
【Web制作初心者】Youtubeを参考にコーポレートサイトを作ってみたら...!?
今回はYoutubeで「STUDIO完全使い方マニュアル」さんの
本格的なコーポレートサイトを0から一緒に作ってみよう(全20本)
の動画を見ながら、同じコーポレートサイトを作ってみた感想、学んだことを話していきたいと思います!
ウェブ制作を始めたて・勉強中の方
STUDIOの使い方があまりわからない方
ウェブ制作にちょっと興味があるなって方
これらに当てはまるなという方はかなり勉強になると思うので、
実際に作らなくてもいいので、動画を見てみるのをお勧めします!
動画はこちら👇
完成サイト👇
以前に、自分で歯医者のHPをSTUDIOで作ったことがあり、自分的には「STUDIOの使い方はある程度マスターしたな」とか思っていましたが、今回、参考にしながら作ってみて、結構自分がデタラメなことをしてることに気付かされました。(しかもかなり初歩的😭)
そんな自分のミスなども合わせて話していきたいと思います!
【基本情報】
フォント:
こぶりなゴシックW6(見出し等に使用)、こぶりなゴシックW3(本文、説明文等に使用)、Poppins(英数字等に使用)
カラー:
#FFFFFF(白)、#F24141(赤)、#F5F5F5(灰)
【構成】
ヘッダー
メインビジュアル
About
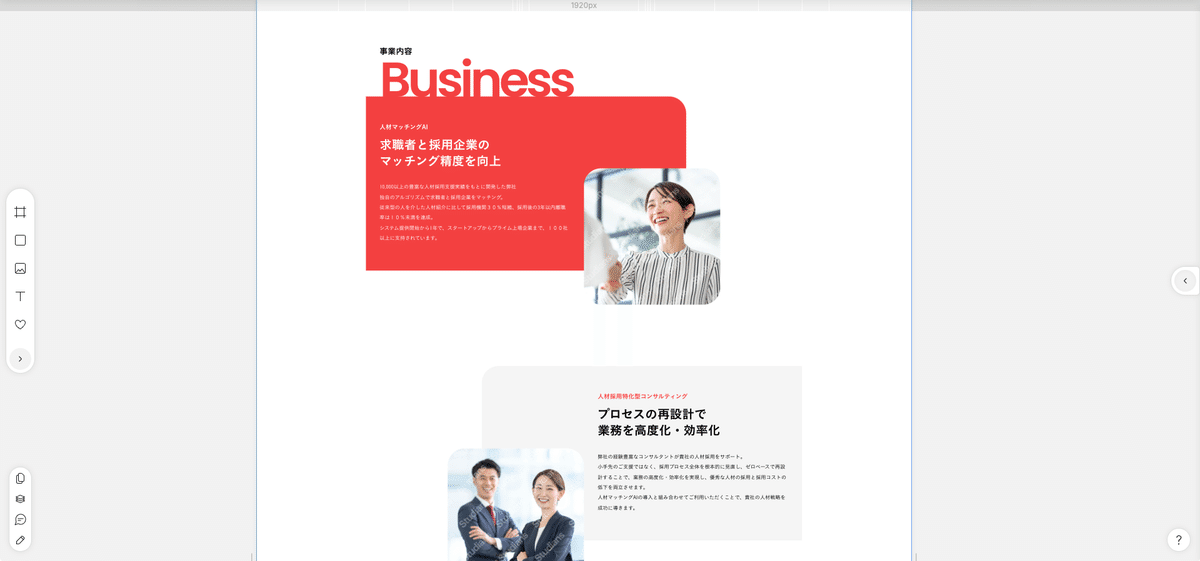
事業内容
会社概要
新着情報
お問い合わせ
フッター
その他ページ
お問い合わせページ
サンキューページ(お問い合わせ送信後に表示されるページ)
新着情報一覧ページ
新着情報カテゴリー別ページ
CMS(記事ページ)
プライバシーポリシー
メニューページ(モーダル:遷移はせずにサイト内で表示されるページ)
404ページ(サイト内に存在しないことを教えるページ)
基本的なコーポレートサイトに含まれるコンテンツは全部網羅してます!
【気付いたこと・学んだこと】
「作る順番」
みなさんはどんな順番でサイト作成をしてますか?
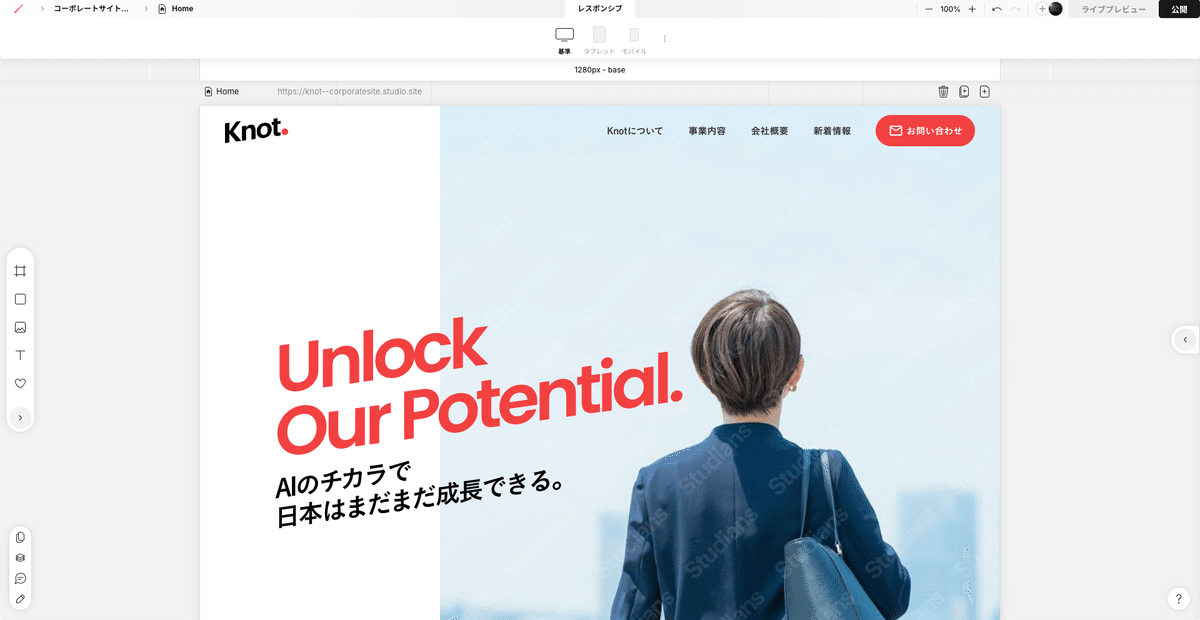
作る順番は必ず
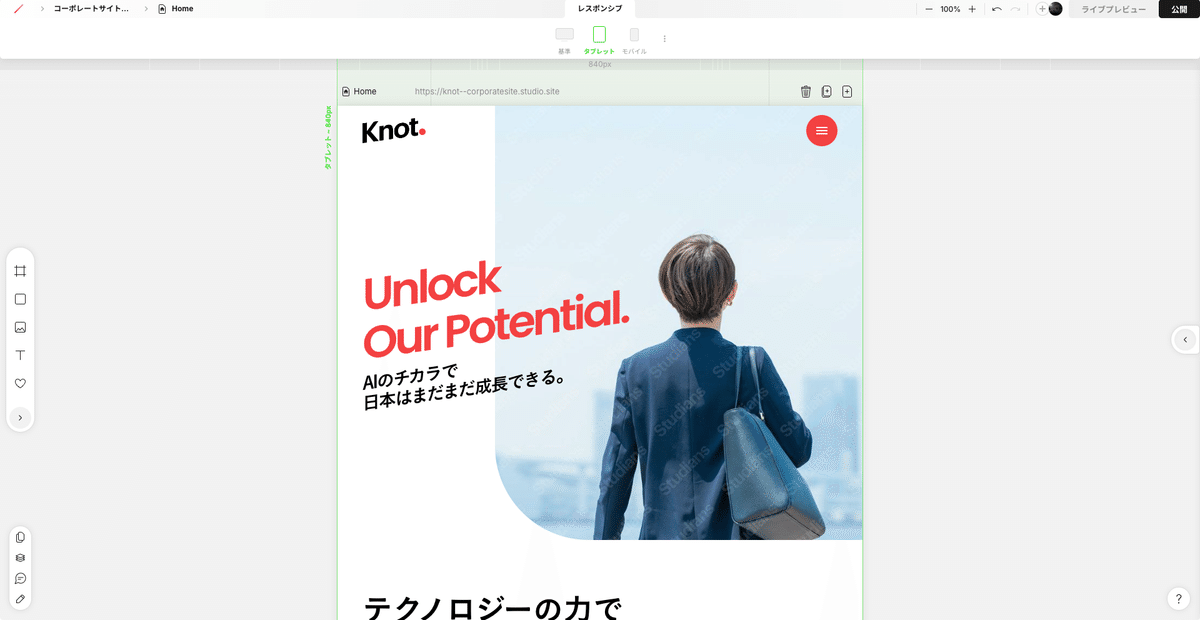
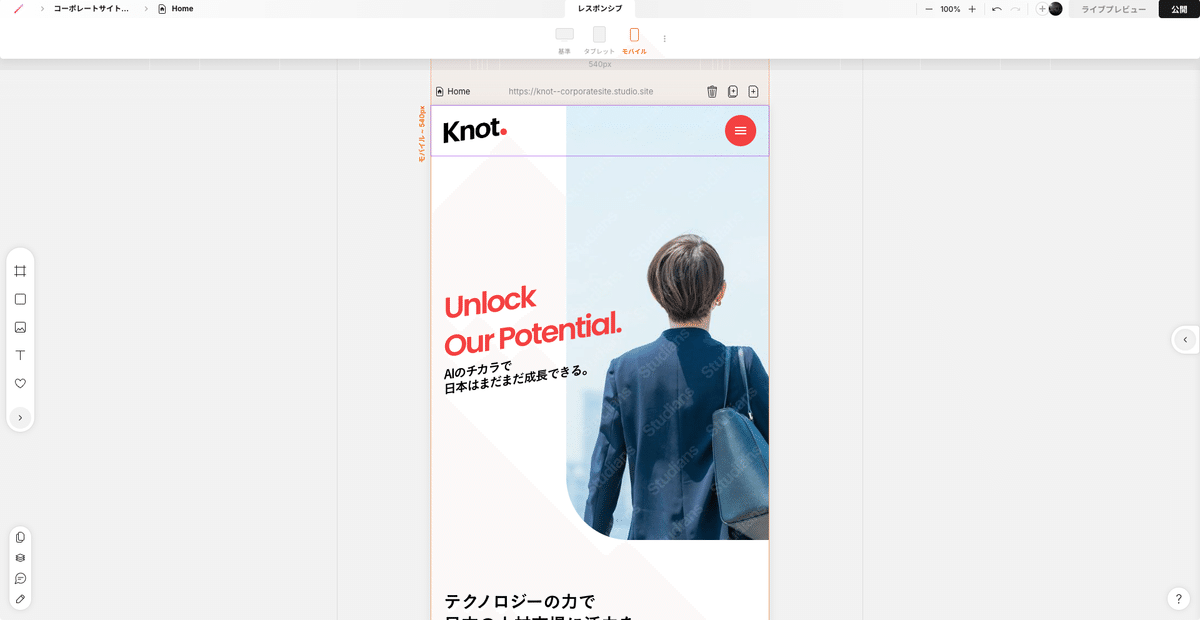
基準(1280px)→タブレット(840px)→モバイル(540px)
にしましょう
これらは当たり前のことですが、
以前の自分は1920pxを基準に作って、その後デバイスごとにチマチマレスポンシブ設定をしていたのでかなり手間がかかりました。
(途中でトラブルも起きたし😢)
なので当たり前ですが、この順番をしっかり守って作ることでレスポンシブ対応の際に起きるトラブルや手間を減らすことができます。



作る順番に関してもう一つ学んだポイントがあります。
それは一個ずつ作っていくということです。
「効率を上げるには全体を先に作って、後から細かいところをやれ」
というのもよく聞く話です。
自分的にこれには賛成派の人間なんですがWEB制作では違います。
サイトを制作していく上で、必ず構造が同じでデザインがちょっとだけ違うセクションやページが出てきます。
そういったときに先に完成されてるセクションがあると、それを複製して少し文字とかを変えるだけでもう一つのセクションが出来上がってしまいます。
なので一つ一つのセクションを完成させるように進めていくのがいいと僕は思います。
といっても、先にサイトの全体像ができてないと行き当たりばったりになっちゃうので、混乱させるようですが、最初にサイト全体のワイヤーフレームやデザインのイメージは固めましょう。
全体の設計ができた上で、作るときはセクションを一個ずつ作っていくのがいいと思います。
「セクションの構造」
あなたはボックスでサイトを全て作っていませんか?自分は作ってました。笑(笑とかいいながら笑えない)
ボックスとセクションの違いがよくわかんないから、
とりあえずボックスで全部どうにかしよう。
みたいなことが別にできないわけではないんですが、
しっかりサイト全体の構造を把握するとなったときに、把握しにくく、最後のタグの設定の際にも、いちいち<div>から<section>に変更する必要が出てきて手間がかかリマス。
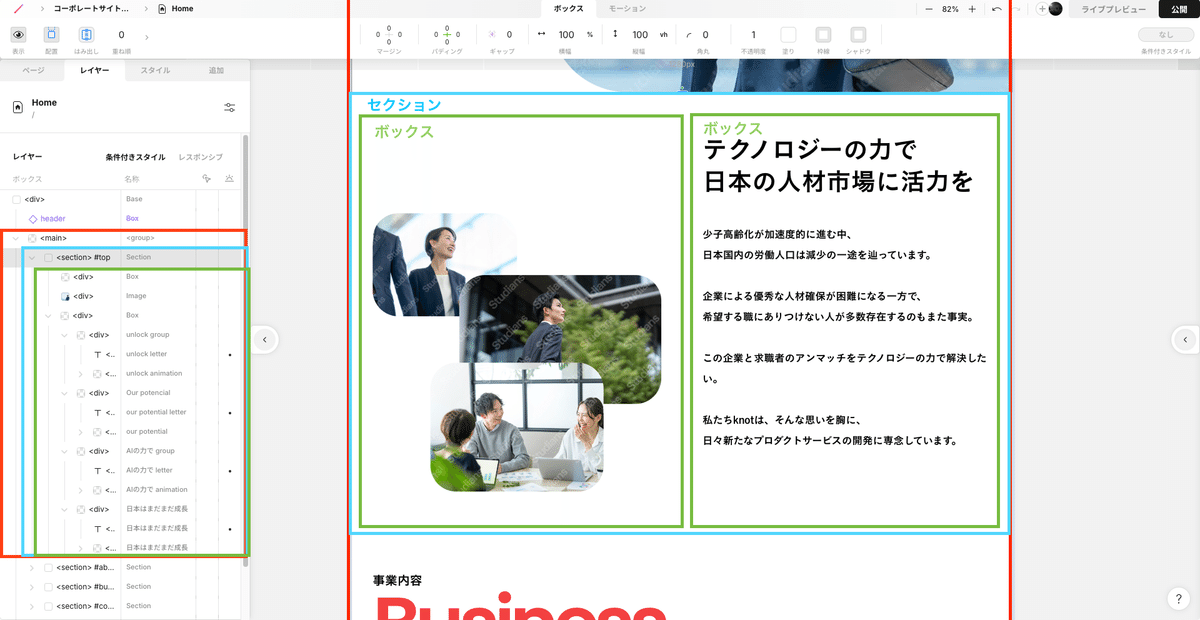
なのでセクションを作る際は
セクション→ボックス→テキスト
→画像
のようにセクションの中で色々作っていきましょう
(下の画像を参考にしてください)
セクション・ボックスの違いをもっと知りたいという方はSTUDIO動画を是非みてみてくださいマニュアルさんの動画を見てみてください

セクション・ボックスの違いをもっと知りたいという方はSTUDIO動画を是非みてみてくださいマニュアルさんの動画を見てみてください
https://youtu.be/pZYMz9Es2IM?si=eQIdcmll6yoBzXLn
「余白の取り方」
「余白をとれ」「余白が足りない」
よく聞く言葉ですよね
じゃあ具体的にどのくらいの余白を取るのが適切なんでしょうか?
このサイト内では
各セクションの上下に80pxのパディング、
(各セクション間は160pxあいてることになる)
また、左右に入れる場合は40px、
モバイルの際は、左右のパディングを20pxに設定していました!

以前の自分は各セクションの間にどのくらいの余白を取ればいいか分からず
「とりあえずバカでかくとっときゃいいや」
と考えて300pxぐらいとっていました。

余白をとることはスッキリしたデザインに見えていいことだし、とって欲しいものですが、くれぐれも取りすぎてバランスがおかしくなることは避けましょう。
その基準として、各セクション間は150pxぐらいを基準に開けるといいのかなと思います!
「ピクセルとパーセント」
僕が20本の動画を見ながら一緒に作ってて、途中で疑問に感じたのは
「%で指定するセクションとpxで指定してるセクションがある!?」
「なんで!?」
と感じました。
%で指定するものと、pxで指定するものには明確な違いがあります。
以下の画像を見ていただくとわかると思います。
(分からない方はぜひ少し考えてみてください)
※少し見づらいのは勘弁ください
【%で指定しているセクション】


【pxで指定しているセクション】


%指定のものは、1920pxにしたときに画面横いっぱいに広がっていますが、px指定のものは1920pxにしたときにセクション内の要素の横幅が変化してないのがわかるでしょうか?
よく考えたら分からん話でもないと思うのですが、
抑えるべきポイントは1つ!
「大きくなったときに横に伸びて欲しいか、否か」
もしyesなら%、Noならpxで指定するようにしましょう。
1280pxをベースに考えてるので、1920pxになったときにどのように表示されるかを考えずに全てpx、または%で指定してしまうと、デザインが崩れてしまう場合があります。

また、pxで指定するときの注意点として、逆に画面幅が小さくなったときに画面外にはみ出てしまう場合もあるので、そこにも注意を払いましょう。
テキストボックスなども同様です!
もっと%やpxについてもっと知りたい、他の単位(flex, auto等)についても知りたいという方は下の動画を見てみてください。
https://youtu.be/Rtn_ayrzS9E?si=pVvGZGCBaQcawlVl
「文字サイズ、文字間、行高の使い方」
あなたは文字間や行高を意識的に使っていますか?
もちろんフォントや文字サイズには気をつけていると思いますが、
文字間や行高はそうじゃない方もいらっしゃるんじゃないでしょうか?
「だってどんなふうに設定すればいいかわかんないんだもん」
その気持ちめっちゃわかります。
「文字間を詰めると迫力が出て、空けると余裕のある雰囲気を作れるよ」
みたいなアドバイスは聞きますが、んじゃ具体的にどうすればいいねんって自分はずっと思ってました。
結論としては、
タイトルや見出しなどの目立たせたいもの
→文字間は狭く、行高は低く、サイズは大きく設定しましょう
本文や説明文などの細々とした文章
→文字間は特に操作せず、行高を高くしてあげましょう。
行幸を高くすることでぎゅーっとなりすぎず読みやすくすることができます。

文字サイズはサイトによってそれぞれですので一概には言えないですが、
参考までに今回のサイトの文字サイズを書いておきます
タイトル系(上記画像でいう「求職者と…向上):35〜50
本文系:15
大きい文字(上記画像でいうBusiness):144
このくらいを参考に作るといいと思います!
「レスポンシブのポイント」
最後はレスポンシブのポイントです。
レスポンシブ設定ってみなさんどうやってます?笑
自分が以前サイトを作った際は、形が崩れちゃったり、アニメーションが動かなくなったりと散々な目に遭いました。
原因はさまざまでした。
なので今回学んだレスポンシブデザインのコツをシェアします
レスポンシブでやること
・初めから本文などの文字サイズはモバイルに合わせておく
・基本的に横並びの素材を縦並びにし、サイズを調整する
・パディングなどを少し小さくする
・タイトルなどの大きすぎる文字だけ小さくする
基本的にはこれだけです(もしかしたらもう少しあったかも)
逆に言えば、これ以外の工程を行う必要がある場合は、もう一度自分の作り方を見直してみたり、今回の動画を見るべきかなと思います。
【まとめ】
結構当たり前の内容じゃんと感じた方もいらっしゃるかもしれませんが、
今回話した内容は、あくまで動画内で特に言及されていなかったけど、自分の参考になるなっと感じたポイントです。
もしこれから始められる方とか、今絶賛勉強中だけど、これやっちゃってたなと感じて学びになるポイントがあれば幸いです。
また自分の場合だと、以前にHPを作ってみたことがあった上で、今回の動画だったので、前回苦戦していたところや違っていたところが参考になりましたが、他の方が見てみると視点がまた違うかもしれないので、本当に参考になると思います。
STUDIO使い方マニュアルさんでは他にも、基本的な操作から、応用的な操作まで解説されてて本当に教科書のようなチャンネルですので、STUDIO使ってて分からないことがあったら参考になると思います!
自分が気づかなかった点、あればぜひ教えていただきたいです!
また、参考になったなという方はX等で感想をシェアしていただけると嬉しいです!(リプ、リポストしに行きます!)
そらのX(旧twitter)はこちら👇
https://x.com/Sorato_o9z4
以上、今回の記事でした。
ご拝聴ありがとうございました!
