
ボタンブロックにブロックを挿入するステップを追加する方法 #Notion使い方 #ウェブ版 #日本語表示
#Notion使い方 #ウェブ版 #日本語表示 は、日本語表示のウェブ版Notionの基本的な操作手順を説明するマガジンです。
今回は、ボタンブロックにブロックを挿入するステップを追加する方法を紹介します。
2023年03月23日に動作確認を行いました。
#Notion #ボタンブロック #ブロック #ステップ #ワークスペース #スラッシュコマンド #見出しブロック
なお、ボタンブロックは、2023年03月23日前後のアップデートで実装された機能です。
手順① 編集画面を開く
まずは、ボタンブロックの編集画面を開いてください。
開く方法が分からない方は、以下の記事を参考にしてください。

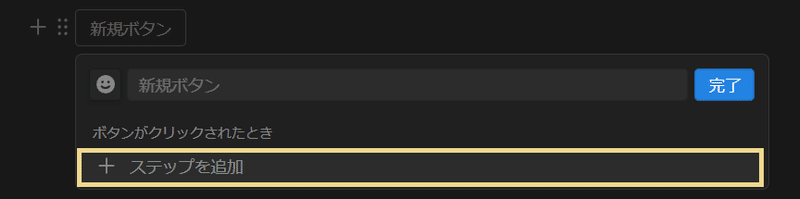
手順② 「ステップを追加」をクリック
次に、「ステップを追加」をクリックしてください。

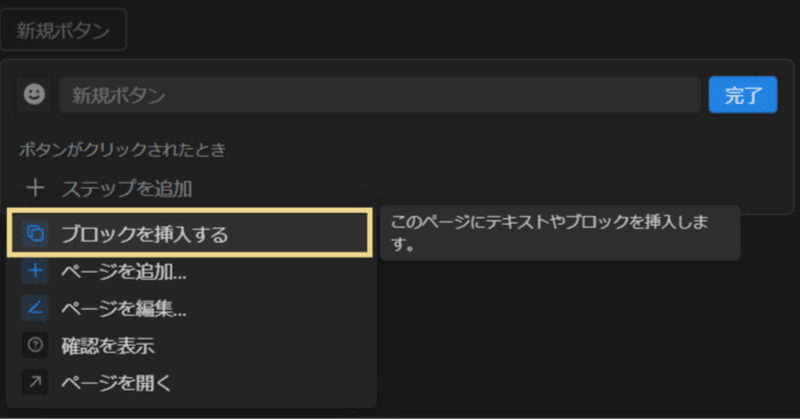
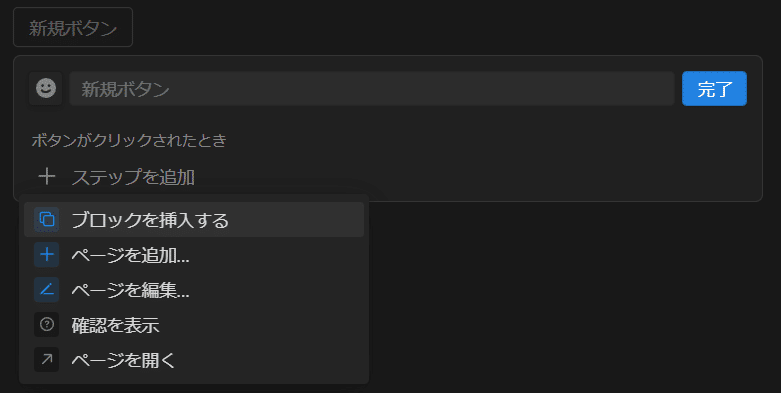
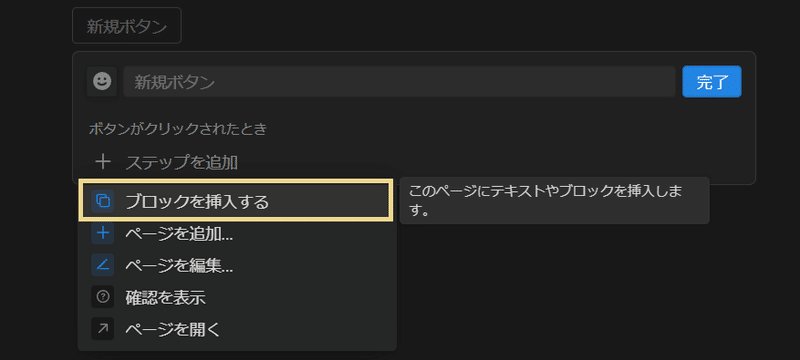
手順③ 「ブロックを挿入する」を選択
それから、「ブロックを挿入する」を選択してください。

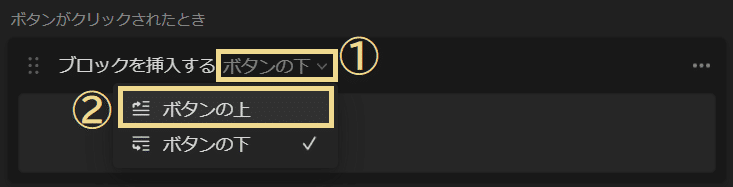
手順④ 挿入位置を変更 (任意)
ここで、ボタンの挿入位置を変更したい場合、「ボタンの下」から「ボタンの上」に変更してください。

②「ボタンの上」を選択
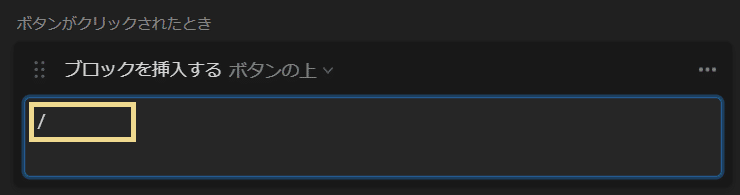
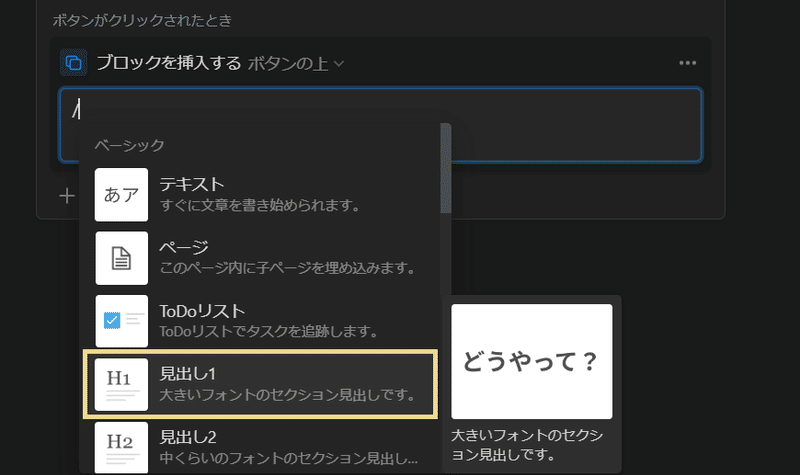
手順⑤ スラッシュコマンドを入力
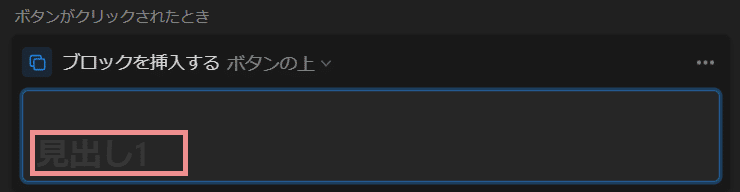
最後に、テキストボックスにスラッシュコマンドを入力して、追加するブロックを選択しましょう。


以下のように、挿入したいブロックを設定できたら、作業完了です。

まとめ
「ボタンブロックまとめ」
その他のボタンブロックに関する記事を読みたい方は、以下の記事を活用してください。
この記事が気に入ったらサポートをしてみませんか?
