
Adobe XDでデザインラフ
以前WEBデザインのサンプルをアップした際に「食系が並んだな、他ジャンルも作ろうかな」と思って(書いて)いたので、XDを触るなら食系以外のWEBサンプルを作ろうと思いました。
1年ぶりくらいのXDの感触は、自分でも驚くほど操作を忘れておりました😨 考え方によっては新鮮(え)新たな気持ちで挑みます(書き方)
では本日のレシピです。
※表面的でロジックのない見た目重視のサンプルになります。
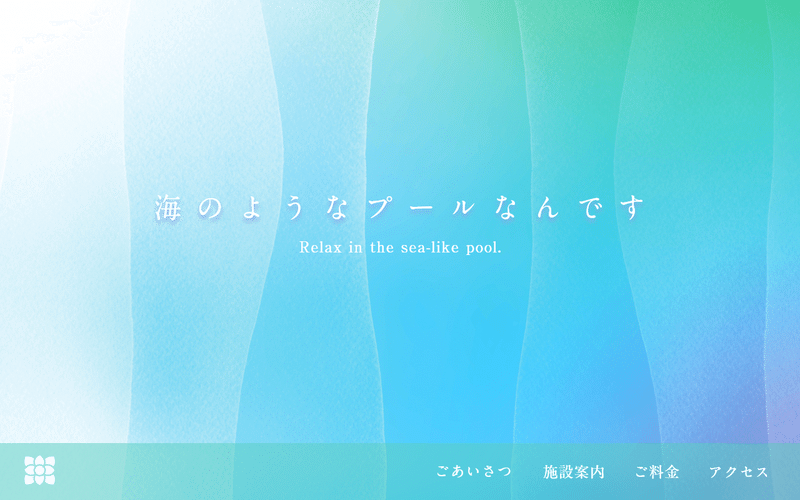
前回おせちと和菓子のWEBだったので、今回は季節も内容もガラっと変えて「夏だ!プールだ!」いまポートフォリオに上がっているサンプルはベージュ系が続いたので「色味も青・グリーン系」にして、サイト上の見た目にワンクッション置ければと思います。
Manaさんサイトを参考にしつつ(2018年の記事なのでXDのUIは変わっています)SANKO!サイトからお手本となるデザインを選びます。
今回はこちらの「NIPPONIA 小菅 源流の村」の素敵なサイトをお手本にさせていただきました。い、行きたい、、、!!持っていかれる…!!
そんな気持ちを抑えて、写真ACからプールの画像を選びます。
どっこいemmanmaさんの作品に一目ぼれして、画像はプールではなく波に変更。emmanmaさん、その他の作品もいいですわー!おすすめ!!
波の模様が縦っていうのも良いですね。
これが実際のサイトだったらアニメーションをつけて波をゆっくりユラユラさせたい。波紋の動きを入れるのもいいかも…などと妄想を膨らませながらXDをいじり、素材選びから以下のラフが出来上がるのにトータル1時間くらい。amity senseiも(2018年に)書いていらっしゃるように本当に簡単に起こすことが出来ます。

左下のアイコンはCanvaです。ワンポイント何か欲しい時に便利なので私は素材集としても使わせてもらっています。
以上、簡単なラフではありますが、XDの便利さを思い出したのと、食が並んだポートフォリオにテーマも色もワンクッション差せたので良しとします😀
この記事が気に入ったらサポートをしてみませんか?
