
Preattentive Attributesについて
正確に認識しやすい順番
強い ・位置
↑ ・色
↓ ・サイズ
弱い ・形状
最初は”色”の方が強いと思っていました。
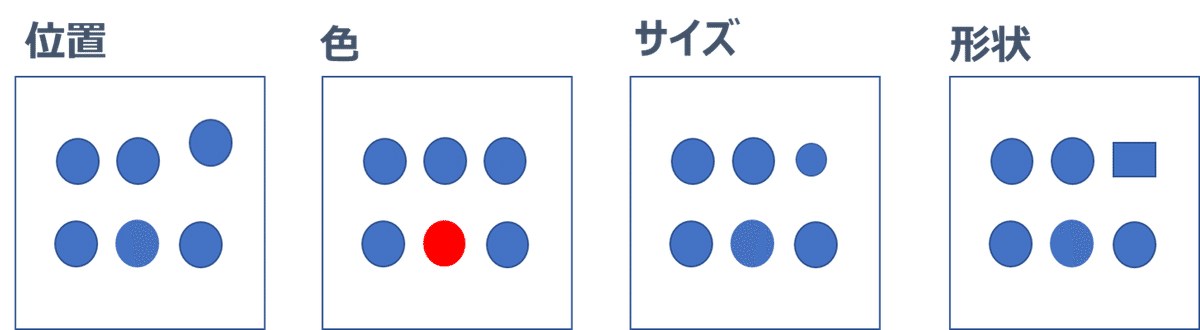
それは最初、↓このイメージをしたからです。

明らかにパッと見て、色が違う方が目立つ!と思ったのですが、
実際のデータを可視化したものをイメージすると、上図の様にはいかないことがわかりました。
例えば、サンプルスーパーストアのデータをもとに、サブカテゴリごとの数量を使って、見てみました。
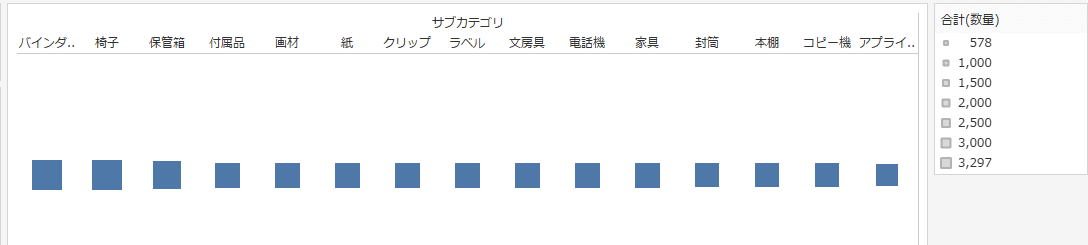
まず、色

うーーん。左3つのサブカテゴリの数量が他のものより多いのはわかる。
わかるけど、その差がどのくらいあるのか
また、付属品からコピー機くらいまでの大半のサブカテゴリがほぼ同じ色なので数量に差がないのかどうなのかがわからない。
続いて、サイズ

うーーん。これも色同様に左3つが他より多いのはわかるけど、という感じ。
アプライアンスが色で見た時よりもサイズで見ると他より数量が少ないのが少しわかりにくく感じる。
次は、形状

凡例とセットで見ないと何を表しているのかわからなくて、とても見にくい。
1つだけを目立たせるために1つだけ形状を変えるとか、グループごとに形状を変える等の使い道が適していると感じた。
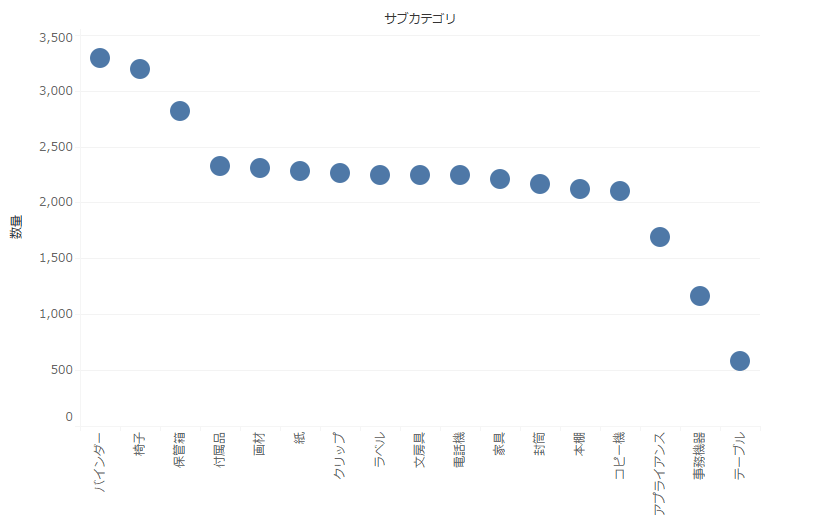
最後に。位置

やはり位置が一番わかりやすい!!
上位3つのサブカテゴリでも3つにどのくらいの差があるかや、コピー機と
アプライアンスはどの位の差があるか等が一目みてすぐわかる。
もし外れ値等があった場合も位置で見るのが一番わかりやすいと感じた。
この記事が気に入ったらサポートをしてみませんか?
