
未経験の大学生が3か月独学でエンジニアインターンを獲得する現実的な方法①
こんにちは!
「未経験の大学生が3か月独学でエンジニアインターンを獲得する現実的な方法」シリーズ第一回です。
第0回で、このシリーズの概要を説明しましたのでまだ読んでいない方はこちらからどうぞ!
【本シリーズの具体的な流れ】
1ヶ月目
①HTML,CSSの基本コーディング …Progate
②環境構築(クラウド/ローカル) …PHPの教科書Chapter2
③PHP入門…Chapter3
④Git,CommandLine基本操作 …Progate
2ヶ月目
⑤MySQL入門(データベース)…Chapter4
⑥PHP+MySQL…Chapter5
⑦PHP+MySQL…Chapter5
⑧Twitter風掲示板作成…Chapter6
3ヶ月目
⑨Twitter風掲示板作成…Chapter6
⑩オリジナルサービス開発
⑪オリジナルサービス開発
⑫オリジナルサービス本番公開・インターン面接
第一回のテーマは「HTML,CSSの基本コーディング」です。
今日からの一週間はProgateのHTML,CSSコースを上級まで終わらすことが目標です。
がんばってついてきてください!
そして本記事では補足の説明をしていきます。
HTML,CSSとは?
HTMLとCSSはそれぞれ別々の記述方法で書かれていますが、セットで組み合わせることで、Webページを作ることができます。
HTMLは 文書を構造化するための言語でマークアップ言語といいます。見出しや文章にマークを付ける、意味合いを持たせるという感じです。CSSは、作成されたHTMLの見た目や装飾を整えるもので スタイルシート言語ともいいます。それぞれ 作成されたファイルは HTMLファイル、CSSファイルといいます。
HTML・・・文書構造を定義する、骨組み・構造
CSS・・・見た目や装飾を整える、
https://www.pc-master.jp/words/html-css.htmlより
一度どのように二つの言語が記述されているのか見てみましょう!
(パソコンでしかできない操作をします)
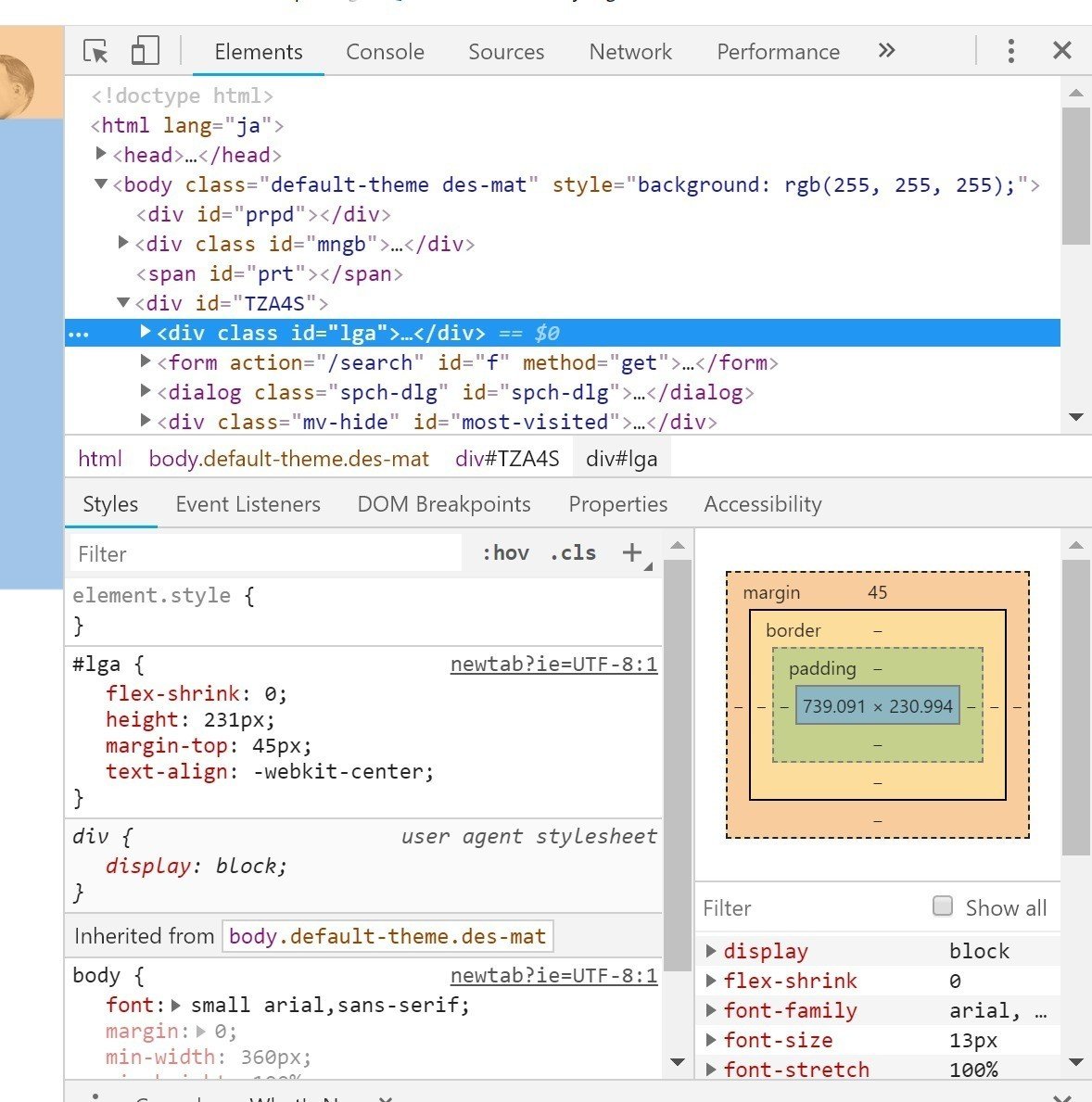
どのWebページ上でもいいので、右クリックをしてください。

一番下の検証というところをクリックしてください!

こういう画面が右のほうに表示されましたね!
上の部分がそのWebページのHTMLです。
下の部分がCSSです。
このようにWebページの見た目と、構造が規定されているわけです。
その記述方法をみなさんは学ぶわけです。
HTMLコードのなかに、PHPなどのコードを埋め込むことによって、Webページの構造をより複雑なものにしたり動的なものにすることもできます。
(動的というのは、アクセスするたびにページの表示が変わるようなサイトで、例えばTwitter,Facebookなどがそれです。逆に静的というのは、企業のホームページなどの時間とともに見た目が変化しないようなサイトのことです。)
つまり、HTML,CSSを記述できるようになることで静的なサイトが作れるようになり、PHPを学ぶことによってより複雑でダイナミックなものが作れるようになるということです。
以上の基本知識をもとに下の記事を読むと、HTML,CSSがすんなり理解できるはずです。もう少し知りたいと思った方は読んでみてください↓
初心者向け!HTML/CSSのコーディング手順をイチからしっかりと
Webページが表示される過程についての基礎知識
これからプログラミングを学んでいく上でもう一つ知っておきたい事を説明します。
Webページはどうやって表示されているのでしょう?
私たちは当たり前のように日々Webページを見ているわけですが、これをちゃんと理解している人はそんなにはいないと思います。
簡単に言うとこんな感じです。
私がWebページを作ったとしましょう。そのページ情報をあるサーバーに保存します。同時にインターネット上の住所であるURLを取得して、それにサーバ情報を対応づけます。
つまりURLは、どのサーバーに私が作ったページ情報が保存されているかという住所になっています。
もしあなたが私の作ったWebページを見ようと思ったら、まずURLを検索します。するとあなたのパソコンがサーバを見つけ出して、そのURLに対応するページ情報を要求します。
サーバは要求された情報をあなたのパソコンに送ります。
そして、あなたのパソコンにページ情報が届き、あなたは私の作ったWebページが見れるという仕組みです。
私の説明でよくわからなかったらこれを見ていただけると良いかと思います ↓
誰かがWebページを作り、他の誰かが見るというのはそのような過程で行われているわけです。
今から学習するHTML,CSSはそのページ情報を構成するものの一部です。
大体の構造的な理解をしてもらえたと思います!
そして、この一週間はProgateのHTML,CSSコースをやってみてください。
学習する中で質問などありましたら気軽にクリプテックのTwitterアカウント、DMに直接ください。現役の講師陣が対応します!
大学生限定オンラインプログラミングスクール「クリプテック」公式ホームページ
次回は「環境構築について」です!
次回からは「よくわかるPHPの教科書」という書籍に沿って進めていきますので、このシリーズをやり遂げようと思っている方は早めにお買い求めください。
ではまた(~~)/
この記事が気に入ったらサポートをしてみませんか?
