
【スプレッドシート アドオン】APIを使ってできる GA4 / GTM設定
電通デジタル Webエンジニアの山本です。
今回はユニバーサルアナリティクス(UA)→ Google アナリティクス4(GA4)への移行を簡単にするツール(Google スプレッドシートアドオン)を作成したので、経緯とツールのご紹介です。
ツール作成の経緯
Google アナリティクスは、世界で最もメジャーなアクセス解析ツールです。Google アナリティクスにもいくつか世代があり、2022年12月現在の主流は3世代目にあたる「ユニバーサルアナリティクス(UA)」ですが、そのサポートが2023年7月1日をもって終了となります。
Google公式ページ:https://support.google.com/analytics/answer/11583528
「サポート終了」といっても「アップデートされなくなる」というレベルではありません。トラッキングコードを入れていてもデータが飛ばなくなりますので、実質ユニバーサルアナリティクス(UA)が使えなくなります。2023年7月1日以降のWeb計測についてまだ検討していなかった方は、早急に対策をとる必要があります。
そのため電通デジタルにも、デジタルマーケティングのリーディングカンパニーとして様々なクライアント企業からGA4移行のご相談を頂いています。
そしてGA4へ移行する際に一番大変な作業がGTMのタグ設定です。
数百というタグを移行する必要があることも少なくありません。手作業で移行しようとすると何日もかかる場合もありますし、設定ミスも引き起こすリスクがあります。
そのためプログラムを組んで移行作業を半自動化することにしました。
また今回のプログラムのメインはGTM APIを使用することです。GTMのAPIを簡単かつ無料で使える方法ということで、環境はGoogle Apps Script(GAS)を使用することにしました。
ツール概要
本プロジェクトでは以下、移行フローをプログラム化しています。

全てのSTEPがスプレッドシート上で行えるようになっております。
設計書を作る役割も備わっており、社内確認やクライアント確認がスプレッドシートで一元管理出来ると共に、GA、GTM設定作業も自動化しているため確実かつ高速に移行作業することが可能になります。
ツール詳細
STEP0 シート作成
まずスプレッドシート内にシートを作成します。
「変更履歴」、「基本設定」、「カスタムディメンション」、「イベント パラメータ&ユーザー プロパティ」、「タグ一覧」の5シート作成します。
UIはなるべく簡単な設計にするとプログラム化するときに簡単になります。
STEP1 GA4 プロパティ作成
次にGA4 プロパティを作成します。
「Connect To Google Analytics」をクリックするとGAアカウント一覧をAPIで取得しプルダウンを作成します。作成ボタンを押すとプロパティ、データストリーム作成をAPIで行います。

STEP2 カスタムディメンション作成
次にカスタムディメンションを作成します。
UA同様にGA4でもカスタム定義が可能です。
UAではクエリをフィルタリングして、レポートすることでカスタムディメンションを作成する必要がない運用方法をする形も多かったですが、GA4ではカスタムディメンションとして設定することを推奨します。

STEP3 GTMワークスペース作成
次にGTMのワークスペースを作成します。
ワークスペースを使うと、コンテナに変更を加えたバージョンを複数作成できます。チームメンバーが別々のワークスペースで変更作業を実施できるため、タグ設定の開発やテストを独立して行えます。

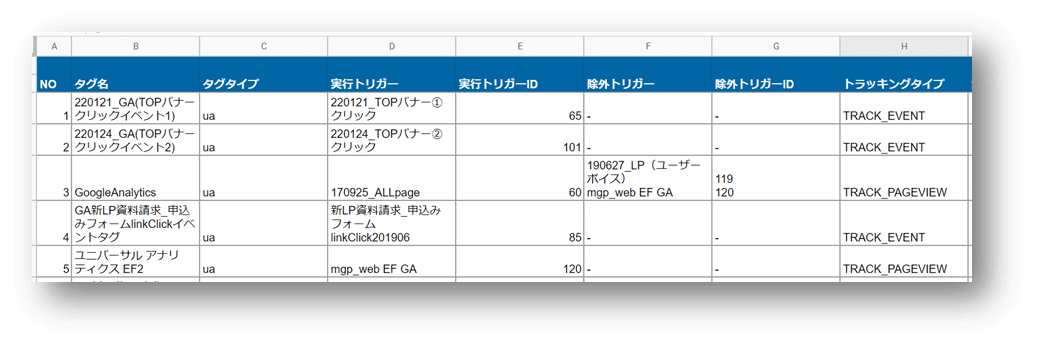
STEP4 GTM UAタグ取得
次にGTMのUAタグを取得します。
本アドオンはGA4移行を目的とするため、GTMコンテナから取得するタグタイプは「Google アナリティクス: ユニバーサル アナリティクス」にしぼっています。UAで取得していたタグを確認します。

STEP5 イベントパラメータ記入
次にGTMで設定するイベントパラメータ・ユーザープロパティを記入します。
カスタムディメンションで設定した値が自動的に入力され、GA4推奨パラメータに関してもプルダウンから選択すると各値が自動的に設定されます。また推奨パラメータとGTM組み込み変数のマッピング情報も裏で持たせています。
GAやGTMの仕様は日々変更されているため、マッピングなどに関しては定期的なメンテナンスや情報収集が必要ですね。

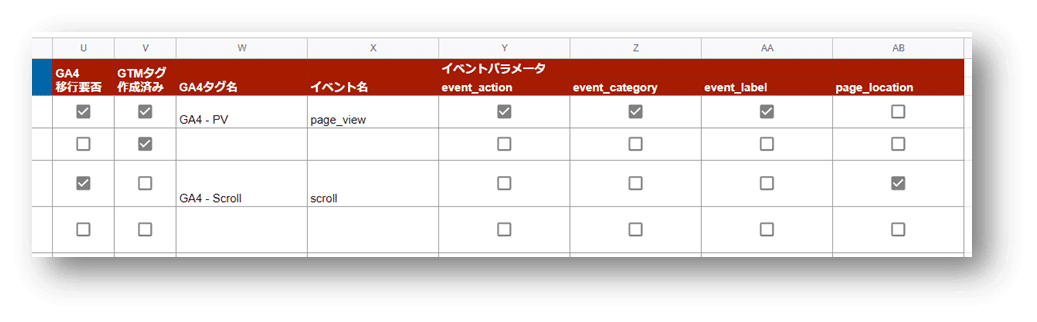
STEP6 GTMタグ作成
次にGTMタグ設計・設定します。本アドオンのメイン機能です。

上記画像の左側にはSTEP4で取得した各UAタグの情報が記載されています。このSTEPではUAタグを移行するのかどうか、タグ名、イベント名、パラメータ(STEP5が自動反映)などを設計し、ボタンを押すことでGTMに自動でGA4タグを作成します。
トリガーに関しては、UAタグで設定されていたものを流用し、タグ作成します。
STEP7 GTMを確認
最後にGTMにて結果を確認します。

GA4 - Scrollタグ詳細です。
イベント名やパラメータ、トリガーなど設計通りに作成されています。

アドオンの公開
アドオンの公開には「公開」と「限定公開」の2種類があります。
公開:全世界の人が使用可能
限定公開:同一ドメイン内のユーザーのみ使用可能
今回は特に社外に公開する必要がないツールなので「限定公開」にすることにしました。

「公開」ではなく「限定公開」にする1番のメリットはGoogleの審査が要らなくなることだと思います。
「公開」するにはGoogleの審査を通すために、アプリ・申請を英訳したり、動画を作成したり、各種のWebページを作成する必要があり、かなりの労力が必要となります。
しかし「限定公開」の場合、Googleの審査が必要ないため、GCP上で簡単な設定をするだけです。
アドオンの公開方法:
限定公開した際のアドオンの使い方
①「拡張機能」 → 「アドオンを取得」をクリックします。

②Google Workspace Marketplace内にて「内部アプリ」をクリックします。

検索結果に限定公開したアドオンが表示されます。
アドオン化することで社内の人間は誰でも使える状態になりますので、不特定多数の社員が使えるGASであればあるほどアドオン化するメリットがあります。
大変だったこと
GA4はまだリリースされてから日が浅いサービスです。そのためGA4設定関連のAPIにまだ未実装なモノなどがありました。例えば、拡張計測機能の設定APIや内部トラフィックの設定APIなどが在りませんでした。こちらについては、Googleに実装依頼を出しましたので、将来実装されることを期待しています。
またGA4移行作業自体に正解が無いため、UIや手順、バリデーションなどを設計することが想像より大変でした。何回もPDCAサイクルを回し、最適解を探しました。
開発メンバーの横田からは以下の声がありました。
アドオン対応する作業が想像以上に大変でした。シート上とアドオン環境下では承認のライフサイクルが異なり、アドオン化に対応するようにコード全体を見直す必要がありました。
例えばアドオン環境下では、グローバル変数にて、ドキュメントにアクセスするような動作は許可されていないので、エラーとなります。
エラー例
/* グローバル宣言 */
const spredSheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();有効例
/* 関数化 */
const spredSheet = () => SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// 値の取得
function getValue (cell) {
return spredSheet().getRange(cell).getValue();
}■参考リンク
https://developers.google.com/apps-script/add-ons/concepts/editor-auth-lifecycle#ed
まとめ
電通デジタルは GA360のコンサルをしていることに加えて、Google Cloudプレミアパートナーとして基盤開発も支援しているため、Google広告をはじめとする広告ソリューション、データ分析とマーケティング分析機能を備えるサービス「Google アナリティクス 360」に加え、WEB行動データの収集からクラウドデータ基盤開発、BIでの可視化、広告やMA、UI/UXなどの施策活用まで、Google ソリューションによる困りごとなどありましたら、ぜひお気軽にご相談ください。

■GA4 お問い合わせ先
電通デジタル データマネジメント事業部
dm_ga4_ikou@group.dentsu.co.jp
■参考リンク
プレスリリース Google Cloud™ プレミア パートナー認定を取得
https://www.dentsudigital.co.jp/news/release/prizes/2022-0303-001281
