ワイヤーフレームの作り方
手順
情報設計
ユーザーが求める情報や機能を整理し「何を」・「どこに」・「どのように」配置するかを考察する
リサーチ
競合サービスや類似の画面を持つサービスを調査し、参考になる、踏襲できる部分を見つける
スケッチ
設計した要素の配置や順番を簡単にスケッチして視覚化する。
文字や画像は入れず、要素をグルーピングする程度に済ませる
(手書きで書いても良い)
清書
後からテキストや要素を入れやすいようにスケッチをもとに清書する
まだテキストや色は入れず、スケッチをよりきれいにするイメージ
ポイント
ペルソナに従って、ユーザーの行動シナリオを考慮する
その画面の目的から優先度を考えて各要素を配置する
ブラッシュアップ作業を行い、フィードバックを基に改善を繰り返す
見た目にこだわり過ぎない
具体例
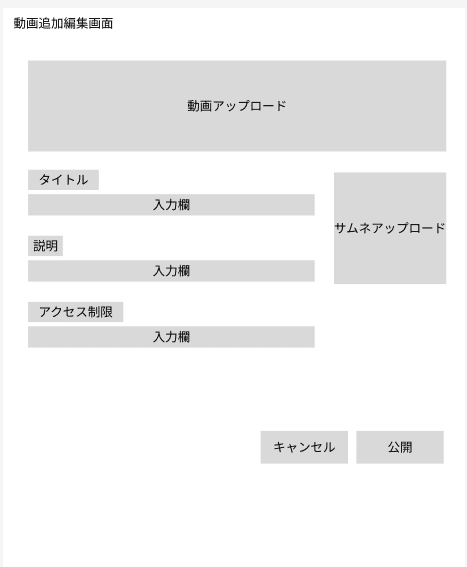
動画追加編集画面のワイヤーフレームを作成してみました
情報設計
画面の要件:動画のアップロード、編集ができる 編集の場合、削除も行える
必要な要素:
動画ファイルのアップロードエリア
タイトル入力
説明文入力
サムネイル選択/アップロード
アクセス制限設定(公開範囲の選択)
保存/公開ボタン
リサーチ
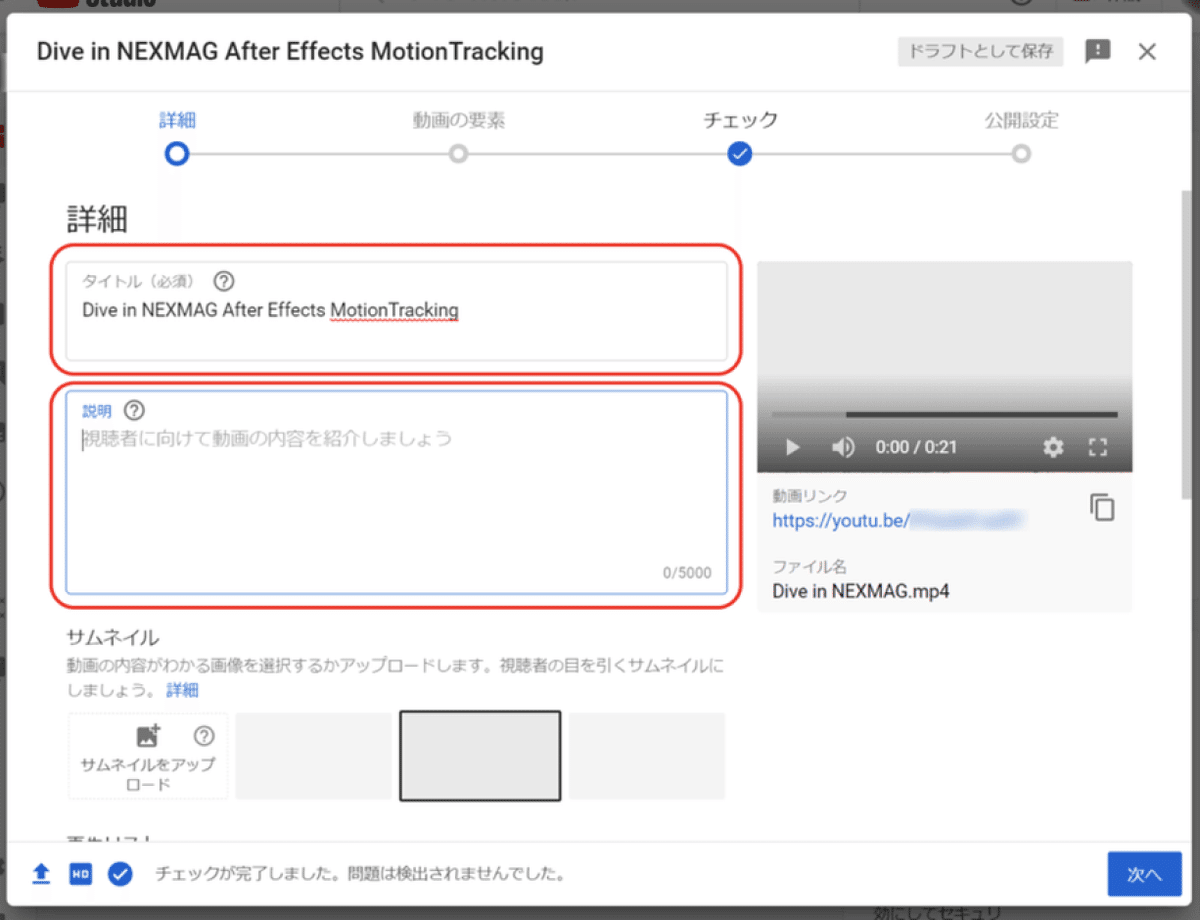
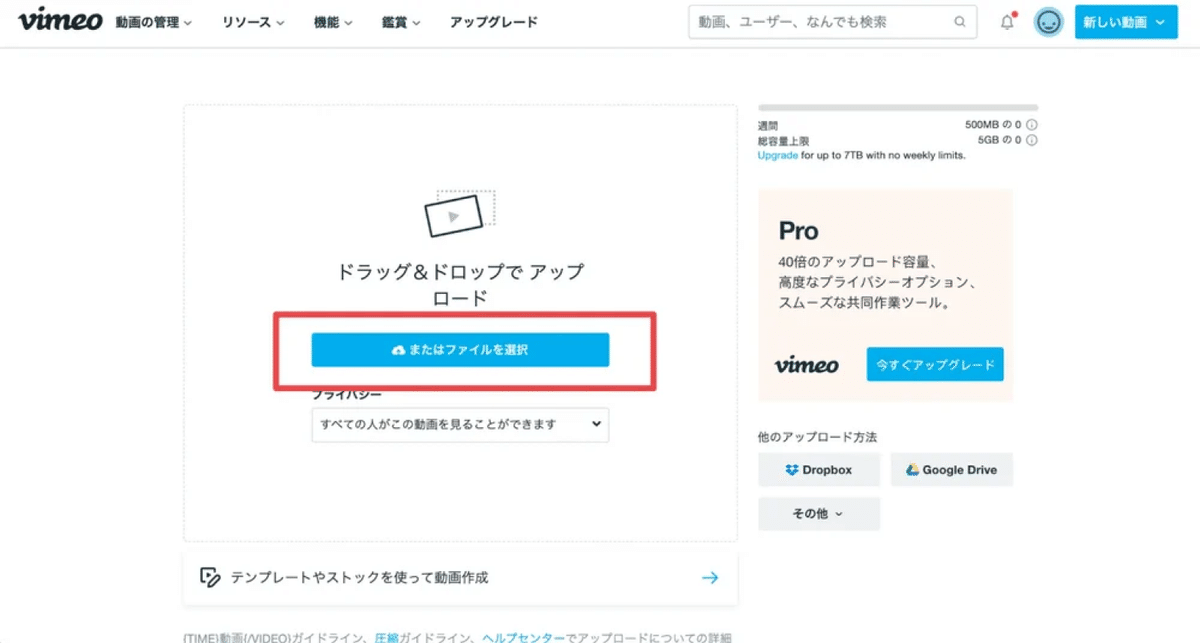
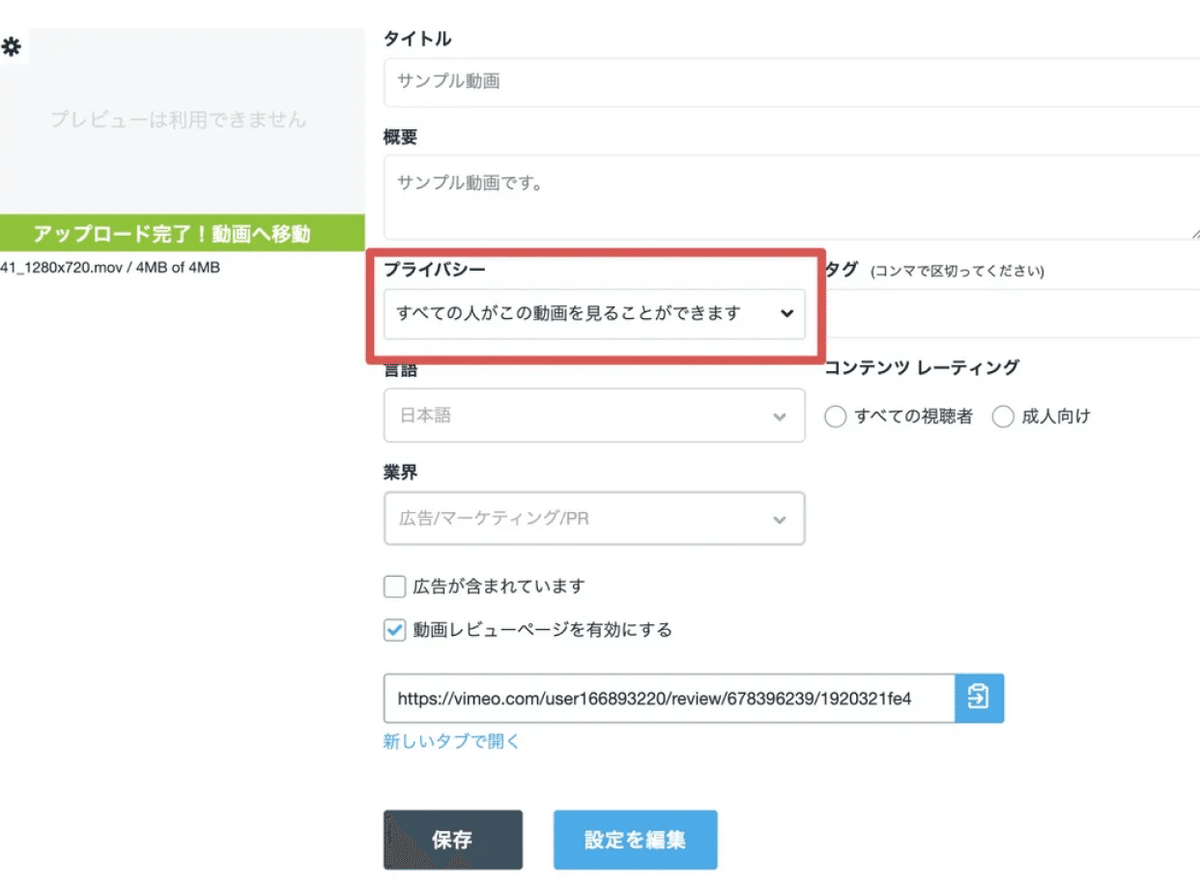
YouTube Studio、Vimeoの動画投稿画面が参考になると考え、構成や要素をリサーチしました

https://www.youtube.com/


https://vimeo.com/
ワイヤーフレームの作成
情報設計とリサーチから、下記のようなワイヤーフレームを作成しました

まとめ
情報設計、リサーチ、ワイヤーフレームの作成の手順を踏むことで要件をより満たすワイヤーフレームの作成ができます
みなさんもUIデザインのワイヤーフレームを作成する際には上記手順をふみ、よりよいワイヤーフレームを作成し、手戻り少なく、適したUIをデザインしてください
この記事が気に入ったらサポートをしてみませんか?
