
STEP2.画面設計を作ってみよう!
web制作は、①企画→②設計→③制作→④公開という流れがあります。今回は②の設計部分に当てはまる、画面設計についてお話していきます!
画面設計は、Webサイト制作の工程の中で一番初めに作成されるものです。ビジュアル的には簡素ですが、非常に重要な工程です。一緒に画面設計を作れるようになっていきましょう!
1.ワイヤーフレームとは?
画面設計を作るにあたって、まずワイヤーフレームを作成します。
ワイヤーフレームとは 簡単に言えば「何を・どこに・どのように」が記載された「サイト設計図面」です。 つまり、要件定義をもとに、制作するウェブサイトの要素や機能、情報を設計図面のように配置しておき、お客様や制作者と認識を合わせるためのものです。
WORK①ページをなぞってみよう

作りたいページの競合や参考になりそうなサイトを見つけたら、WEBサイトを印刷した紙に上から、画面キャプチャを撮影した画像などはソフトなどで、うえからコンテンツごとを囲いをつくりなぞってみましょう。
そして、なぞったコンテンツには、コンテンツの名称なども書いて、コンテンツの分類わけや整理をしましょう!(パンくず、ヘッダー、写真、テキストect...)
なぞることで、コンテンツの配置位置やどんなコンテンツがおいてあるのかがイメージできます。
何枚か、競合や参考にしたページをなぞってみれば、どこにどのコンテンツを配置すればよいか見えてくるはずです!
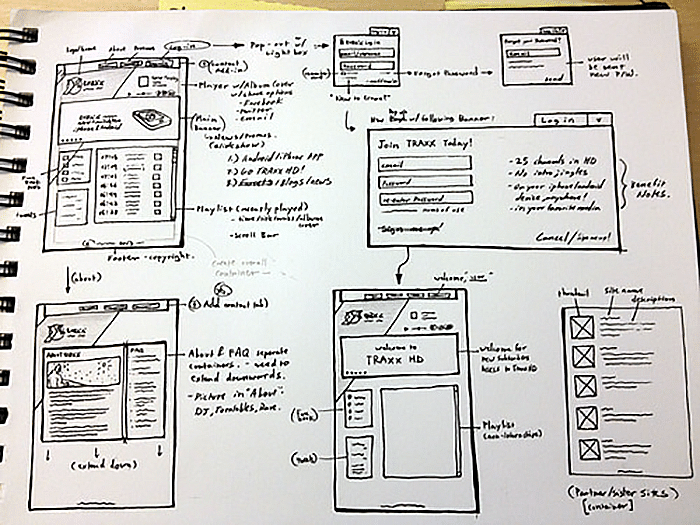
WORK②手書きでワイヤーフレームを書いてみよう
まずは、手書きでイメージを書いてみましょう!
載せたいコンテンツなどを整理できたら、なぞった参考ページなどを参考に自分なりに手書きでワイヤーフレームなどを書いてみましょう。

写真引用:ワイヤーフレームは実寸で作るべし
最初からソフトでワイヤーフレームを書く人などもいますが、ソフトで書いてしまうと作業に時間がかかってしまうため、ラフで書くと作業時間の短縮になります。
近くに一緒に仕事をするメンバーがいる場合は、このラフの時点で意見を聞き思考錯誤をして、確定した時点でソフトを使うと後戻りがすくなくなります。
WORK③具体化・視覚化しよう**
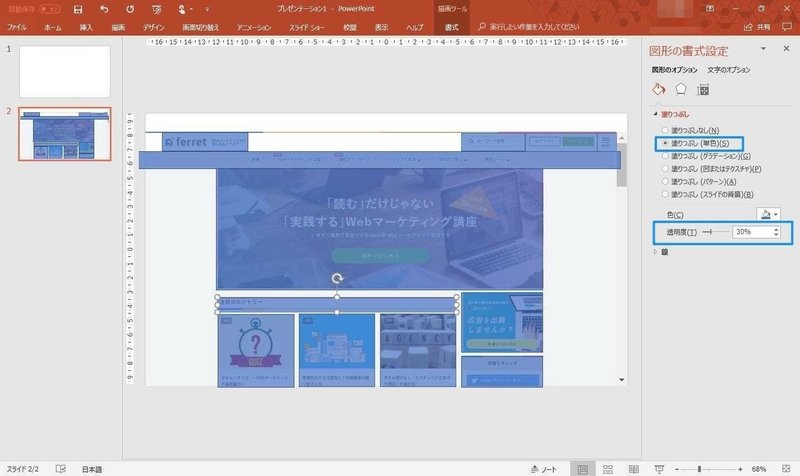
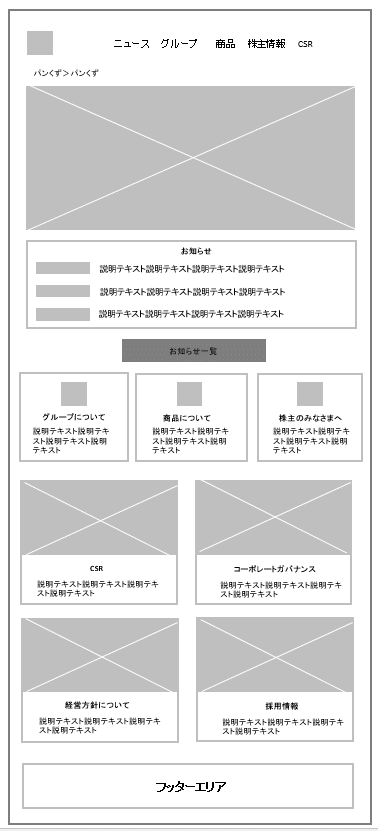
ラフを書き、イメージを確定したあと、下記の写真のように各コンテンツの配置位置などを決めてたものを作成します。使用するソフトは、パワーポイントやadobe XDがお勧めです。Windows10でadobeを使っている方はadobe XDをぜひ使ってみてください!(リンクからのページ遷移などができるのでイメージがしやすいです)

上の画像はWFといられるもので、どこに何のコンテンツを配置するかを明記したものです。
2.画面設計とは?
WFを、情報設計したものです。システム開発において、ユーザーが操作することになる画面のレイアウトや表示項目などの設計を行います。文字の配置位置やロゴ、写真を配置しなんとなくWEBのレイアウトや表示項目がイメージできるものにしましょう。

筆者がコーポレートサイトをイメージして短時間でつくったものです。*実際はもっと時間をかけ細かくなると思います。
ポイント1 色は基本的にグレーを使います。
ポイント2 ルールを決める。写真には×をつける、ボタンの色は少し濃くするなどしてルールを作りましょう。
ポイント3 デザインしすぎない。画面設計の時点でデザインを意識したものをつくってしまうと、デザイナーが引っ張られてしまうのでなるべくシンプルな形にしましょう。
ポイント4 スマートフォン(SP)での見え方を考えた作りをする。SP画面での見え方も別途作りましょう。
ポイント5 文字をコピペできるようにする
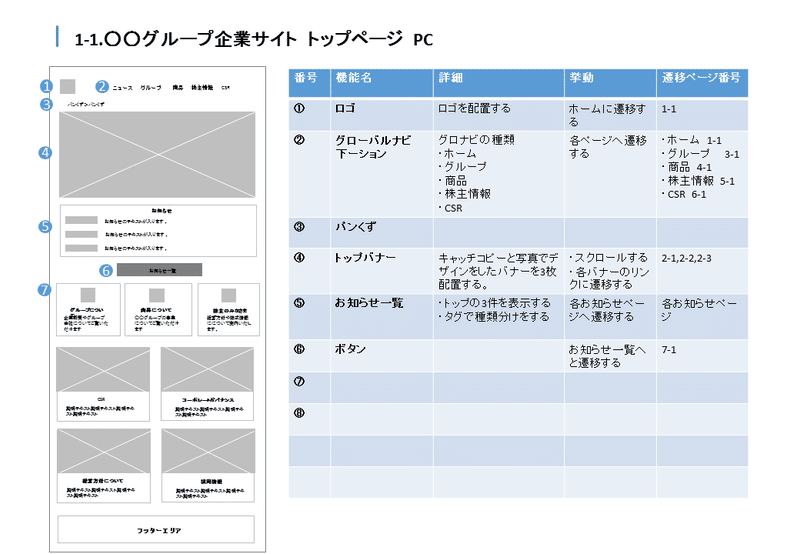
次に画面設計書に移ります!上記の画面設計を使い画面設計書を書いたイメージをみていきましょう!
3.画面設計書とは?
画面設計書とは、画面設計の表示項目や、操作方法や遷移するページ、動きなどを説明したものです。コチラを見ながら、お客さんへレビューすることが多いです。設計書はデザイナーとコーダーが制作するための大切な説明書になるため、とても重要になります。
画面設計がしっかりと固まらない状態で、制作の工程に入ってしまうと、デザインや、コーティングが完了した後に修正が発生することになり、制作工数が多く掛かってしまうため、画面設計でしっかりとお客さんと要件を確定してから制作に入れるとベストです。
画面設計書は、書き方がそれぞれ違うと思うのですが、今回は私流の書き方を紹介していきます!
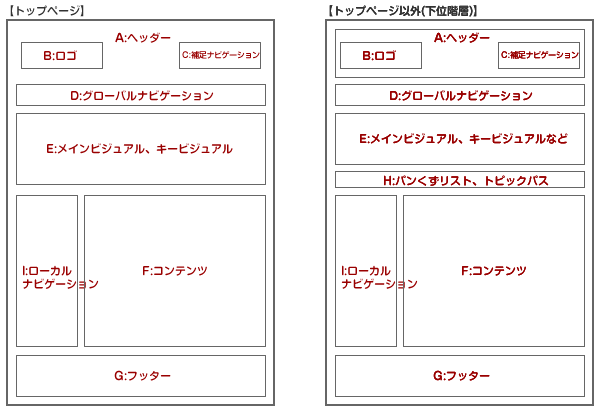
画面設計書の書き方

こちらはコーポレートサイトのトップページをイメージした画面設計です。画面設計も表もパワーポイントで作成しています。
ポイント 右側に詳細を説明する表を作ります。番号・機能名・詳細・挙動。遷移するページなどを明記しましょう。説明している箇所に番号などを振ってあげると見やすいです。
原稿がない場合はサンプルテキストを入れてあげましょう。
WORK④画面設計書を作ってみよう!
WORK③で作った画面設計をつかって、簡単な設計書をつくってみてください。
おわりに
制作するにあたって、何事も日ごろのインプットが大切なのかなと、私は思っています。楽しめる範囲でいろいろなサイトをみて、自分なりに分析してみると引き出しがたくさんできますよ。
次は、STEP3.イメージボードを作ろうに続く!
この記事が気に入ったらサポートをしてみませんか?
