
数分でできる!写真から水彩ベクターを作るコツ|Adobe Illustrator Tips
ベクターで使いやすい水彩の素材が欲しい!!!
…というイラレ使いたちのために、写真から作れる軽くてそれっぽい水彩ベクターのレシピをご紹介。
マガジン購読者限定で中・上級者向けに要点のみをサクサクっと解説していきます。商用利用OKなサンプルAiデータ(CC)付きです。(マガジンについて詳しくはこちら)
画像を水彩風に加工する研究。慣れれば1つ数分で作れるようになってきた。#Adobeillustrator pic.twitter.com/3eZSSwGdYq
— イラレ職人 コロ (@coro46) October 15, 2022
どんなデータなの?
ちなみにこの質感なのにサクサク扱えるし、パスなので拡大・縮小も自在なんすよ。 pic.twitter.com/MJbmaPL3eU
— イラレ職人 コロ (@coro46) October 15, 2022
水彩を完全再現したのではなく、バナーやカットイラスト程度の小さい扱いであればバレないという程度の言わば「フェイク水彩」です。
写真から数分で作ることができ、ベクターなので拡大・縮小もできて、さほど重くもないので扱いが楽なのが特徴です。
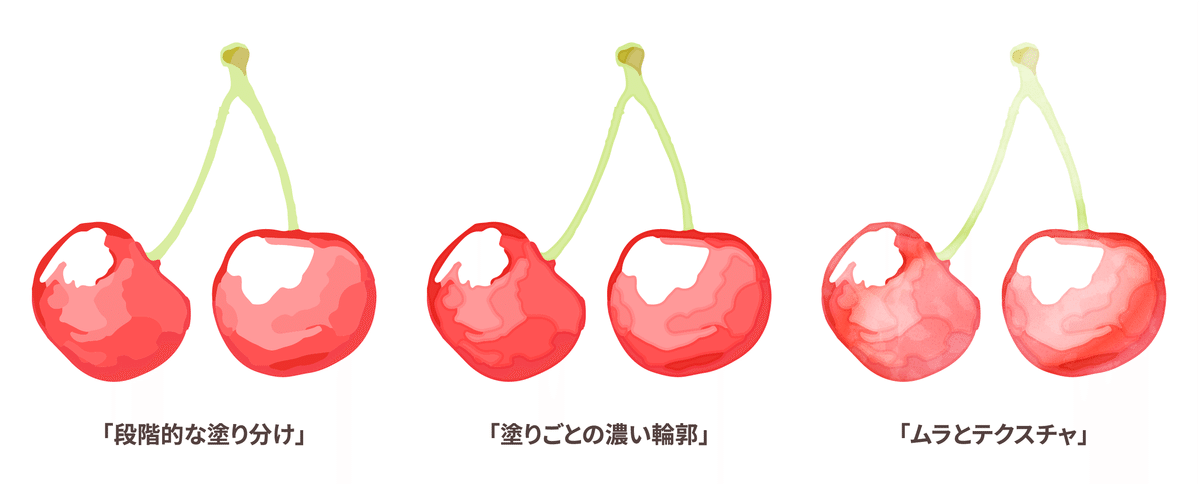
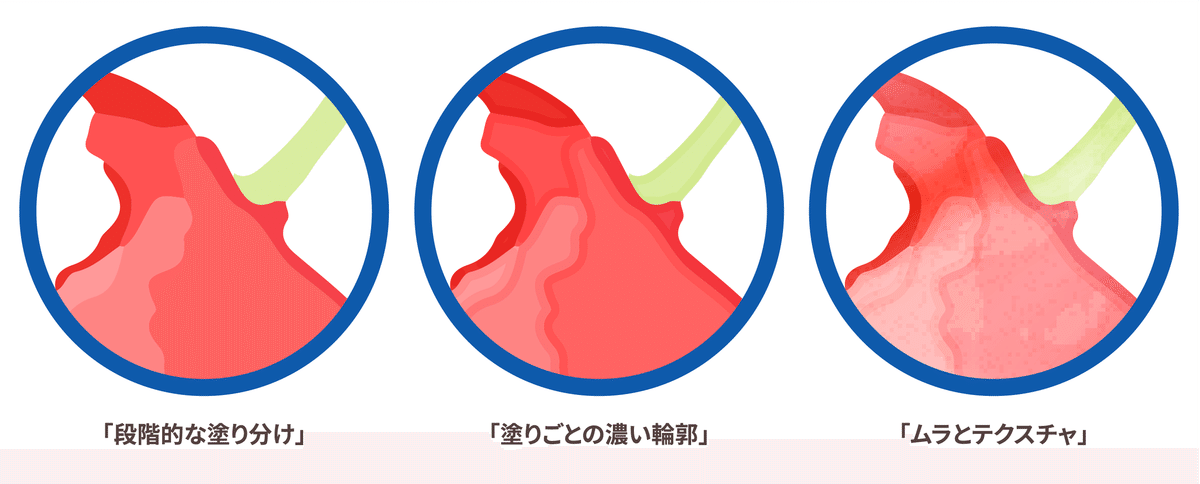
水彩「っぽく」見える3つのポイント


水彩の質感を完全再現しようとすると、膨大な手間と処理の重さが問題になります。なのでこのレシピでは「水彩っぽく見える要素」だけを再現しました。
つまり「段階的な塗り分け」「塗りごとの濃い輪郭」「ムラとテクスチャ」この3要素がなんとなく揃っていれば水彩っぽく見えるわけです。それでは作り方を見ていきましょう。
ここから先は
1,767字
/
9画像
/
1ファイル

イラレのテクニックや解説、イラレ職人コロの活動の裏話などを月4回お届け。
本日のイラレマガジン
¥100 / 月
初月無料
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
