
10分でできる?Photoshopを使った簡単・自然な背景合成テクニック!
ということで、
WEBサイトやECサイトの運営者さん&デザイナーさんに役立つ簡単レタッチ。
WEBサイトの運営には画像処理がつきものですよね。
バナー制作はもちろん、メルマガ用画像の制作、SNS用の画像制作などなど、、、
写真をアレンジしてそれぞれ目的にあった画像を用意することが多いと思います。
そこで今回は、Photoshopを使って10分でできる”自然な背景合成”をお送りします。
このテクニックの最大のテーマは「簡単」&「時短」&「ナチュラル」。
忙しいデザイナーさんのために、ラクしてキレイ。これ大事ですよね。
ぜひマスターして表現の幅を広げてみてください。
今回のテクニックは「白バック」「白い背景」の写真を基準にお届けしますので、
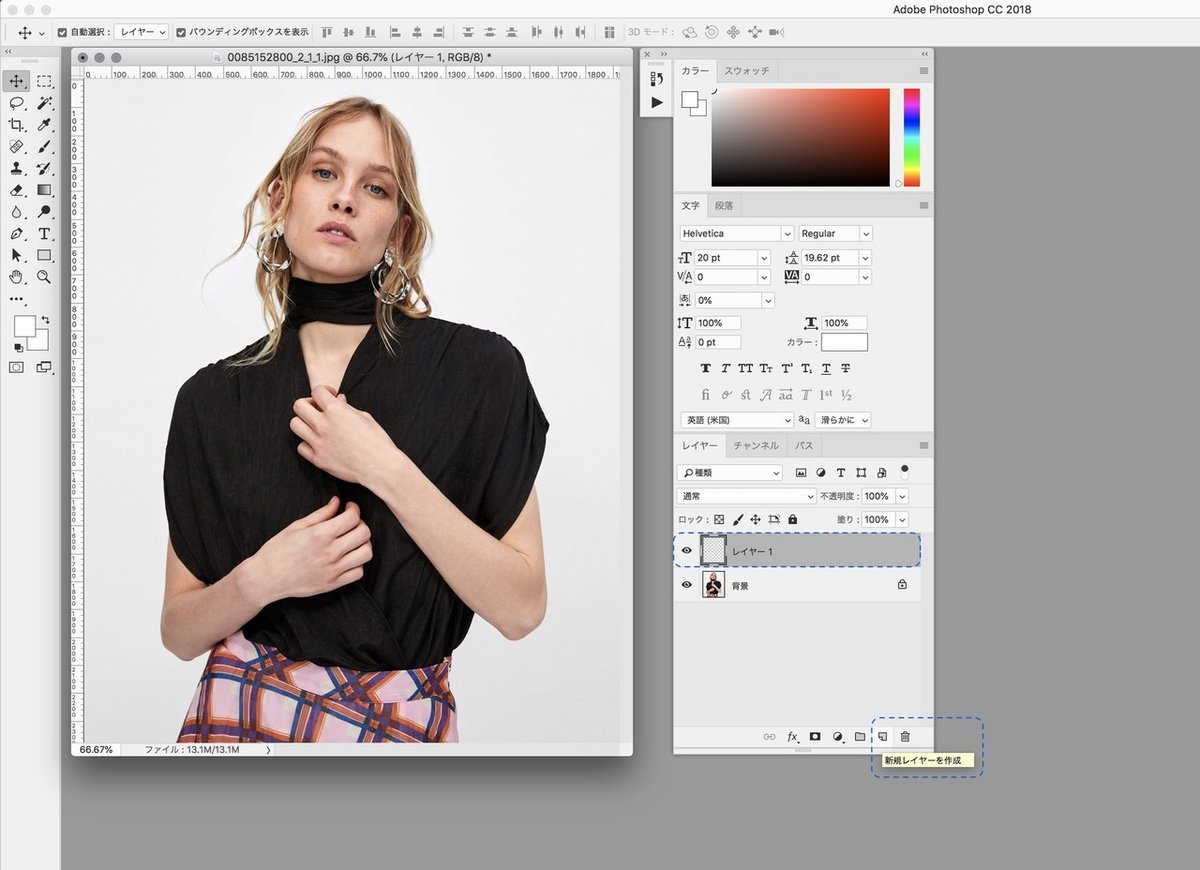
条件にあった画像をPhotoshopで開きます。

背景レイヤーの上に「透明の新規レイヤー(レイヤー1)」を作成します。

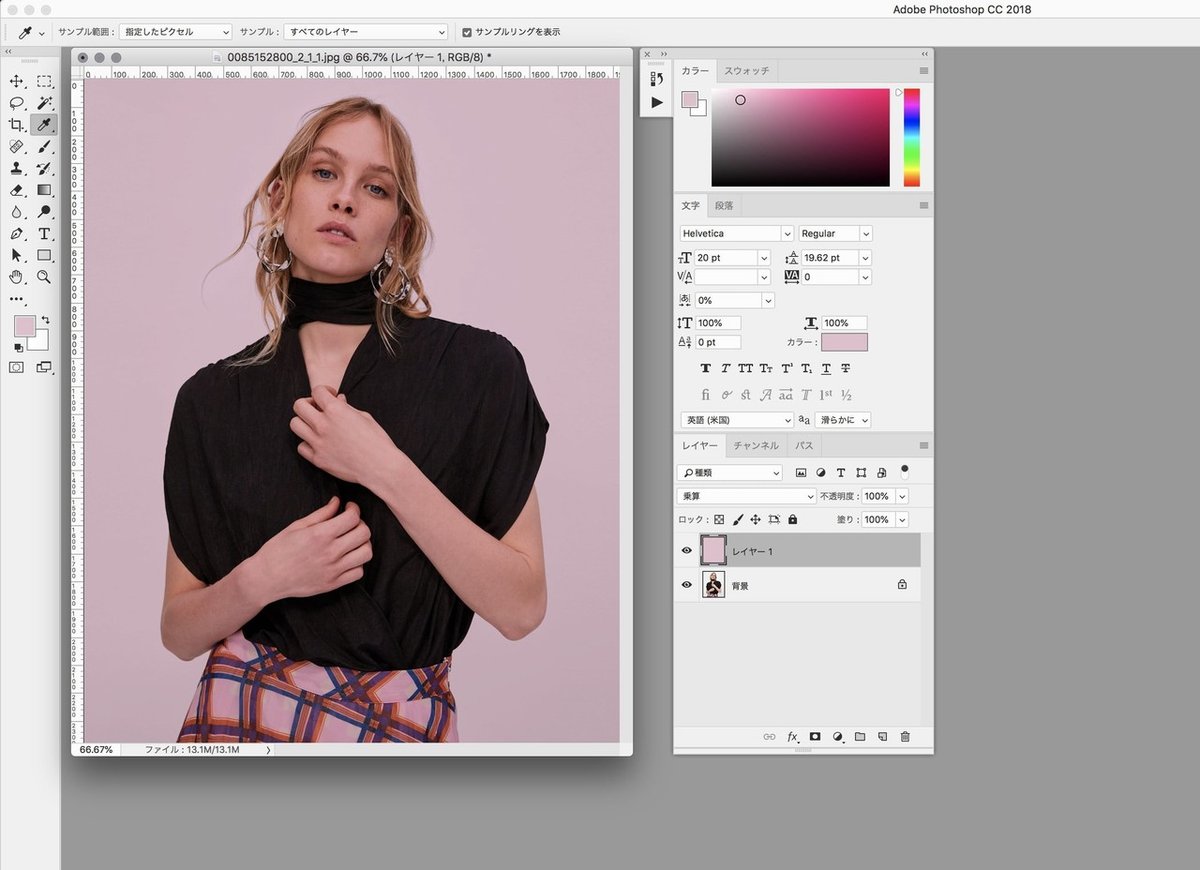
作成したレイヤー1に、今回の背景にしたい色を塗りつぶします。
ここでは統一感を意識してスカートの部分からピンク色をスポイトし塗りつぶしました。

ピンクに塗りつぶしたレイヤー1を合成モードで「乗算」にします。


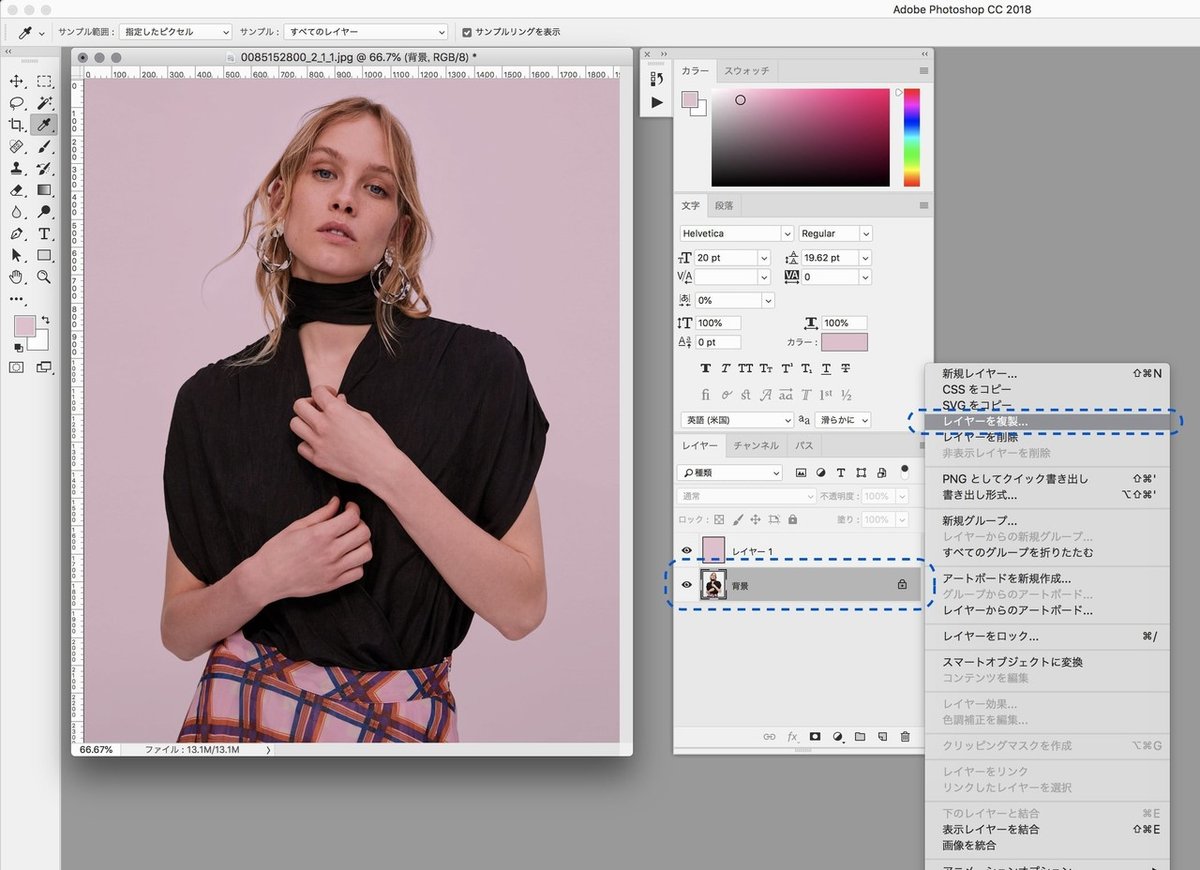
背景レイヤーを複製し背景のコピーレイヤーを作成します。

背景のコピーレイヤーをレイヤー1の上に移動させます。

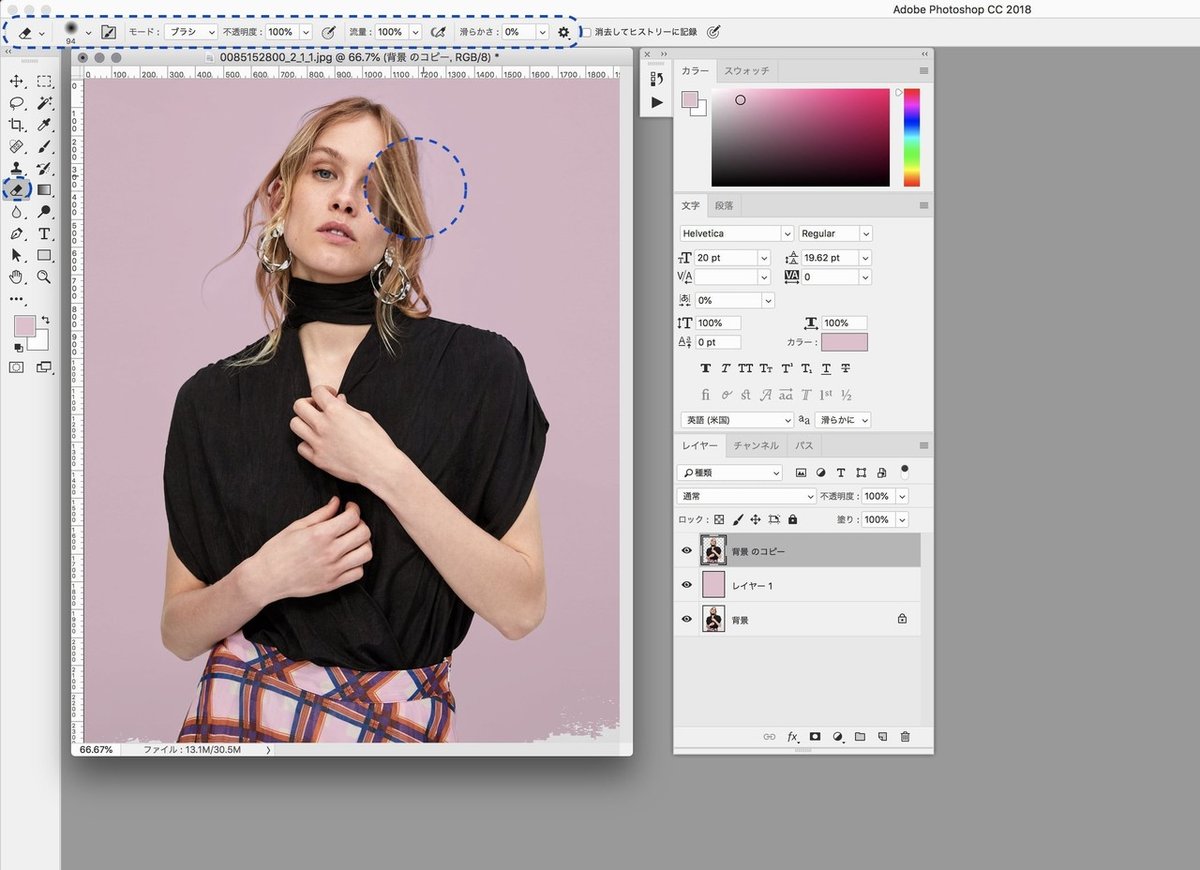
自動選択ツールで白い背景をおおまかに選択し削除します。

髪の毛の周りに白い部分が残っていると思います。

消しゴムツール(ブラシモード)で残っている白い部分をこちらもおおまかに消していきます。

ここで勘のいい方ならお気づきかもしれませんが、
今回のテクニックのミソは「色が乗算された背景レイヤー」を活かす、というところです。
改めて今回のテーマ、「簡単」&「時短」&「ナチュラル」。
この「ナチュラル」は「色が乗算された背景」を活かすことで再現できます。
白い背景のとき、被写体の明るい部分は色の影響をうけずに白っぽくなっていますよね?
では、背景に色がある写真のときは?
写真の明るい部分、暗い部分にかかわらず、被写体の色は背景色の影響をうけています。
今回の合成のように背景に色をつけたときキーとなる「ナチュラル」は、この色の影響を再現すること。
それを踏まえて、あえてざっくりおおまかに消していくということです。
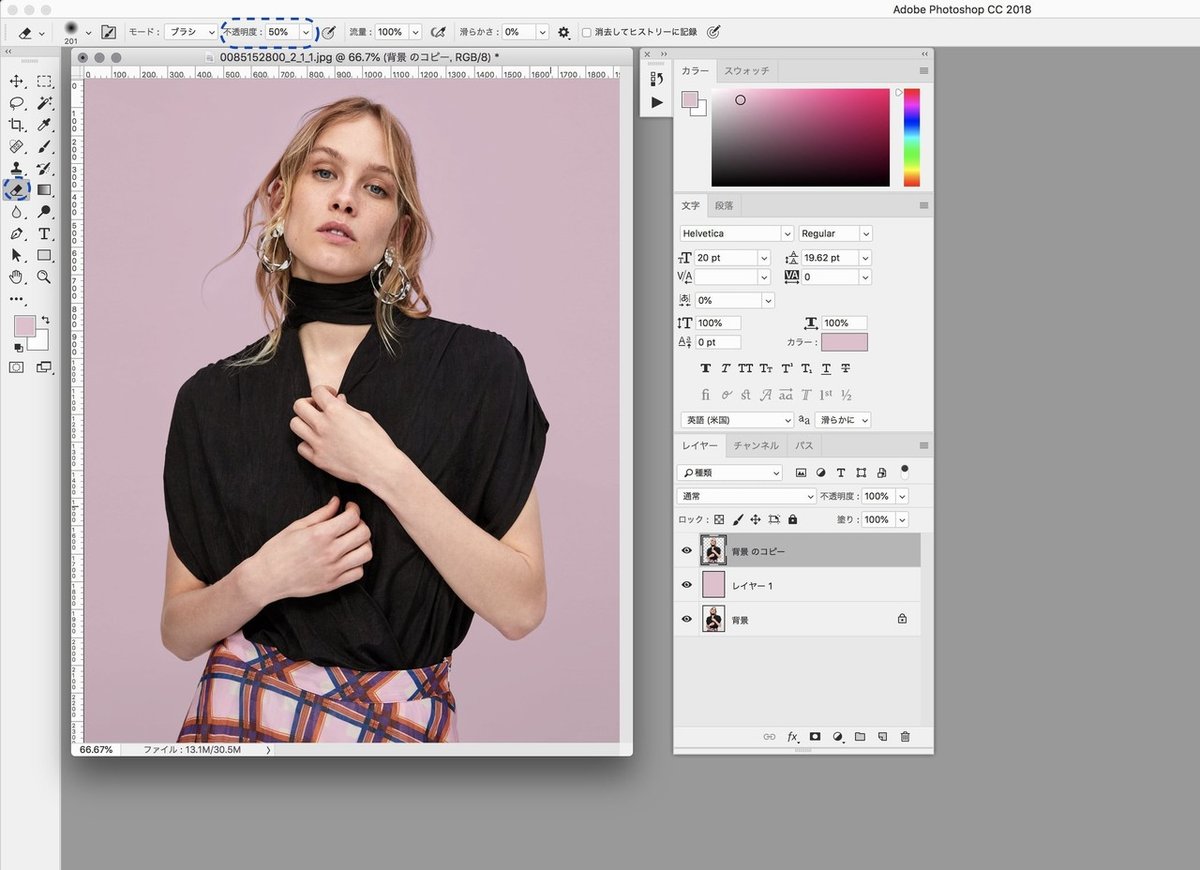
ブラシサイズを大きめに設定し、不透明度を50%程度に設定した消しゴムツール(ブラシモード)で被写体の周りをなぞるように消していきます。

最後に、さらに背景とのなじみを再現するために、
背景のコピーレイヤーの不透明度を95%程度に設定します。

以上で終了です。

簡単ですよね?
ナチュラルですよね?
10分かかりました?
今回はWEBサイトの運営に携わるデザイナーさんに向けた、
「時短」スピード重視のテクニック。
時間をかけて細かく処理すれば、もっと自然にもっと幅広い背景への合成も可能です。
今回のテクニックでポイントになるのは、被写体・背景・影などの要素を活かす合成であること。

白バックといえどもできてしまう背景の明暗や、被写体が落とす影。
これらを「色が乗算された背景」で上手に利用するということです。
ぜひ活用してみてくださいね。
この記事が気に入ったらサポートをしてみませんか?
