
「そもそも」から考える、Web技術の新しい使い方
こんにちは、Dentsu Lab Tokyo 新入社員の山岸です。
Webと聞くと、ニュース記事やコーポレートサイトなど、情報発信のためのWebページをイメージするかもしれません。
その一方で、私たちの普段使っているPCやスマホの性能が上がり、開発環境も充実するなか、Web技術を従来の用途とは異なる、新しい使い方をする活用例がジワジワと増えてきています。
この記事では、私がこれまで作ってきたものを中心に、「こんな使い方もできるかも?」という可能性について一部、紹介したいと思います。
自己紹介
私、山岸は、IAMASという芸術大学の大学院を経て、2024年よりDentsu Lab Tokyoに所属しています。
テクノロジーを応用したビジュアルデザインや体験設計に取り組んでいましたが、その発表に際して、スマホでもPCでもすぐに動かせるWebを好んで使ってきました。
そんな私がWebの「そもそも」を考えるようになったのは、あるクラブイベントのWebサイトを作ったことがきっかけです。

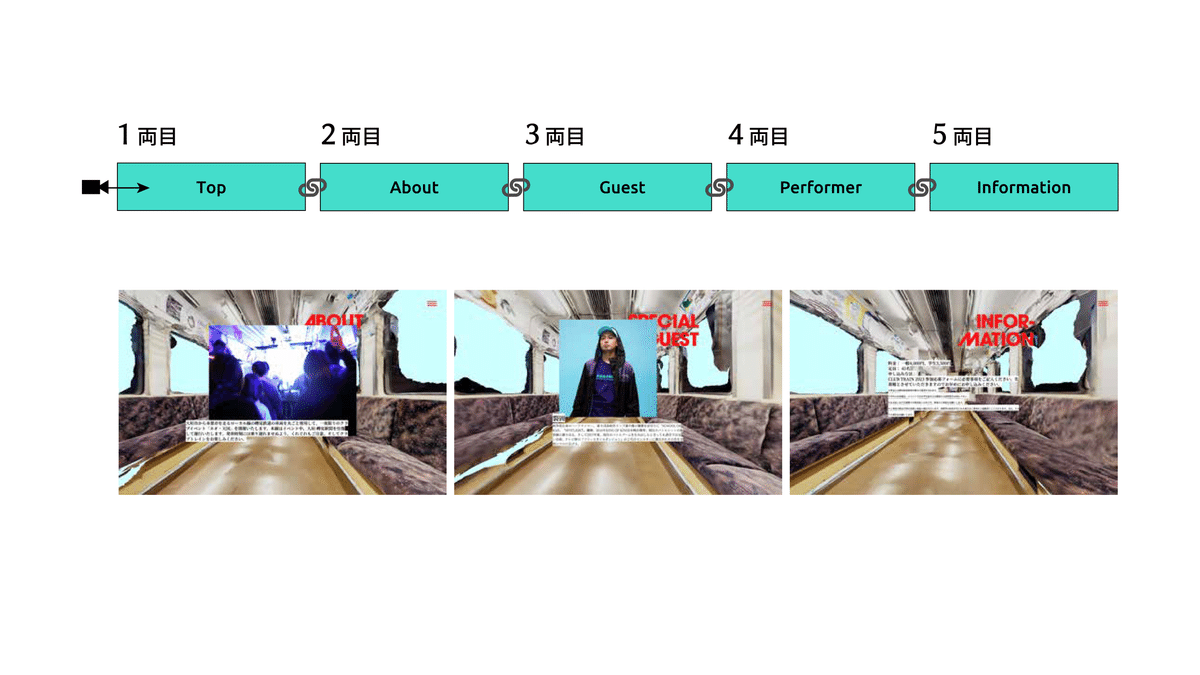
こちらは、岐阜県を走るローカル線・樽見鉄道の車両を貸し切ってクラブイベントを行う、一夜限りの特別列車「CLUBTRAIN 2023」の特設サイトです。3Dスキャンされた車両の中を駆け抜けるように、イベント情報が閲覧できるようになっています。
シンプルな構造のWebサイトですが、これを作っているとき、個人的にはちょっとした発見がありました。
3Dモデルを使ったWebサイト、どう組み立てるか?と考えていたとき、ふと「Webサイトって、どんな構造をしてたっけ?」という、そもそものところに立ち返ってみました。
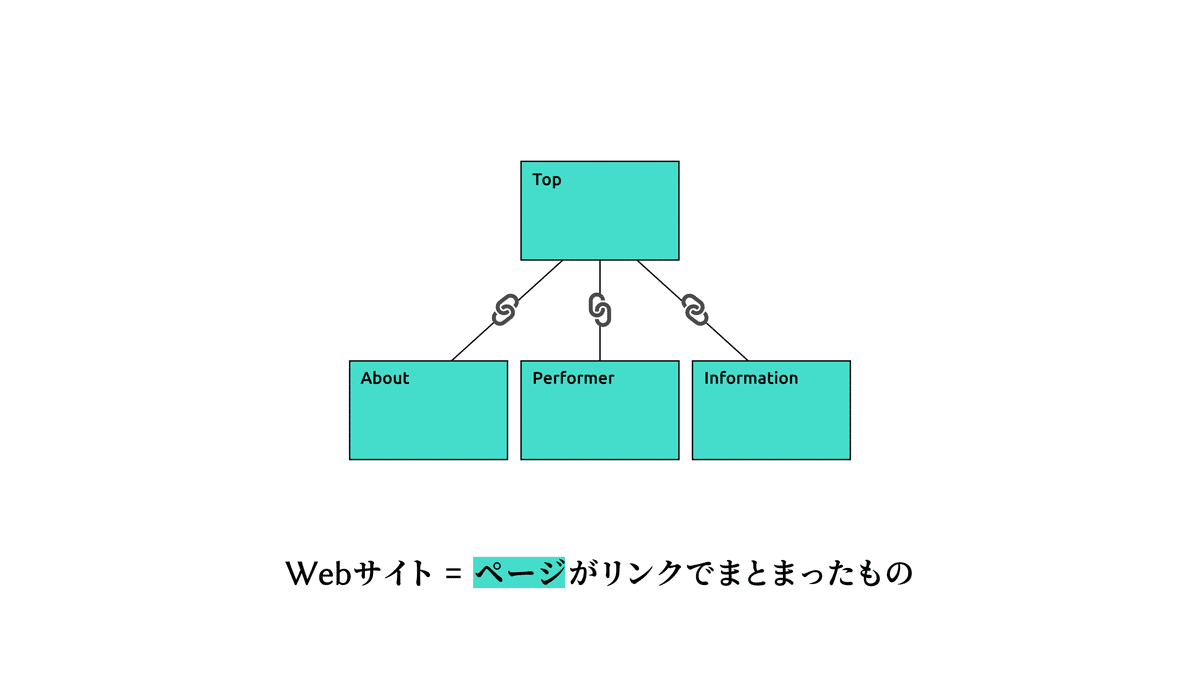
Webサイトとは図のように、複数のページが連結(リンク)されて、ひとまとまりになったものですね。当たり前ですが。

でも、ここで「ページ」を「車両」に置き換えてみると…
「複数の車両が連結(リンク)されて、ひとまとまりになったもの」。
これはすなわち、電車だ!

Webサイトと電車、その根底にある構造の一致に気づいたことで、シンプルだけど味わい深いサイトが出来上がりました。

素朴な原体験ですが、これをきっかけにWebに対する見方が変わりました。
Webの構造を電車に見立てたように、「アレをWebってなんか似てない?」とか、「コレをWebでやるとどうなる?」と、気づけば「隙あらばなんでもWebでやりたがるマン」と化した今日このごろです。
インタラクティブ作品をWebで作る-修士作品《Grasp(er)》
そんなWebマン・山岸の修士制作は、もちろんWebです。
本筋ではないので簡単に(!)作品の説明をすると… この作品《Grasp(er)》は、「人が見ず知らずのものに出会ったときに、試行錯誤を繰り返す中でなにかを会得する」体験(例えばはじめて自転車に乗るときや楽器を練習しているときの、わからないなりに試行錯誤し、ふとした時に会得する体験)は、いかにしてデザインできるのか?という問いに取り組んだものです。

こんなふうに展示されているとなにやらすごそうですが、モニターを縦にしてGoogle ChromeでWebサイトを開いているだけです。
ただ、この「アクセスすればすぐ動く」という性質が、けっこう大事だったりします。
通常こういった作品は、touchDesignerやopenFrameworksといったツールで開発された、インターネット接続なしにパソコンの中だけで動くソフトウェアで作られることが多いかと思います。
しかしそうではなくWebを選んだのは、主に2つの理由からです。
まず1つに、体験者のようすを踏まえて作りながら考える、プロトタイピングのしやすさです。
新しい体験を作る上では、頭で考えるだけではダメで、実際に手を動かしながら多角的に検討する必要があります。
また作品の性質上、「初めて体験する人」の意見がとても大切でした。展示では多くの人が初めて作品を体験するので、最初のうちはヒアリングしながら上手くいかなかった点について、「じゃあ、こうしたらどうかな?」と、会期中に何度も作り直していました。 そのたびに機材を全部解体して作りなおしていたらとてもできないことですが、Webで公開していたおかげで、ページを再読み込みするだけで最新のものを体験してもらえます。
もう一つの理由は、すべての作品を「生きた状態」でアーカイブできることです。
先に挙げたパソコンの中で動くソフトウェアの場合、展示されたあとは動く状態 = 「生きた状態」で作品が残りづらく、写真や映像などの記録のみとなってしまいます。
一方でこの作品はWebで公開されているため、写真や映像にアクセスするのと同じくらい手軽に作品そのものにアクセスできるようになっています。最終的な作品形態に至るまでに、60種類以上のプロトタイプを制作しましたが、どのプロトタイプもすべて「生きて」残っています。

このように残していけることが、これから体験をつくる人たちにとっても参照できる知的財産になっていくと信じています*。
おわりに
今回紹介できたのはほんの一部でしたが(「Web技術で作る印刷物」の話なんかもできると良かったのですがまた別の機会に)、「そもそも」を問い直すことで、技術の可能性について、柔軟に考えるきっかけになれば嬉しいです。ありがとうございました!
※ もちろん、Webだからずっと「生きた状態」が保証されるわけではありません。 過去には、インタラクティブ作品の主戦場だったAdobe Flash Playerがプラットフォームごとなくなり、それまでの作品・広告などがごっそり失われています。 余談ですが私はFlash以降の世代なので、記録映像を通して過去のFlash作品をみていると「今やっていることは、車輪の再発明でしかないじゃないか…」とショックを受けることもあります。 この記事も、上の世代の方からすると「なにを今更!」な話なのかもしれません。そう思われた方はぜひ、コメントください!
この記事が気に入ったらサポートをしてみませんか?
