
「学校生活の手引き」をWordPressで作った話 その3
はじめに
学校生活の手引き(学生生活の手引きなど違う名前で呼ばれている場合もあります)は、校則や学校の設備の使い方、各種手続きの方法など、学校生活を送る上で必要な情報をまとめた資料集のようなもので、多くの学校で冊子として配布されています。
毎年配る学校もあれば、入学時にだけ配られる学校もあります。
私の勤務校では毎年全校生徒に印刷した冊子を配っていたのですが、冊子版を廃止してこれを、WordPressで構築したウェブサイトに置き換えました。
この記事は3回目になります。前回までで使用するテーマの紹介やプラグインの導入、カテゴリーや記事の投稿などを説明しました。今回は各種設定をしてサイトとして公開するところまでを解説していきます。
前回の記事から読む場合は以下からどうぞ。
ホームページの設定
前回の作業でカテゴリーの設定と記事の投稿まで終わっています。その状態でサイトのホームページ(トップページ)にアクセスすると以下のような表示になります。標準のままでは通常のブログの用な表示になります。なにやらエラーも出ているし...。

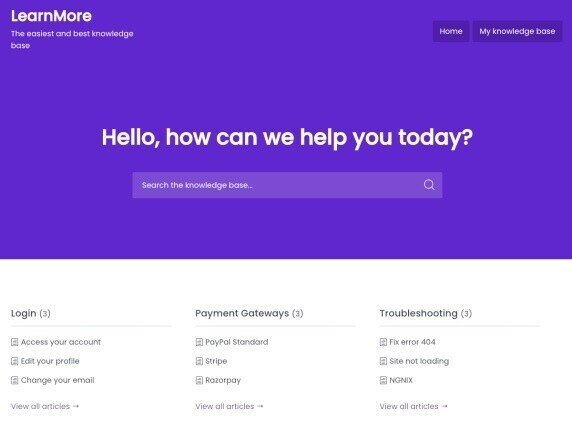
これをテーマのサンプルのような表示になるように設定していきます。

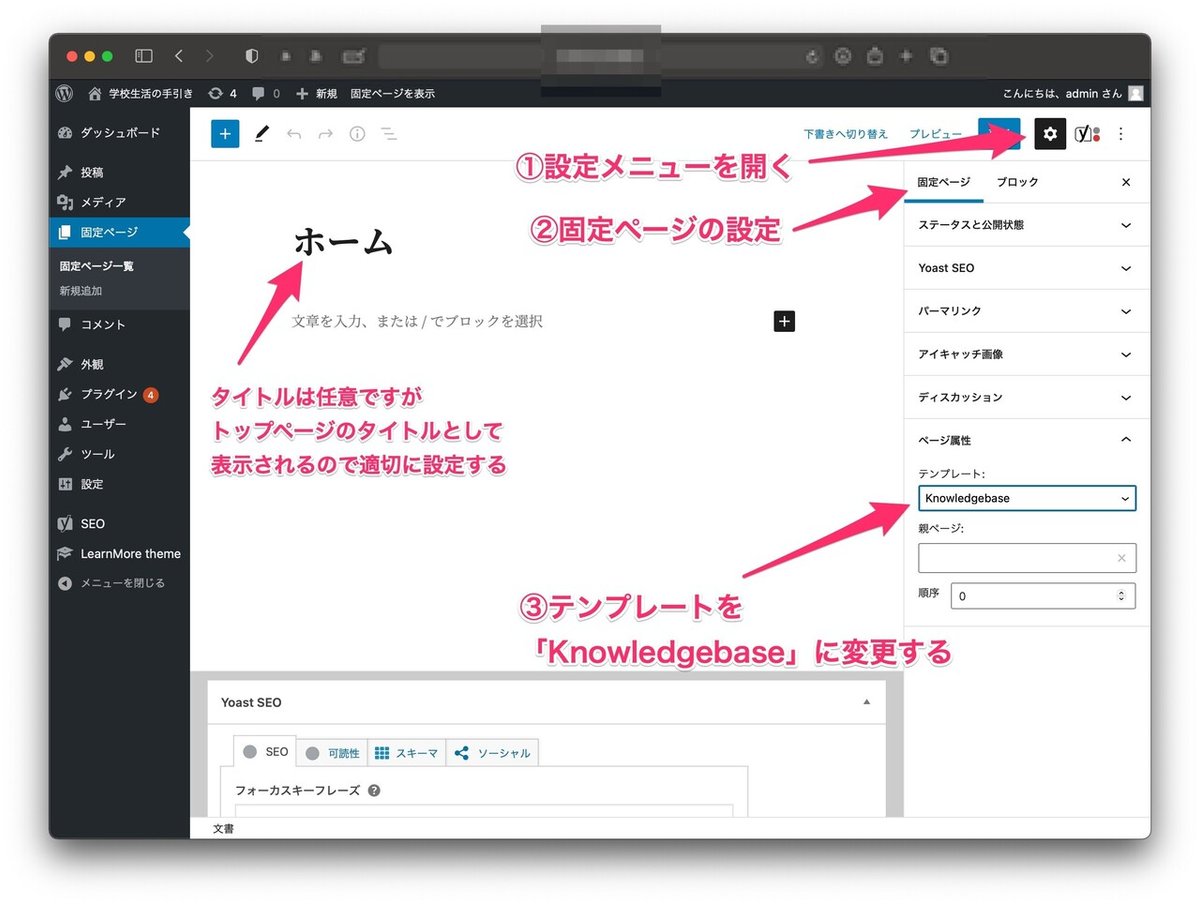
ホームページ用に固定ページを1つ追加します。

追加したページのテンプレートを「Knowledgebase」に設定します。これで、このページの設定がテーマのサンプルのようにカテゴリーごとに記事がインデックスされるものになります。
設定できたらページを公開して保存してください。

次に、作ったページをサイトのホームページとして登録します。
「外観」メニューから「カスタマイズ」を選択します。

WordPress標準のカスタマイザーが開くのでメニューから「ホームページ設定」を選択します。

「ホームページの表示」を「固定ページ」に設定し、先ほど作ったページを指定します。これで、ホームページがテーマサンプルのような表示に変わります。設定が出来たら画面左上の方の「公開」ボタンをおしてサイトに反映してください。

サイトにアクセスすると以下のような表示になります。

その他の設定項目
LearnMoreのその他の設定項目をみていきます。
Knowledgebase
ホームページの表示に関する設定です。

①Main heading content
大きな見出しに設定されるテキストです。
②Main form placeholder content
検索フィールドのプレースホルダー(何も入力されていないときに表示されるテキスト)を設定します。
③Show categories count
カテゴリー毎の記事の数を表示するか否かを設定します。
④Show category description
カテゴリーの説明文を表示するか否かを設定します。
Catetory orderby,Category order,Article orderby,Article order
カテゴリーや記事に関する並べ替えの設定ですが...プラグインを使って任意に並べ替えられるように設定しているので、この設定は反映されません。何もしなくて良いでしょう。標準では辞書式順や日付順で昇順or降順など設定出来るようになっています。
⑤How many posts to show?
ホームページに表示される記事の数です。ここで設定している数よりも多く記事がある場合は、ホームページには表示されずに「View all articles」のリンク先(カテゴリー毎の投稿一覧)で見ることになります。標準で1〜5の範囲で設定出来ます。もっと表示を増やしたい場合は..標準では出来ないのですがソースコードをカスタマイズすることで出来るようになります。これについては次回の記事で紹介する予定です。
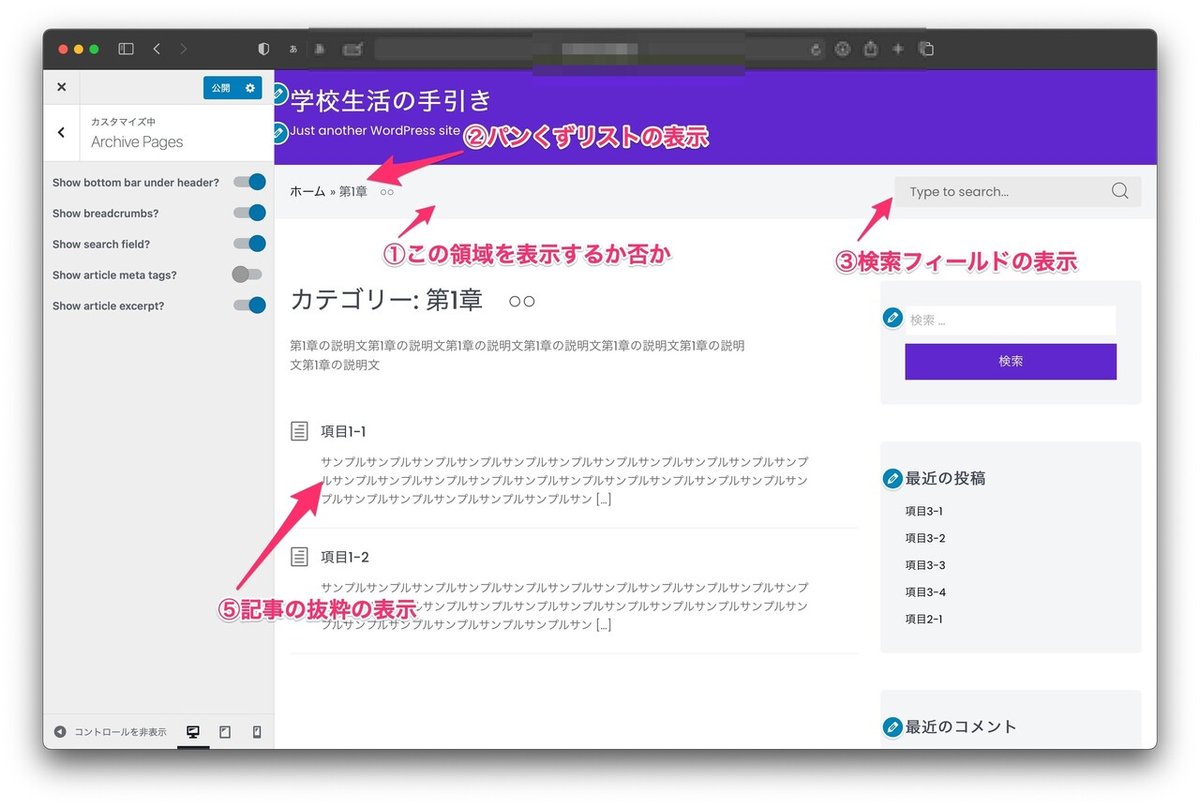
Arcive Pages
カテゴリーごとの記事一覧ページに関する設定です。上から順番に説明します。

①Show bottom bar undeer header?
パンくずリストや検索フィールドなどが表示される領域自体を表示するか否かの設定です。
②Show breadcrumbs?
パンくずリストを表示するか否かの設定です。
③Show search field?
検索フィールドを表示するか否かの設定です。
④Show article meta tags?
各記事のメタ情報(投稿日)等を表示する設定と思われますが、現時点でうまく動きません。(PHPのアラートが表示させれます)オフにしておくと良いでしょう。
⑤Show article except?
各記事の抜粋を表示するか否かの設定です。
Colors
テーマカラーの設定をする事が出来ます。ヘッダ領域の色などが変わります。

Typography
フォントや文字の太さを表示します。
本文と見出しそれぞれを設定することが出来ます。

Single layouts
個別の投稿ページの表示に関する設定です。

①Show article meta tags?
投稿のメタ情報(日付等)の情報を表示する設定のはずなのですが..うまく動作しません。学校生活の手引きでは不要と思われるのでオフにしておきましょう。
②Show article next/previous posts?
1つ前、1つ次の投稿へのリンクを表示するか否かを設定します。ただ..プラグインで任意に並べ替えている関係で、イメージと「前」「次」が逆になってしまいます。WordPressは元々はブログツールであるため、新しいものから順に表示する→上に表示されるものほど後の記事扱い..となるためです。気になるようならオフにしておきましょう。ソースコードをカスタマイズすればイメージに近い表示に改造できるので、次回の記事で紹介します。
ウィジェットの設定
サイドバーやフッターのウィジェットを設定します。「学校生活の手引き」的なサイトでは「コメント」や「最近の投稿」などの項目は不要なので、必要なもの以外は消去してしまいましょう。

一応完成
長々と設定などしてきましたが、これで一応の完成となります。「学校生活の手引き」的な資料集的なサイトとして十分な機能・表示にすることが出来たはずです。
あとは、説明用のコンテンツ(文章や画像、リンクなど)を追加してください。
次回は、応用的なカスタマイズを紹介します。
次回の予告
ソースコードの編集が必要なカスタマイズ方を紹介
複数ユーザーで編集するときに必要な権限設定を紹介
感想やご意見などはコメントでお願いします。また「スキ」を押してくれると励みになります。良かったらお願いします。
この記事が気に入ったらサポートをしてみませんか?
