
Tableau Publicでプレミアリーグのスタッツの分析をしてみたい
こんにちは、木村です。私、サッカー観戦がぼちぼち好きなんです。
なので、以下のような分析アカウントを眺めてよくうきうきしています。しかし、指標を変えたり、人を変えたりしながら、もっとうきうきしたいなあとは常々思っていました。
De Bruyne, TAA & Trippier lead the way by threat created through in-play passes. Mitoma and Grealish lead by threat created through carries. (3/14) pic.twitter.com/Yn1j4B0zeF
— JK (@_JKDS_) May 29, 2023
📊 Kaoru Mitoma vs Takefusa Kubo (2023/24)
— DataMB (@DataMB_) January 27, 2024
Compare players 👉 https://t.co/McR5zrPkTO pic.twitter.com/u6v4oF2S5b
今年のSWTTでTableauのViz Gamesを見て感銘を受けまして、Tableauでサッカーの分析できんじゃね?と作ってみたのが、今回の記事です。
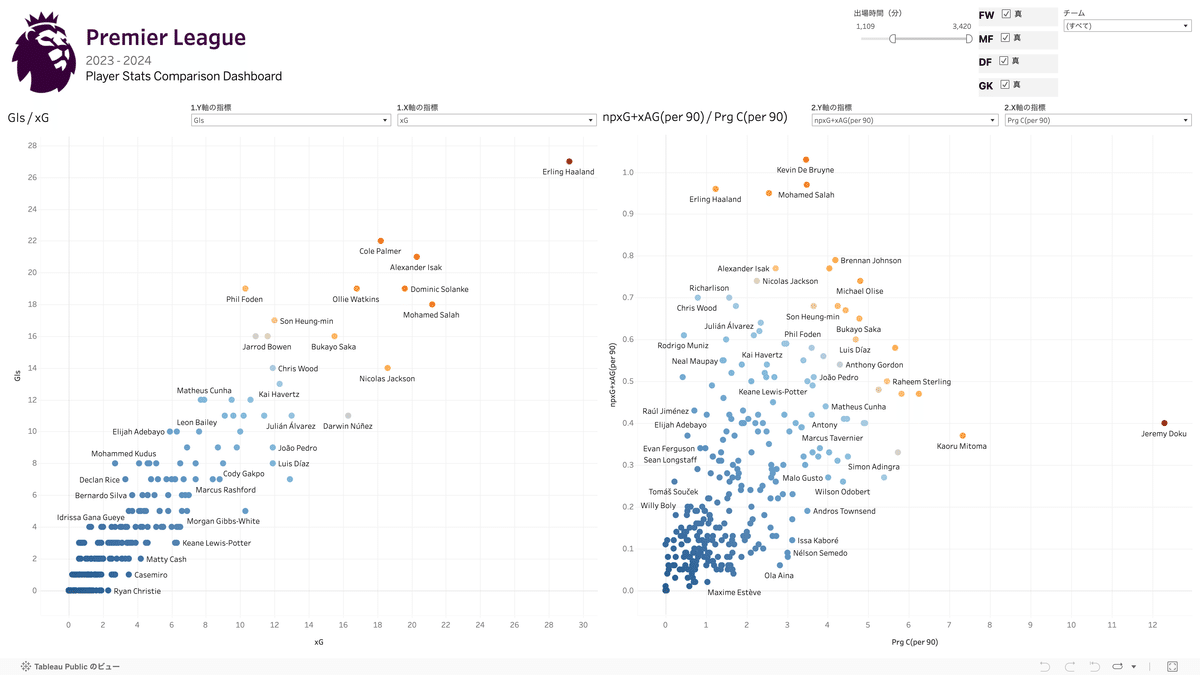
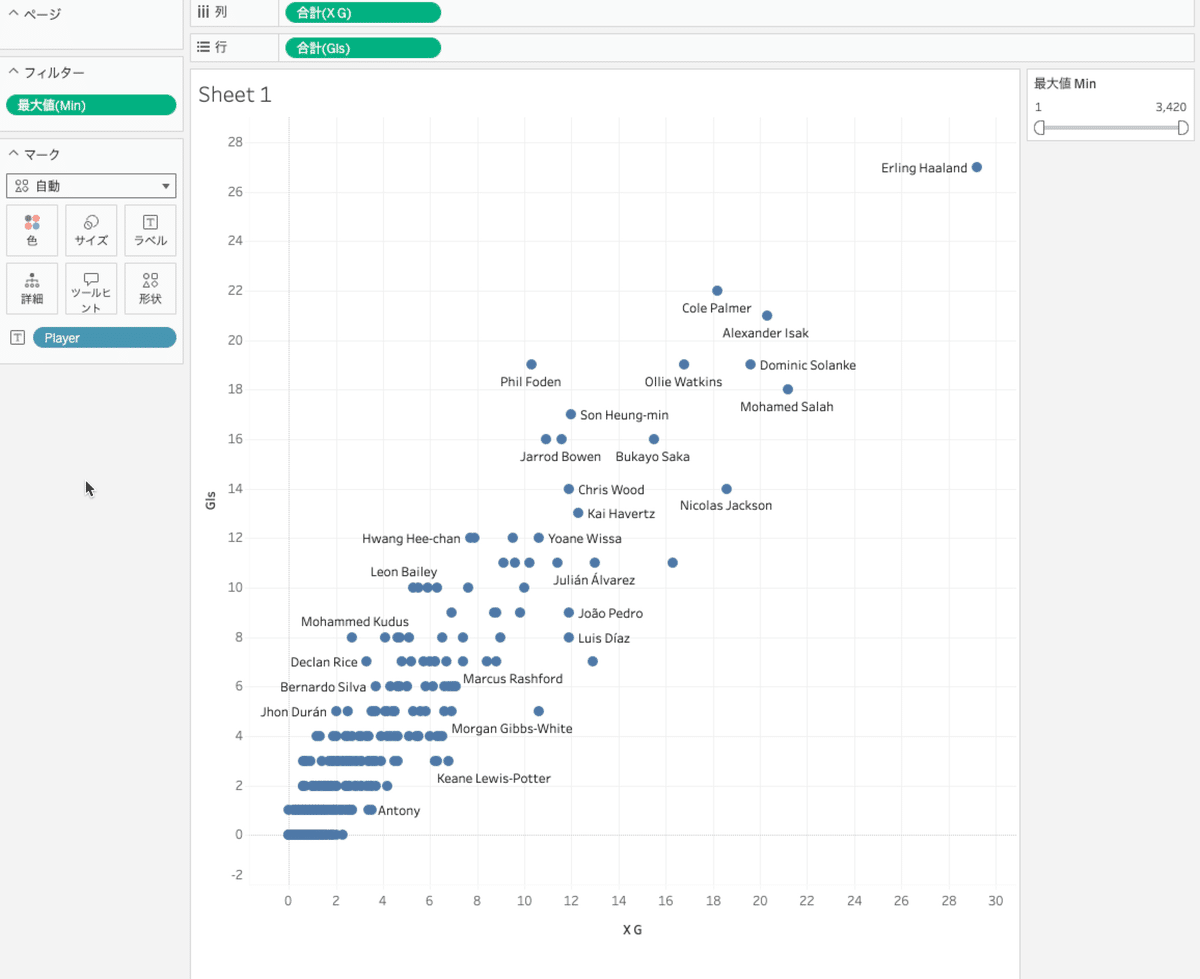
最初に完成品
こんな感じにできました。X軸とY軸に好きな指標を指定した2つの散布図を並べられます。最高か。

上の設定だと、左がゴール期待値とゴール数のグラフ、右が90分あたりのプログレッシブキャリーとアシスト期待値(厳密には違うらしいが)のグラフです。
実際に動作するVizをTableau Publicでしばらく限定公開します。
近い内に非公開にしますので、公開している間にぜひ触ってみてください。
本当はもっとやりたいことはあったのですが、なかなか難しくて断念してここらで公開することにしました。
作り方
初めてのTableauで、けっこうこのVizの実現に苦労した部分も多かったので、作り方を簡単に解説していきます。
Tableau Publicのアカウントを作る
https://public.tableau.com/ からTableau Publicにアクセスし、アカウントを作ります。
私は最初Tableau Desktopをダウンロードして作業してたんですが、ブラウザでも作業できるので、ダウンロードしなくて大丈夫です。途中から全部ブラウザでやってました。
初めての人は最初に以下のチュートリアルがおすすめです。私もこれでなんとなくTableauのできることがわかりました。
https://public.tableau.com/app/learn/how-to-videos
データを準備する
サッカーのスタッツを入手するのはなかなか困難なのですが、なんとかデータを用意します。(参考: football-data-analytics/Getting Started with Football Analytics.md)
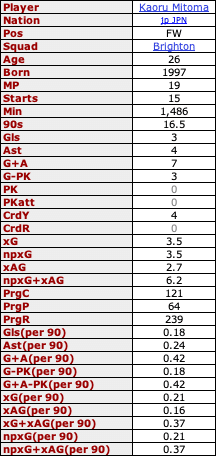
以下のようなカラムと値のデータを用意します(実際は行と列を入れ替えたデータです)。

とりあえずxG/Glsで散布図を作る
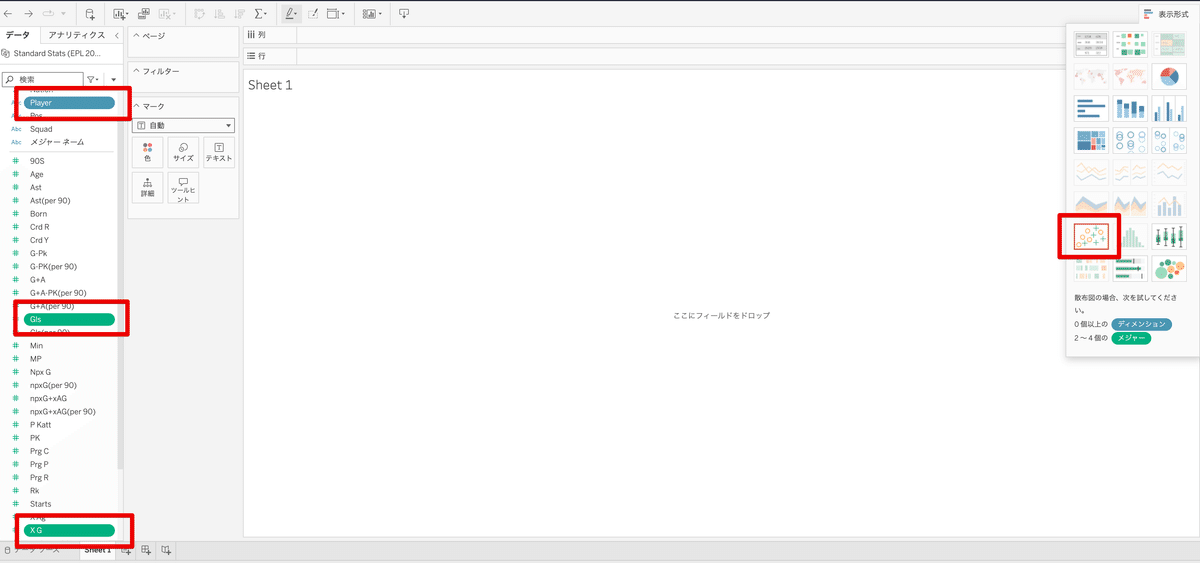
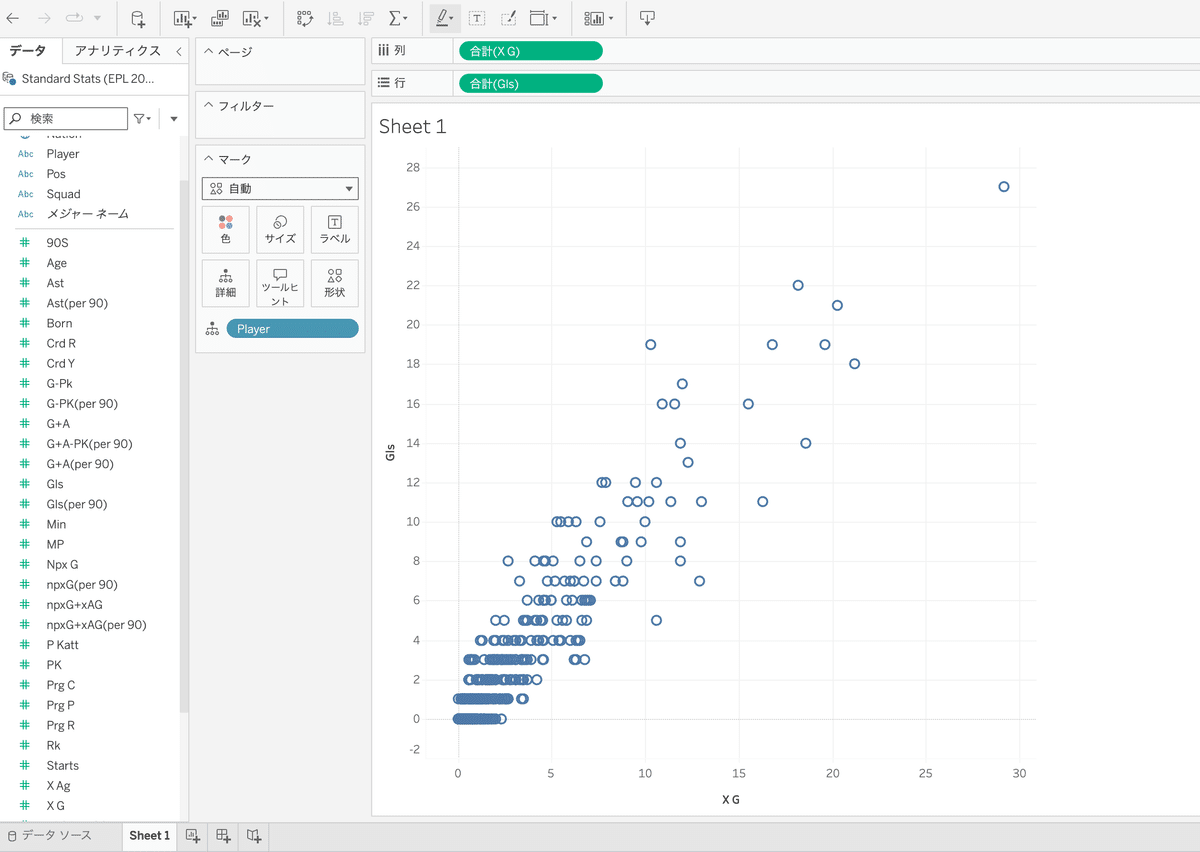
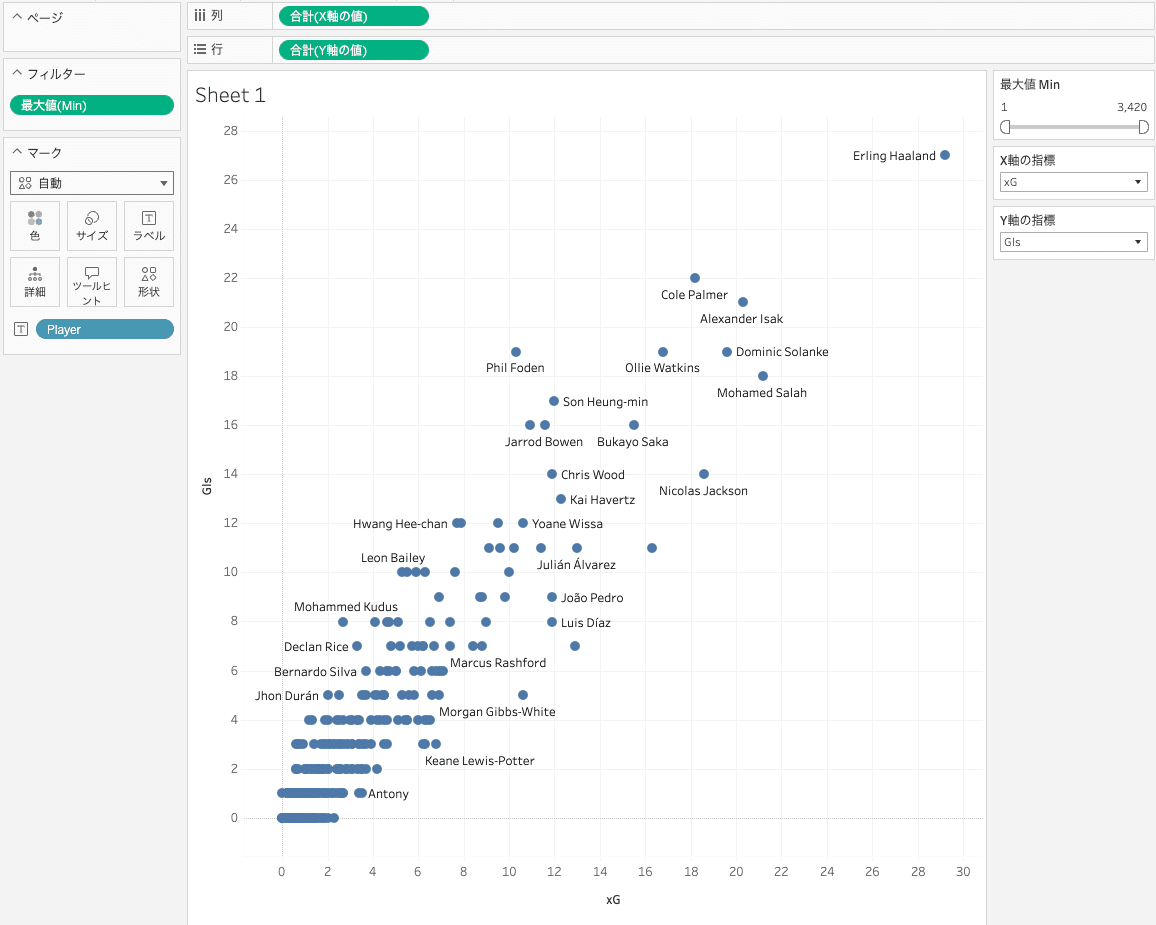
Player、Gls、xGを選択して、表示形式から[散布図]を選択すると、

とりあえずそれっぽいのができてきます。

ちょっと整備します。Playerをラベルに表示、形状を●に、出場時間(Min)を追加します。

X軸とY軸に好きな指標を指定できるようにする
以下の方法しか見つからなかったので、大変だけどがんばります。
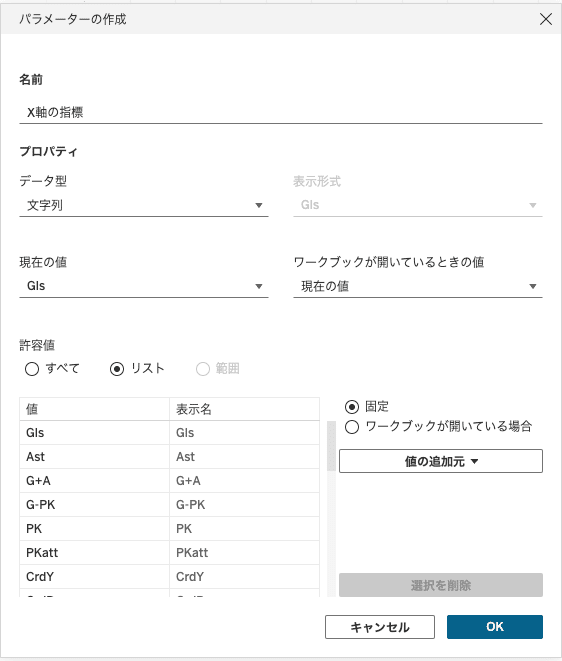
「X軸の指標」と「Y軸の指標」という2つのパラメーターを作ります。許容値は[値の追加元]>[クリップボードから貼り付け]を使うと便利です。

計算フィールドの計算式を書くのが大変なので、以下のようなプロンプトでChatGPTに書いてもらいます。
以下の値を使って
Gls Ast G+A G-PK PK PKatt CrdY CrdR xG npxG xAG npxG+xAG PrgC PrgP PrgR Gls(per 90) Ast(per 90) G+A(per 90) G-PK(per 90) G+A-PK(per 90) xG(per 90) xAG(per 90) xG+xAG(per 90) npxG(per 90) npxG+xAG(per 90)
以下のTableauの計算フィールドを完成させてください
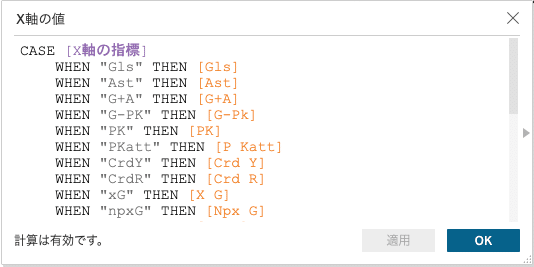
CASE [X軸の指標]
WHEN "Gls" THEN [Gls]
END
書いてくれます。便利です。
CASE [X軸の指標]
WHEN "Gls" THEN [Gls]
WHEN "Ast" THEN [Ast]
WHEN "G+A" THEN [G+A]
WHEN "G-PK" THEN [G-Pk]
WHEN "PK" THEN [PK]
WHEN "PKatt" THEN [P Katt]
WHEN "CrdY" THEN [Crd Y]
WHEN "CrdR" THEN [Crd R]
WHEN "xG" THEN [X G]
WHEN "npxG" THEN [Npx G]
WHEN "xAG" THEN [X Ag]
WHEN "npxG+xAG" THEN [npxG+xAG]
WHEN "PrgC" THEN [Prg C]
WHEN "PrgP" THEN [Prg P]
WHEN "PrgR" THEN [Prg R]
WHEN "Gls(per 90)" THEN [Gls(per 90)]
WHEN "Ast(per 90)" THEN [Ast(per 90)]
WHEN "G+A(per 90)" THEN [G+A(per 90)]
WHEN "G-PK(per 90)" THEN [G-PK(per 90)]
WHEN "G+A-PK(per 90)" THEN [G+A-PK(per 90)]
WHEN "xG(per 90)" THEN [xG(per 90)]
WHEN "xAG(per 90)" THEN [xAG(per 90)]
WHEN "xG+xAG(per 90)" THEN [xG+xAG(per 90)]
WHEN "npxG(per 90)" THEN [npxG(per 90)]
WHEN "npxG+xAG(per 90)" THEN [npxG+xAG(per 90)]
END「X軸の値」と「Y軸の値」という2つの計算フィールドを作成します。

列と行に今作った計算フィールドをドロップします。
軸のタイトルを[値の使用]>[Y軸の指標]にします。X軸も同様です。

もうけっこう満足ですね。
原点からの距離に応じて色を変える
右上の人が目立った方がなんかうれしいですね。色を変えてみます。
これもChatGPTに聞いてみます。
Tableauの散布図で原点から遠いかどうかで色を変えたい。
計算フィールドの式を作って。
[X軸の値][Y軸の値]という項目に値が入っています。
これは一発では出ませんでしたが、ChatGPTと試行錯誤すると以下のような計算式ができあがります。
SQRT(POWER([X軸の値] - { FIXED : AVG([X軸の値]) }, 2) + POWER([Y軸の値] - { FIXED : AVG([Y軸の値]) }, 2))この式で「原点からの距離」計算フィールドを作成します。
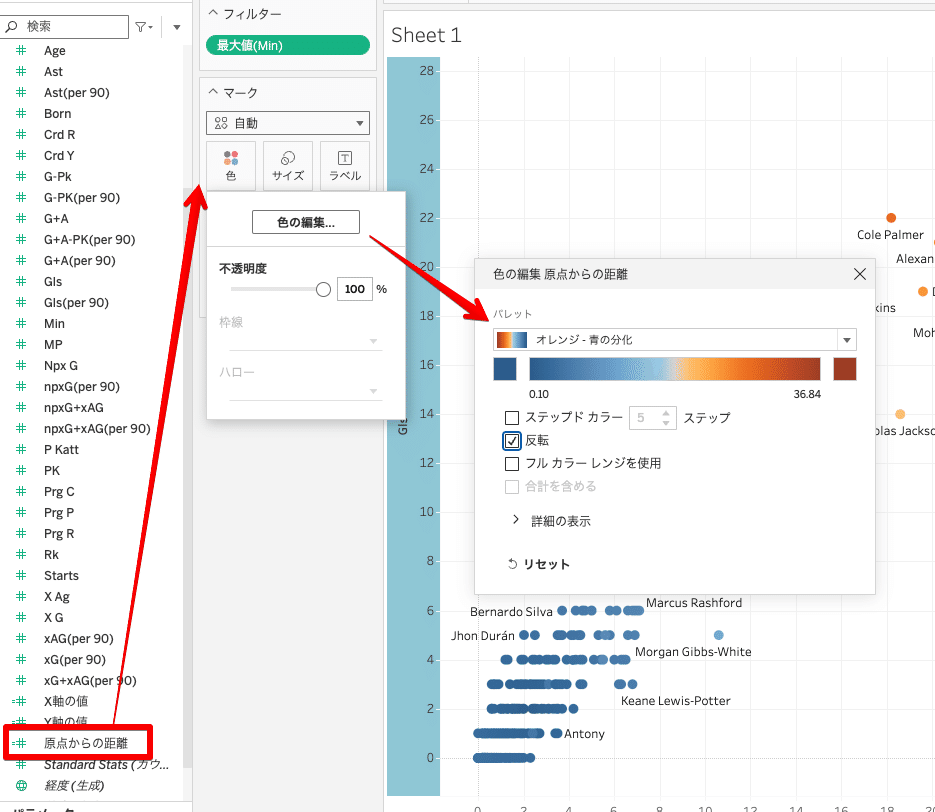
「原点からの距離」を[色]にドロップし、[色の編集]から好きな色に変更します。

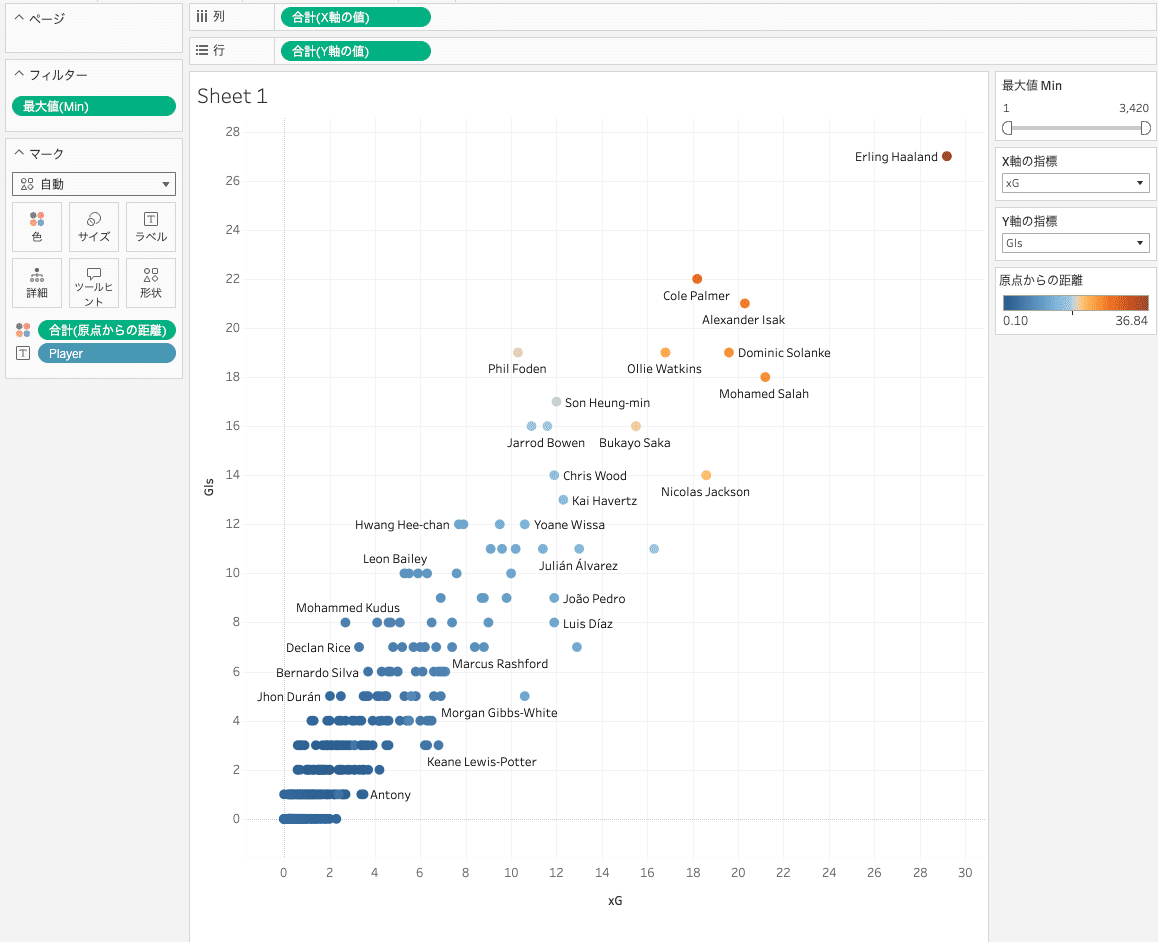
いい感じです。

この後もいろいろと設定するのですが、長くなるので割愛
それ以外にも以下のようにいろいろと設定しました。
ダッシュボードを作る
Prg Cとかはper 90がなかったので、計算フィールドで作る
同じシートを一つのダッシュボードに置く
➡️ できなかったのでパラメーターごと同じものをもう一つ作ったプレイヤーにマウスオーバーしたときのツールヒントをきれにする
ポジションが「FW,MF」のようにカンマ区切りの値だったので、なんとかした
➡️ 単一のチェックボックス パラメーター | Tableau Exchangeを使ってごにょごにょしましたCole Palmerのようにシーズン中に移籍した選手が一人しか表示されていなかった
➡️ 散布図の点をPlayerにしてたので、Player(Squad)という計算フィールドを点として表示するようにした
しかし、この余白はそれを書くには狭すぎる。
おわりに
他にもいろいろとやりたいことはあったのですが、細かい改善をやろうとするとなかなかうまく行かず、タイパが悪かったので諦めました。
選手をクリックしたらレーダーチャートを表示したかった
➡️Tableauでレーダーチャート難しいみたいね多言語対応
➡️現状やるのは大変らしい他の指標や別リーグや別シーズンのデータを増やしたりしたかった
➡️データの準備がグレーなので個人的にやります。あとTableau Prepっていうデータ加工ツールが無料では使えないらしい。最初のツイートみたいに斜めの散布図にしたい
➡️できないっぽい
でも、個人的には楽しいツールができてけっこう満足です。自分が欲しいものを作ったので、いじるだけで楽しい。
Tableauは初めて触りましたが、Viz Gamesを見て思った通り、Tableau自体もかなり表現力があって楽しいですね。ただ、簡単にいろいろできるけど、細かくやりたいようにするのは難易度が高そうだということもわかりました。Tableau玄人たちにはまたいろんなテクニックがありそう。
