
UDは優しさを感じさせないための、優しい配慮だと思う
1月20日にThink DESIGN#5 「Web・アプリにおけるユニバーサルデザインを考える会 1回目」に参加させていただきました。
お題は「ユニバーサルデザインはwebやアプリに適用できるか?」
ワールドカフェという方法で、4人ずつのグループに分かれて議論しそれぞれの結論を出し合いました。
これが正解かどうかは分かりませんが、私のグループで出した結論と、感じたことをまとめました。
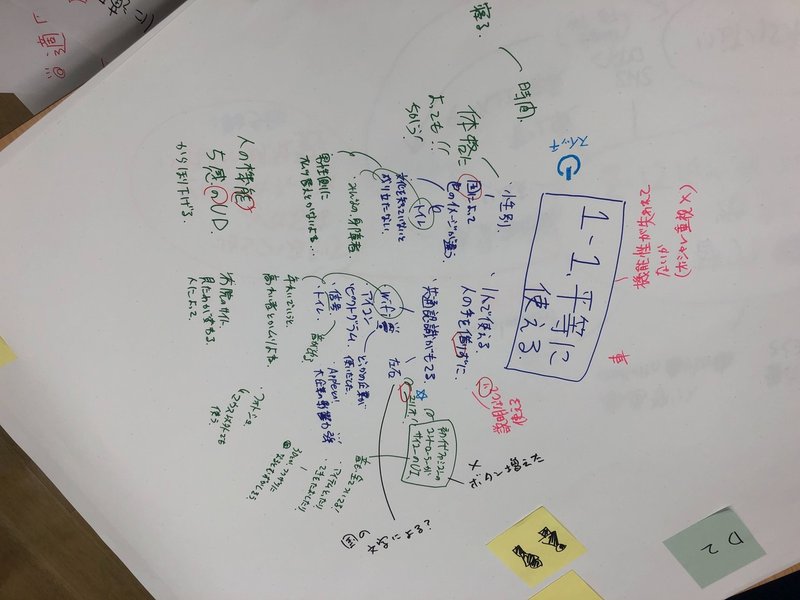
1.平等に使える

webやアプリにおいて、「平等に使える」ことはできるのか?
結論は「できる」です!
理由は、すでにゲーム(マリオ)で実現されているからwebやアプリでも応用できるだろうということになりました。
マリオのゲームって、説明書無しにいきなり遊んでいませんでしたか?
左から右に進んで行って、敵が来たら避けたり、アイテムがあればジャンプして取ったり、、音もマリオの動きによって違いがあるので自然と何をしているのか分かります。
初代ファミコンのコントローラーは最高のUIと言われているそうで、それと相俟ってマリオは老若男女・言語が違っていてもみんな楽しめるゲームになっているよね!という話で盛り上がりました!
後日調べてみて気付いたのですが、「左から右へ流れる」というのはwebサイトやアプリのデザインでいつも目にしているもので
(ブラウザバックの動き・リンクボタンの矢印の向き→ 等)
左を起点に右へ進む流れは、無意識の共通認識なんだなぁと思いました。
「文字を右から左に読む国では、マリオの進行方向ってどっち向き?」
という疑問がグループ内で出てきまして、気になりこれも調べてみたのですが分かりませんでした、、、どっちなんだろう、、とても気になります。
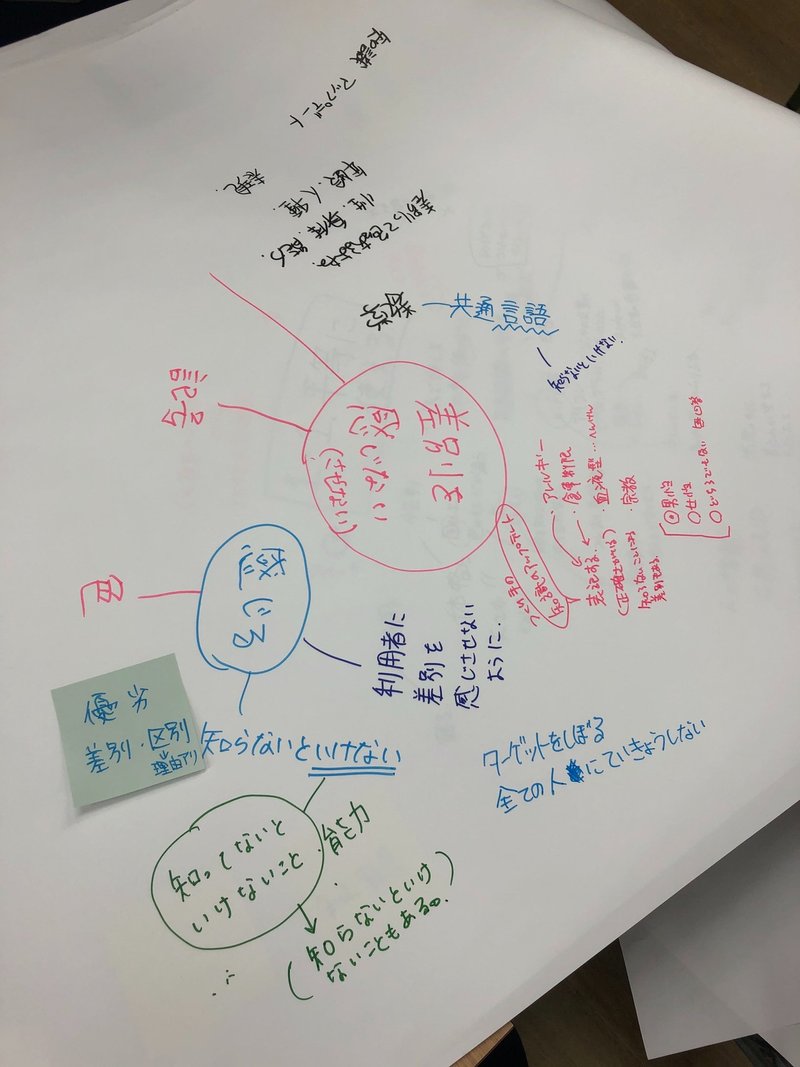
2.差別を感じない

webやアプリにおいて、「差別を感じない」ことはできるのか?
結論は「できる」です!
理由は、区別をした上で作り手の知識をアップデートさせることで対応可能。という答えににまとまりました。
共通言語や記号での表記は、差別無く平等な表現に見えます。究極、数字での表現なら世界共通で差を感じさせることがないよね、という話がまず最初に出てきました。
しかし、それらは事前に正確な知識がないと意味を理解することはできません。
例えば、食物アレルギーは事前に知っておかなければ命に関わる危険があります。結婚式の招待状には食物アレルギーを書く欄が必ず設けられていて、それはゲストの皆様が平等に食事を楽しむための心遣いであり、まさしく事前に知っておかなければならないことです。
前もって知っておく、理由を元に、差をつける。
区別をしておくことで、「差別されている」というネガティブな感情にさせてしまうことを防ぐことができます。
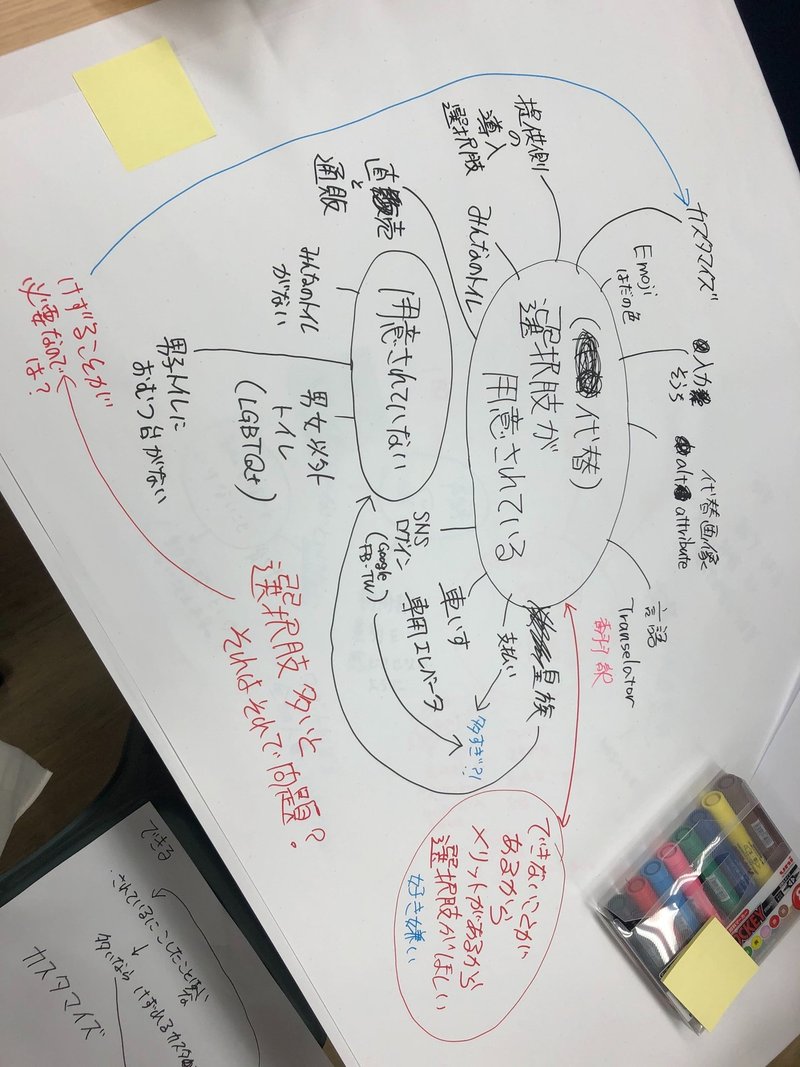
3.選択肢が用意されている

webやアプリにおいて、「選択肢が用意されている」ことはできるのか?
結論は「できる」です!
選択肢が多いに越したことはない、それらを削るカスタマイズがあると良い。
多い分迷ってしまうのでは?という疑問も出てきたのですが、それはUIで解決することが出来ます。削ったものが選択出来なくなってしまうのはNG!という答えににまとまりました。
選択肢って例えば何があるのか?非物理的なものであれば決済アプリがあります。なんとかペイってたくさんあるのですが、使い勝手やクーポンなど、ユーザー自身にとってメリットがあるアプリを選択しています。
物理的なもので例えると、階段かスロープか、直売か通販か等、選択肢って自分にとって良いものを選ぶためであり、作り手はユーザーが心地よく選べる選択肢を用意する必要があるんだな、と思いました。
まとめ
タイトルにまとめてしまったのですが
ユニバーサルデザインって、優しさを感じさせないための、優しい配慮だなぁと思いました。
ユーザーに、自分が特別にされていると気付かせないように
個々が無意識で選択できるものが用意されている
その選択肢によって、
みんなが心地よく過ごす・目的を達成することができる
作り手にはその為にいろんなことを想定して、配慮をちりばめる心遣いが必要。と、私なりに解釈しました。
正解かどうかは分かりませんが、こんな感じです。
あたまでっかちにならずに、常にまわりを見なきゃ良いものは作れないなぁと思いました!ぼちぼち頑張っていきます!
この記事が気に入ったらサポートをしてみませんか?
