
BootstrapでDjangoページを簡単にデザイン
Bootstrapは、Twitterで開発された、シンプルなデザインを作成できるパッケージです。
今回は、このBootstrapを利用して、見た目の良いDjangoのWebページをさくっと作っていきます。
これまで、Djangoでいろんな例を紹介してきましたが、デザインは特に何も触れていませんでした。…でもやっぱり、せっかく作るなら見た目の良いサイトを作りたいですよね!
"でも、デザインスキルがないから…”、と諦める前にBootstrapを使ってみませんか?意外と簡単に良いデザインが作れるようになるかもしれませんよ!
Djangoのプロジェクトの作り方がわからない方は、まずこちらの記事から読んでみてください。
DjangoでBootstrapを使う準備
DjangoでBootstrapを使うには、いくつか方法があります。一番簡単なのは、jsDelivrというCDN(contents delivery network)で配信されているBootstrapを利用することです。
ここにBootstrapがアップロードされているので、そのアドレスをHTMLファイルに追加するだけで使えるようになるのでお手軽な方法です。
まず、Bootstrapを利用したいHTMLファイルのheadタグの中に、以下のコードを追加します。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">最新版を使いたい場合は、下のリンク先のCSSとJSに書いてあるコードに変更してください。
もし、 Javascriptを使うコンポーネントを使う場合は、以下も追加しておきます。もし使うかどうかわからなければ、とりあえず書いておくのが吉です。
こちらは</body>タグの直前に書いておきます。
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>これらの2つのスクリプトを追加した、空のHTMLファイルはこんな感じになります。
# sample html
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
</body>
</html>これが1つ目の方法です。
Bootstrapのダウンロード
もう1つの方法はBootstrapをダウンロードしてDjango内に保存しておくことです。こちらの方法だとjsDelivrにアクセスしなくてもよくなるので少し早くなると思います。
まずは、Bootstrapをダウンロードしましょう。
Compiled CSS and JSのDownloadをクリックしてダウンロードしましょう。
ダウンロードしたファイルを解凍するといろんなファイルが入っていますが、難しいことを考えずに使うのであれば、以下の4つのファイルを利用します。
bootstrap.min.css
bootstrap.min.css.map
bootstrap.bundle.min.js
bootstrap.bundle.min.js.map
これらはBootstrapの機能が全部入っているファイルになります。.mapという形式のファイルはデバッグ用途で利用します。
BootstrapをDjango内に保存する
次にこれらの4つのファイルをDjango内で使えるように配置していきます。
まずは、静的ファイルを保存する"static"というフォルダを作ります。
その中に、cssとjsというフォルダを作って、これらのファイルを保存しておきます。フォルダ構成は以下のようになっています。
skilla <-プロジェクト名
|- manage.pyなど
|- static
|- css
|- bootstrap.min.css
|- bootstrap.min.css.map
|- js
|- bootstrap.bundle.min.js
|- bootstrap.bundle.min.js.mapDjangoのsetting.pyのSTATIC_URLを設定する
後はこのstaticフォルダに静的ファイルを保存していますよ、ということをDjangoに伝えなければいけません。そうした設定は、settings.pyのファイルで実施します。
settings.pyに以下のコードを追加します。
#settings.py
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)さて、これでDjangoでBootstrapを利用する準備が整いましたので、さっそく使えるかどうか試してみましょう!
Djangoのテンプレートを編集する
DjangoのViewは、テンプレートを利用して何を表示するか決めていましたね。
これまでは1つのテンプレートファイルで、そのページで表示する全ての要素を書いてきたと思います。
…でも複雑なページになってくると、1つのファイルにたくさんのことが書かれることになります。そうなると間違いが起きやすくなりますし、読みにくくなってしまいます。
そこでDjangoでは、テンプレートファイルを分割する方法があります。ヘッダー部分、フッター部分、body部分…など、それぞれの要素を定義したテンプレートに分割して、作成していくことができるのです。
百聞は一見にしかずといいますので、それぞれ分割したファイルを作成してみましょう。
ベース(共通)となるHTMLファイルの作成
まずは共通部分となるHTMLファイルを作成します。
このファイルは、そのページの構成部品をまとめる骨格のようなファイルです。つまり、ヘッダー、コンテンツ、フッターといった、後で追加したい要素を、HTMLのどこに差し込むかを伝えることになります。
正直、配置場所はどこでもいいのですが、共通で使うものなので、全体をまとめているmainというアプリケーションを作成し、そこに配置しました。
python manage.py startapp mainmainアプリケーションに、templatesフォルダを作成し、その中にmainフォルダを作成して、base.htmlというファイルを保存します。つまり、以下のようなファイル構成です。
skilla <- プロジェクト名
|- main <-アプリケーション名
|- templates
|- main <- アプリケーション名
|- base.html
|- ...その他...
|- manage.pybase.htmlにはサンプルとして、最低限必要な要素だけ書いていきます。詳細はこの後に説明します。
#base.html
{% load static %}
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}}</title>
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet">
{% block head %}{% endblock %}
</head>
<body>
{% block header %}{% endblock %}
{% block contents %}{% endblock %}
{% block footer %}{% endblock %}
<script src="{% static 'js/bootstrap.bundle.min.js' %}"></script>
</body>
</html>ここでは2つ新しい要素が出てきています。
1つ目は、Django内に保存した静的ファイルに、アクセスする方法です。HTMLファイルの最初に{% load static %}が書かれている必要があります。
実際に静的ファイルにアクセスするには、{% static 'css/bootstrap.min.css' %}のように、staticの後にSTATIC_URLからの相対パスを書きます。(Bootstrapを保存したファイル構成を思い出してください)
2つ目は、他のファイルのコードを追加する方法で、{% block header %}{% endblock %}という部分です。他のテンプレートでこれらの中身を書くと、このブロックの間にそのコードを差し込むことができます。headerと書いてある部分が、このブロックの名前になります。
これでベースファイルの作成は完了しました。
skillsアプリケーションのlistページの作成
skillaプロジェクトのskillのリストを表示しているページで、base.htmlを利用するように変更してみましょう。このページは何もデザインしていないページなので、参考にしやすいかと思います。
このskillsアプリケーションは、以下の記事で作成しているものと同じものです。詳細が気になる方はこちらを確認してください。
skills/list.htmlは以下のようになっています。
# skills/list.html
{% for skill in object_list %}
<p>
<a href="{% url 'skills:detail' skill.pk %}">{{ skill.name }} </a>
</p>
{% empty %}
スキルがありません
{% endfor %}
<div><a href="{% url 'skills:create' %}">スキルを作成する</a></div>スキルのリストを取得して、スキルの名前を表示しているだけの単純なページです。

さて、先ほど作成したbase.htmlを使うようにするには、このファイルを以下のように変更します。
# skills/list.html
{% extends 'base.html' %}
{% block title %}スキル一覧{% endblock %}
{% block contents %}
{% for skill in object_list %}
<p>
<a href="{% url 'skills:detail' skill.pk %}">{{ skill.name }} </a>
</p>
{% empty %}
スキルがありません
{% endfor %}
<div><a href="{% url 'skills:create' %}">スキルを作成する</a></div>
{% endblock %}{% extends 'base.html' %}と書くことで、base.htmlを利用することを伝えています。
そして、{% block contents}{% endblock %}の間にコードを書いています。このコードがbase.htmlの同じ部分に差し込まれることになります。
ヘッダーの作成
せっかくなので、ヘッダーも追加してみましょう。mainアプリケーションにheader.htmlファイルを追加します。
こうやってヘッダーを別のファイルにわけて書くのには、理由があります。
テンプレートファイルに直接ヘッダーを書いてしまうと、1箇所を変更したら他の全部のファイルも変更しないといけません。それは面倒ですよね。
それと比較してヘッダーのファイルを作って分割しておけば、このファイルを変更すれば、全てのヘッダーを差し替えることができるというわけです。
ここでようやくBootstrapを使っていきます( ̄▽ ̄;)
今回はお試しなので、BootstrapのウェブサイトのExamplesにあるHeaders例の2つ目をそのままコピーしてしまいましょう。以下からダウンロードするか、Headersページを開いてソースを確認し、該当する部分をコピーします。
Google Chromeの場合、右クリックして[ページのソースを表示]でソースが見られます。
Bootstrapを最初に利用する時は、どこから手をつけたらいいかわからないと思うので、こうやってExamplesの中に自分が作りたいものと、似ているものがないか探して、そこからコピーしていくのがおすすめです。
そして、実際に作成したheader.htmlが以下になります。
# main/header.html
<div class="container">
<header class="d-flex justify-content-center py-3">
<ul class="nav nav-pills">
<li class="nav-item"><a href="#" class="nav-link active">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Features</a></li>
<li class="nav-item"><a href="#" class="nav-link">Pricing</a></li>
<li class="nav-item"><a href="#" class="nav-link">FAQs</a></li>
<li class="nav-item"><a href="#" class="nav-link">About</a></li>
</ul>
</header>
</div>header.htmlを使うために、base.htmlでこのheader.htmlを利用するように修正しましょう。{% block header %}{% endblock %}だった部分を、includeに変えることで、どのテンプレートからでもこのヘッダーを表示させることができます。
#base.html
{% load static %}
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}}</title>
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet">
{% block head %}{% endblock %}
</head>
<body>
{% include 'main/header.html' %}
{% block contents %}{% endblock %}
{% block footer %}{% endblock %}
<script src="{% static 'js/bootstrap.bundle.min.js' %}"></script>
</body>
</html>これで作成したページを開いてみると、例と同じヘッダーが追加されています。

Contentsの作成
最後に、Skillの一覧表示ももう少しまともな見た目に変えてみましょう。ExamplesのFeaturesにあるIcon gridを同じように借りてきます。
# skills/list.html
{% extends 'main/base.html' %}
{% block title %}スキル一覧{% endblock %}
{% block contents %}
<div class="container py-5" id="skill-grid">
<h2 class="pb-2 border-bottom">スキル一覧</h2>
<div class="row row-cols-4 g-4 py-5">
{% for skill in object_list %}
<div class="col d-flex align-items-start">
<div>
<a href="{% url 'skills:detail' skill.pk %}">
<h4 class="fw-bold mb-0">{{ skill.name }} </h4>
</a>
<p>{{ skill.description }}</p>
</div>
</div>
{% empty %}
スキルがありません
{% endfor %}
</div>
</div>
<div><a href="{% url 'skills:create' %}">スキルを作成する</a></div>
{% endblock %}繰り返し処理が入ると、ちょっと複雑になりますね。"この部分は、同じことをしているな"、ということがソースをみればなんとなくわかるので、それを繰り返し処理の中にいれるだけなので、慣れれば難しくありません。
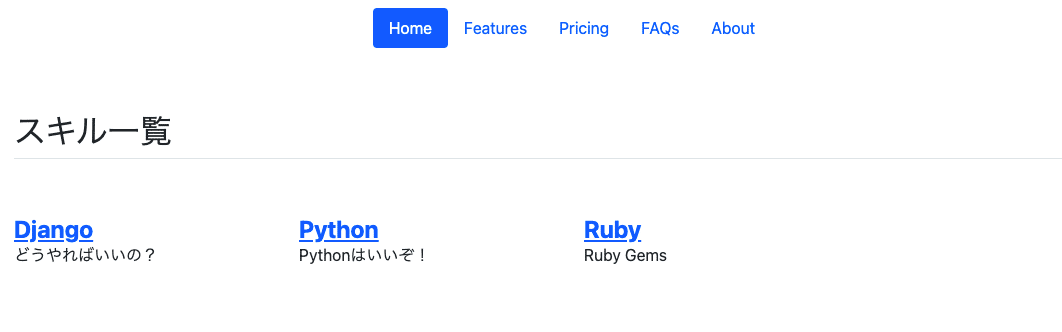
サンプルサイトの表示
これで簡単なデザイン変更が完了したので、修正したページを見てみましょう。以下のコマンドで開発用サーバーを立ちあげて、どう表示されるかみてください。
python manage.py runserver
↓
localhost:8000/skillaにアクセス #もしくはあなたのアプリケーション名
ちゃんと表示されましたね!これまでのページと比べると、雲泥の差ですよね(笑)
サンプルサイトの全コード
コードは以下のリンク先で確認できます。
まとめ
Bootstrapを利用することで、デザインをすぐにかっこよくできます。見た目がいいとやっぱりモチベーションも変わってきますからね!
Bootstrapの使い方を覚える場合、ドキュメントもちゃんとありますが、そんなにわかりやすくもないので、似たような例を検索して探した方が簡単に作れるかもしれませんね。
"bootstrap サンプルサイト"などで検索するとすぐに見つかると思います。でも、利用条件には注意してくださいね!
ところで、ホームページを作っていて、ホームページにどんなことを書いたらいいか迷っている方は、こちらの記事も読んでみてください!
ここまで読んでいただけたなら、”スキ”ボタンを押していただけると励みになります!(*´ー`*)ワクワク





