GatsbyCloudからNetlifyに移行する
先日、GatsbyCloudが提供を終了するというメールが届きました。
2023年の9月29日までにどこかに移行しないとWebサイトが消されてしまいます。
GatsbyCloudとNetlifyのFree Planを比較すると、無料で使う分にはそこまで差はないと感じたので、そのまま移行してみることにします。
Netlifyの機能
GatsbyCloudの機能
Netlifyアカウントの作成
基本的には、Netlifyから送られてきたmigration guideに従って更新を行いました。
https://www.netlify.com/pdf/gatsby-cloud-migration-guide.pdf/
まずはNetlifyのアカウント作成から始めます。

GitHubアカウントでsign upします。サインアップした後、ログインすると初期設定が行われます。

1人の趣味で使うのでPersonalを選択します。

ウェブサイトを作るだけなので、Personal siteにしておきます。

趣味なのでHobby Developerとしておきます。

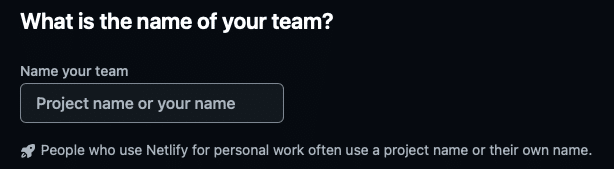
1人でしか使わないので適当に名前を入れます。

最後にContinue to deployを押せば、初期設定は完了です。

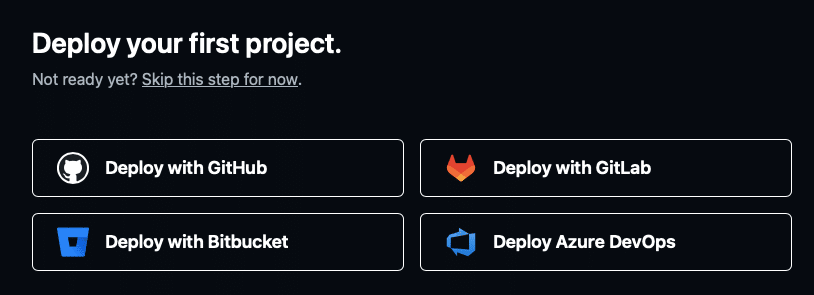
続いて、NetlifyにDeployするプロジェクトをGitHubから選びます。「Deploy with GitHub」を選択します。

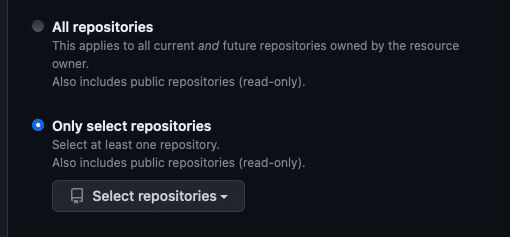
Netlifyと連携する際にrepositoryを指定することができます。「Select repositories」からGatsby Webサイトのあるレポジトリだけを選択しておきます。

次のページでNetlifyにdeployすることができます。


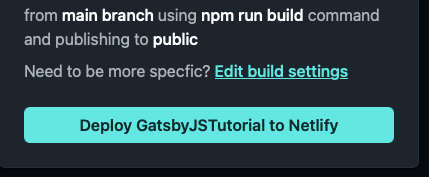
「Deploy "プロジェクト名" to Netlify」を選択すると、Netlifyへのdeployが開始されます。この時、GatsbyJSのプロジェクトと自動判別されているため、ビルドコマンドがnpm run build、publish directoryがpublicになっています。
…ただ僕の場合はこのままdeployしようとしたらエラーが発生しました。何年も更新していなかったので、Node.jsなどいろんなパッケージが古くなっているのが主な原因です(笑)
せっかくなのでパッケージを更新してからdeployしてみました。
npmパッケージの更新
npm-check-updatesをインストールしてコマンドラインでncu -uと入力することで、古いパッケージを確認できます。
npm install -g npm-check-updates
ncu -u実行結果がこちら。メジャーアップデータが大量にあって大変そうです。
@emotion/react ^11.5.0 → ^11.11.1
@emotion/styled ^11.3.0 → ^11.11.0
@fontsource/zen-kaku-gothic-new ^4.5.2 → ^5.0.7
@fontsource/zen-old-mincho ^4.5.2 → ^5.0.7
@headlessui/react ^1.4.1 → ^1.7.17
@heroicons/react ^1.0.4 → ^2.0.18
@mdx-js/mdx ^1.6.22 → ^2.3.0
@mdx-js/react ^1.6.22 → ^2.3.0
autoprefixer ^10.3.7 → ^10.4.15
axios ^0.24.0 → ^1.5.0
framer-motion ^4.1.17 → ^10.16.1
gatsby ^4.0.0 → ^5.12.3
gatsby-plugin-emotion ^7.1.0 → ^8.12.0
gatsby-plugin-google-gtag ^4.3.0 → ^5.12.0
gatsby-plugin-image ^2.0.0 → ^3.12.0
gatsby-plugin-manifest ^4.3.0 → ^5.12.0
gatsby-plugin-mdx ^3.0.0 → ^5.12.0
gatsby-plugin-offline ^5.3.0 → ^6.12.0
gatsby-plugin-postcss ^5.0.0 → ^6.12.0
gatsby-plugin-react-helmet ^5.0.0 → ^6.12.0
gatsby-plugin-robots-txt ^1.6.14 → ^1.8.0
gatsby-plugin-sharp ^4.0.0 → ^5.12.0
gatsby-plugin-sitemap ^5.3.0 → ^6.12.0
gatsby-remark-embed-video ^3.1.1 → ^3.2.1
gatsby-remark-images ^6.1.0 → ^7.12.0
gatsby-source-filesystem ^4.0.0 → ^5.12.0
gatsby-transformer-remark ^5.1.0 → ^6.12.0
gatsby-transformer-sharp ^4.1.0 → ^5.12.0
gsap ^3.8.0 → ^3.12.2
html-react-parser ^1.4.2 → ^4.2.1
katex ^0.15.1 → ^0.16.8
postcss ^8.3.9 → ^8.4.29
react ^17.0.1 → ^18.2.0
react-dom ^17.0.1 → ^18.2.0
react-highlight ^0.14.0 → ^0.15.0
react-intersection-observer ^8.32.1 → ^9.5.2
remark-math ^3.0.1 → ^5.1.1
tailwindcss ^3.0.23 → ^3.3.3
twin.macro ^2.8.1 → ^3.4.0基本的にnpm installで更新していくのですが、僕の場合、以下の順番で更新していきました。
Gatsbyと関連が少なそうなパッケージ
Gatsby V4の最新版
Gatsby pluginのV4の最新版
Node.js, npm
Gatsby V5
Gatsby pluginのV5対応版
以下のGatsbyのmigration guideを読むと、Gatsby V4の最新版にアップデートしてからV5にアップデートした方が安全そうだったのでそうしました。
またパッケージをアップデートする際には、基本的に"--legacy-peer-deps"オプションをつけてアップデートしました。
npm install パッケージ名 --legacy-peer-depsパッケージの更新時に発生したエラー
Error: error:0308010C:digital envelope routines::unsupported
Node.jsをアップデートした際に以下のエラーが出るようになりました。
ERROR UNKNOWN
Module build failed (from ./node_modules/url-loader/dist/cjs.js):
Error: error:0308010C:digital envelope routines::unsupportedStackoverflowに書かれているように、npm audit fix --forceで対処できました。
2. MDX関連のエラー
gatsby-plugin-mdx v3からv5に更新するため、下記リンクの対応が必要になりました。
具体的には、以下の対応を行いました。
gatsby-configのremarkPluginsとrehypePluginsの変更
createPageのcomponentの書き方変更
pageTemplateの更新(bodyから{children})
mdxファイルの更新(<や{をエスケープする)
3. GraphQLが実行されないwarning
Gatsbyのtemplateファイルでgraphqlが実行されないというwarningが出ていましたが、これは無視しました。
warn The GraphQL query in the non-page component
"/…/src/templates/tutorial/category.js" will not be run.以下のチュートリアルに書かれているような内容と変わりませんし、実際のウェブサイトを見るとちゃんと実行されているように見えました。
…あといつの間にか出なくなっていました。なんで?
Netlifyへのdeploy
パッケージなどの更新が終わったので、Netlifyへdeployを行いましたが、npm install時にpeer-dependency関連のエラーが発生しました。
以下のリンク先のclarnxさんの回答にあるように、環境変数にCIとNPM_FLAGSを追加したら解決しました。
まとめ
Webサイトの更新は定期的にやっておかないと結構面倒ですね。
あ、他のnote記事のgatsbyサイトへのリンクを更新しておかないとアクセスできなくなっちゃいそうですね…。
こまで読んでいただけたなら、”スキ”ボタンを押していただけると励みになります!(´ー`)ワクワク
この記事が気に入ったらサポートをしてみませんか?
