
UX/UIデザイナーのチューター活動1年間の振り返り
こんにちは、UX/UIデザイナーの東です!

私は1年間、チューターとしてジュニアUX/UIデザイナーのスキルアップのサポートをしてきました。
今回は、コンセントのチューター制度について、そして具体的にどのような活動をしてきたのかについてご紹介できればと思います👩💻
コンセントのチューター制度とは?
コンセントでは、スキルアップや業務をリーダーに代わってサポートし、本人の成長イメージに合わせて日常業務のフォローを行うための方策としてチューター制度があります。
会社生活を「メンター」が、プロジェクト業務を「チューター」がそれぞれサポートするようなイメージです。
チューター制度の立場や役割は、対象となるチューティー(教育を受ける側)がどのような社員なのかによって変わってきます。
1)チューティーが新卒社員の場合(期間:2〜3年間)
新卒社員にとって身近な相談先として、新卒社員と関係値を築き、プロジェクトの進め方や、デザイン業務への向き合い方など基礎の部分からスキルアップのサポートをします。
2)チューティーが中途社員の場合(期間:1年間)
これまでに培った経験やスキルを存分に発揮してもらうために、コンセントにおける仕事の進め方や考え方など、前職と異なるであろう部分に注力して業務のガイド役としてサポートをします。
ただ、私のチューター活動は少し特例で、チューティーが部署異動をしてきた社員だったので、今までとは異なる役割でプロジェクトでバリューを発揮できるようになるために、新しい知識やスキルの習得のサポートをしました。
コンセントでは毎年7月に組織編成が行われるため、部署異動をする社員も稀ではありません。
本人の意思や適性を鑑みて部署異動することで、今まで培ってきた専門性を活かしながら、新たなスキルや知識を獲得したり(リスキリング)、自己成長やキャリアのステップアップの機会を得ることができます。
チューター活動ってどんなことをしたの?
私のチューティーは、コンセントで20年以上に渡ってエディトリアルデザイナーとして活躍してきた先輩社員!
先輩社員といっても、すごく気さくな方だったのと、入社1年目にプロジェクトに一緒に入って(UX/UIデザインに関しては)弟子と師匠のような関係性が築けていたので、正式にチューター活動できるの嬉しい!やってやるぞ!という気持ちでした🥳
まずは、以下の目指すべきゴールに対して、チューティーの現状に目を向けた上で、どのような活動をしたら良いかプランニングしました。
🚩 目指すべきゴール
UXDグループに求められる基礎的なUX/UIデザインのスキルが身につき、サポートUX/UIデザイナーとして任されたデザインタスクの完遂できる状態
結果としては、通常業務と並行して行っているため完璧に計画通りとはいかず、当初の計画より実施できたアクションは少なくなってしまいましたが、どういったチューター活動をしたのか一部ご紹介できればと思います!
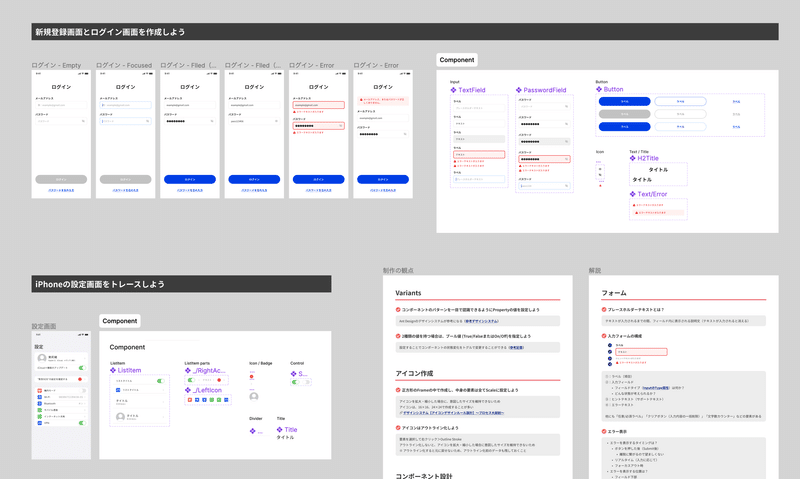
活動1つ目 「UIトレーニング」
「iPhoneの設定画面をトレースしよう」「新規登録画面とログイン画面を作成しよう」という2つのお題を2ヶ月程度で実施してもらいました。
ゴール・目的
・ 新規コンポーネントを作れるようになる
・ 状態変化を考慮できるようになる
・ 開発者が実装しやすく、デザイナーが運用しやすいデザインデータを作れるようになる
iPhoneの設定画面にした意図は、HIGに則ったスタンダードなUIである他に、リストのパターンを紐解いた上で、入れ子構造のコンポーネント思想を理解して、最小限のコンポーネントで作成してもらいたいというのがありました。
手を動かしてもらってフィードバックし、自力でできる限界に達したらデザイン例を用いて解説。それをもとにまた手を動かしてもらいフィードバックをするというサイクルで行いました。

トレーニングから数ヶ月経った今では、チューティーが教える側となって、コンセントの他の社員に勉強会を実施して後進育成に貢献しているという素晴らしい活躍ぶりです🎉
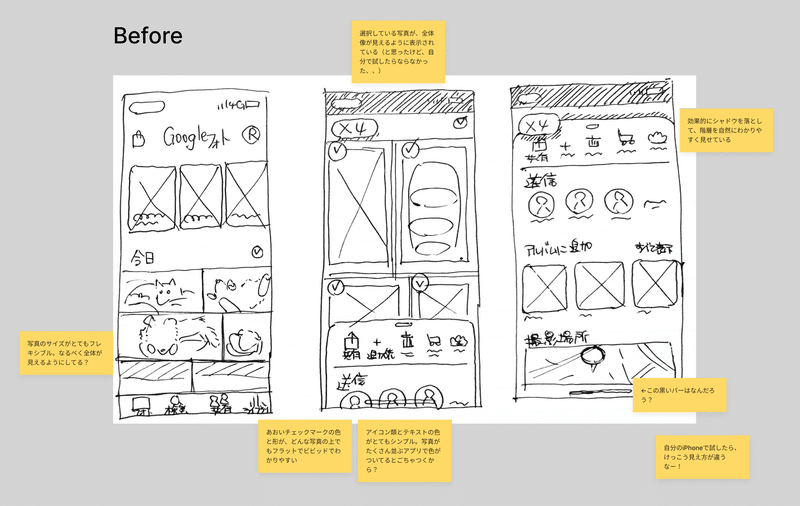
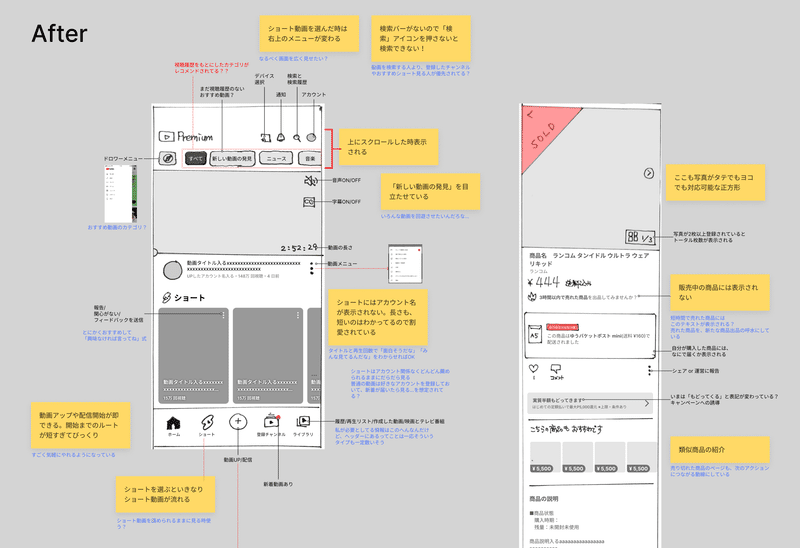
活動2つ目 「アプリ観察・模写」
アプリ模写100本ノックを参考に、2ヶ月間で合計16つのアプリ(1アプリあたり3画面分)を観察・模写してもらいました。
ゴール・目的
・ 構造や骨格など表層以外にも目を向けて、法則性を導き出せるようになる
・ デザインの洞察力や観察眼を養う
・幅広い視点からデザインを検討し、意図を説明する力を身に付ける
対象アプリ
Google Drive、Google フォト、Gmail、Outlook、Teams、Slack、天気(iOS)、ヘルスケア(iOS)、Threads、Twitter、Google Maps、マップ、YouTube、メルカリ、駅すぱあと、乗り換えNAVITIME
チューターである私自身もアプリを模写・観察して、考察したデザイン意図を共有することで、「こういう観点でアプリを見てみると良いのか!」といったチューティーの学びに繋がり、後半になるにつれてチューティーの観察精度や思考深度が深まってきているが目に見えて分かりました。
私としてもチューター活動をいいことに、じっくりアプリを観察できてハッピーでした😚

↓

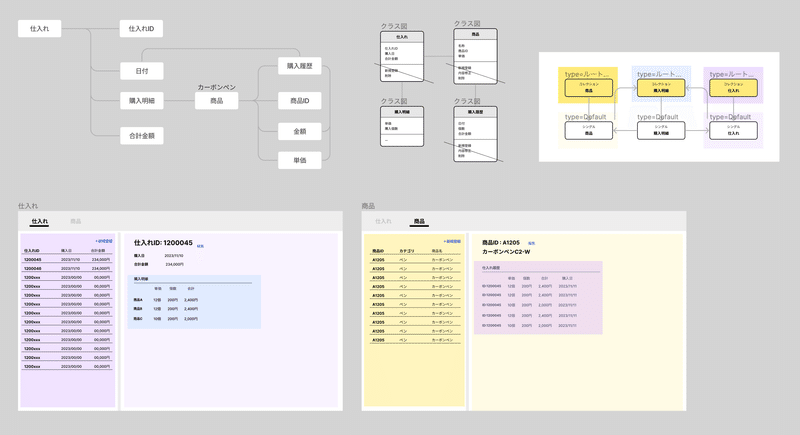
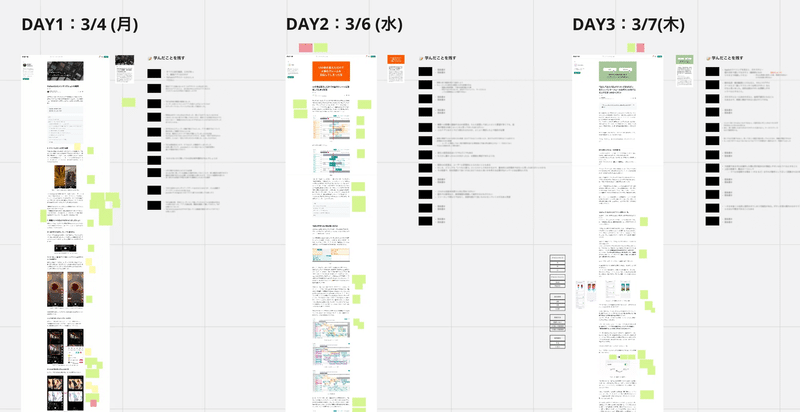
活動3つ目 「OOUIワークアウト」
書籍「オブジェクト指向UIデザイン──使いやすいソフトウェアの原理」の第4章・5章のワークアウトを2ヶ月程度で実施しました。
(チューティー以外にもグループメンバー数名も参加してくれました)
ゴール・目的
OOUI指向設計プロセスを実践することで、各設計プロセスへの理解を深めプロジェクトでも応用できるようになる
各回1.5〜2時間でワークを実施。時間内に終わった場合はその場でレビューを行い、ワークの最後には「よかったこと」「次回に活かせそうなこと」「自主学習でやること」を書いて振り返ってもらうようにしていました。
複雑な業務アプリケーションほど、自分が作っているものが要件を満たせているのか?これで良いのか?と迷走してしまいがちなので、各ペインで何のビューを表示しているのか明確にするために、ビューごとに色分けをすることを意識してもらいました。

プロセスの型を身につけたら、あとは業務で実践するのみ!
実践を繰り返す中でより強度の高い設計ができるようになるので、すぐに成果に繋がるものではないですが、ワーク参加者がプロジェクトの中で「OOUIの勉強が活きているね」と褒めてもらえたそうです🧑🏻🦱
以上!取り組んだチューター活動の一部のご紹介でした。
チューター活動を終えて
この1年間は特に、プロジェクト内外で「教える」という立場になることが多かったのですが、「教える」を通して、自分自身も本質を理解できていなかったことが明らかになったり、根拠をもとにロジカルに説明する力が身に付いたり、チューター自身の成長にも繋がる取り組みなのだな〜!と思いました。
私のチューティーは、紙媒体のデザインやディレクションというバックグラウンドなので、そういった知見も教えてくれて、持ちつ持たれつでした。
コンセントは、メンバー同士で高め合ったりナレッジを共有し合ったりするカルチャーが浸透しているので、チューター制度の他にも勉強会や研修制度などスキルアップできる機会が本当に多いです📚
私も、Figma Configで発表された機能の勉強会を開催したり、UXDグループのメンバーで集まって記事をインプットしよう!という会を実施したり、逆に社内の勉強会に参加しまくってます。

デザイナー同士で切磋琢磨し合いたい!様々な専門性を持ったデザイナーが集まった環境で働きたい!そんな方にぴったりな環境です。
ぜひカジュアル面談のご応募お待ちしています🍵
🙋 一緒に働く仲間を募集しています
コンセントでは、対象とするデザイン領域の広さから多くの職種があり、一緒に働く仲間を募集しています。
📮 お仕事のご相談お待ちしています
事業開発やコーポレートコミュニケーション支援、クリエイティブ開発を、戦略から実行までお手伝いします。
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください!
この記事が気に入ったらサポートをしてみませんか?
