
「Redirectable UI」という考え方
こんにちは、dely CTOの大竹雅登(@EntreGulss)です。
UIデザインの世界は日々発展しています。先日のWWDC 2018で、Apple Human Interface Design Teamが「Designing Fluid Interfaces」と題して発表を行いました。非常に有益な内容で自分たちのプロダクトにも応用できそうなことが多かったので、単に内容をまとめるのではなく自分なりの考察も含めて書きたいと思います。
はじめに
本編
・Fluidインターフェースの注目点:Redirectable UI
・iOS標準のRedirectable UIの例「Swipe Back」
・iPhone XのRedirectableなホームジェスチャー
・Redirectable UIを採用しているアプリ事例
・Redirectable UIの実装方法
まとめ
Fluidインターフェースの注目点:Redirectable UI
Appleが推奨するFluidインターフェースのコンセプトは「A tool that feels like an extension of your mind」、つまり「自分の思考の延長のように感じるツールとして振る舞う」です。人間はどう考えてどう動くのかを観察し、UIもそのように振る舞うべきという考え方です。
自分の思うように挙動するインターフェースであれば、より迷わず、より素早く、より楽にアプリを使うことができ、ユーザーの体験を大きく改善できるでしょう。

Fluidインタフェースは様々な工夫された要素があるのでここで全て網羅するのは難しいので、今回の注目するのは「Redirectable」というキーワードです。意訳すると「途中で方向転換可能である」というニュアンスです。

Redirectableの概念を理解するために、まずはユーザーの行動を図示してみます。何かをしようと思い、UIを通じてそれを完了するまでの流れは「思考→意思決定→ジェスチャー→指を離す」という形で表現できます。この図では、ジェスチャーは必ず思考の後に来るようになっています。

しかし、実際はこのような一直線の形ではユーザーは行動していません。以下の図のように、思考とジェスチャーは並行して実行されています。「考えながら動き、動きながら考えている」のです。

Redirectable UIでは、ユーザーのこの行動形態にUIの振る舞いを合わせています。「ジェスチャーをしている途中に気が変わっても、元の場所に戻ることができる」のが特徴です。UIの振る舞いが流動的で連続性があるように設計することで、途中で方向転換しても整合性がとれるようになっています。
iOS標準のRedirectable UIの例「Swipe Back」
分かりやすい例としては、UINavigationBarControllerで遷移するアプリやSafariでブラウジングしている時などにできる「Swipe Back」のジェスチャーがあります。Swipe Backは指に追従する形で1つ前の画面に戻る挙動ですが、このときユーザーは頭の中で完全に戻るという意思決定をしているのではなく、戻るジェスチャーをしながらも画面上の情報を見て本当に戻るかを判断していたりします。
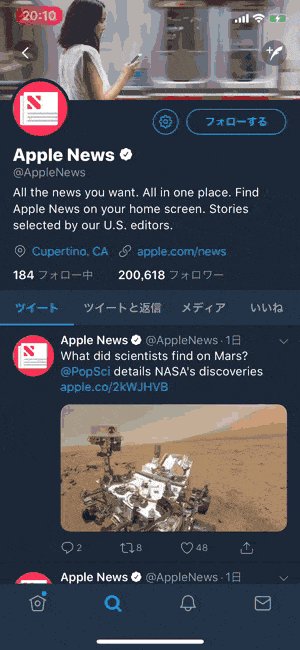
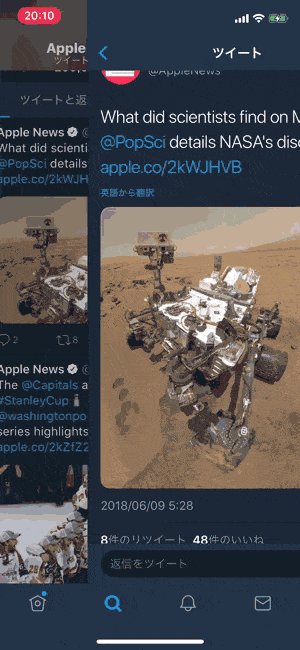
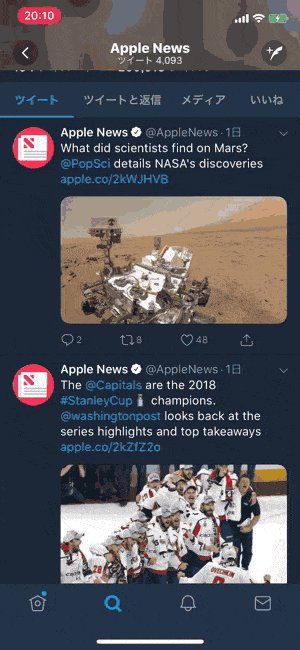
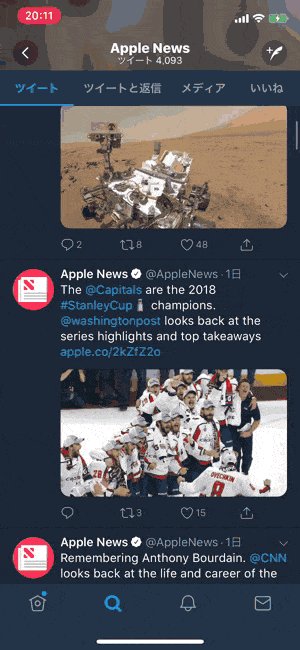
以下のgifは、Twitterアプリで詳細画面から一覧に戻るSwipe Backをしながらも、詳細画面のコンテンツを見ている様子を画面収録しました。戻るか戻らないかの中途半端な位置でスワイプを止めている状態は、まだ元の画面の情報を見ています。

以下のgifは、Safariでブラウジング中のSwipe Backです。こちらもGoogleの検索結果に戻ろうとしつつも、記事の文章をまだ読んでいます。

iPhone XのRedirectableなホームジェスチャー
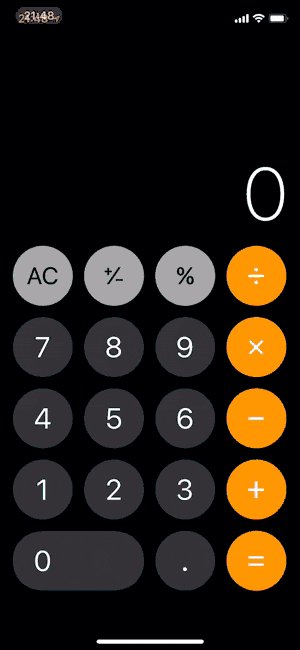
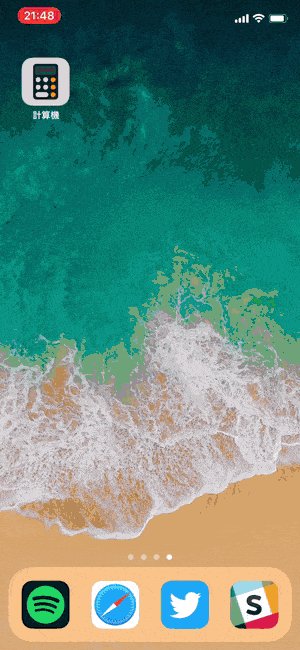
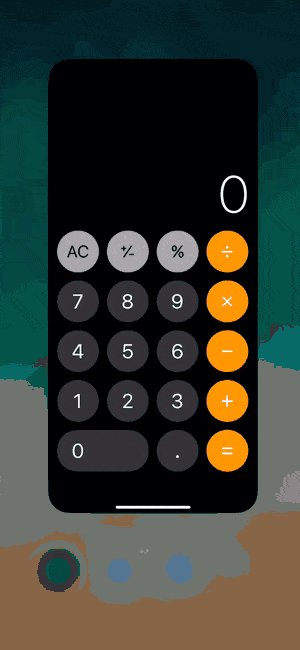
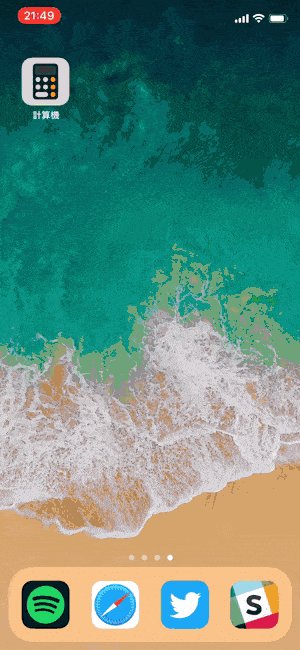
iPhone Xになって従来のiPhoneから最も変わった点は、ホームボタンが無くなったことでしょう。ホームボタンはホームジェスチャーに生まれ変わりました。ホームジェスチャーは最も分かりやすいRedirectable UIの例です。
従来のホームボタンは、ボタンは押すか押さないかの2通りの状態しかなく中間の状態は存在しません。ボタンを押したら必ずホーム画面に戻り、押した後にその挙動をキャンセルすることはできません。

一方で、iPhone Xのホームジェスチャーでは、ホームに戻るまでの状態は連続的で中間の状態が存在します。アプリを閉じてホームに戻ろうかなとジェスチャーしている途中で気が変わったら元のアプリに帰ってくることができます。以下のgifがその様子です。

Redirectable UIを採用しているアプリ事例
意識して見ればRedirectable UIを採用しているアプリは数多くあります。傾向としては、コンテンツに触れながら次々ブラウジングしていくようなサービスが採用していることが多い印象でした。
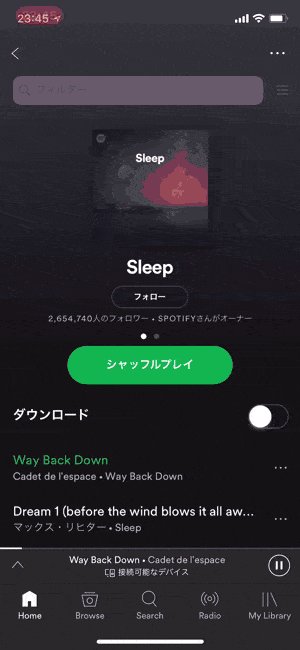
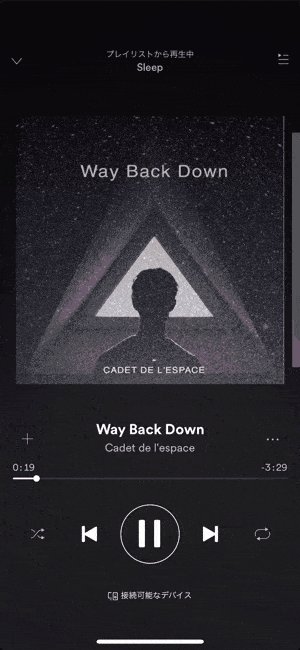
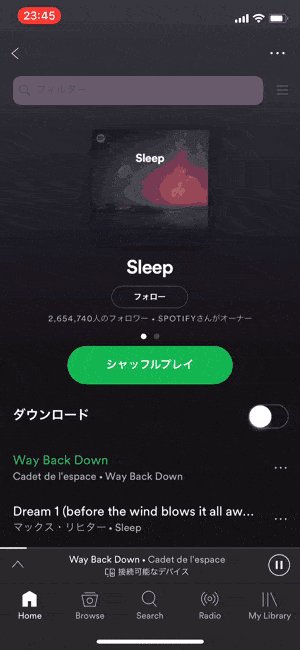
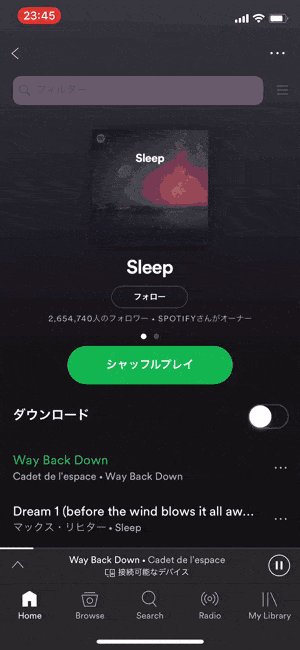
Spotify
現在再生している曲が画面下の領域に常に表示されていますが、そこを展開する挙動がRedirectable UIになっています。展開すると歌詞が見られるようになっているので、「歌詞を見ようかな」と考えながらすでにジェスチャーはし始めていて、見る見ないは後から決める、という形で使われていると予想できます。

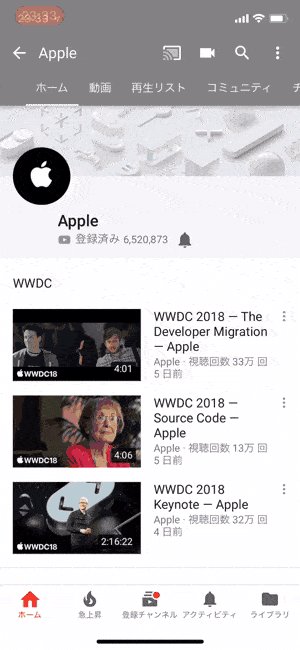
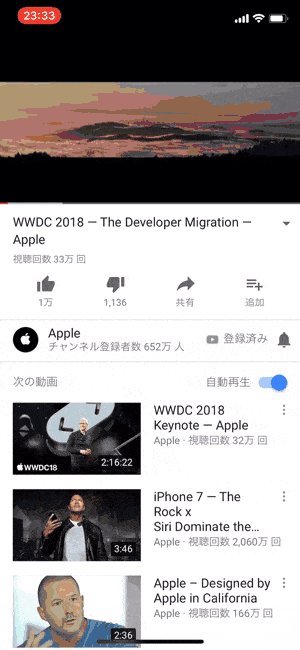
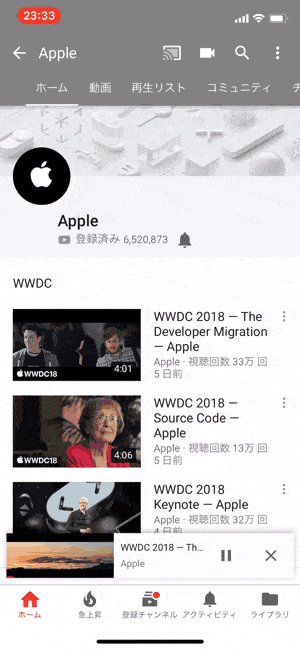
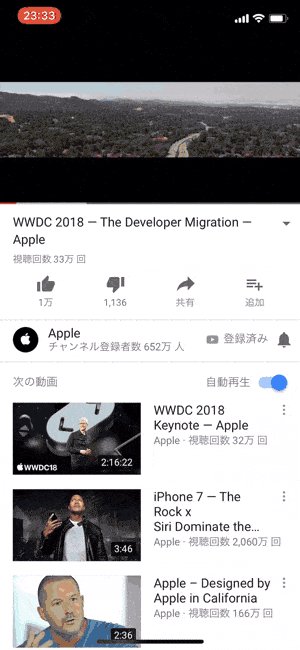
YouTube
現在再生中の動画を画面下の領域に畳んだり、畳んであるものを展開したりする挙動にRedirectable UIが使われています。YouTubeでは動画を流しながら他の動画を探す行動はとても多いはずなので、Redirectable UIにすることでその体験を快適にしています。

Twitterモーメント
Twitterのモーメント機能の部分でRedirectable UIが使われています。モーメントの中では横スワイプをするとテーマに関係するツイートを次々見ることができる形になっています。例えば、モーメントを閉じるジェスチャーを始めたけどけど「やっぱりファボしておこう」と思って途中で戻ってファボするような操作ができるようになっています。

Redirectable UIの実装方法
Redirectable UIを本格的に実装していくため、Facebookが「Texture」という最適なOSSを提供してくれています。
Texture | A UI Framework for Effortless Responsiveness
Textureは、PaperというFacebook内のR&Dチームが2014年に開発したアプリが元になっています。4年前のアプリですがRedirectable UIの要素が多く使われていて先進的なプロジェクトだったことが分かります。Paper自体はすぐにサービス終了してしまったのですが、そこで使われた技術はTextureとしてPinterestやFacebook本体のアプリで使われているようです。
※Textureの開発者は、Apple→Facebook→Pinterestという経歴でFluidインターフェースの流れの中心にいるようなお方です。
情報としては古いですが、当時のPaperアプリの開発について話したイベント動画があるので参考になります。
Textureの技術を簡単に説明すると、通常Fluidインターフェースのような指に追従する挙動は処理が重くて次々来るユーザーからのインタラクションに遅延してしまいます。Textureでは、main threadとbackground threadを使い分けて、重い処理でもmain threadがブロックされないようにすることで、ユーザーからのインタラクションに即時反応できる技術です。
まとめ
以上、WWDC 2018のDesigning Fluid Interfacesセッションから得た「Redirectable UI」という考え方について書きました。
Redirectable UIの最大の利点は、それがユーザーの思考プロセスや行動形態に合わせて作られていることです。自分の思考の延長のように感じるUIを作ることができれば、愛されるアプリに一歩近くことができます。
Redirectable UIは言語化されていなかっただけで、すでにいくつかのアプリでは採用されているUIです。しかし、デザインの世界では言語化されることで一気にトレンド化することも良くあるので、この記事ではRedirectable UIというネーミングを多用して書いてみました。
Fluidインターフェースには、Redirectable UI以外にも多くの創意工夫がなされているのでそちらも随時キャッチアップしていきたいと思います。
アプリの世界では、どんどん高機能化が進んで複雑性が増す力学が潜在的にあるので、シンプルさを保ったインターフェースを提供することによりこだわっていこうと思います。
kurashiruのアプリでも採用できるところがあれば積極的に使っていこうと思っています。UIデザインの世界は日進月歩ですが、常に貪欲にキャッチアップしていくデザインチームでありたいと思います。
kurashiruのUIデザイナー募集
最後に、delyではkurashiruを一緒に作っていくUIデザイナーの方を募集しています。細部までこだわって最高のインターフェースを目指すチームに参加してくれる方をお待ちしています。
個人Twitterアカウント、bosyu.me、WantedlyのどれからでもOKです。
この記事が気に入ったらサポートをしてみませんか?
