
GatsbyウェブサイトにGoogle Analytics(Googleアナリティクス)を追加する
どんなウェブサイトでも、データを分析して改善していかなければなりません。一度作ったらそれでおしまいではないところが、大変なところでもあり、面白いところです。
そんな時に、データ分析でよく使われているツールがGoogleアナリティクスです。
今回は、GatsbyウェブサイトにGoogleアナリティクスを追加して、データを取得するようにします。
Google Analyticsの登録方法
まずはGoogle Analyticsのページにアクセスします。

最初にアクセスした場合は、この画面になります。中央にある[測定を開始]をクリックして開始します。

アカウント名は好きな名前を設定してください。データ共有設定は、特に変更する必要はありません。気になる場合は詳細を読んで変更してください。
一番下から[次へ]進むとプロパティの設定を行います。プロパティとはウェブサイトを管理する単位だと考えてください。

プロパティ作成画面に入ったら、プロパティの名前(ウェブサイトの名前で良いでしょう)、レポートのタイムゾーン(日本)、通過(日本円)を選択します。

入力したら[次へ]でビジネス概要の説明を記入します。
"業種"、"ビジネスの規模"、"利用目的"を入力します。大きな影響があるわけではないので、あなたのビジネスに合わせてそのまま入力すれば大丈夫です。

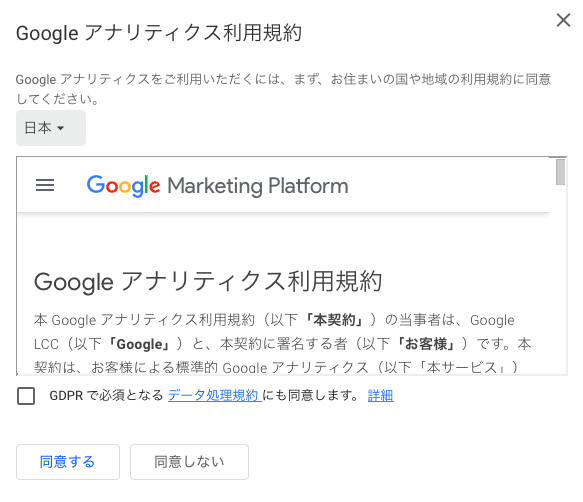
[次へ]進むと利用規約が出てきます。内容を確認したあと、[同意する]を押しましょう。GDPRの影響がある場合は、そちらも確認してください。

同意が終わると、データストリームの設定に移行します。データストリームとは、データを入手する情報源を指定します。今回はウェブサイトなので、"ウェブ"を選びます。

"ウェブ"を選択した後は、ウェブサイトのURLとそのデータストリームに名前をつけて、[ストリームを作成]で作成します。

この次の画面にあなたのGoogleアナリティクスで利用する測定IDが右上にありますので、メモをしておいてください。"G-XXXXX"という形式のIDです。
これで事前準備は完了です。
gatsby-plugin-google-gtagをインストール
ここからGatsby側での設定に移ります。Gatsbyではgatsby-plugin-google-gtagという便利なプラグインがあるので、これをインストールしましょう。
npm install gatsby-plugin-google-gtag後はgatsby-config.jsでこのプラグインの設定を行なっていきます。
{
resolve: `gatsby-plugin-google-gtag`,
options: {
trackingIds: [
"G-XXXXXXXXXX",
],
gtagConfig: {
optimize_id: "OPT_CONTAINER_ID",
anonymize_ip: true,
cookie_expires: 0,
},
pluginConfig: {
head: true,
respectDNT: true,
},
},
},基本的な設定としては、上記で動きます。設定の詳細が気になる方は、プラグインのページを読んでみてください。
これでGatsbyウェブサイトにGoogleアナリティクスのタグが追加されました。
GatsbyでGoogleアナリティクスのタグを確認する
実際に追加されているか確認してみましょう。注意点として、このプラグインは本番環境でしか動かないことに注意してください。
gatsby buildとgatsby serveを実行するか、本番環境が未公開ならGitにアップロードしてしまっても良いでしょう。
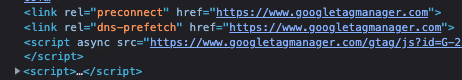
プラグインのオプションでhead:trueを指定しているので、<head>の中に以下のようなgoogletagmanagerの要素が追加されています。

これらが表示されていれば、Googleアナリティクスの追加は完了です!
ウェブサイトのページにアクセスした後に、Googleアナリティクスのレポートにアクセスしたページが表示されていますね。

まとめ
Googleアナリティクスを追加する最低限の設定を説明しました。現時点では、ページビューのみが取得できますが、カスタムイベントを追加することで他の様々な項目が取得できるようになります。
詳細は以下のプラグインの説明を確認してください。
ここまで読んでいただけたなら、”スキ”ボタンを押していただけると励みになります!(*´ー`*)ワクワク
この記事が気に入ったらサポートをしてみませんか?
