
Photo by
peishum
プログラミングを勉強します84日目:200629
前回までの振り返り
■前回の外部設計
https://note.com/daichan_dream/n/n09f74decd548
■前回の内部設計
https://note.com/daichan_dream/n/n09f74decd548
■アウトプットイメージ
https://note.com/daichan_dream/n/n2ab044382c9b
前回は下記サイトで学び直し31日目でした。
■前回は『入力規則』を学びました。
https://excel-ubara.com/apps_script1/GAS031.html
今回は『グラフ作成』に関して学びます。
https://excel-ubara.com/apps_script1/GAS032.html
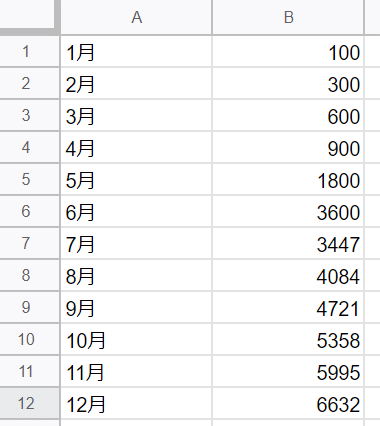
課題は下記の表からグラフを作るというものです。

function mySample32_1() {
var sheet = SpreadsheetApp.getActiveSheet();
var range = sheet.getRange(1, 1, 13, 2);
var chart = sheet.newChart()
.addRange(range)
.setChartType(Charts.ChartType.LINE)
.setOption('title', '売上推移')
.;
sheet.insertChart(chart.build());
}var range = sheet.getRange(1, 1, 13, 2);
//A1からB12までの範囲を取得します。
var chart = sheet.newChart()
//でシートに新しいグラフを作成するためのビルダーを返します。addRange(range)
//で上記の範囲を加えます。
setChartType(Charts.ChartType.LINE)
//で折れ線グラフを設定します。
setOption('title', '売上推移')
//でタイトルに『売上推移』と入れることを設定します。
setPosition(1, 4, 0, 0)
//でD1にグラフを設置するうようにします。
最終的に実行させたものが下記になります。

今日は以上です。
次回は下記で『表示の固定』を学びます。
https://excel-ubara.com/apps_script1/GAS033.html
