
UIデザイン 連絡先一覧(完)
はじめに
UIデザインを学び始めて、初めに要件をもとにデザインをしてみた連絡先一覧が、自分の中で最終のものとしてひと段落。
フィードバックをもらい修正した箇所などのまとめ!
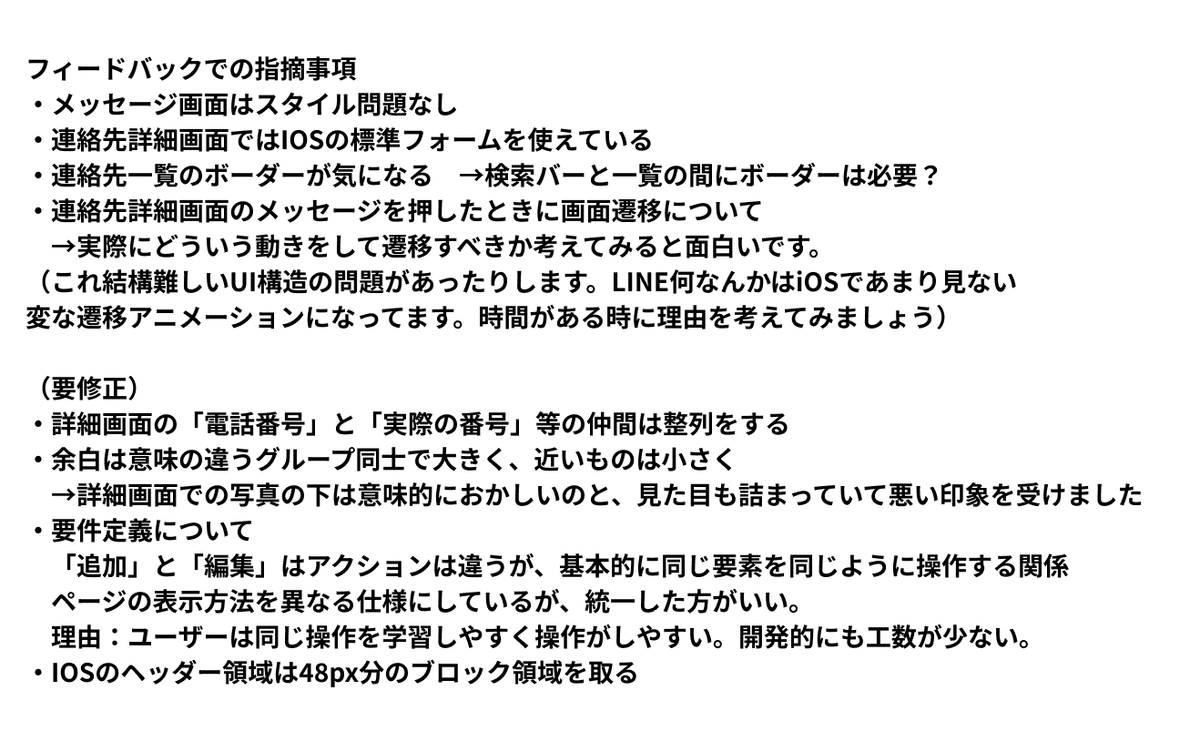
フィードバックでの指摘事項

修正を要する事項は大きく4つ
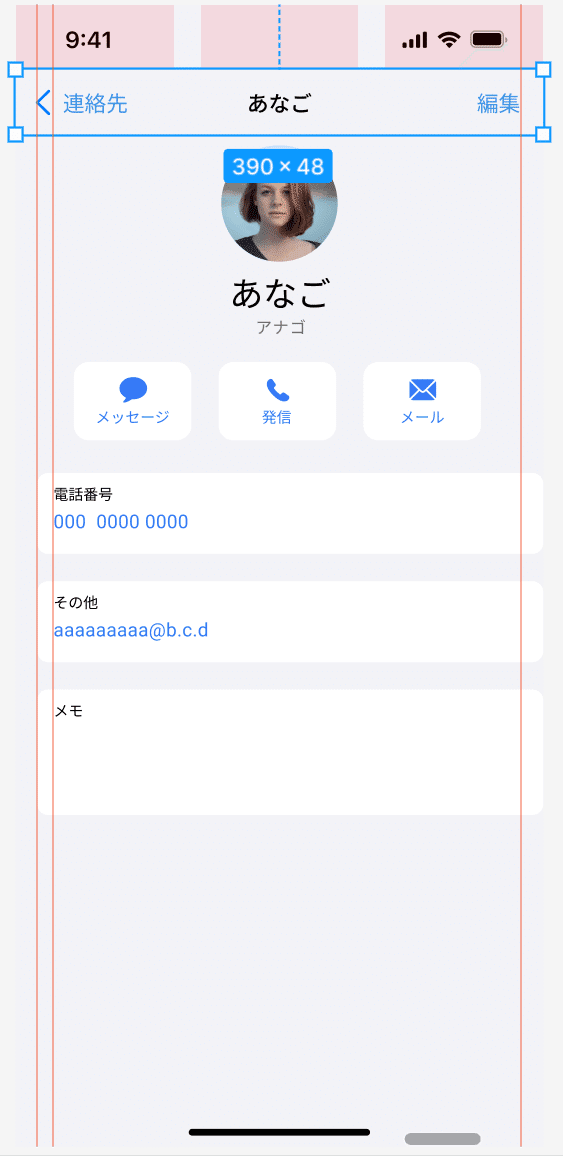
整列
余白
表示方法
ヘッダー領域
「整列」と「余白」について
1、2はデザインの基本原則の「整列」と「近接」に関すること。
基礎的なことだが、情報をわかりやすくするためのテクニックのためきちんと意識してやること。
デザイン経験が浅いので常に意識して無意識にできるようにしたいところ。
表示方法について
同じ要素を同じように操作するにも関わらず、表示の方法が違うことに特に大きな意味を考えていなかった。
ユーザー視点で考えると、同じ操作の場合には同じ表示方法の方が、「同じ」ということを認識しやすい。
さらに、実装の開発工程においても2パターンあるよりも楽。
ということで、ユーザーにとってのメリットと開発面でのメリットを考慮して、表示方法を変更!
ヘッダー領域について
iOSアプリの場合には基本的に48pxのヘッダー領域をとること。
これも4原則と同様常識的なことなので、覚えておくこと。

iPhoneでプロトタイプを確認したら、アンテナ隠れてたので、ひっそり直しましたとさ。
基礎的なことばかりだけど、その基本に忠実なスタンダードを作っていけるようにするのが今の目標。
まだまだこれからだ〜。
おしまい!
この記事が気に入ったらサポートをしてみませんか?
