
配色決めに便利なAdobe Color
こんにちは♪備忘録第一弾です。
Adobe ColorのURL👇
https://color.adobe.com/ja/trends
配色がわからない。。。わからないんだよおおお
初心者がデザインするときに最初から色相や明度、彩度など色々論理的に考えて決められたらそりゃあもうそれに越した事は無いと思うのですが、ここはムリせずツールを活用してみるのも手ですよね。
そこで色々調べてみて現役のプロの方も使っているであろうツールをいくつか発見したので、そのうちのひとつをご紹介*\(^o^)/*
Adobe Colorとは?
Adobe Colorは、カラートレンドのチェックからテーマカラーの作成&アップロードができるツール。
参考になる配色が見つかったらそれをカスタマイズしたりすることもできます。
使ってみる
まずは「Adobe Color」とググります。
ログインするとあとで気に入った配色を保存できるので便利です。
トレンドをチェック
メニューバーの「トレンド」を開く。

ファッション以外にもグラフィックや建築など沢山のテーマが。
因みに、2019年度パントンが発表したトレンドカラーはLiving Coral。明るいサンゴ色ですね。かわいい😍
来年は何色だろうか。。。
他にもメニューの「探索」で色んな配色が見れます。
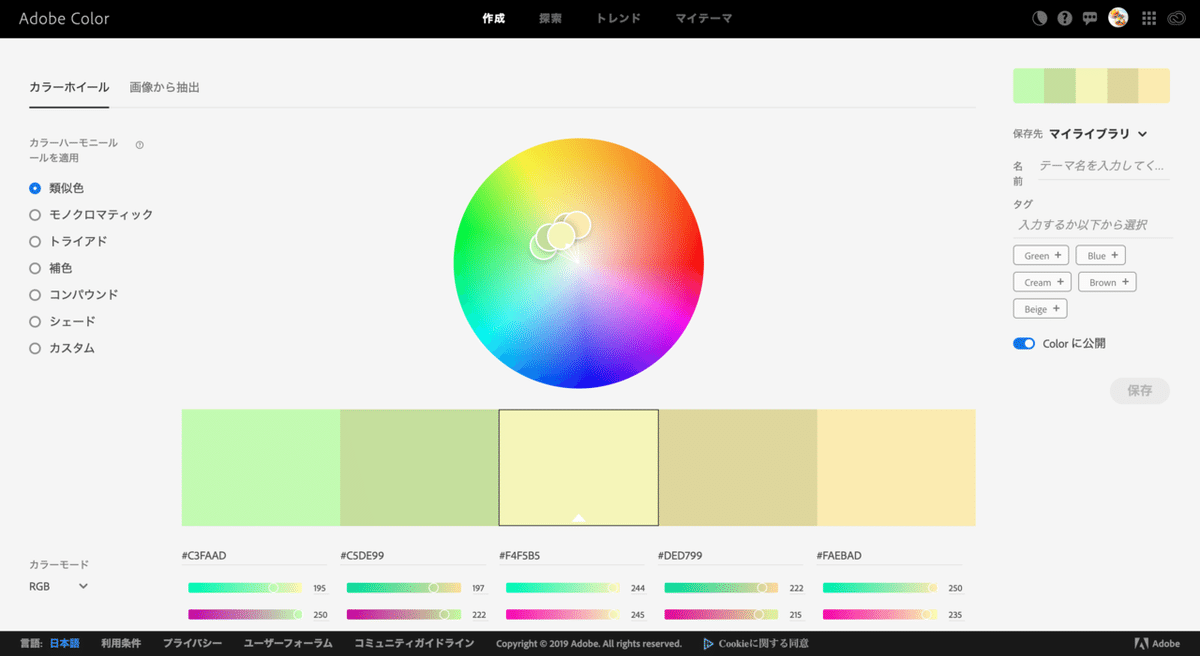
自分でカラーテーマを作成する
ここでは、使いたい色に合わせてAdobe Colorが原理原則に従って合わせる色を決めてくれます。
物は試し💪

三角がついた丸を内側へ持ってくると。。。

彩度が落ち着いて明度が上がり、
ビビッドな感じからペール調になりました。
女子ウケしそうですね♪笑
他にもAdobe Colorが自動で配色を決めてくれる"カラーハーモニー"があるので、求められるイメージに沿って調整できます。
もちろんカスタム可。
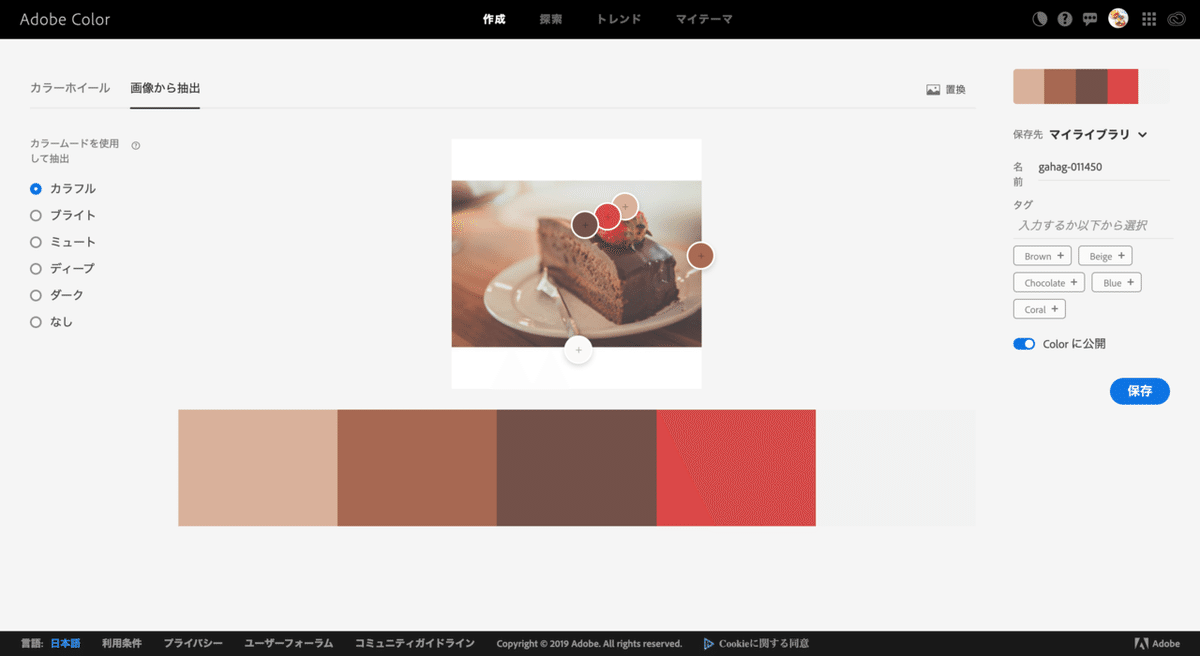
画像からカラーテーマを作る

ここからはお気に入りのチート機能。笑
画像をドラッグ&ドロップするだけで簡単に作れる♪
SHEの卒業制作でWEBサイトを作る際に、メインイメージから色を抽出して、お手本サイトを参考にトーンをきめました。
使いたい配色が決まったらマイライブラリに入れましょう。
デザイン・コーディングに便利なコード表示!

マイライブラリのカラーテーマをクリックすると表示。
なんと、クリックするだけでカラーコードをコピーしてくれます!
あとは必要な所にペーストするだけ👏
デザインを決める際にフォトショにカラーパレットを入れたのですが、これなら作らなくてもいけそうですね。
結論。即ブクマ📗
この記事が気に入ったらサポートをしてみませんか?
