
マルチライブビューの作り方
はじめに
LiveCapture3(Windows版、Android/iPhone版)には、カメラ映像をネットワーク上に配信する機能があります。
この機能を使用して、複数のLiveCapture3のライブ映像を一覧で表示するマルチカメラライブビューをJavaScriptを使ってHTMLで作ってみようと思います。
LiveCapture3の動画配信設定
まずは、使用するLiveCapture3で動画配信を有効にする必要があります。
Windows版での動画配信については以下を参照してください。
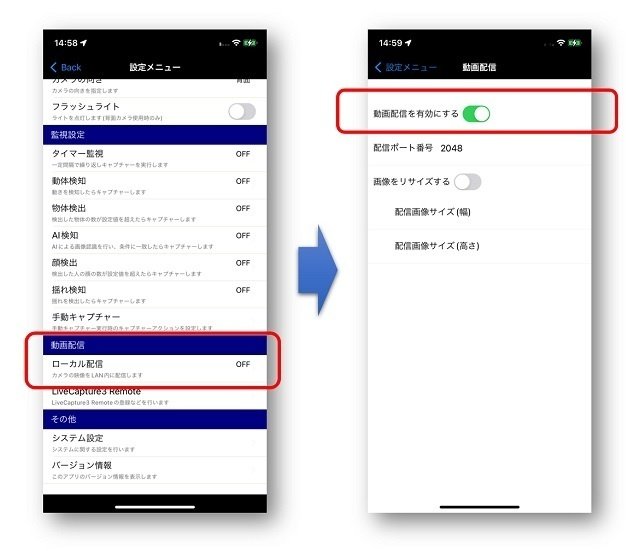
Android/iPhone版の場合は、設定画面の「ローカル配信」をONにしてください。
※Windows版とは異なり、監視を開始しなくても動画配信が開始されます。

マルチライブビューの作り方
LiveCapture3から配信されるライブ動画を表示するHTMLページは以下になります。
上記のコードの、28行目と33行目のMAX_COL/MAX_ROWの値を表示するカメラ映像の数に合わせて変更し、38行目のADDRESS_LISTに、LiveCapture3のIPアドレスと配信ポート番号を記入します。
値を設定したら、メモ帳などで「multicamera.html」のような名前で保存し、ダブルクリックでWebブラウザで表示させれば、マルチライブビューが表示されます。

ここに載せたコードはあくまでサンプルで、基本的な処理のみを記述しています。
コードは自由に改変してもらって結構ですので、色々と試して使いやすいマルチライブビューを作ってみてください!
この記事が気に入ったらサポートをしてみませんか?
