
Cookpad Summer Internship 2019, 6 Day Product Designコースを開催しました
こんにちは、Komerco事業部 兼 デザイン戦略部のふじけん(@kenshir0f)です。
クックパッドでは毎年恒例となる夏のインターン Cookpad Summer Internship 2019 を8月19日〜8月30日にかけて開催いたしました!
インターンシップは主にエンジニア、デザイナー向けの2コースに分かれているのですが、僕はデザイナー向けの6 Day Product Designコースの全体設計と講師を主に担当し、サービス開発に関する講義やワークを実施したのでその内容を簡単にご紹介いたします。
Day1: オリエン + サービス開発講義
初日はオリエンテーションとしてクックパッド株式会社の取り組みを紹介をしたりPCを貸与したり自己紹介をしたりと、簡単なウォーミングアップから入ってその後すぐクックパッドのサービス開発に関する講義が始まりました。

午前中の講義パートは同期のエンジニアである新井(@SpicyCoffee66)がクックパッドのサービス開発について講義しました。
講義資料はこちら↓
午後では講義で学んだことを参加者が実践します。
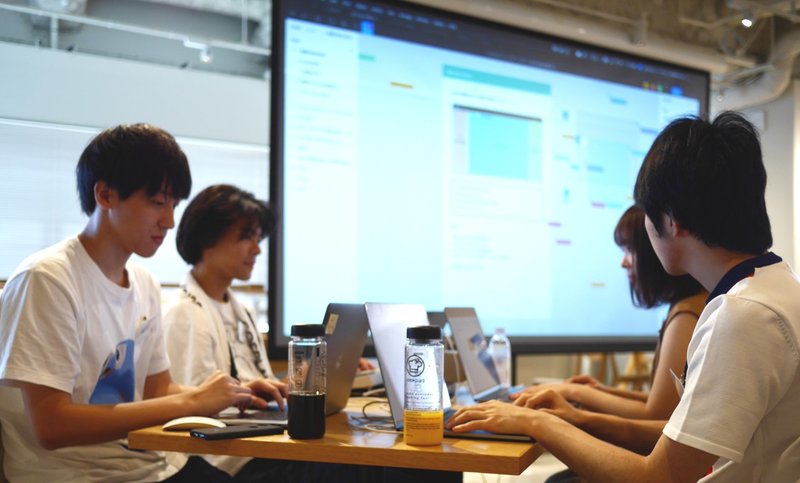
午後のパートは「パートナーのいる若手社員のおでかけの課題を解決するスマートフォンアプリ」というテーマをもとに、チームを組んでユーザーインタビューから価値仮説、アイデア出しからプロトタイプを作って検証するまで、サービス開発の流れを一通り実践しました。

なるべく現場で実践している取り組みを体感してもらいたかったので、第三者へのインタビューやCrazy8sでのアイデア出しなど一日を通してサービス開発の具体的な手法・ツールを提供しました。多くの参加者ははじめて取り組むものが多く、学びもありつつもみなさん四苦八苦している様子が伺えます。
最後に作った成果物を皆の前で発表してもらい、現場のデザイナー・エンジニアがそれぞれ制作プロセスや成果物に対してフィードバックし、各チームサービス開発の学びを持ち帰ってもらいました。
隠しDay1.5: UIデザイン講義
元々の予定にはなかったのですが、デザイナー向けにUIデザイン講義を実施しました。10 Day Techコースに参加しているエンジニアも急遽参戦したので、講義の目的を以下のように設定しています。
エンジニア: UIデザインのプロセスを体験する
デザイナー: 現場で実践しているUIデザインのプロセスを学ぶ
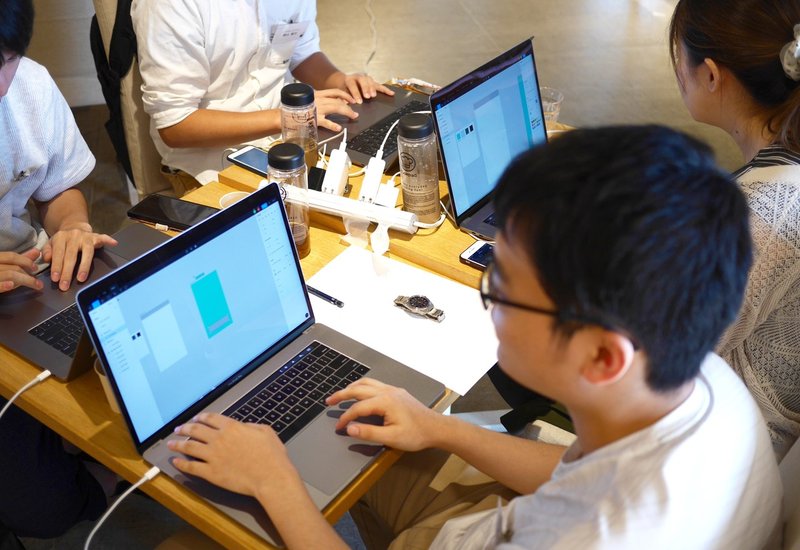
前半はクックパッドで利用しているUIデザインツール Figma の使い方を簡単にデモ形式で伝授し、後半はUIデザインの基本的な考え方を伝えながら、普段使っているサービスをUIトレースして、そのサービスがどんな要素、どんなレイアウト・コンポーネントで構成されているかを確認してもらいました。

ある程度UIを作れるようになった段階で参加者同士でペアを組んでもらい、自分たちでお題を選んで好きなカタチでUIデザインを楽しむワークを実施しました。

学生の頃でペアになって一つのモックを作る機会はあまりないと思ったので、参加者同士で仲良くなるだけでなく、UIを作る楽しさやUIデザインするときの考え方を伝えることを優先した講義内容になりました。
ちなみに今回のFigmaの講義ではこちらの内容をもとに一部紹介しています。よかったらぜひご覧ください。
Day2-6: サービス開発実習
2日目からは10 Day Techに参加しているエンジニアが合流し、デザイナー・エンジニアがペアになって5日間でゼロからサービスを作ります。
チームにはあるお題だけ与え、前日のサービス開発講義で学んだ手法を自分たちでゼロから考え、最終的にコードベースで動くモノをつくってもらいました。

現場のデザイナーがメンターとして各チームにつき、かつ社員のエンジニアがTAとしてそばにいる状況を用意し、いつでもサポートできる環境のなか自分たちの力でコンセプトから具体的なモノを作ります。
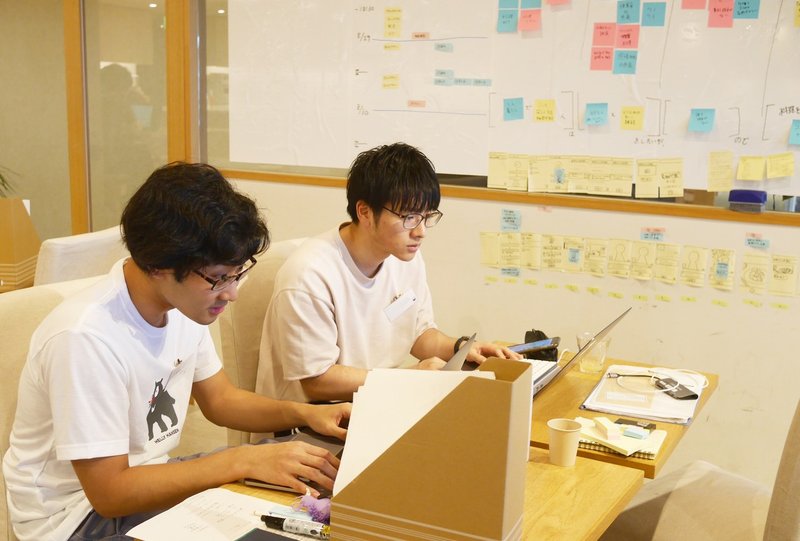
前半戦
各チームまずはサービスを手探りで知るためにユーザーインタビューを積極的に行っていました。社員を呼んで話を聞いたり周りの参加者に声をかけたり、友達に電話したりと誰をターゲットユーザーに設定するか少しずつ明確にしていました。

中間発表
3日目の午前では中間発表として各チームの進捗と成果物を発表してもらいました。誰をターゲットユーザーとしているか、作ろうとしているサービスが与える意味や価値など、それがどうやってカタチになっていくのかを発表してもらい、全チームのメンターは疑問点や良いところ、もう少し深ぼったほうがよいところをフィードバックします。

この中間発表は他の参加者が見れない場所で実施したため、他のチームの目を気にせず成果物を話して率直なフィードバックを受けられることと、他チームの成果物を見ることができないため最終発表のみんなのワクワクを残すようにしました。
後半戦
中間発表のフィードバックを踏まえて、各チーム更にスピードを上げてモノをブラッシュアップしていきます。そのまま実装に入って具体的なものを作って動作確認や成果物で実際に検証するチームもちらほら出始めました。

少ない時間で精度の高いプロダクトを作るには何を実装し、何を捨てるのか。エンジニアとデザイナーで分業してどこにリソースを割くのかが重要になってきます。スケジュールを引いて進捗を確実に進めるチームもいました。戦略的に進められるチームプレイは素晴らしいですね。

最終発表
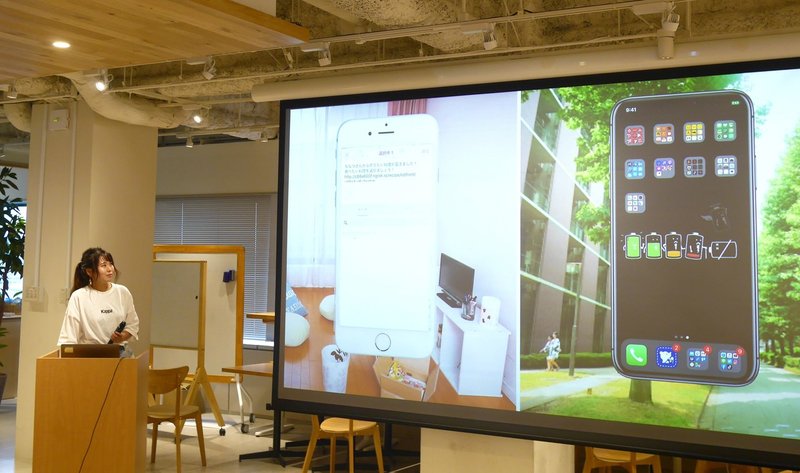
最終日は5日間で作ったプロダクトを発表してもらいました。
各チーム実機で動くものを用意し、誰のために作ったのか、その価値はなにか、どんな体験を実現するためにどんな機能を提供しているのかをプレゼンします。

最終講評はCTOやVP of Design、デザイン戦略部部長らの5名が成果物を真剣に審査しました。コンセプトだけでなく、技術選定、UIの作り込み、触ったときの体験など実際にリリースされることを想定して評価しています。

厳正なる審査の結果、見事テーマに沿った素敵なプロダクトを開発したチームには最優秀賞を贈らせていただきました。最優秀賞に輝いたチームにはKomercoで購入できる料理が楽しくなるうつわと、特別(秘密)な副賞を贈呈しました。

今回のインターンシップは「クックパッドのサービス開発を体感する」が目的なので、あくまで優秀賞は一つの結果に過ぎません。
サービス開発を体感した参加者は、これを踏み台にしてより楽しいプロダクト・サービスを作っていって欲しいなと感じました。
5日間という短い中でのサービス開発、みなさん本当にお疲れさまでした!
まとめ
今回はデザイナー向けの夏インターンシップ・デザイナーコースの内容を紹介させていただきました。
参加していただいた学生の皆様、本当にありがとうございました!!

優秀な学生が多く、講師やメンター、TAとして参加した社員もとても刺激になりました。来年では更にクオリティの高いインターンシップを実施したいですね。
最後にインターンが無事終わって満身創痍な僕と、それを見てなぜか嬉しそうなデザイン戦略部 部長の倉光の写真を載せておきます。

↑なぜそんな笑顔なんだ...
インターンシップに限らず、クックパッドではデザイナーだけでなくエンジニアもユーザー体験を設計し、ユーザーに届ける価値をすばやく磨くために日々新たな手法に挑戦して開発を行っています。
新卒・中途問わず、クックパッドのサービス開発に興味ある方はぜひ遊びに来てください!
ではでは 👋
この記事が気に入ったらサポートをしてみませんか?
