
難しい技術や機材を使わない!STYLYでAR制作のワンツーステップ
前回配信した「【超入門!】無料のVR/AR制作ツールSTYLYの始め方」では、STYLYの説明やAR制作の簡単な流れを説明しました。
この記事では、難しい技術や高度な機材を使わずにARコンテンツを制作できる「STYLY」を利用してARコンテンツを制作する方法をシンプルにまとめています。ぜひご参考になさってください。
利用するのは、下記3つ!
・PC(Windows(64bit)または、MacOS)
・インターネット環境
・無料で利用できるVR・AR制作ツール「STYLY」
※詳しい推奨動作環境はコチラ
【ARコンテンツを制作手順】
①「STYLY」でアカウント登録する
VR・AR制作ツール「STYLY」のWEBページにPCでアクセスし、アカウント登録を行います。
WEBページの右上の「新規登録」よりユーザーID・メールアドレス・パスワードを入力し、利用規約とプライバシーポリシーに同意して登録します。
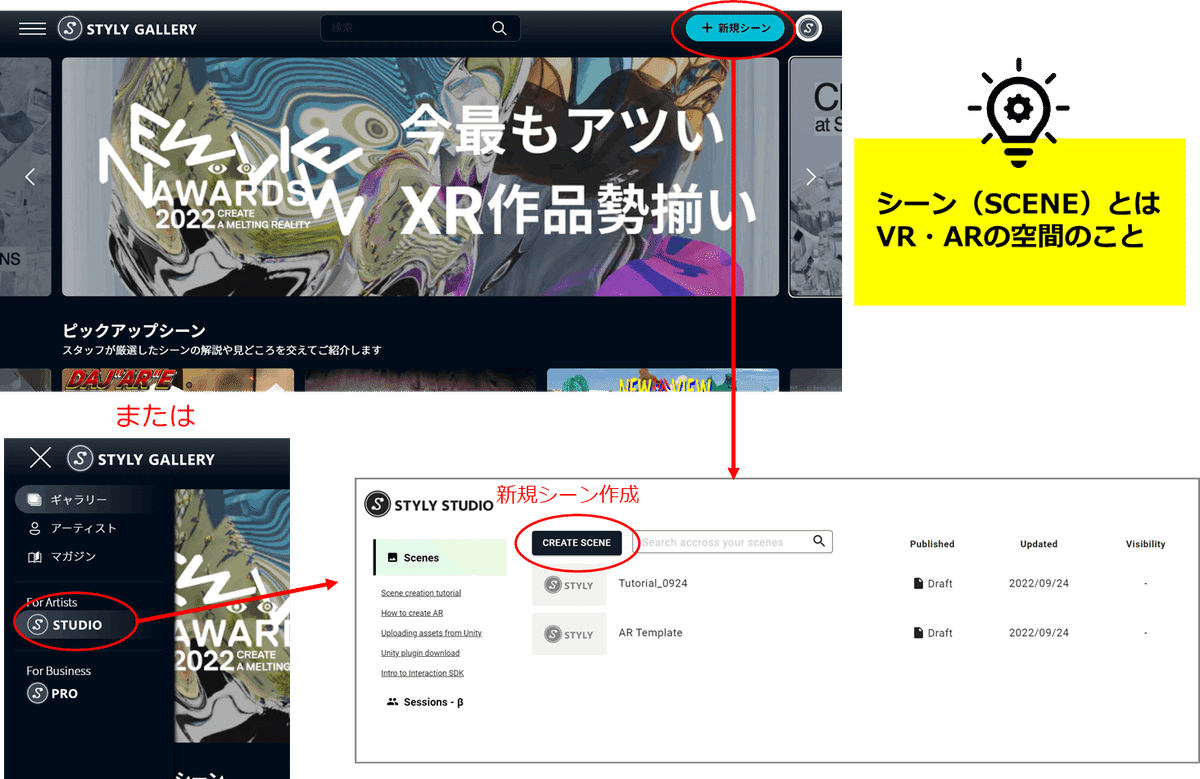
②STYLY STUDIOを開いてシーンを作る
シーン(SCENE)とは…VR/AR空間のことをいいます。
この1シーンが1つのVR・ARコンテンツなります。
・「CREATE SCENE」をクリックし、作成する内容に合わせて利用するテンプレートを選択する

今回はARコンテンツを制作しますので、「AR Scene Template」をクリックします。

※タイトルは、半角英数字のみとなります。
※あとから変更することも可能です。
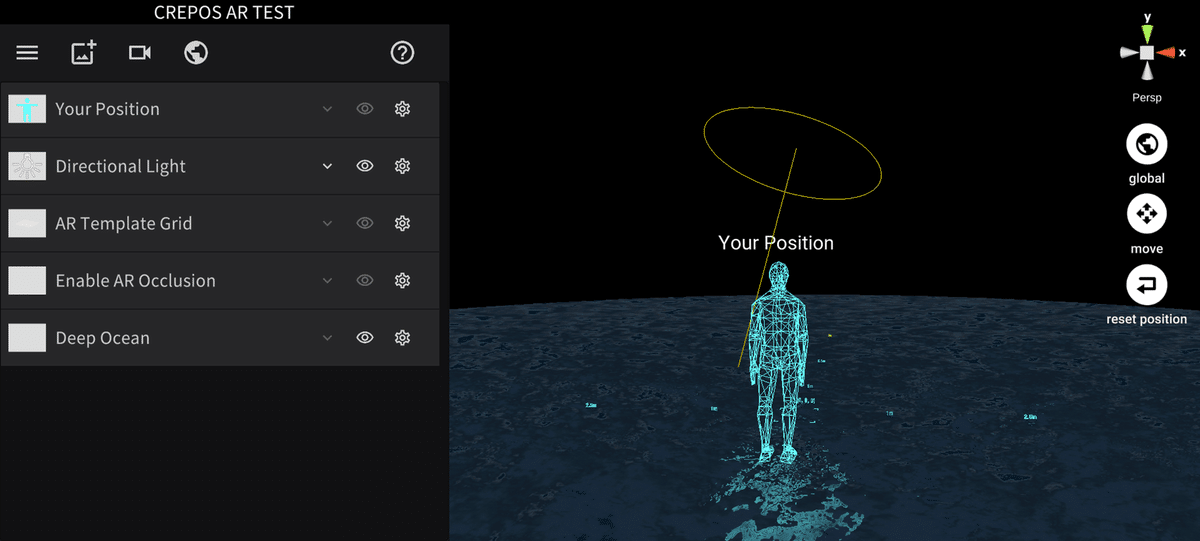
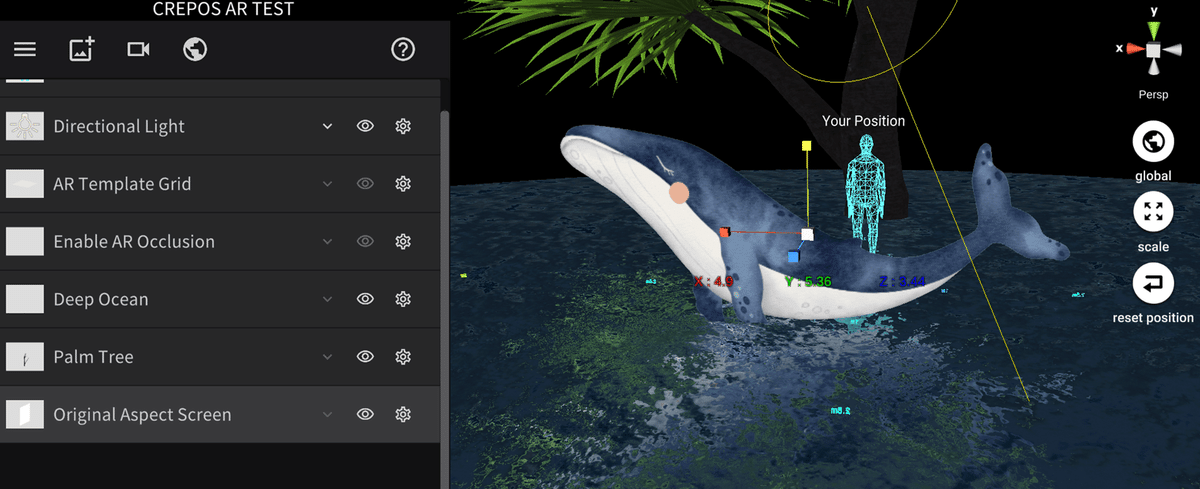
基本メニューの説明


ARシーンのヒエラルキーにはデフォルトで4つのアセットが挿入されています。
■Directional Light
太陽のように空間全体を照らす光源の設定です。
様々なmodifier(装飾)を選択することができます。
■AR Templete Grid
ARシーンを作りやすくするためのグリッドです。
STYLY Mobileでシーンを読み込む際、自動で非表示になります。
■Enable AR Occlusion
ARオクルージョン機能を適用するためのアセットです。
手前にある物体が奥にある物体を隠している状態を表現することで
バーチャルで描かれた物体が現実に溶け込んだ自然な表現が可能。
※デフォルトのアセットは削除しないようにしてください。
シーンを操作して視点の変更をする
360度のシーンの中で作業視点を変更することができます。
●ズームイン・ズームアウト(拡大・縮小)
マウス操作 = マウスホイール
トラックパック = ピンチ 2本指縦スワイプ
※トラックパッド設定により異なります
●平行移動(上下左右)
・マウス/トラックパッド共通
右クリック+WASDQE
矢印キー ↑:上、↓:下、←:左、→:右

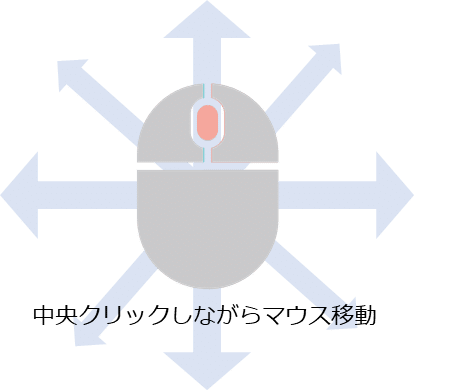
・マウスのみ
ホイールボタンを中央クリック+マウス移動

●視点の公転(Your Positionを中心に回転すること)
マウス操作 = 右クリック + マウス移動
トラックパッド操作 = 右クリック + ドラッグ
※Your Positionは、水色の人型で表示されています。VR/AR空間を体験時に、最初の視点となる位置です。また、Your Positionは移動可能です。
アセットを挿入してみよう
いよいよアセットを挿入して自分のARコンテンツを作ってみましょう!
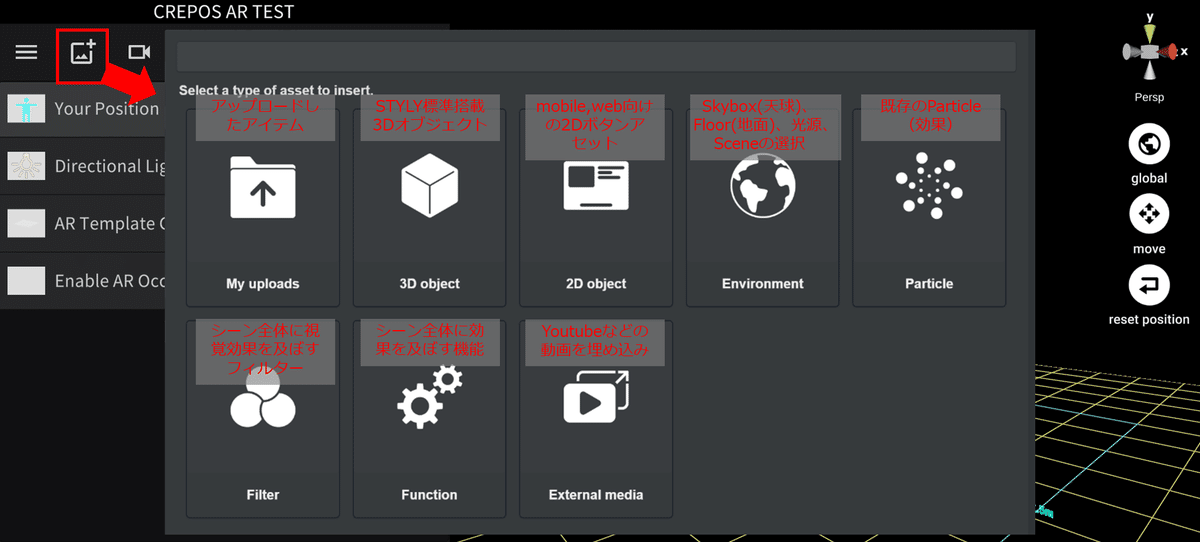
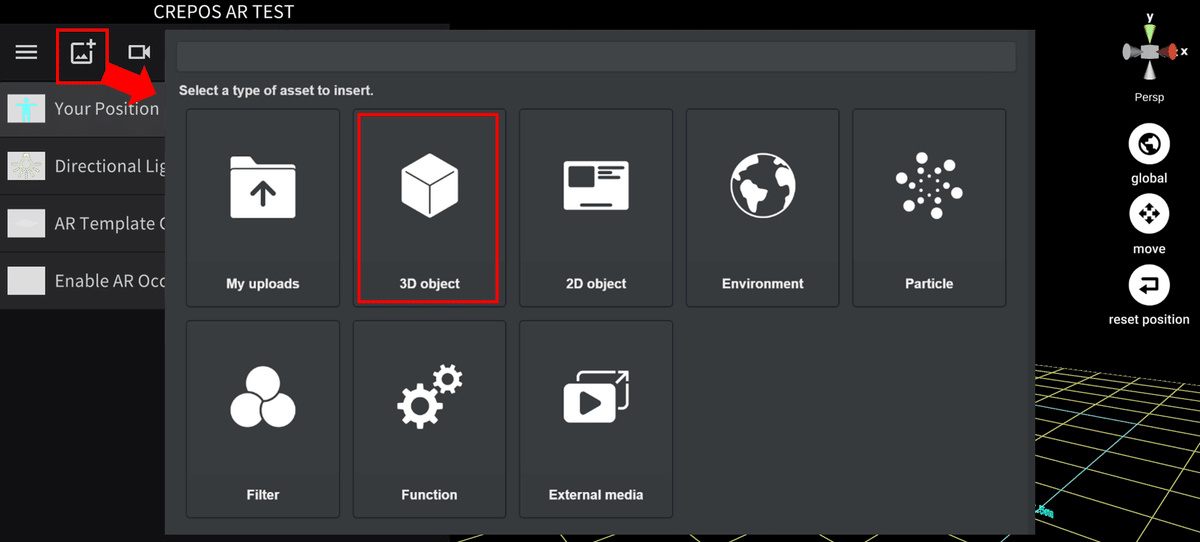
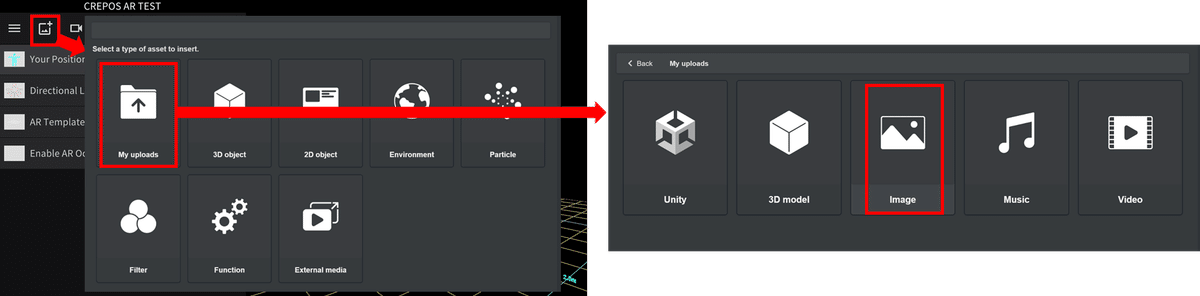
【アセットの種類】
Assetsボタンをクリックすると、アセットリストが表示されます。
3D/2Dオブジェクトや、効果・フィルターなど、簡単に反映できるアセットが豊富に用意されています。

アセットを使ってみよう!
アセットの挿入方法をご紹介します。
アセットリストからアセット選んでSceneに挿入します。
今回は、Floor(地面)、3Dオブジェクトのアセット、そしてアップデートした2DのイラストをSceneに挿入して、簡単なSceneを作成してみます。
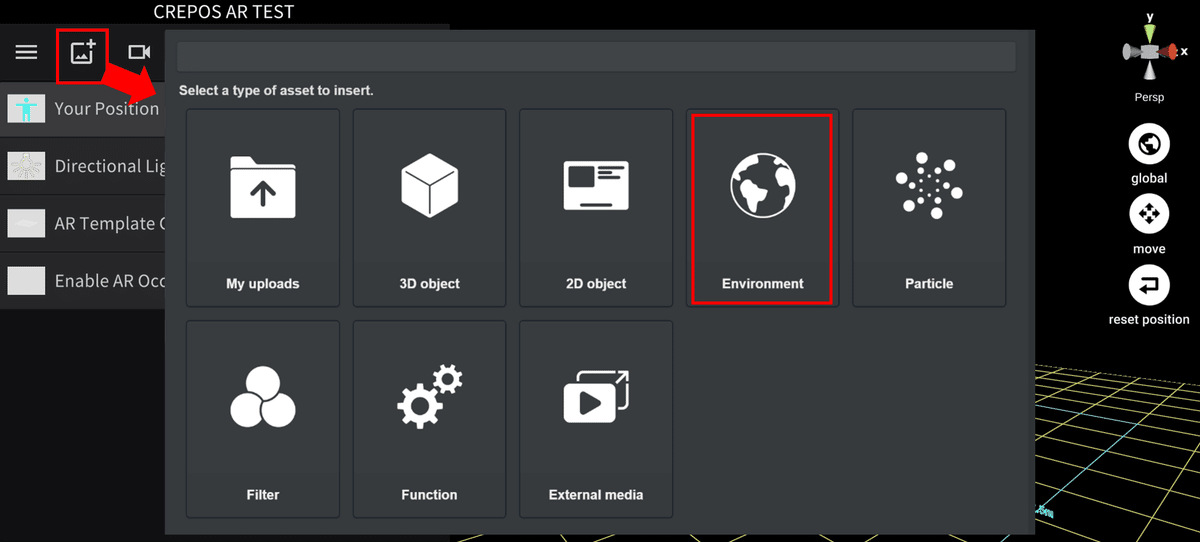
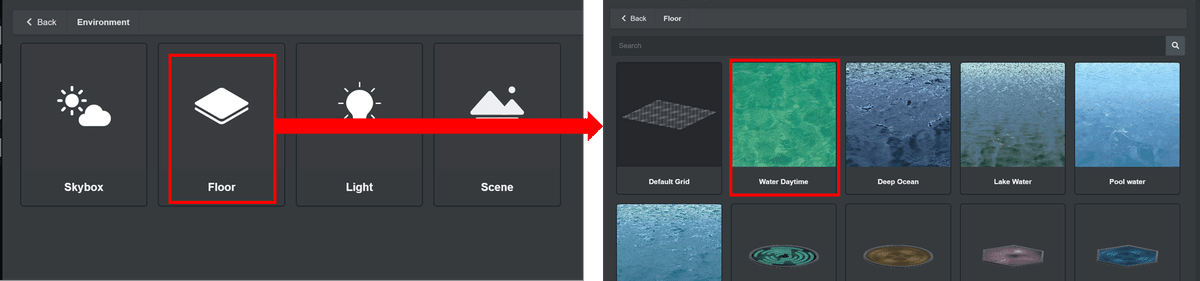
●Floor(地面)の挿入



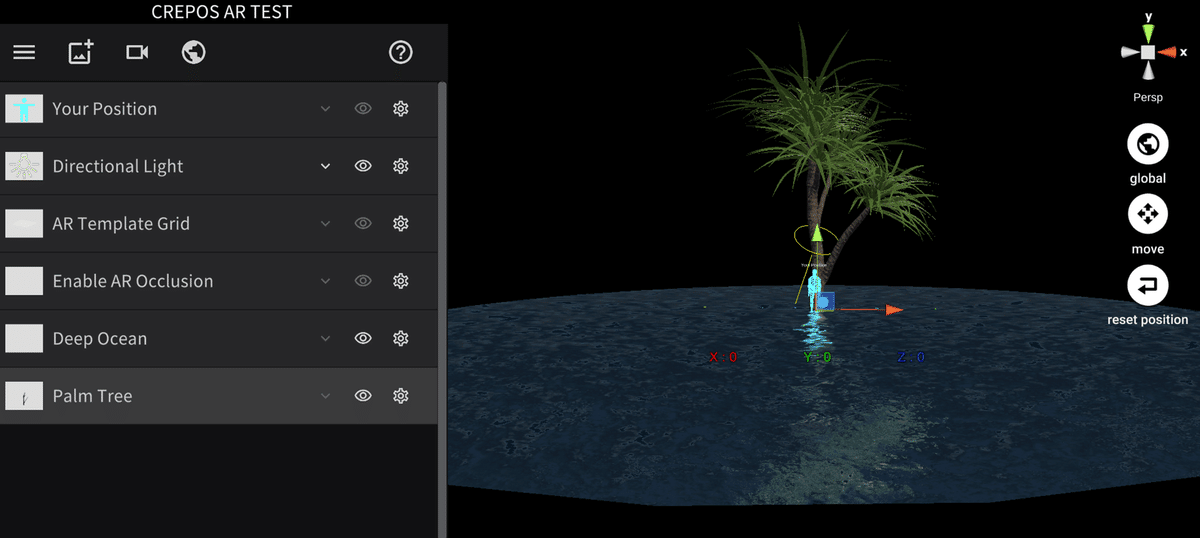
●3Dオブジェクトの設置




シーンの配置位置(マニュピレーター)を動かして操作します。
●自分の画像をアップロードして配置



既存でいろんなScreenが用意されています。

水面に、配置したオブジェクトが映ってますね!
※今回はAdobe Stockでライセンス購入した画像を利用しています。
アセットの移動・拡大・回転については、便利なショートカットキーや数値で細かく設定する方法があります。
詳しくはSTYLY MAGAZINEのSTYLYチュートリアル記事をご覧ください。
●作ったシーンをPlay Modeで見て動画を撮影してみる
Play Modeから作ったシーンを確認でき動画が撮影できます。

※Spaceキーで撮影のスタート/ストップが可能
撮影した動画はコチラ↓
●シーンを公開する
作ったコンテンツを公開してみましょう。

※この時のスクリーンショットがサムネイルになります。

※英語のみ入力可能です。

【ARコンテンツの体験方法】
作ったコンテンツを実際にスマートフォンで見てみましょう
●STYLY GALLERYの「ARで体験」をクリックしてマーカーを表示

●STYLY Mobile アプリをインストールする
マーカーを読み込むとアプリがインストールされていない場合、アプリのダウンロードページへ移動します。
STYLY Mobile App(Android/iOS対応)
▶詳しい対応機種はコチラ
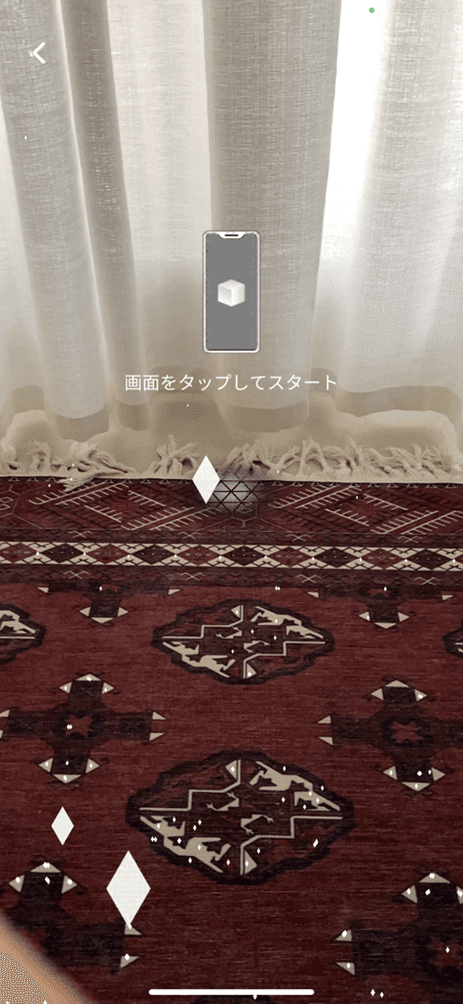
インストールが出来たら、GALLERYの対象シーンのページから「見る」をクリックしてARを起動します。

※アプリを既にインストールしている場合は、すぐにARコンテンツが起動します。

↑のように動画の撮影も簡単にできます。
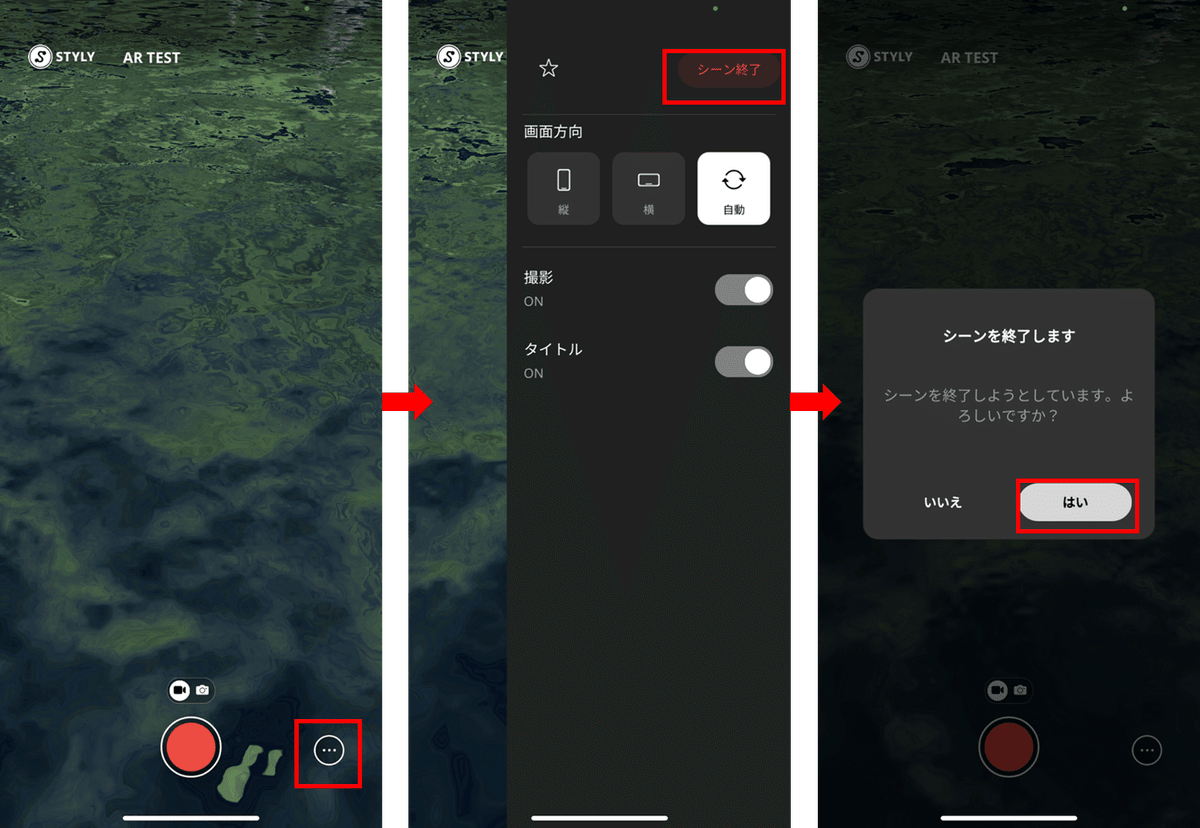
●シーンを終了する

いかがでしたでしょうか?
STYLYにはまだまだたくさんの機能が備わっています。
まずは、今回ご紹介した基本操作を触ってみて、これから作ってみたいコンテンツを考えてみていただければと思います。
STYLY MAGAZINEのTipsでは、いろんな技術情報が掲載されていますので、記事を参考に練習するのもいいですし、STYLY GALLERYで他のクリエイターの作品を見るのも参考になりますよ。
ぜひ、今回の記事をキッカケに、XRコンテンツ制作の初めの一歩につながれば幸いです。
こちらも合わせてご覧ください。
★ お仕事依頼受付中 ★
イラストやデザインのご依頼なら
登録クリエイター10,000人以上のCREPOSへ!

豊富なコンテンツの制作実績がございます。
VR・ARコンテンツについても制作可能ですのでぜひご相談ください!
クリエイターへの依頼についてご相談も承っておりますので、
以下CREPOS運営事務局までお気軽にお問合せください。
【 crepos_operation@i-freek.co.jp 】
この記事が気に入ったらサポートをしてみませんか?
