
アイソメトリック風イラスト素材のつくりかた|AdobeFirefly Tips
Adobeの画像生成AI「Adobe Firefly」がついに正式リリースし、商用利用が可能になりました。みなさん使ってみましたか?
写真やファンタジーなビジュアルの生成が注目されていますが、ベクターデータの生成も開発中らしいので、近いうちにイラレにもこの流れがくるでしょう。なので僕は今からベクター風イラストの生成に注目して色々と実験をしてみています。

その成果のひとつとして、アイソメトリック風のイラスト素材を量産するコツのようなものを見つけたので早速共有します。(マガジンについて詳しくはこちら)


Adobe Fireflyの使い方
CCアプリなどからログインしてFireflyを開き、「テキストから画像生成」を開いてください。そこから下記で説明する文言(プロンプト)を入力してください。

パス化について
現状ではFireflyで生成できるのはjpg画像のみで、ベクターは作れません。そのため生成した画像をコピーし、イラレへペースト。それを「画像トレース」でパス化しています。

クオリティについて
ぶっちゃけ完璧ではありません。よーくみたらイラストが崩れていますし、意味のわからないモノが紛れていたりします。イラストレーターさんがしっかり描いたものには程遠いです。
しかし、ちょっとした使い捨てのバナーや動画のサムネイルの素材などに使うには十分ですし、ここで生成したものを下書きやラフとしてリメイクすることもできます。何事も使い方次第です。

アイソメトリック画像生成のコツ
単純に「家具のイラスト。アイソメトリック風」などと入力すると、下図のように部屋全体が生成されます。これはこれでありですが、家具個別のイラスト素材の生成には不便です。

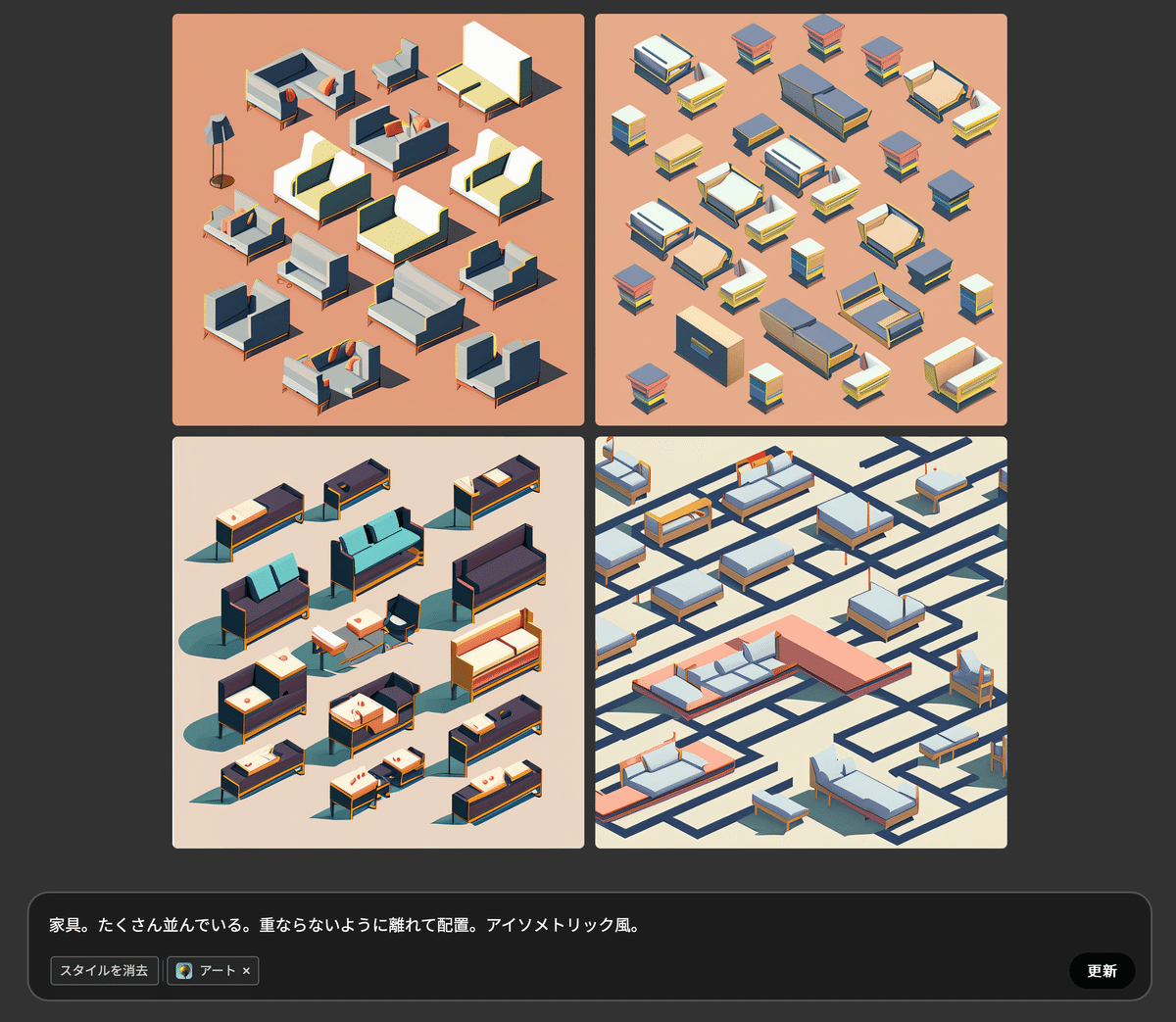
バラバラのイラスト素材を生成するプロンプトの例は、以下の通りです。
様々な種類の家具。たくさん並んでいる。アイソメトリック風。


この通りの文言である必要はなく、細かい言い回しが違っていたり、「家具」ではなく「椅子」などの具体的なものに変えたり、「子供向け」など文言を追加しても大丈夫です。
コツは、まず「一番最初にそれが何であるかを明言すること」です。
「家具」が主語であるとハッキリ言い切った後で、細かい情報を足していった方が、Fireflyは混乱せずしっかり生成してくれるようです。
そして「たくさん並んでいる。」という文言を後から追加することで、望み通りバラバラの状態になりやすくなります。
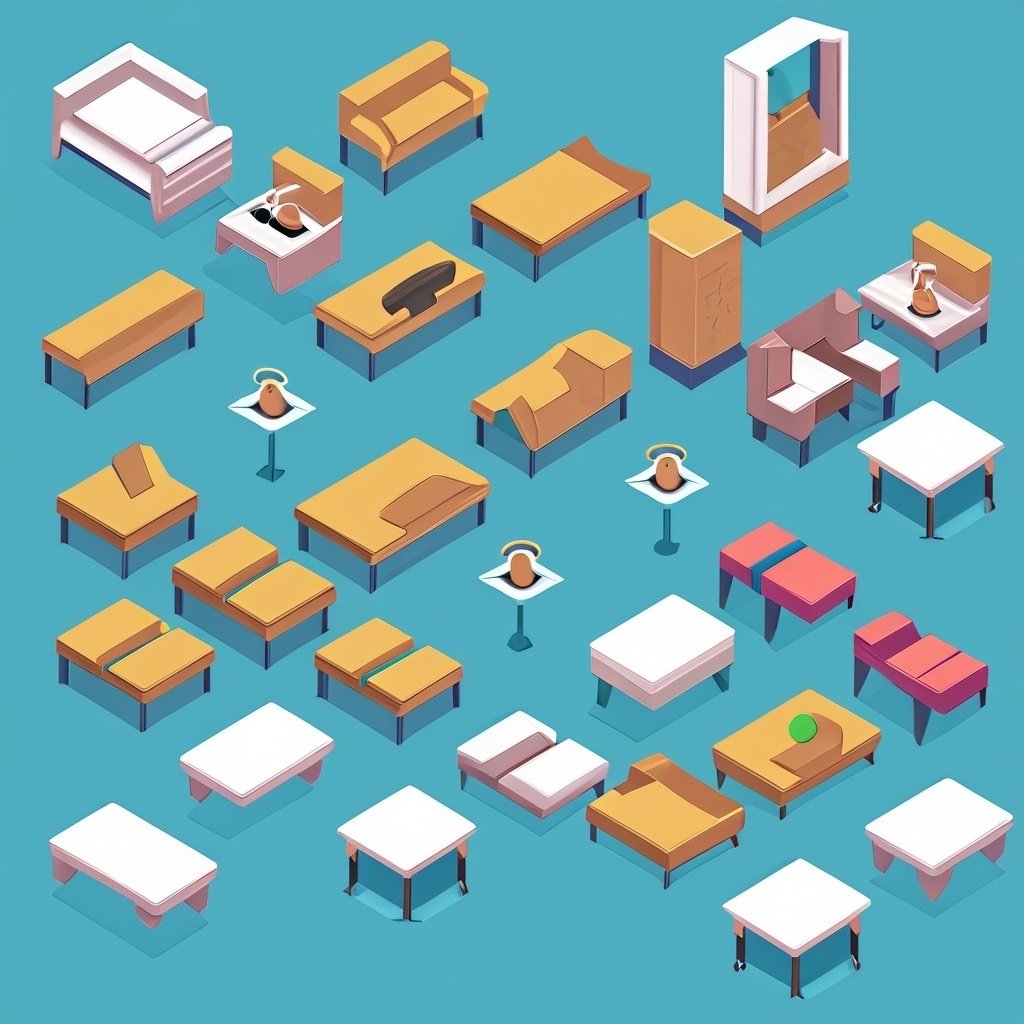
ただの「家具」ではなく「様々な種類の家具」とすることで、家具がバリエーション豊かになります。「家具」だけだと、下図のように同じ種類やデザインのものばかりになりがちです。

Firefly使用雑感
生成AIを使いこなすには
まず、Googleの検索や翻訳を使う時と同じで、「機械が適切な結果を返しやすい語彙・文章を即興で考えられる言語能力」の有無が大きいと感じました。
使ってみるとわかると思うのですが、意外に思う通りのモノは生成できません。「なんか違う…」と感じることが多いと思います。
ここから先は

本日のイラレマガジン
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
