
自在に伸ばせて曲げれる「矢印ブラシ」のつくりかた|Adobe Illustrator Tips
ちょっとした装飾に便利な、自在に曲げられる矢印ブラシを作りました。バリエーションを作るのも、微調整をするのも簡単にできます。サムネイルのように作字にも使えるかもしれません。(マガジンについて詳しくはこちら)
かわいいブラシできた。 #Adobeillustrator pic.twitter.com/pVohuxqUFG
— イラレ職人 コロ (@coro46) March 24, 2024
矢印ブラシの作り方
と言っても、難しいものではありません。
元になる矢印をパスで描く
ブラシパネルから「アートブラシ」に登録
オプションから「ガイド間で伸縮」を設定
たったこれだけです。それでは具体的な手順を見ていきましょう。
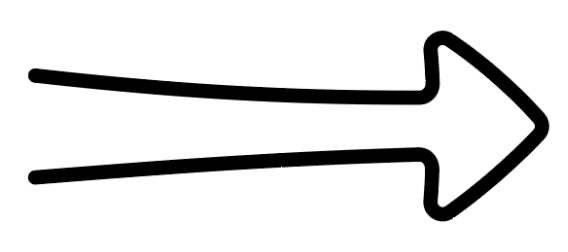
(1)元になる矢印をパスで描く
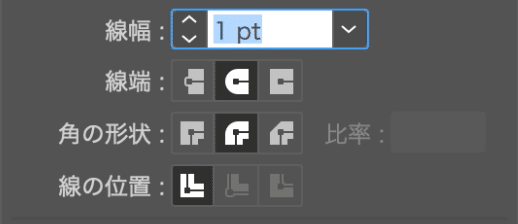
まず、下図のような矢印を描きます。細かい形は自由ですが、右向きで、線の色は黒で、アウトライン化しないようにしてください。


ここから先は
746字
/
9画像

イラレのテクニックや解説、イラレ職人コロの活動の裏話などを月4回お届け。
本日のイラレマガジン
¥100 / 月
初月無料
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
