
illustrator 2日目
イラレに適したイラストを考える
さて、2日目は初日に実感した
・illustratorに適した絵柄を考える
・レイヤーを分けて作る
上記2点を踏まえて練習に取り掛かることにした
描くのはやはりキャラクター化しやすい
夫にしようと思う。
名前を入れずとも判断がつきやすいように
特徴(トレードマーク)を挙げていく。

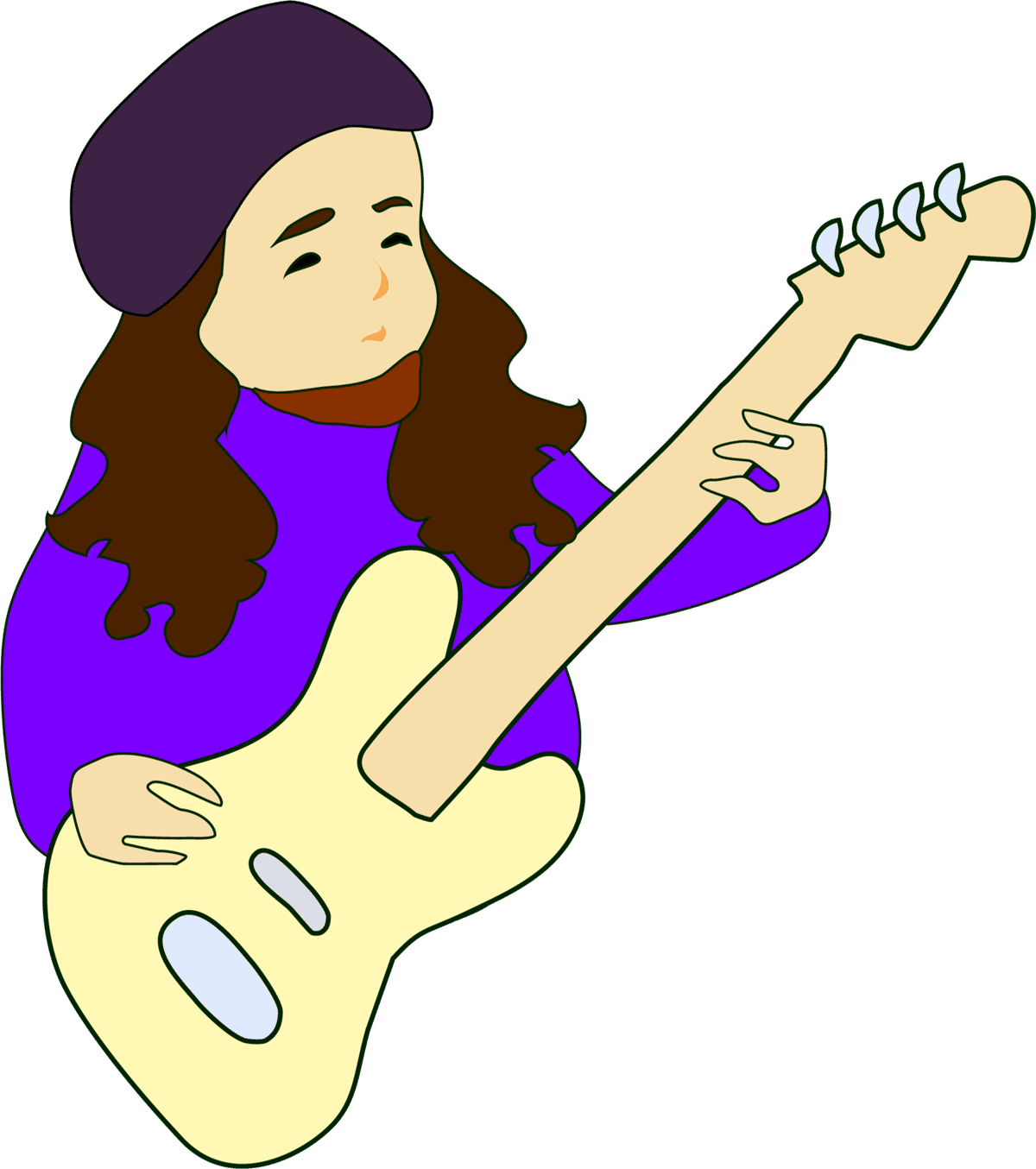
・ベレー帽
・ベース
・長髪
・顎髭(画像ではマスクにより隠れている)
・スウェットシャツ
これらを盛り込んだイラストを
考えていくことにした。
前回の学びをもとに描いてみる
今回は、描き慣れた人物のため
アナログで下書きをせずに
直接アートボードに描くことにした。
フリーハンドで描ける自由さを手に入れろ!
鉛筆ツール
前回、illustratorはレイヤー機能を駆使して
描いていくことを知ったので
簡単な形を作り重ねることで
絵を作っていく作戦。
最初は、どうにかアンカーポイントを打ったり
ハンドルをうねうねさせつつ
カーブを描いていたのだが
鉛筆ツールなるものがあることを発見。
前回鉛筆ツールが使えなかったのは
レイヤーを作らず、直接下書きを
なぞっていたからのようだ。
鉛筆ツールが使えるとなれば早いぞ!!と
意気込み興奮しツイートまでした。
イラストレーター、鉛筆ツール使えるじゃーーーん!!!ってなってから激アツ
— でんぬ。 古着屋dennu (@Kurosuke1024) January 22, 2023
これが、Illustrator初心者の感動レベルである。
そんなこんなで
・体
・顔
・ベース
・手
とレイヤーを分けて完成したのがこちら。
完成

発見と覚えたこと
右クリックで大体コピペとか出るだろ。
知らんけど。
実は今回描いている間に
右クリックから選べる
「コピー」や
「変形」→「リフレクト(反転など)」を覚えた。
これが、幼い頃からPCを触り
ネットの海を泳いできた
不登校女児だった私のなせる技…….
髪の毛コピペ→反転で長髪を。
コピペでベースのペグ
(なんか先っちょの回すところ)を
4つに増やした。
なんて素晴らしい時短。
複雑な形は分けて作って合体させちゃえ、
シェイプ形成ツール
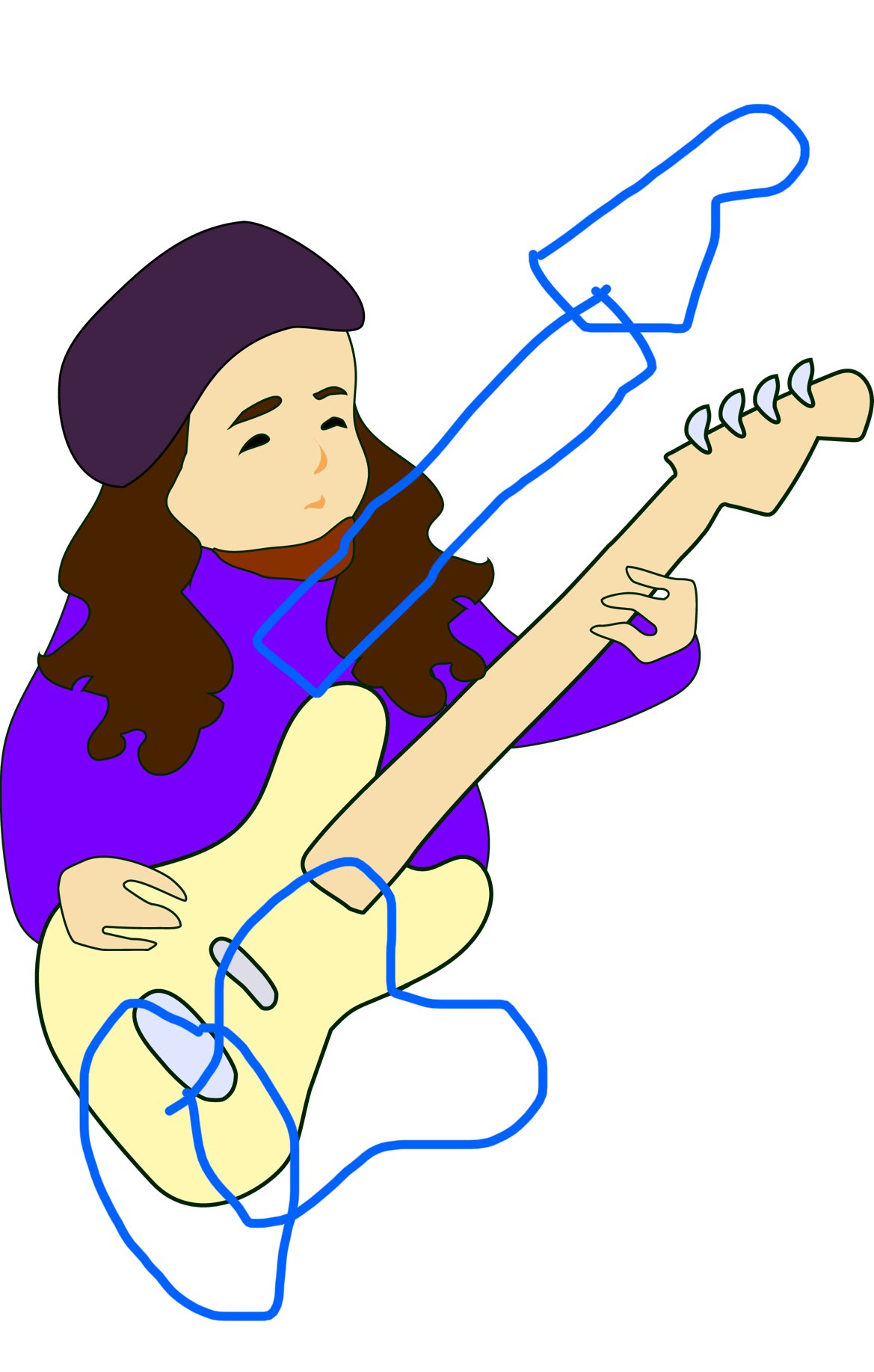
今回描くので一番難しかったのが、
ベースである。
ボディ、ネックとヘッド、これらは
同一レイヤー上に
いくつか簡単なオブジェクトを描き
「シェイプ形成ツール」というものを使った。
ツールバーにある雲のようなマークのアレ。

ボディ→斜めの楕円+歪なハート
ネックとヘッド→
細長い棒+ヘッドの形は見ようみまね
上記の様に簡単にしたパーツを
シェイプ形成ツールでくっつけた。
私は天才なんだと思った。
くっつけたいオブジェクトを選択し、
シェイプ形成ツールでなぞっただけなのだが、
楽器の複雑な形を作れた達成感で
全能感に溢れていた
見て見て!オブジェクトくっつけて
ベースの形にした!
すごいでしょ!!天才かも〜!
インスタで使っていいよ!!
半ば押し付ける様な形で、
夫にデータを渡しドヤ顔のでんぬ。
眠いだろうに、かわいそう。
完成後の気づき

これまたすぐにInstagramのストーリーに
スタンプ化した夫をアップ。
これまた友人達からのハート(いいね)に
嬉しくなちゃう私。
己の幼さに気がつくのは翌日。
調子に乗った私は、何回かInstagramに使用し
気がつく。
なんか、色味浮いてる。。。?
特に洋服の紫がビビッドすぎ〜!!!?!?!?!?!
初心者が作ったフリー素材みがすごい!!
(初心者であることは間違い無いのだが)
実写の夫の洋服やベースの色を参考にしたものの
彩度・明度・色相を全く考えていなかったため
なんとなくフリー素材感否めない感じ。
プロはきっと色味を整えるだろうな
私にはイラストを描く上での
色選択の知識がない。
次回は、参考にする色合わせを見つけて
修正してみよう。
3日目につづく。。。
この記事が気に入ったらサポートをしてみませんか?
