
#インターン制作物01 「成約バッジ」 完成までのプロセスを詳しく記録してみた✍️
はじめまして!
事業承継マッチングプラットフォーム「relay(リレイ)」でデザイナーインターンをしているたまみです🍀
独学でデザインを勉強し始めてから9ヶ月、入社してから約半年経ちました!
relayでのインターン生活はシニアデザイナーさんとの距離が近く、とても密度の濃い時間を過ごせています💻🔥
また独学で一人パソコンと向かい合っていた頃とは違い、実際の業務に関わり、毎日メンバーの方から新しい学びを得られることがとにかく嬉しいです!
色々な制作物を挑戦できる環境のおかげで、少しづつですが成長を感じることができています🙇
今回はそんな中、初めてゼロからデザインした『成約バッジ』のプロセスを細かく記録してみようと思います。
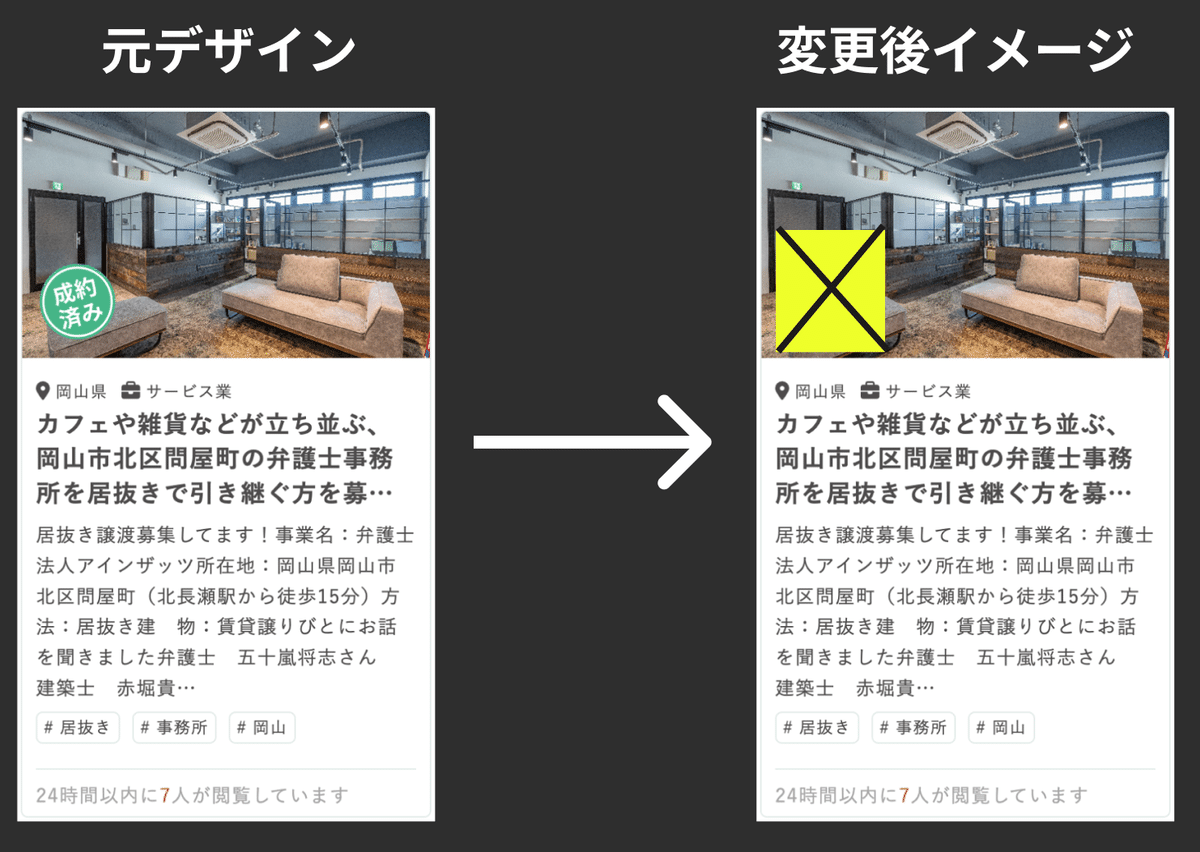
【1】依頼内容を確認
a. What なにをするのか?
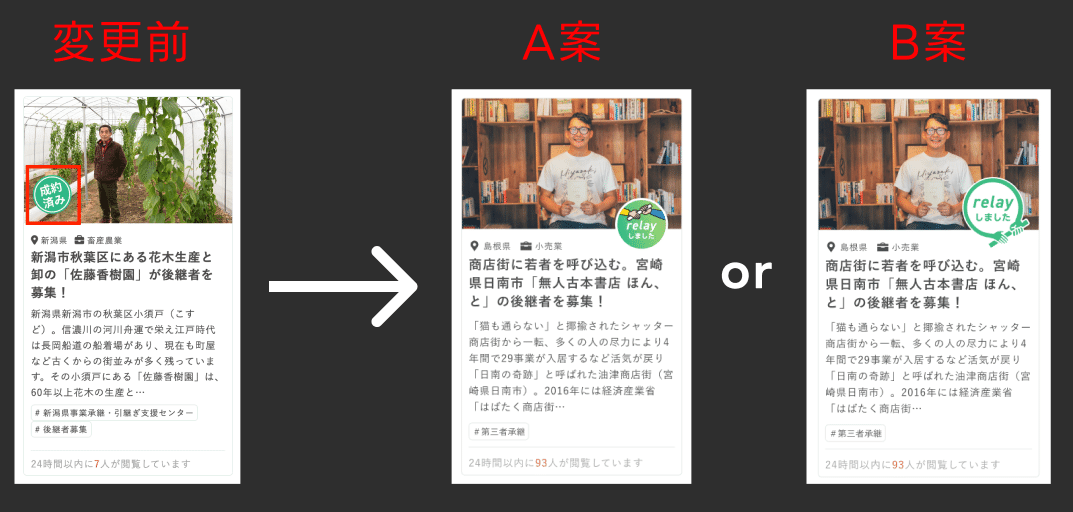
『成約バッジのデザインをリニューアルする』

b. Why なぜするのか?
現状では「基本合意」も「成約」として扱っており、 区別ができていないため
「マッチング」という表現を避けたい売り手さんがいるという課題の解消する
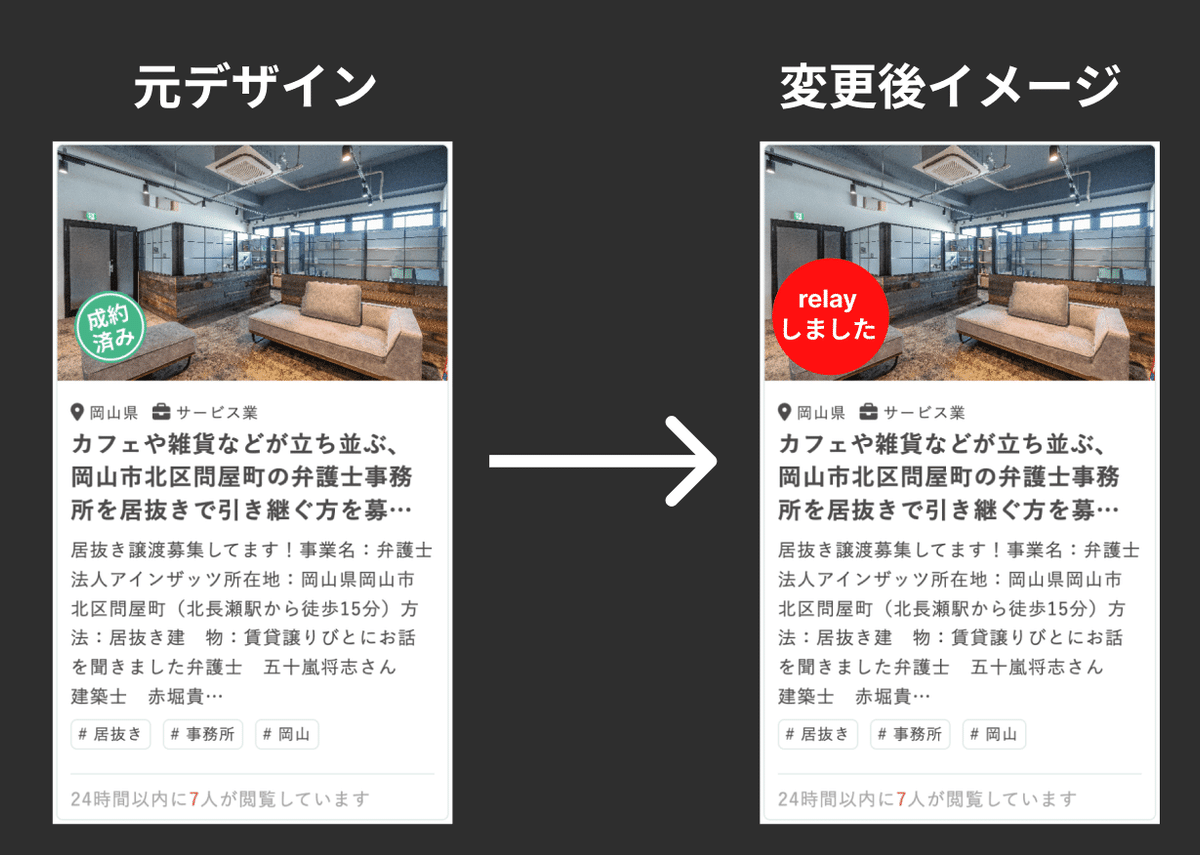
relay によるマッチングの表現として『relayしました』という言葉を浸透させていく広報施策の一貫として実施するため
c. How どうやってするのか?
デザインを決定する(⬅️ 今回はここまで)
エンジニアさんに実装依頼
開発環境を確認する
本番反映
【2】要件整理する
a. 🟣必要な要素と優先順位
テキスト:『relayしました』

b. 🟣デザインの方向性
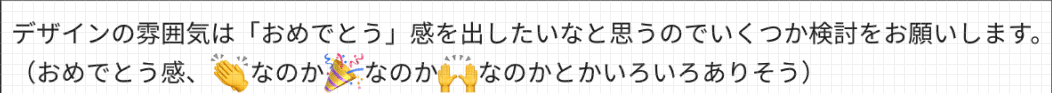
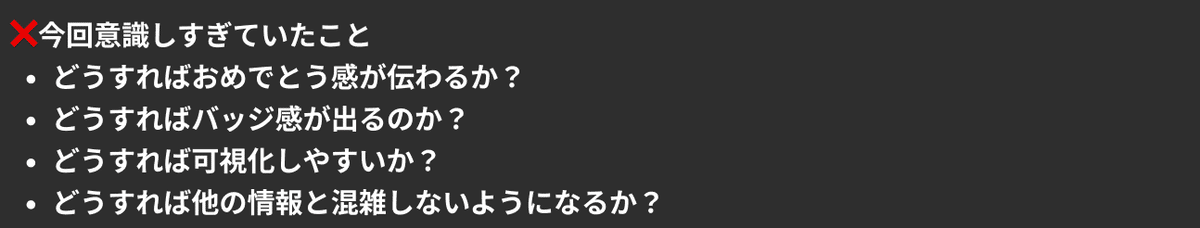
『おめでとう』感を出す

c. 🟣考慮すべきこと
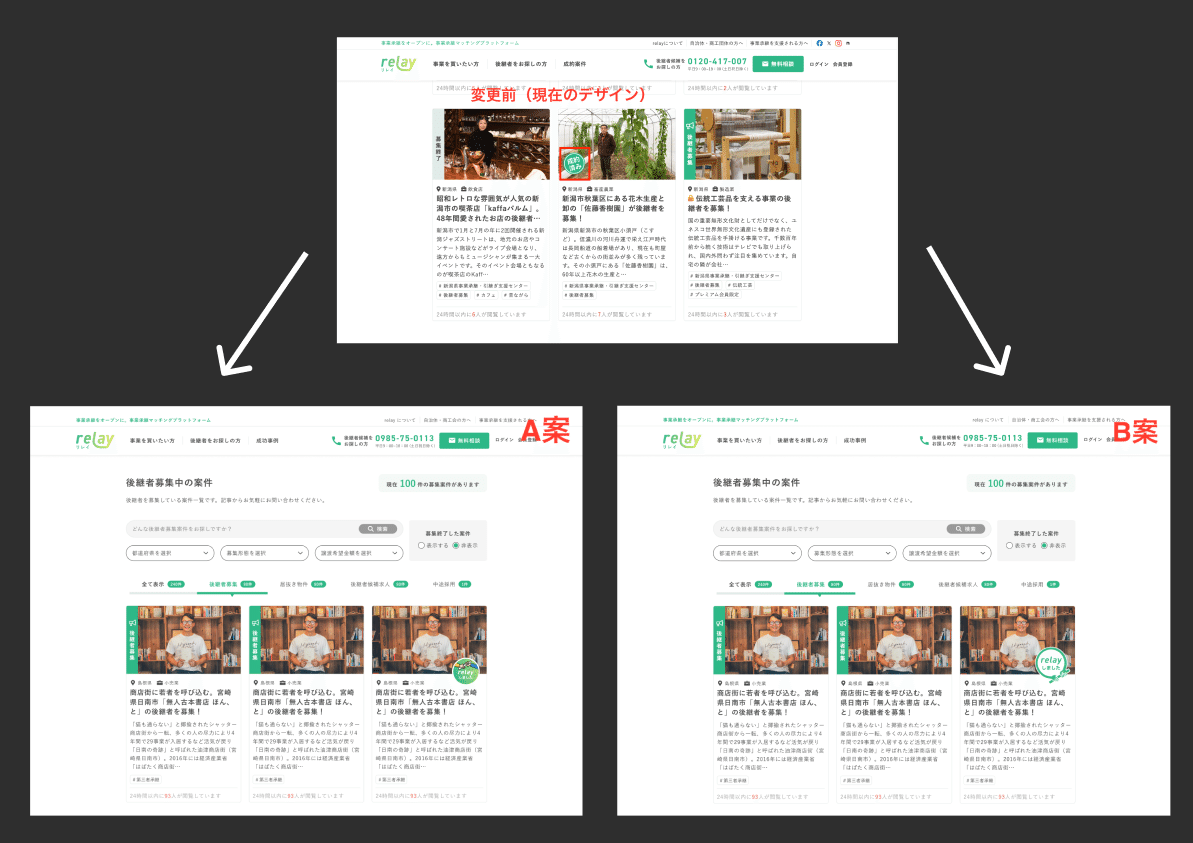
配置

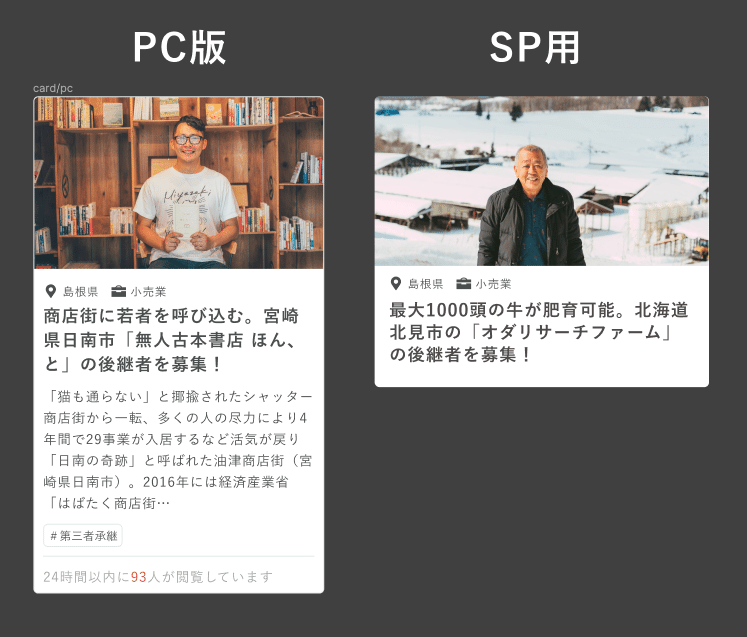
両デバイスで耐えられる配置にする
配色について

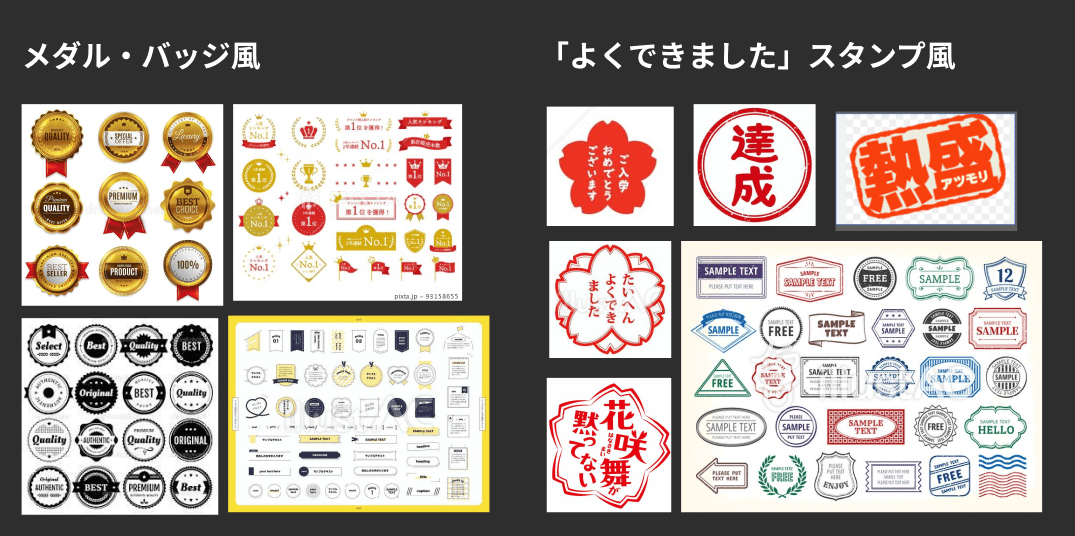
【3】参考デザインを集めて、方向性を決める
具体的なイメージを決めるために、『おめでとう感』があるデザインを検索しました。

【4】デザイン作成→FB(1回目)
a. ✅目的・意識すること整理
1回目FBで自分の方向性が合ってるか確認できるように、自分の考えを表しているイメージ画像を作る
1回目FBで、デザインの方向性の共通の認識ができるようにする
b. 💻参考デザインを元に作る


c. 👂FBを頂く
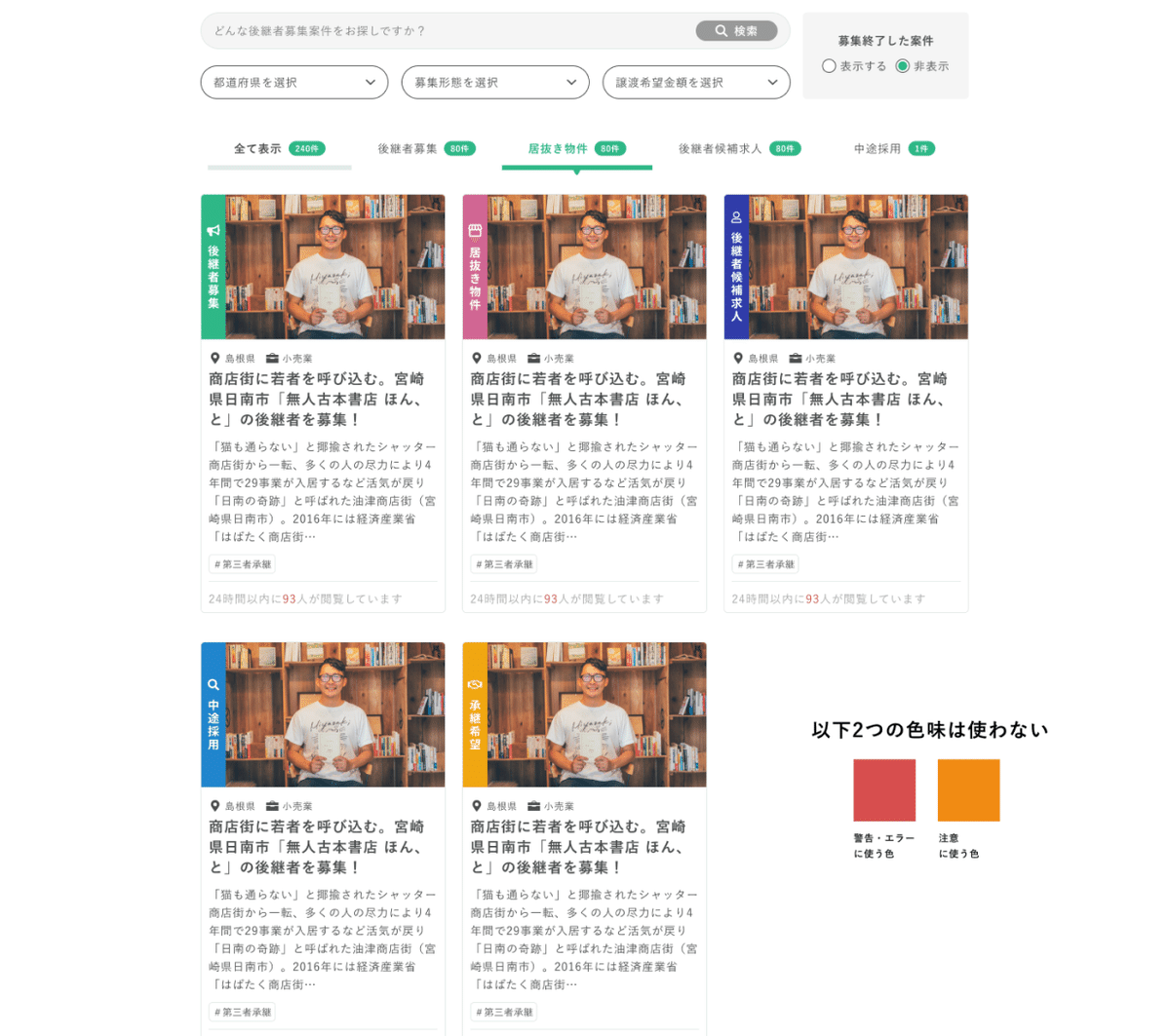
『後継者募集』『後継者候補求人』など募集形態の文字が抜き文字白なので、反転させてる方が目がいきそう
緑って寒色なので少しおめでとう感損なわれちゃうかもなので暖色もしくは緑を使うとしてもグラデで華やかに見せるとかの検討
左上とか右上だと人の顔と被るかもなので現行と同じく左下か右下配置が良いかも
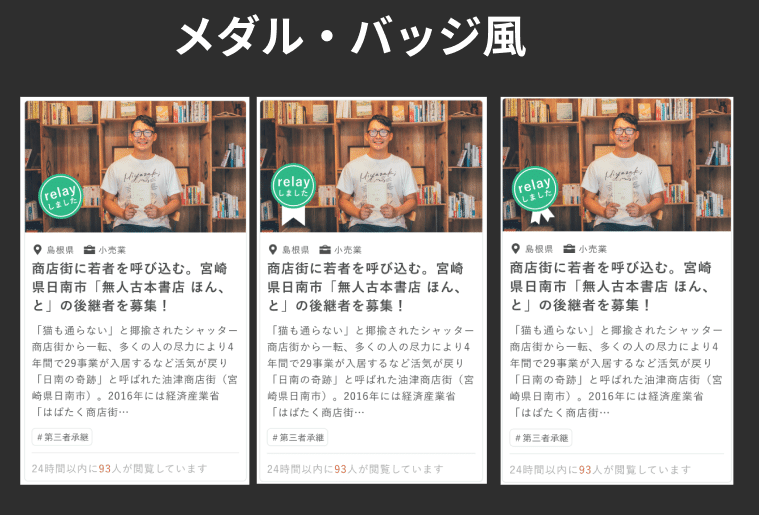
「relay」「しました」のジャンプ率、4枚目くらいで良さそうですが「しました」の文字間詰めて「relay」が少しだけ大きく見えるような調整
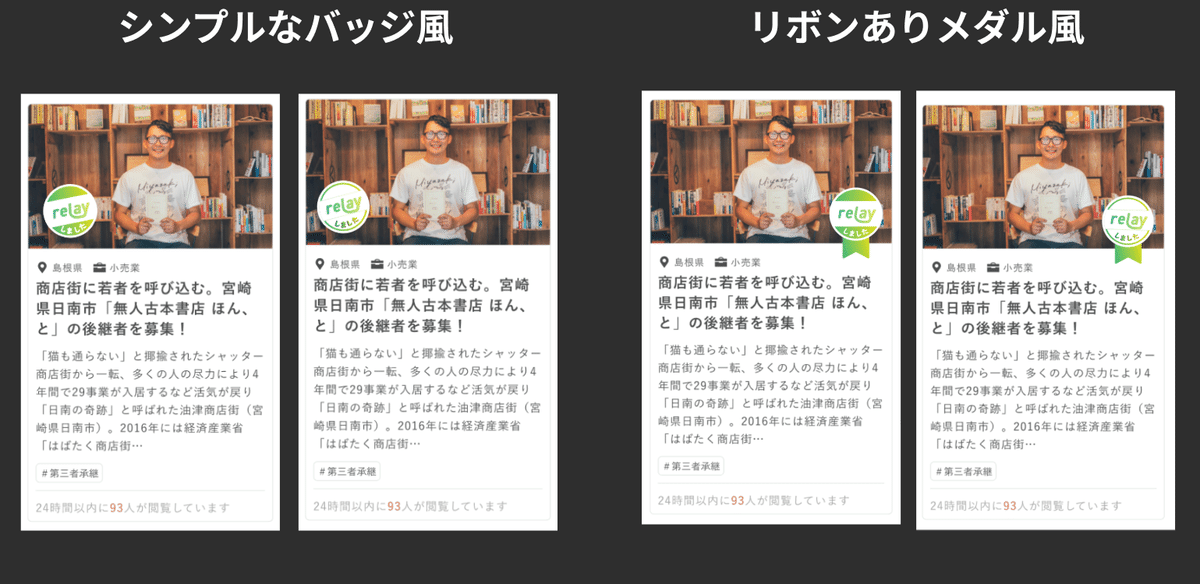
【5】デザイン作成→FB(2回目)
a. ✅目的・意識すること整理
配置の検討をする
配色(グラデ、暖色)の検討をする
文字の優先順位(relay >しました)
b. 💻FBを参考に作る

c. 👂FBを頂く
白抜き文字よりも反転させたほうが目がいく
形を桜以外のものも作ってみる
位置を別の位置を考えてみる

「しました」をもう少し大きくしてみる
上記踏まえて、抜き文字が良いか反転が良いかを再度検討してみる
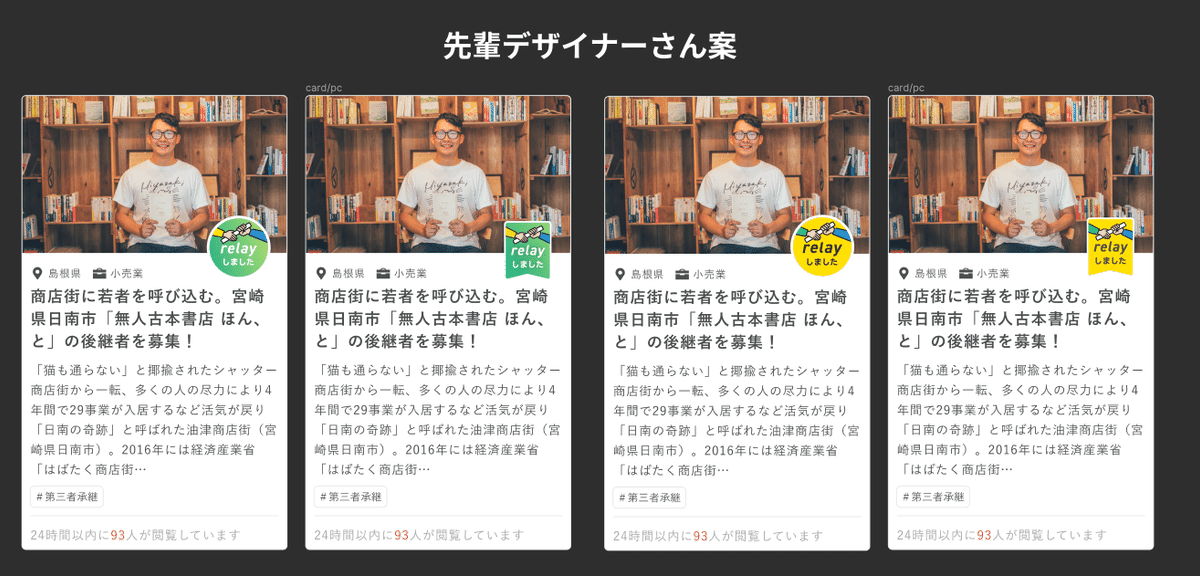
【6】デザイン作成→FB(3回目)
a. ✅目的・意識すること整理
左下以外の配置も検討する
抜き文字が良いか反転が良いかを再度検討
b. 💻FBを参考に作る



c. 👂FBを頂く
複雑な細かいデザインが多く、可視性がキツそう
位置は右下が自然でといい感じ⭕️
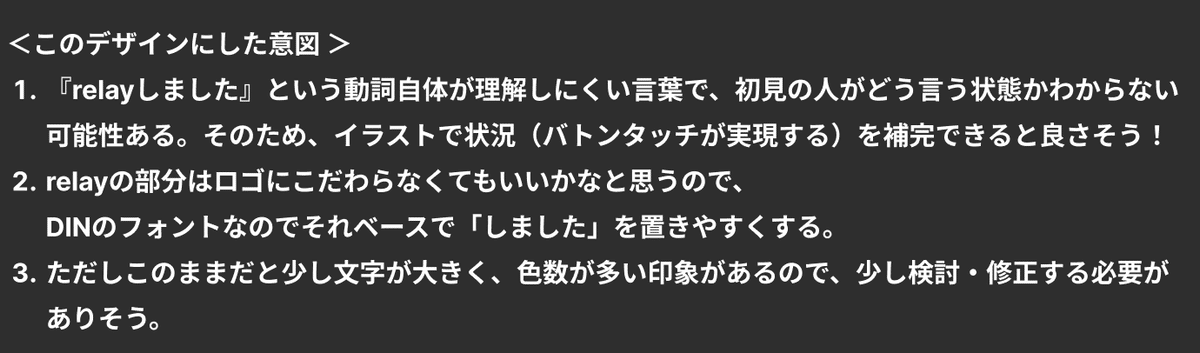
d. 👀シニアデザイナー塩月さん案から学ぶ
デザイナーである塩月さんも実際に検討して下さり、、、🥺
案とその意図を教えていただきました🙇!(以下参照)



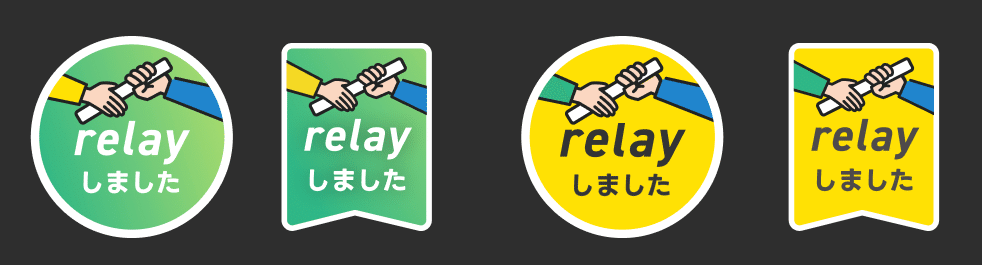
【7】デザイン作成→FB(4回目)
a. ✅目的・意識すること整理
サイズを小さくする
色数を少なくする
ただし、イラストを用いて『バトンしている感』はキープする
b. 💻FBを参考に作る

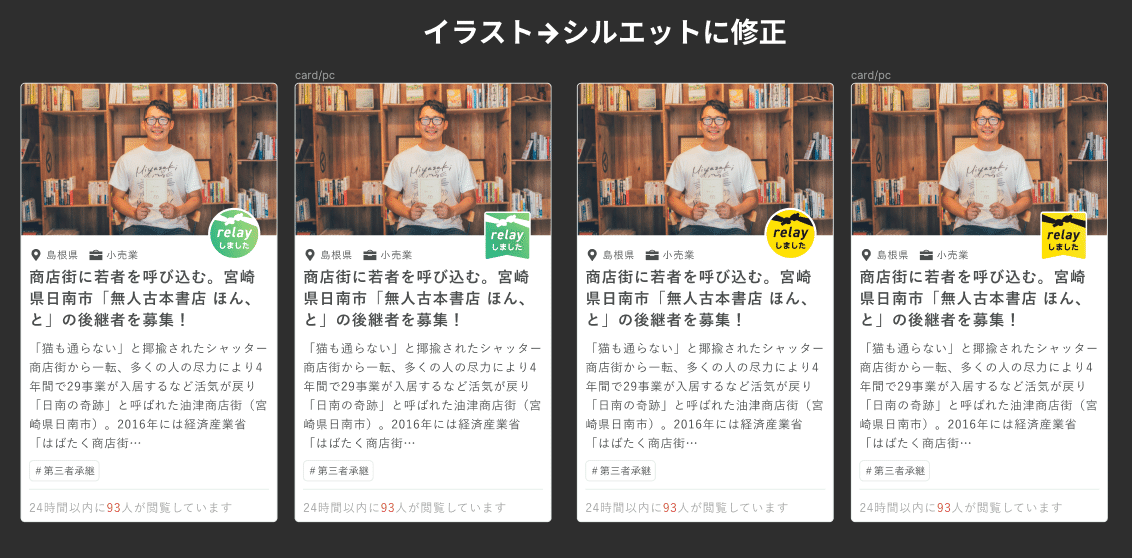
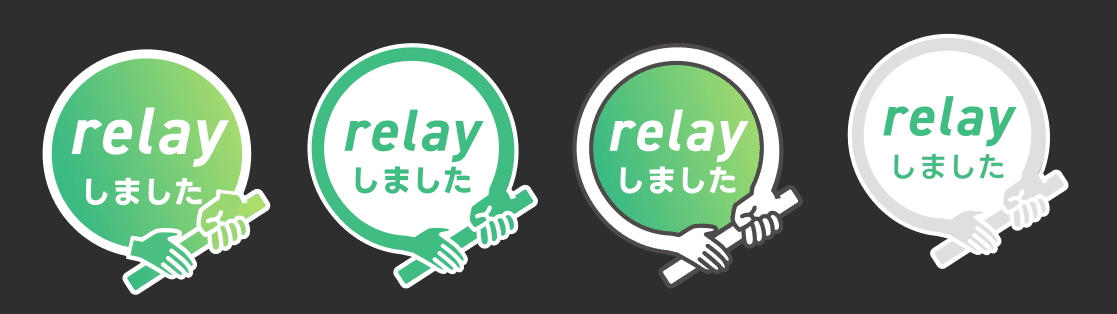
⬆️それぞれ塩月さん案のイラストをシルエットに修正!

シルエットにしてしまうと、何をしているイラストか分かりにくい?と感じたので、
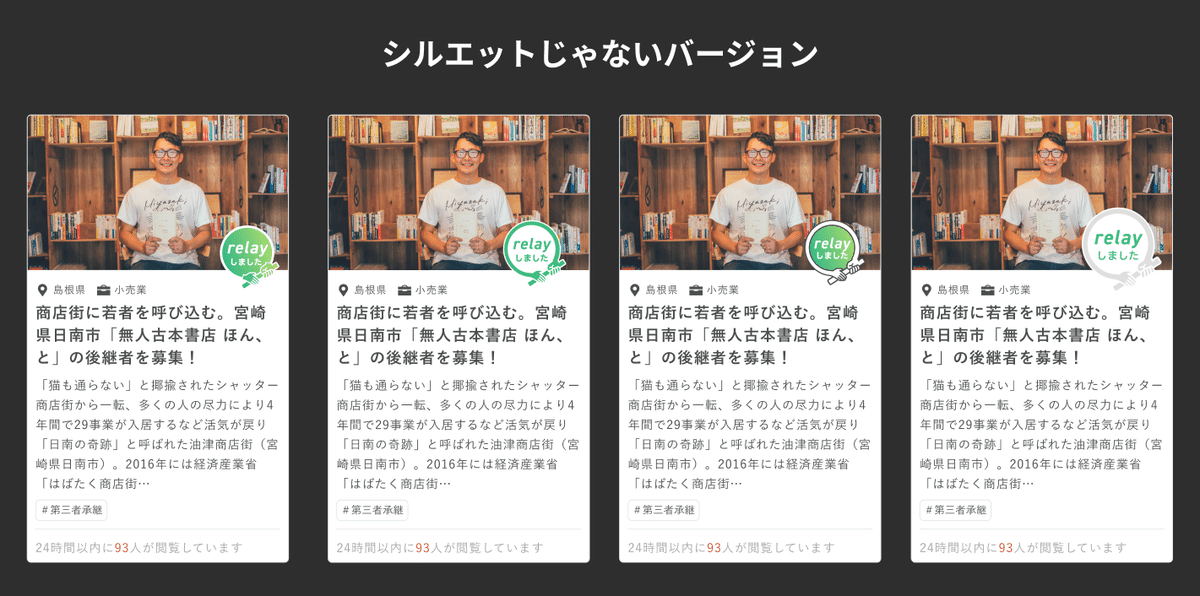
シルエットでないバージョンも作成して提案してみようと思いました🧐


c. 👂FBを頂く
シルエット案はドラえもんの手?みたいな感じになってしまうのでナシ🤔
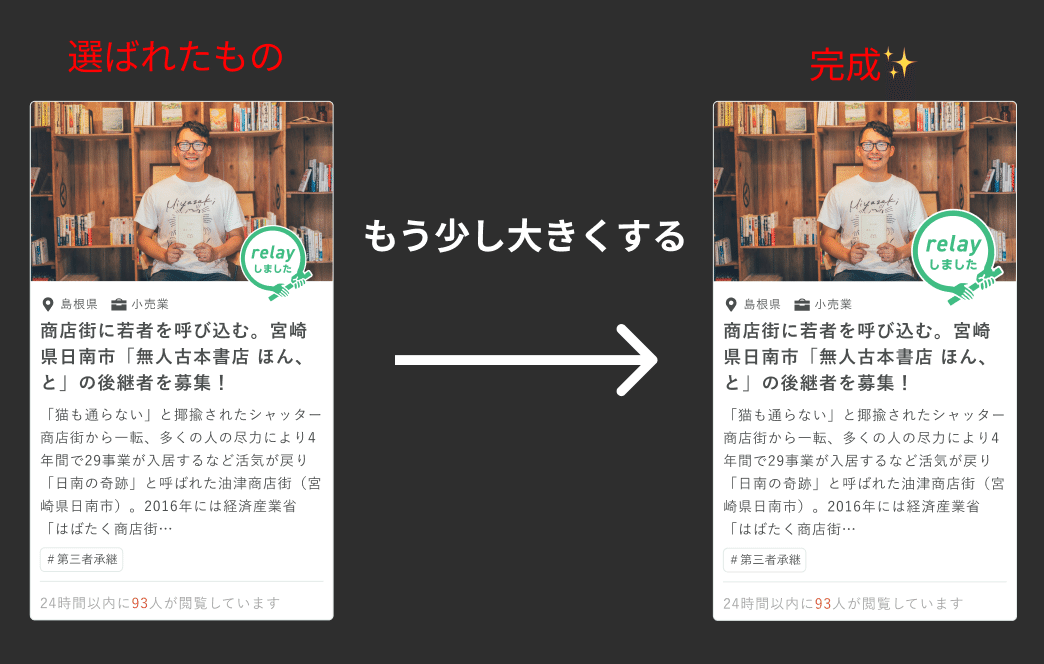
シルエットじゃないバーション(左から2番目:イラストで囲む+文字色あり少し大きくする)が可視性が高くて良い感じ。でも、もう少し大きくした方が良さそう。
d. 🩵最終修正する

このシェイプの場合、この大きさの方がバランスが良いことがわかります。
これで案2は完成です✨
【8】社内でみんなの意見を聞いてみる
ライトライトには気軽にメンバー意見を聞くことができる雰囲気を感じられています(^^)
Slackのとあるチャンネルでは、日々小さな出来事を共有し合っており、仲間の日々の出来事や意見を知ることができています。(休憩の際に見るとスクッとできるチャンネルでもあります😂)
今回はそのチャンネルを利用して、直接みなさんに意見を聞いてみることにしました🙇

実際のイメージと近い状態で検討して頂きたいため、
本番で反映するものに当てはめた画像を用いるようにする。

【9】デザイン決定→エンジニアさんに実装依頼→本番反映
遂にデザインが決定しました✨
無事にデザインが決定した後は、本番反映までエンジニアさんとやりとりを進めていきます。(今回は省略)


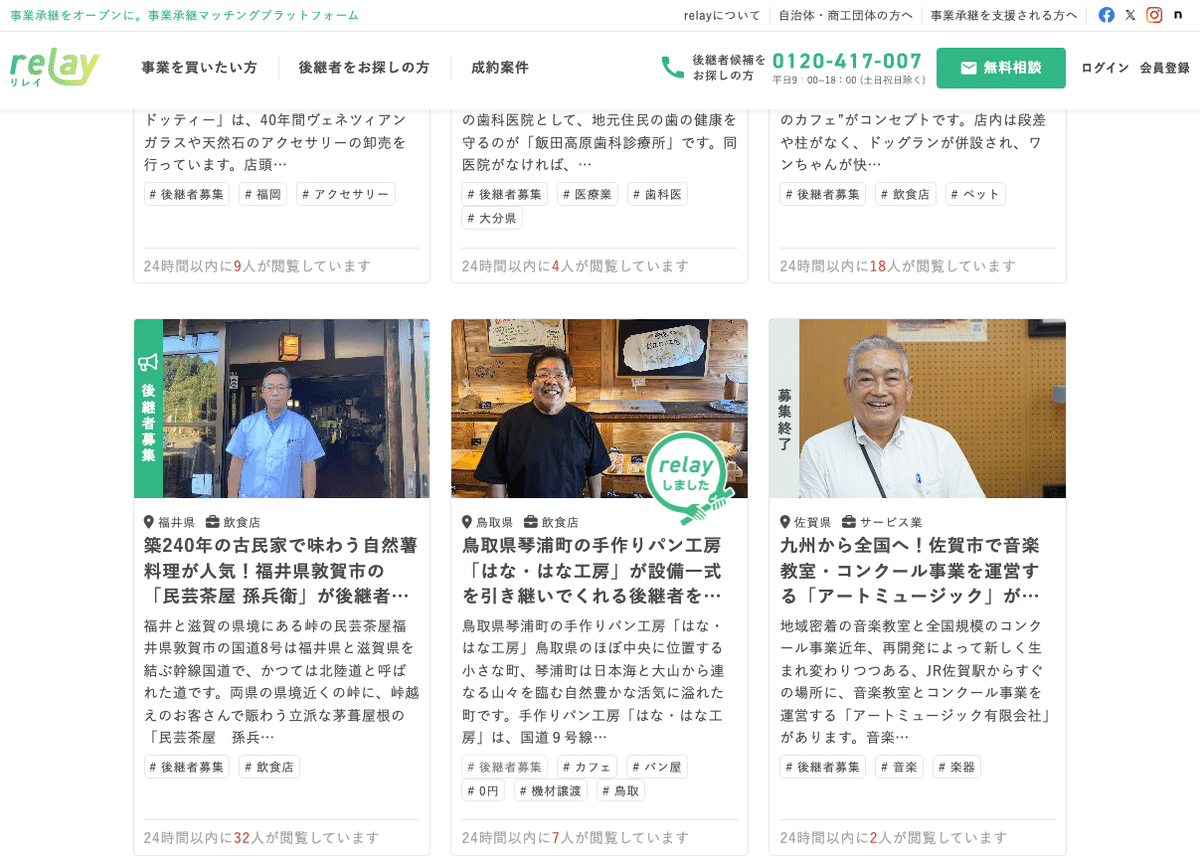
⬇️実際に反映されたものはこちらからご覧いただけます🙇
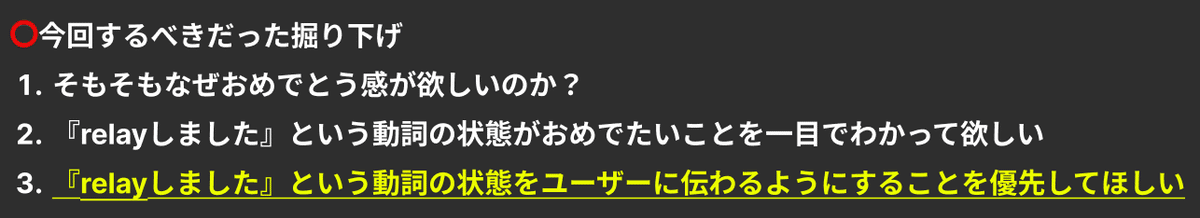
学んだこと・反省
a. 「なぜその依頼内容・要件にしているのか?」という、依頼者の意図をもう少し深く掘って理解しておく


最後の結論まで掘り下げられていたら、効率良く作業することができたかもと反省
c. デザインについての学び
イラストは状況のイメージを補完できる
デザインによって適切な大きさや配色は異なるので、毎度検討する
バッジのようにシンプルさが求められるものは、複雑になりすぎないようにする。
完成した後は一歩引いてみて、可視性やバランスを確認する。
沼にハマってしまったら、一旦参考デザインを探しに行って頭を整理する
最後に
株式会社ライトライトでは、デザイナーもかなり活躍し表舞台に立てる環境です。ぜひ一緒にサービスを作っていきましょう!

