
Photo by
peishum
プログラミングを勉強します73日目:200610
前回までの振り返り
■前回の外部設計
https://note.com/daichan_dream/n/n09f74decd548
■前回の内部設計
https://note.com/daichan_dream/n/n09f74decd548
■アウトプットイメージ
https://note.com/daichan_dream/n/n2ab044382c9b
前回は下記サイトで学び直し22日目でした。
■『配列』の続きを下記で学びました。
https://excel-ubara.com/apps_script1/GAS021.html
.popと.shiftで配列中の項目削除に関して学びました。
今日は『配列の繰り返し処理』に関して学んでいきます。
function myFunction21_7() {
var ary = ["google", "apps", "script"];
ary.forEach(function(item){
Logger.log(item);
});
}
var ary = ["google", "apps", "script"];
//aryの配列の中身は["google", "apps", "script"]です。
ary.forEach(function(item){
Logger.log(item);
//配列.fortEachがポイントです。forEachは配列の中身を1つずつ呼び出す
ものです。そしてLogger.logはスクリプトエディタでログを
みれるようにするものです。
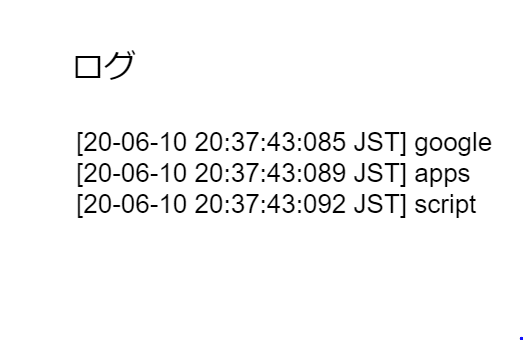
その結果が上記の画像になっています。
今日はここまでです。function(item)のところが突然出てきて
なんだと思って理解に時間がかかりました。
明日は下記でオブジェクト、メソッド、プロパティに関して
学んでいきます。
https://excel-ubara.com/apps_script1/GAS022.html
この記事が気に入ったらサポートをしてみませんか?
