
「二重オフセット」で飛び散るペンキを量産しよう!|Adobe Illustrator Tips
コツが掴めてきた。
— イラレ職人 コロ (@coro46) September 29, 2022
中心軸をずらして線はちょっと曲線にすると、円形でまとまりつつも自然な勢いが出る。
あと線の形は線幅プロファイルだと線端の雫部分のバランスを保つのが難しいので、アートブラシのガイド間で伸縮を使うといい感じになる。#Adobeillustrator pic.twitter.com/AjuKs9WtCr
流行りのゲームのようなペンキが飛び散るグラフィックはもちろん、ウィルス的なアレからホラーサスペンスの表現まで、何気に幅広いシーンで使える液体の飛び散るこちらのイラスト。
これはただペンツールで描けば済む話ではなく、複数の形状のバリエーションが必要になるケースがほとんどです。つまり、不揃いで滑らかな曲線を効率的に、かつ何度でも手軽に修正できることが重要です。
修正に強い、といえばやはりアピアランスの出番ですね。今回はレシピの核となる「二重オフセット」を使ったベースの作り方をご紹介。
マガジン購読者には、修正しても形状が崩れにくい雫の作り方や、最後のバランス調整のコツまで解説します。商用利用OKなサンプルAiデータ(CC)付きです。(マガジンについて詳しくはこちら)
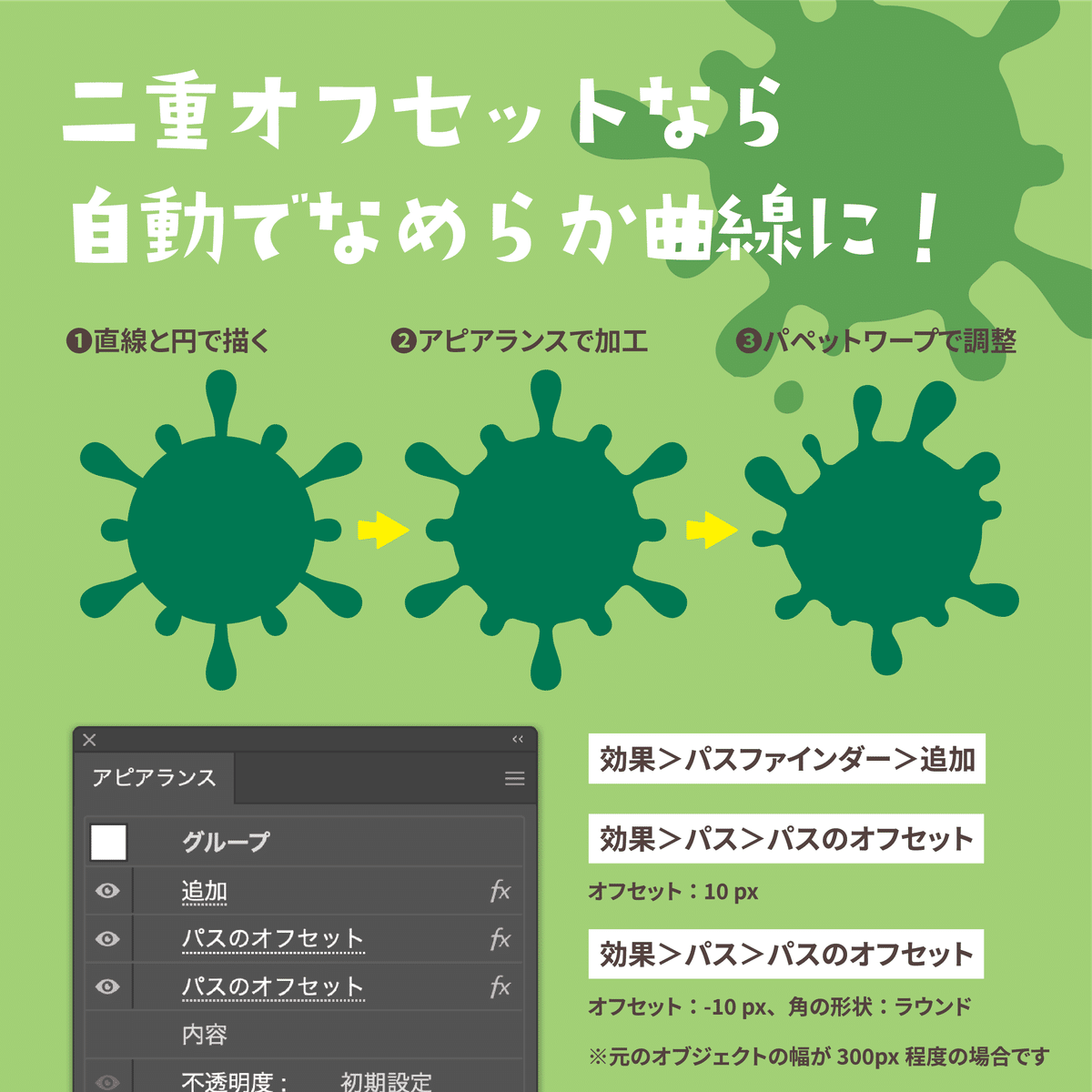
二重オフセットで角を自動的に丸くする

全体の流れ
直線と正円で土台になるパスを描く
グループ化してアピアランスで加工
パペットワープなどを使って細かく調整
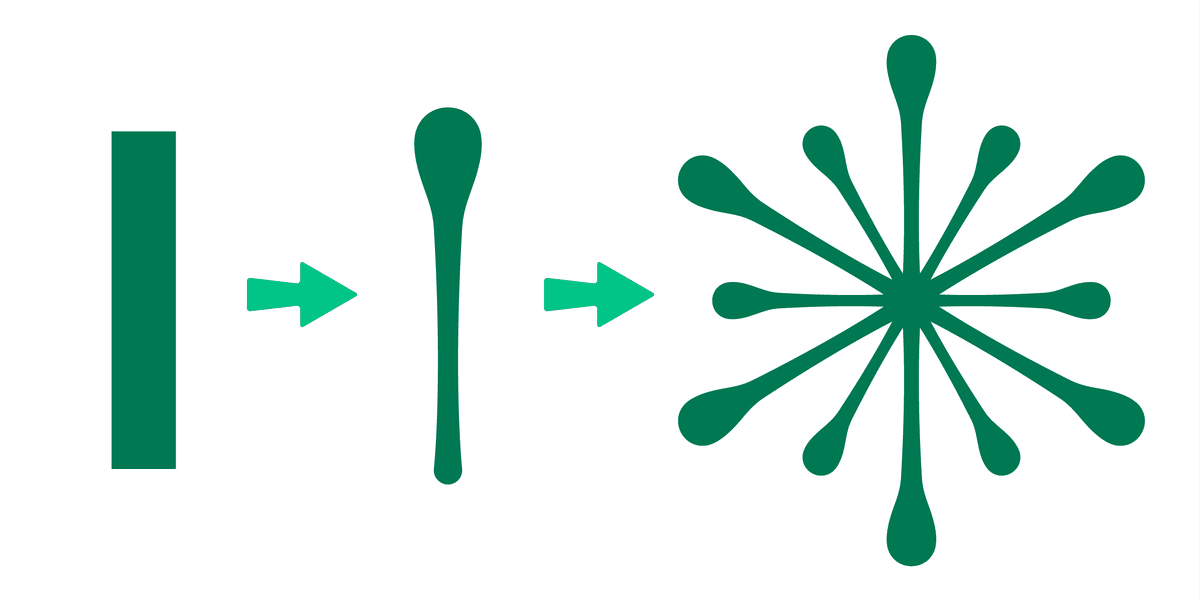
まずは下図のような雫の線を作成します。線幅プロファイルで簡単に作っても良いですが、アートブラシにするのをオススメします。(理由は後述)

その上に正円を描き、全選択してグループ化してください。そのグループに対してアピアランスを適用します。
まず 効果>パスファインダー>追加 で、全てのパスを合体させます。
本来は線を塗りと結合するには事前に「パスのアウトライン」を適用する必要があるのですが、(塗りのパスで構成された)ブラシや線幅プロファイルで加工した線は、アピアランスの上では最初から塗りとして扱われるという特徴があります。
その後 効果>パス>パスのオフセット を適用。プラスの数値で、線と線の間の余白は適度に開けておいてください。最後にもう一度 効果 パスのオフセットを適用。数値は1つめの数値をマイナスに、角の形状は「ラウンド」にします。
これでベースはでき上がりです。

効果 パスのオフセットってなに?

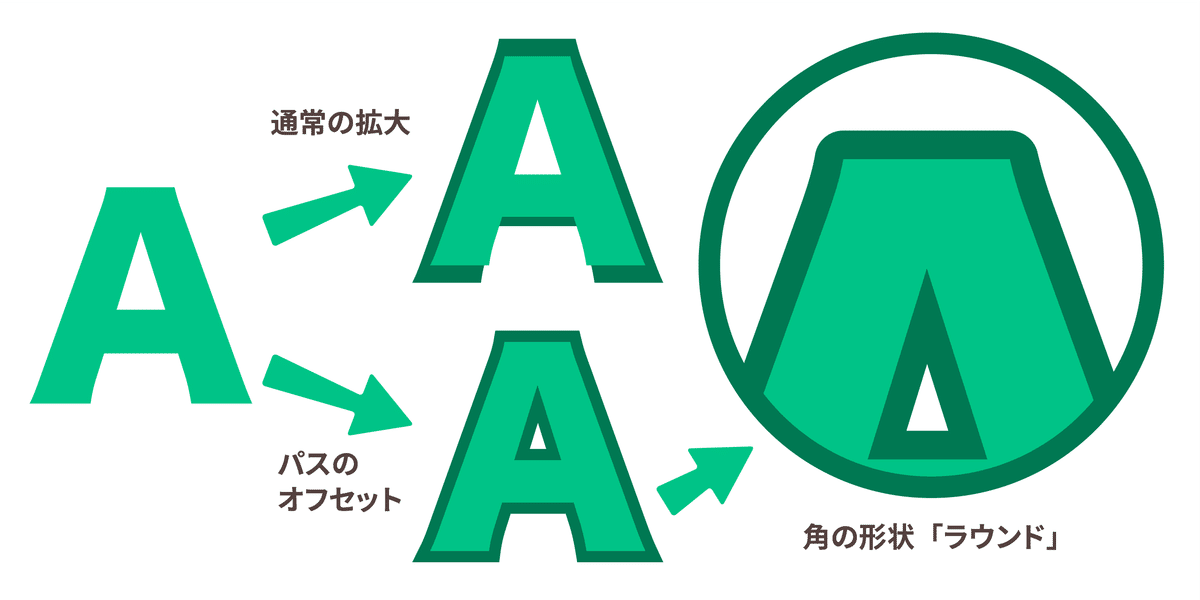
効果>パス>パスのオフセット は、単なる拡大・縮小ではなく「パスを太らせる(痩せさせる)」機能です。
オブジェクト>パス>パスのオフセット とよく似た機能がありますが、それとは別物です。変化の仕方は共通ですが、効果メニューの方はあくまで見た目だけのシミュレーションであり、アピアランスを分割するまで元のパスの形状は変化しません。また、オブジェクトメニューの方は元のパスは残したまま、コピーしたパスをオフセットで加工します。対して効果メニューの方は元のオブジェクトは残らないという違いもあります。
そして「角の形状」という項目を「ラウンド」に変更することで、外側に変形する角が丸くなります。オフセットの数値をマイナスにした場合はその逆方向の角が丸くなります。
今回のレシピで二重にパスのオフセットを適用した理由ですが、正円と線の接点の角を滑らかな丸にしたのは、2つ目のパスのオフセットの機能です。しかしそれだけではな元のパスより細くなってしまうので、先にプラスのオフセットで太らせて最終的にプラマイゼロにしています。
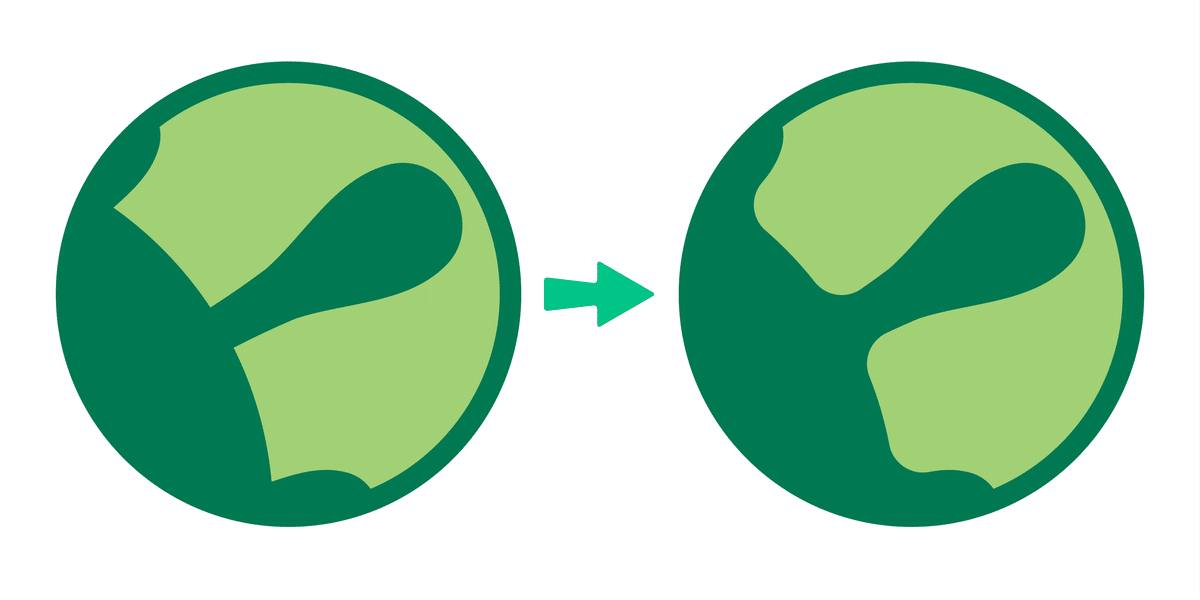
微調整して完成
このままでは形状が整い過ぎているので、手作業でランダムに崩していきます。このレシピ最大のメリットは、雫部分を線で、円との結合部分をアピアランスで処理しているので、パスの手直しが非常に楽だということです。
雫はアンカーポイント1つを動かせば済みますし、円との接点の曲線も自動的に滑らかに調整されます。
細かな方法は後半で解説しますが、下記動画のようにパペットワープを使うと、大まかな調整は楽にできますよ。
「それ、パペットワープでやればいいんじゃね?」と私の中の誰かが語りかけてきた。 https://t.co/iPOyLK1u6j pic.twitter.com/vjM8iHd4Rk
— イラレ職人 コロ (@coro46) September 29, 2022
ここから先は
¥ 500
エサをください。
