
[Flutter]CircleAvatarでチャット画面のアイコンを作る
SNSやチャットなどでユーザーの顔写真などを表示する丸いアイコンがあると思うのですが、それを簡単に表示できるCircleAvatar classの使い方について紹介します!
CircleAvatarクラスの基本
まず最初に、CircleAvatarクラスのコンストラクタと基本的なプロパティについて見ていきましょう。
CircleAvatar({
Key? key,
Widget? child,
Color? backgroundColor,
ImageProvider<Object>? backgroundImage,
ImageProvider<Object>? foregroundImage,
ImageErrorListener? onBackgroundImageError,
ImageErrorListener? onForegroundImageError,
Color? foregroundColor,
double? radius,
double? minRadius,
double? maxRadius
})
プロパティ
backgroundColor: 円形のアバターを塗りつぶすための色。背景色を変更すると、新しい色へのアニメーションが発生します。
backgroundImage: アバターの背景画像。背景画像を変更すると、新しい画像へのアニメーションが発生します。
child: このウィジェットの下にあるウィジェット。通常はユーザーのイニシャルを表示するためのTextウィジェットなどを使用します。
foregroundColor: 円形の中のテキストのデフォルトの色。
foregroundImage: アバターの前景画像。前景画像が失敗した場合は、背景画像が使用されます。
radius, minRadius, maxRadius: アバターのサイズを半径(直径の半分)で指定します。
CircleAvatarの使用例
この例では、CircleAvatarウィジェットはユーザーとボットのアバターを表示するために使用されています。
class Message extends StatelessWidget {
const Message({Key? key, required this.text, required this.isUser})
: super(key: key);
final String text;
final bool isUser;
@override
Widget build(BuildContext context) {
return Container(
margin: const EdgeInsets.symmetric(vertical: 10.0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: isUser ? MainAxisAlignment.end : MainAxisAlignment.start,
children: <Widget>[
if (!isUser)
Container(
margin: const EdgeInsets.only(right: 16.0),
child: CircleAvatar(child: Text('Bot')),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(isUser ? 'User' : 'Bot',
style: Theme.of(context).textTheme.titleMedium),
Container(
margin: const EdgeInsets.only(top: 5.0),
child: Text(text),
),
],
),
if (isUser)
Container(
margin: const EdgeInsets.only(left: 16.0),
child: CircleAvatar(child: Text('User')),
),
],
),
);
}
}
bool isUserの値に応じて、アバターはメッセージの左側または右側に配置されます。
また、アバターの中には、それぞれの文字列('User'または'Bot')が表示されます。

例えば、child: CircleAvatar(child: Text('Bot'))のText()内を変えると、アバターの名前も変更できます。試しにchild: CircleAvatar(child: Text('B'))としてみると以下のように。

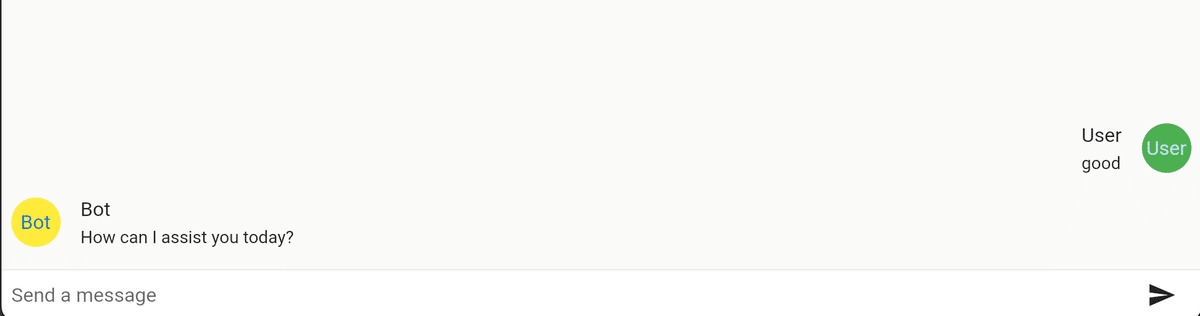
他にも、backgroundColorプロパティで背景色を変えたりできます。
children: <Widget>[
if (!isUser)
Container(
margin: const EdgeInsets.only(right: 16.0),
child: const CircleAvatar(
backgroundColor: Colors.yellow,
child: Text('Bot'),
),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(isUser ? 'User' : 'Bot',
style: Theme.of(context).textTheme.titleMedium),
Container(
margin: const EdgeInsets.only(top: 5.0),
child: Text(text),
),
],
),
if (isUser)
Container(
margin: const EdgeInsets.only(left: 16.0),
child: const CircleAvatar(
backgroundColor: Colors.green,
child: Text('User'),
),
),
],
まとめ
以上、FlutterのCircleAvatarクラスについての解説でした。
プロパティを適切に設定することで、背景色、背景画像、前景画像、テキスト色、アバターのサイズなどを自由にカスタマイズできます。
この記事が気に入ったらサポートをしてみませんか?
