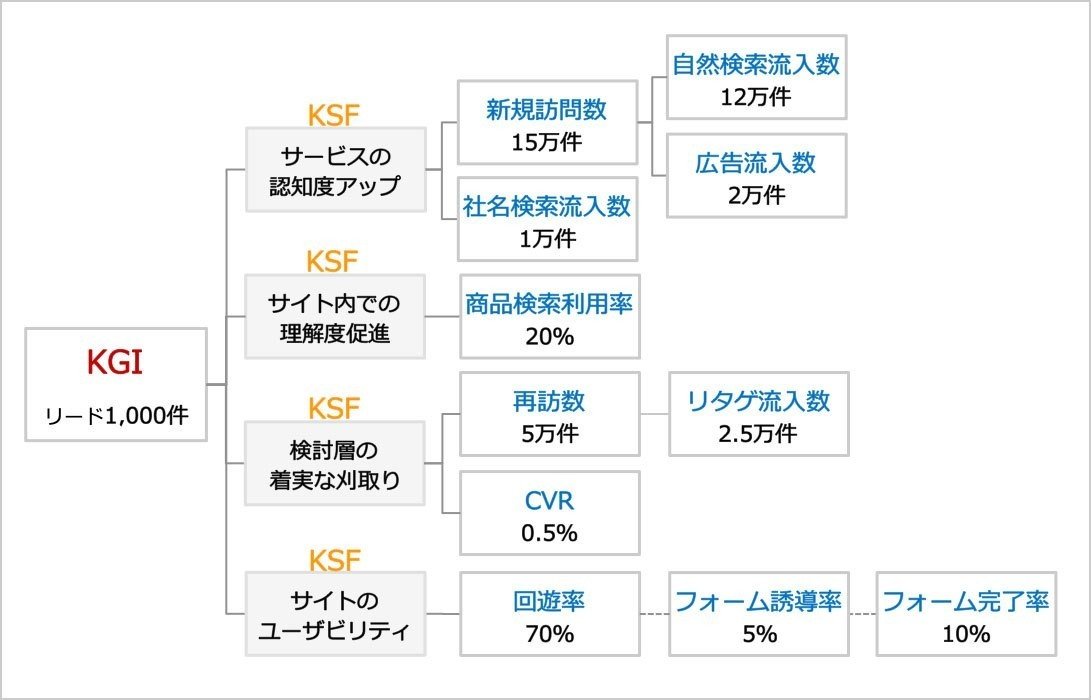
Webサイトで達成したい最終的な目標をKGI
その過程や手段ごとに設定する複数の目標をKPIと呼びます*下の写真の青文字部分です

写真引用:WebサイトにおけるKPIの正しい設計方法https://note.com/design_y/n/nd0f94ff3af94/edit
4.ターゲットを想定する
・誰に見てもらいたいのか
・ターゲットと目的からデザインを考える
・ターゲットを広げすぎない
・デバイスも考慮する
・簡単な分類をする
・ペルソナの設定をする
・ターゲットからデザインの方向性をきめる
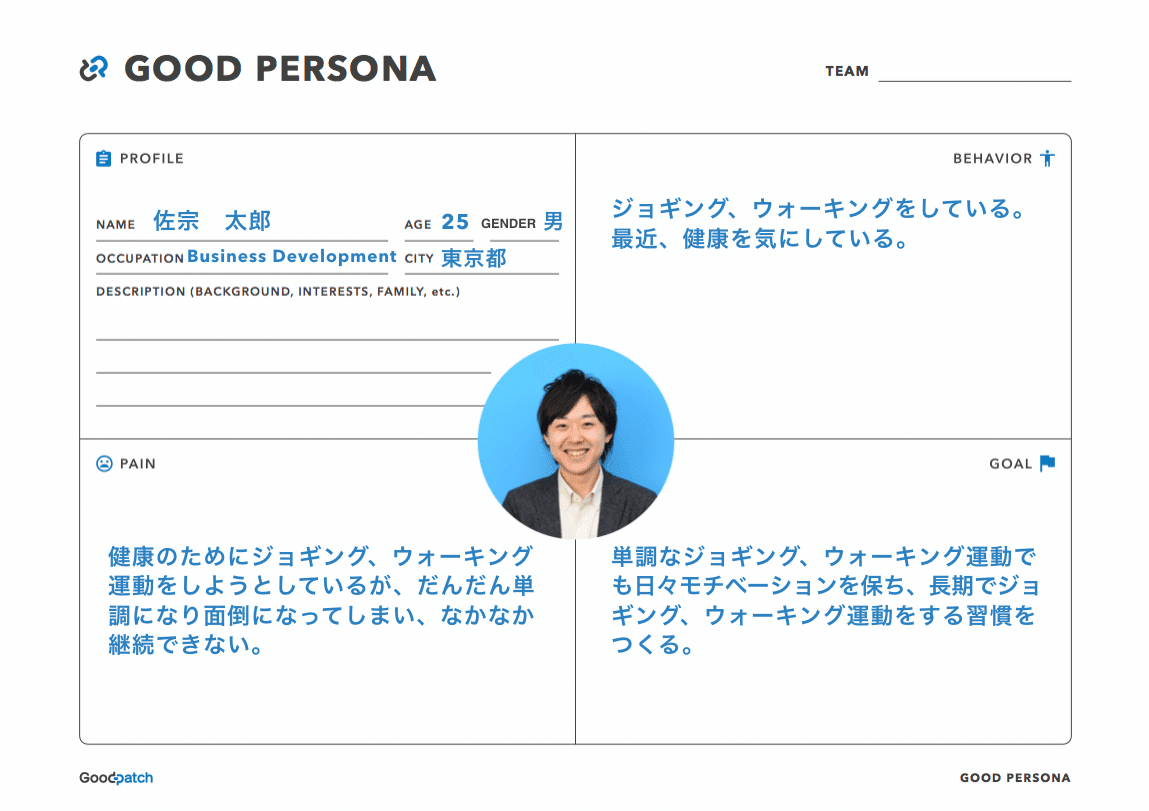
ペルソナとは
「ペルソナ」とは、商品・サービスを利用する顧客の中で最も重要な人物モデルのことです。
実際にその人物が実在しているかのように、年齢、性別、居住地、職業、役職、年収、趣味、特技、価値観、家族構成、生い立ち、休日の過ごし方、ライフスタイル……などリアリティのある詳細な情報を設定していきます。

写真引用:Good Patch ターゲットユーザーはどんな人?よりリアルなユーザー像を作りあげるペルソナ法https://goodpatch.com/blog/persona/
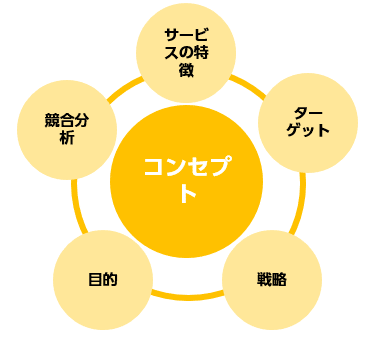
5.コンセプトを決める
・誰に何を一番伝えたいのか
・抽象的にしない
・このサイトだけのコンセプト
・クライアントや同業他社を知る必要がある
・ヒアリングシートの活用

まだまだ方法はありますが、Webを企画する際の参考にしてみてください!
次は、STEP2.画面設計を作ってみよう!に続く
【参考文献】
著者名 久保田涼子
書名 Webデザイン良質見本帳: 目的別に探せて、すぐに使えるアイデア集
出版社 SBクリエイティブ
出版年 2017年6月
著者名 伊藤庄平、 益子貴寛、 久保 知己、 宮田 優希、 伊藤由暁
書名 いちばんよくわかるWebデザインの基本きちんと入門: レイアウト/配色/写真/タイポグラフィ/最新テクニック
出版社 SBクリエイティブ
出版年 2017年2月
この記事が気に入ったらサポートをしてみませんか?
