
デザインフィードバックのやり取りをご紹介
こんにちは!
D2C dot 沖縄オフィスでアートディレクターをしている三浦です。
dotでは沖縄、東京の場所関係なく連携して業務を行なっています。
dotの若手デザイナーは、先輩からクリエイティブチェックを受けたり、先輩と一緒に案件を担当したりすることが多いです。
今日は、若手デザイナーTさんとのバナー制作の様子をご紹介します。
テーマ
dotと株式会社FinTの合同イベントの告知バナー制作
「SNSのプロたちが伝える、沖縄発信のInstagram活用術」
10/27(水)17:00〜18:00
このテーマで、デザイナーTさんに制作をお願いすることにしました。
初めて一緒に仕事をするので、私も少し緊張…
一番最初はGoogle Meetで、イベントの立ち上げ経緯、概要、制作物のサイズやスケジュールを伝えます。

クライアントワークだと、バナーでも構成やトンマナをディレクターが詰めてくれる場合もありますが、今回はせっかくなので必要な情報をテキストで伝えて、あとはお任せスタイルで。

こちらのキーワードを意識しつつ、好きにやってみて!と伝えました。
↓まず上がってきたデザインがこちら


伝えたキーワードをかわいい感じでデザインに落とし込んでくれていて、方向性は問題ないし、タイトルに目が行くところもOK。
ただ…フワッとしてるというか、、むむむ!な部分があるので、そこをフィードバック。
フィードバックは簡単なものならSlackで伝えることもありますが、あとで振り返りがしやすいmiroで伝えることが多いです。
フィードバック、スタート

まずはざっくりと伝えて、どうするのがいいのか考えてもらいました。
ピンクの付箋が良かった点、黄色い付箋が修正や再考してほしい点です。
↓それを踏まえて上がってきたのがこちら

グラデーションをInstagramを意識したものに変えたことで、色でもInstagramのセミナーであることを伝えていますが、まだ弱い…
色は最後に調整することにして、、先にレイアウトを詰めていくことにします。
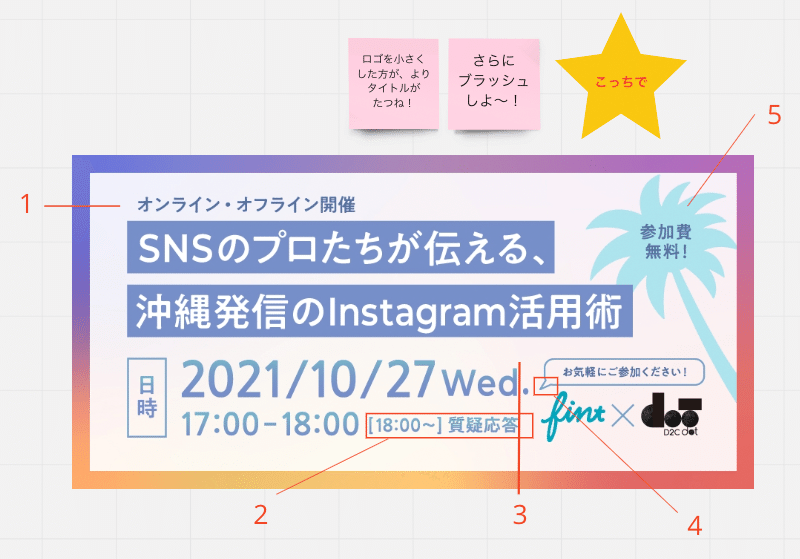
次に戻したフィードバックがこちら。
初稿へのフィードバックではざっくりと伝え考えてもらいましたが、次は具体的な修正箇所の指摘や、フォント・文字詰めへの質問を記載して戻しました。

1:オレンジ枠部分、文字詰にルールが見えない
2:英語は欧文フォント?和文だったら欧文に。日時の部分は欧文かな?
3:ここの余白は気持ちあけた方がよりタイトルが立ちそう
4:あいてる…
5:情報整理が微妙なので「(16:30会場)/懇親会」はトル
6:ロゴの塊と、下の「お気軽に〜」の置き方にルールが見えないセンター合わせ?右合わせ?ロゴが強いので、今のパターンも残しつつ、ロゴ弱くしたパターンもみたい
7:「!」が文字に比べて小さい。ヤシのシルエット、気が抜けすぎ
ロゴが主張しているので、弱くしたものもパターンとして作ってもらいました。
↓ロゴ小

↓ロゴ大

ロゴが小さい方がタイトルがたつので、ロゴが小さい方で進めます。

1:「オンライン・オフライン」の「イ」の後ろがあいてる
2:赤枠部分、右の時間とのベースライン揃える。[ ]と中の数字とのセンターを合わせる
3:文字の縦ライン揃える
4:吹き出しはこの位置でいいのかな?日付がお気軽に参加して欲しいのかな?
5:やしが綺麗におさまりすぎている…このイラストくらいのヤシもアリ
https://pixta.jp/illustration/64932348
全体的によくなってきました…が、ヤシのイラストが気になる。。


ヤシのディティールが細かくなったことで全体がしまってきました!

が、もう一声!

ここでレイアウトがだいぶ固まってきたので、色も見直すことに。
実際に掲載するページにはめてみて、他のバナーと並んだ時にどのように見えるかを確認します。
ちょっとメリハリが弱いですね…

色のメリハリ、コントラストが弱いかどうかは、モノクロにするとわかりやすいです。

う〜ん、やはりメリハリが弱い。。
調整してもらったのがこちら
↓ヤシだけの調整

↓ヤシと色の調整

色は濃くしたものの方がメリハリが出てますが、まだ少し彩度が低い。
ヤシのレイアウトも自信がなさそうです‥

この状態で一緒にイベントを行うFinTさんにも確認してもらうことに。
少し情報が多いように感じたので「お気軽にご参加ください」は省いても良いかもと思いました。
もしバランス的に文字を入れた方が良ければそのままでも構いません!
ふむふむ、であれば情報整理が必要です。
そんなやりとりをしている間に、入れ違いで修正したバナーが上がってきました。

よくなってる、よくなってるぞ〜ラストスパート!


うん、ヤシよくなった!
タイムリミットが迫るので、ここで私にバトンタッチをして最終調整をしました。

細かなところですが下記の調整を行なっています。
・タイトルがたつように、少し大きく
・「オンライン〜」の文字色、彩度あげた
・日時の部分の欧文フォントをMontserratに。「SNS」と揃えた。ウェイトを細くして、タイトルが立つように
・「参加費無料」→「Free Event!」として、文字の密度と重要度を下げた。
・ヤシの色を明るくして全体で見た時に弱めた
・ロゴの位置とサイズ調整
初稿と最終稿を並べてみましょう!
↓初稿

↓最終稿

今回は全体の方向性は変えずに、詰めていけました◎
場合によっては、初稿からガラッと変わる場合もあります。
さいごに
バナーを作ったTさんから、こんな感想をもらいました。
感覚でやっていることに気づきました。
自分が制作したものは一見きれいに見えるんですが、どんどん修正点をつめていくとデザインが決まっていく感じがして、まだまだ甘いな〜と思いました。
気づきがあるのはすばらしい!
デザインは感覚も大事だけど、理論・原則もとても大事。
それを学ぶことも大切です。
この気づきを次に活かしていって欲しいなと思います。
D2C dotではこのような形で、日々のデザイン制作を進めています。
デザイン業務のご紹介、またnoteで発信していきたいと思っています!
