
Photo by
medetaico
資格勉強用サイトを0から作ってみた#ログイン画面編
こんにちは、ogiです!
まだまだ勉強途中ですが、実際に行動してみて自分に足りない部分や
思ったより理解できていた部分など肌で感じたいと思います。
新入社員の方向け、資格勉強を頑張っている方に向けて家でも、移動中でも、いつでも勉強できるサイトのUIを0から作っていこうと思います。
今回作成する画面は「ログイン画面」!!
どういった機能が必要かや、アイデアだしなどを行い、感じたことを書いていきたいと思います。
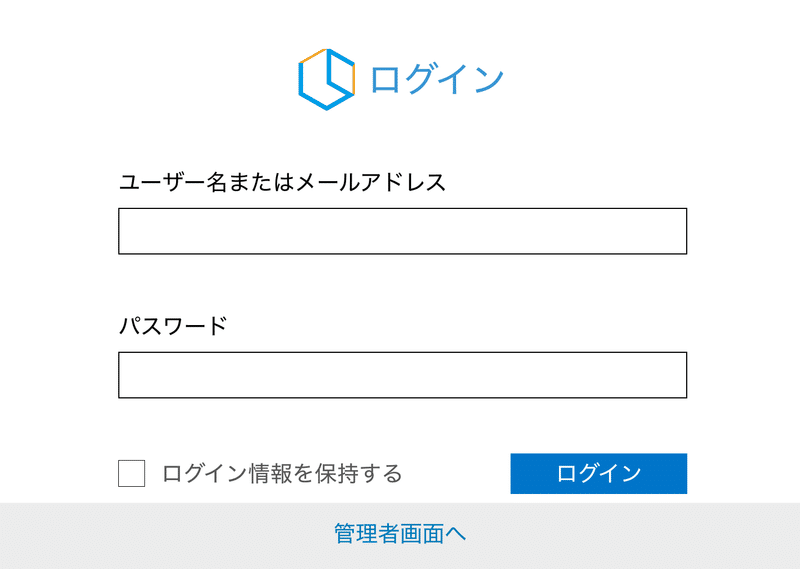
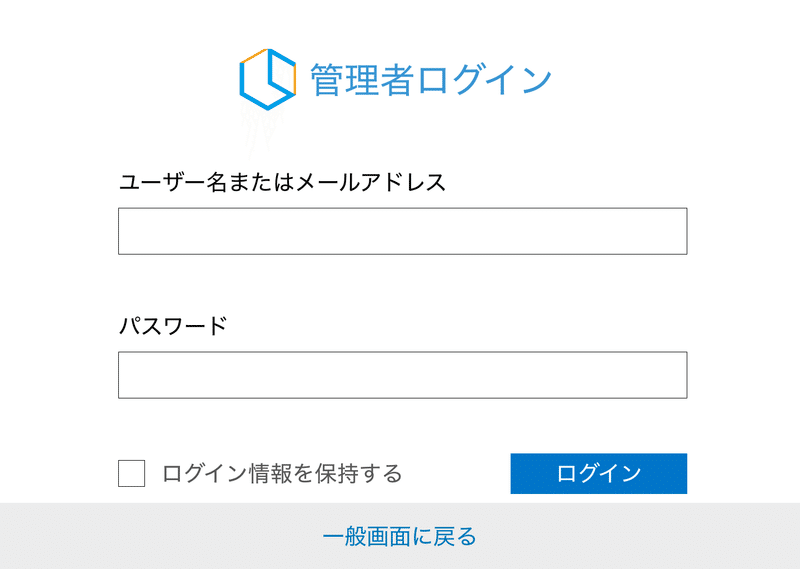
実際に完成したログイン画面は以下になりました。


アイデア出し
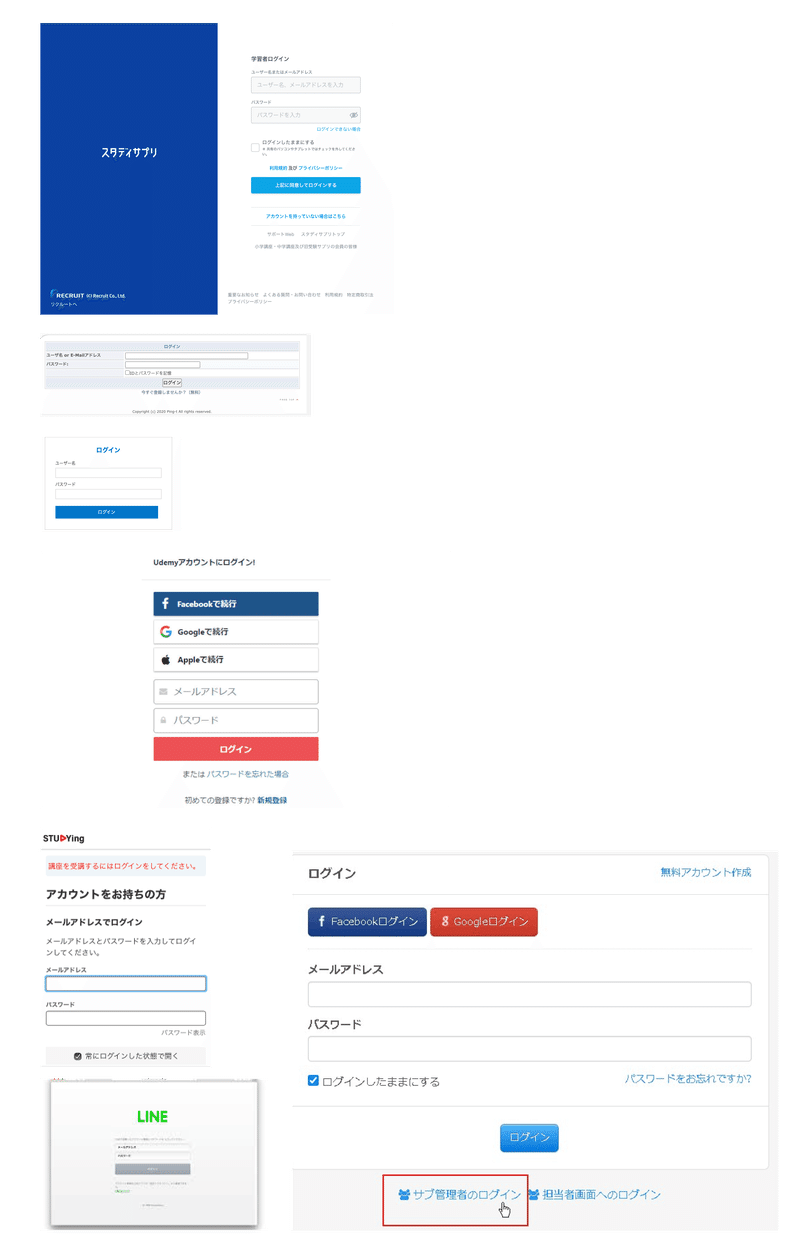
ログイン画面を作成するにあたり、既存のサービスやサイトのログイン画面を参考にするために1時間程度で情報を集めました。
参考にしたサイトの例として(スタディサプリ、STUDYing、Udemy、Ping-Tなど)のログイン画面を比べてみました。
今回の利用ユーザーはIT未経験であるということで、できる限りシンプルな画面が良いという結論になりました。
また、社内で利用するためSNSとの連携はなくてよく、アカウントとパスワードのみで完結するように作成していきます。

アイデアからUI作成へ
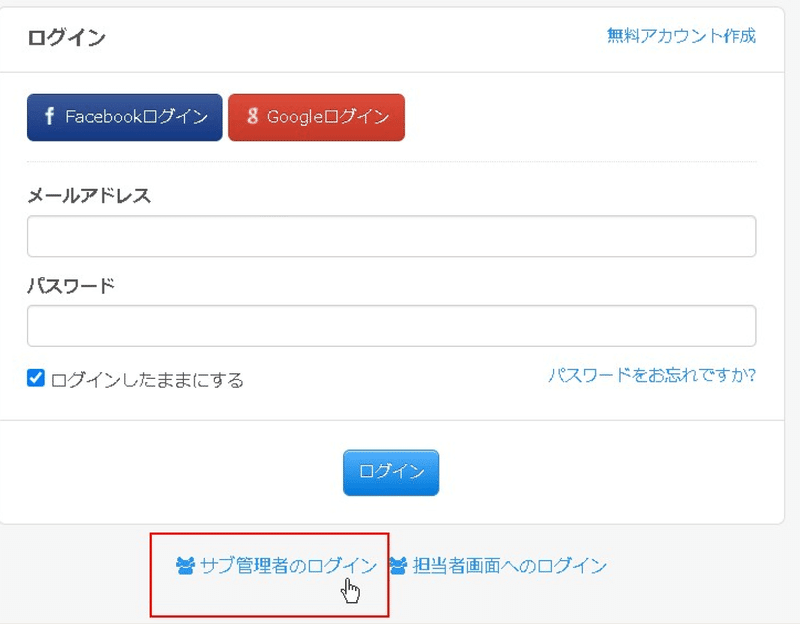
複数のログイン画面から今回参考にしたUIはこちら
・シンプルなデザインで誰でも使用しやすい点
・社内で利用しているメールサーバーのログイン画面に似ている点
・ペルソナよりユーザーと管理画面の行き来できるUIである点

次回
次回はメインのホーム画面の作成に入ります。
ユーザーがログインして最初に目に映る画面であるため、見た目にこだわっていきたいと思います。
また、現在は必要な機能などをエンジニアの方と相談しながら、要件を洗い出しているところですので、完成しましたらnoteにつらつら書いていこうと思います。
それではまた、、
この記事が気に入ったらサポートをしてみませんか?
