
コミュニティ業務に活躍!Adobe Express で各メディアのアイキャッチ画像を簡単制作!
こんにちは、コミュカルでデザイン関係をお手伝いをしているゆっきんです。現在(2024年6月)Adobe Express アンバサダーとしてAdobe Express の活用方法などを発信しています。
コミュニティ運営業務では、イベントページを作成したり、レポート記事を作成したり、動画を作成・公開することも多いと思います。みなさんはそんな業務の際に、作成物を掲載する各メディアで指定されているアイキャッチ画像サイズが異なっていることで画像作成に苦労されていませんか。
そんなみなさまのために、今回はAdobe Express で簡単にリサイズしてアイキャッチ画像を作成する方法をお伝えします。
Adobe Express とは
Adobe Expressとは、誰でもすぐに始められるクリエイティブツールです。デザインの経験がない人でも特別な知識なしにテンプレートを感覚的に編集し、目的のデザインを制作することが可能です。
現在、Webアプリとモバイルアプリが用意されており、料金プランには無料プランとプレミアムプラン(税込1,180円/月)があります。無料プラン範囲内でも使える機能やデザイン素材が豊富にあるので、気になる方は無料プランから始めてみてはいかがでしょうか。
今回ご紹介する画像のリサイズ方法はプレミアムプランの機能となります。プレミアムプランもトライアルが用意されてますのでぜひお試しください。
Adobe Express への登録・サインインはこちらから
各メディアの推奨サイズ
今回は下記のメディアのアイキャッチ画像を作成します。
参考情報として、コミュニティでよく使用するメディアの推奨サイズを調べてみました。
YouTube 参照元
幅1280ピクセルx高さ720ピクセル(16:9)
note 参照元
幅1280ピクセルx高さ670ピクセル
Peatix 参照元
幅920ピクセルx高さ450ピクセル
connpass 参照元
PC表示 横660ピクセルx高さ270ピクセル(22:9)
スマホ表示 横270ピクセルx高さ270ピクセル(1:1)
アイキャッチ画像リサイズ手順
サイズを確認したので画像を作りましょう。一般的にメジャーな16:9の画像から作り、それをベースにリサイズをしていきたいと思います。そのため、今回は YouTube→note→Peatix→connpassの順に作成します。
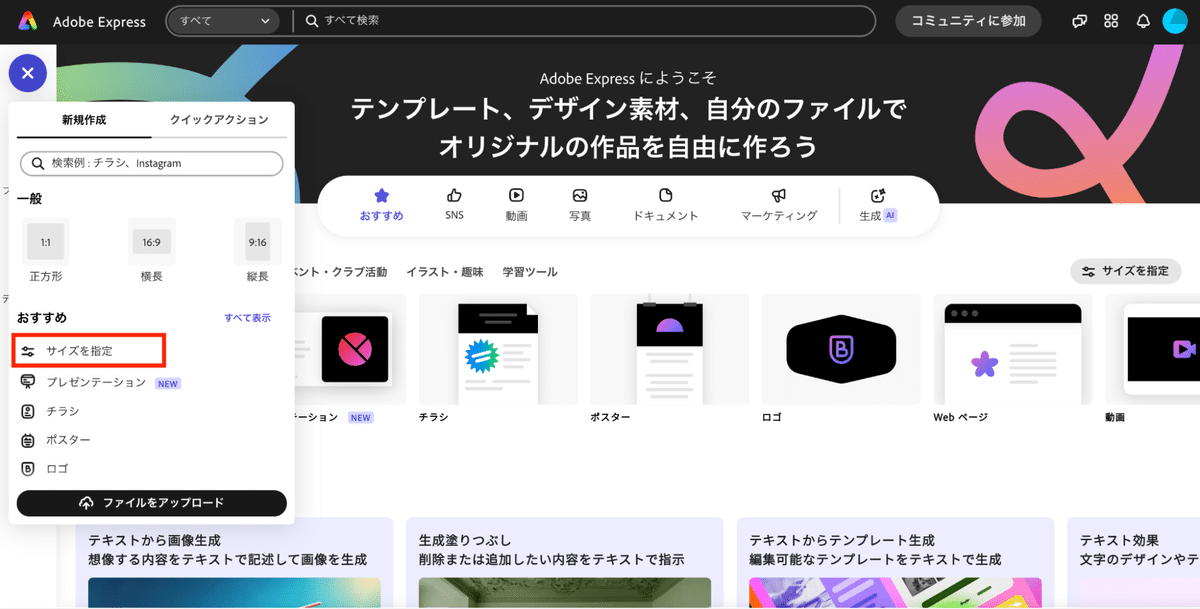
Adobe Express のトップ画面から「+」をクリックします。

「サイズを指定」をクリックし、カスタムサイズに「幅1280x高さ720」(YouTube用)を指定して「新規ファイルを作成」をクリックします。


デザイン作成画面が表示されるので、ここでテキストや画像など挿入しデザインを完成させます。今回はテンプレートを活用しました。
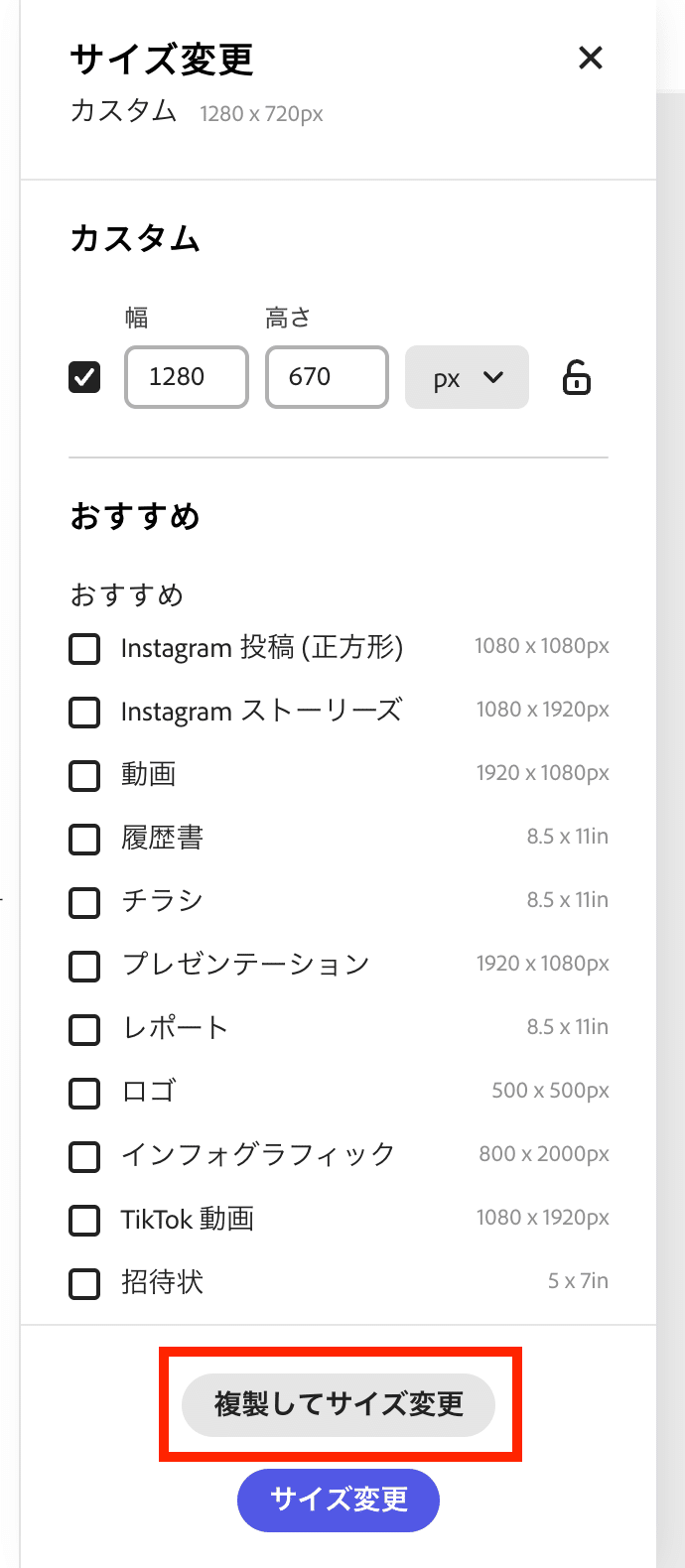
デザインが完了したら画面上のメニューにある「サイズ変更」をクリックし、画面左にサイズ変更のメニューを表示します。

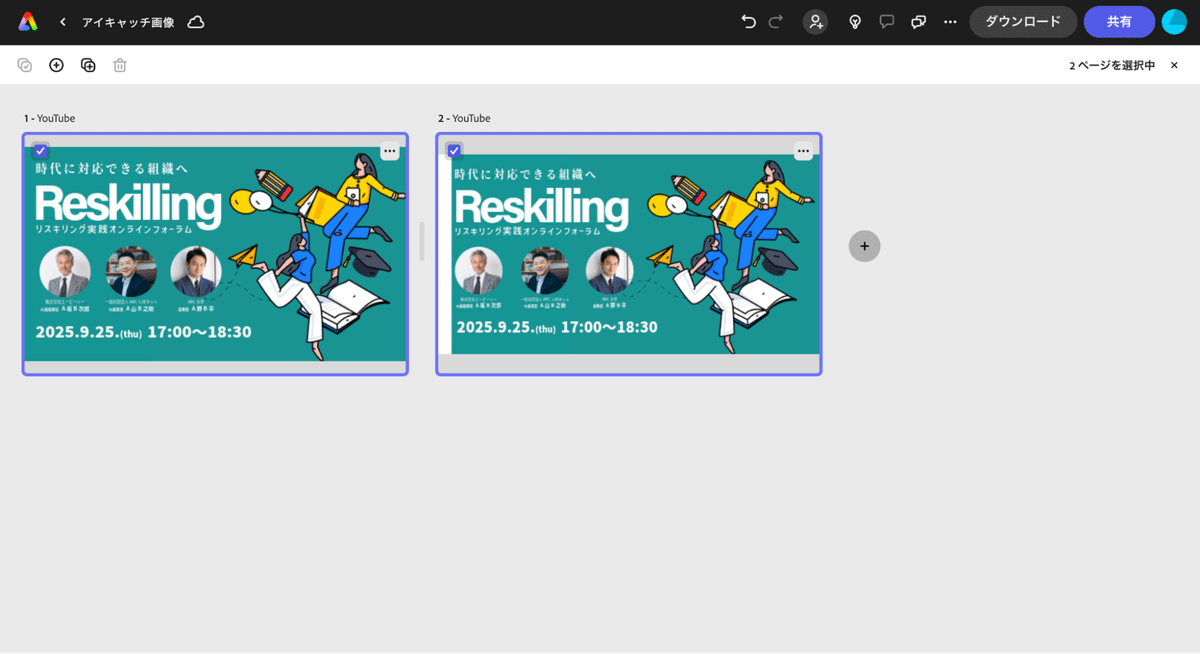
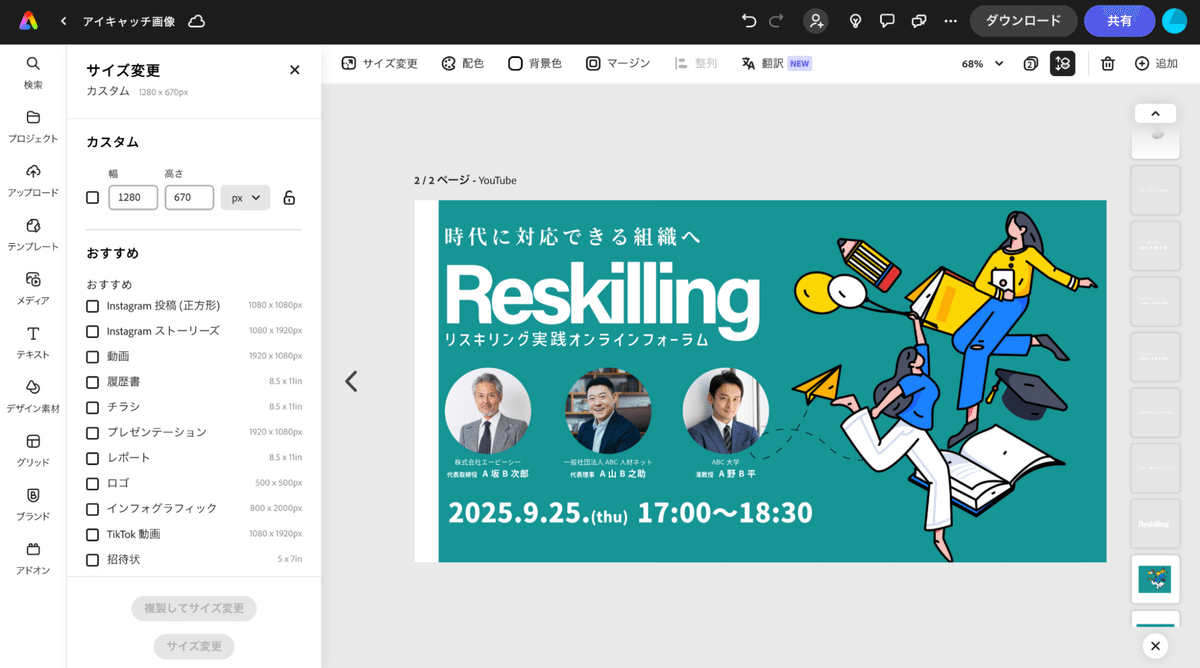
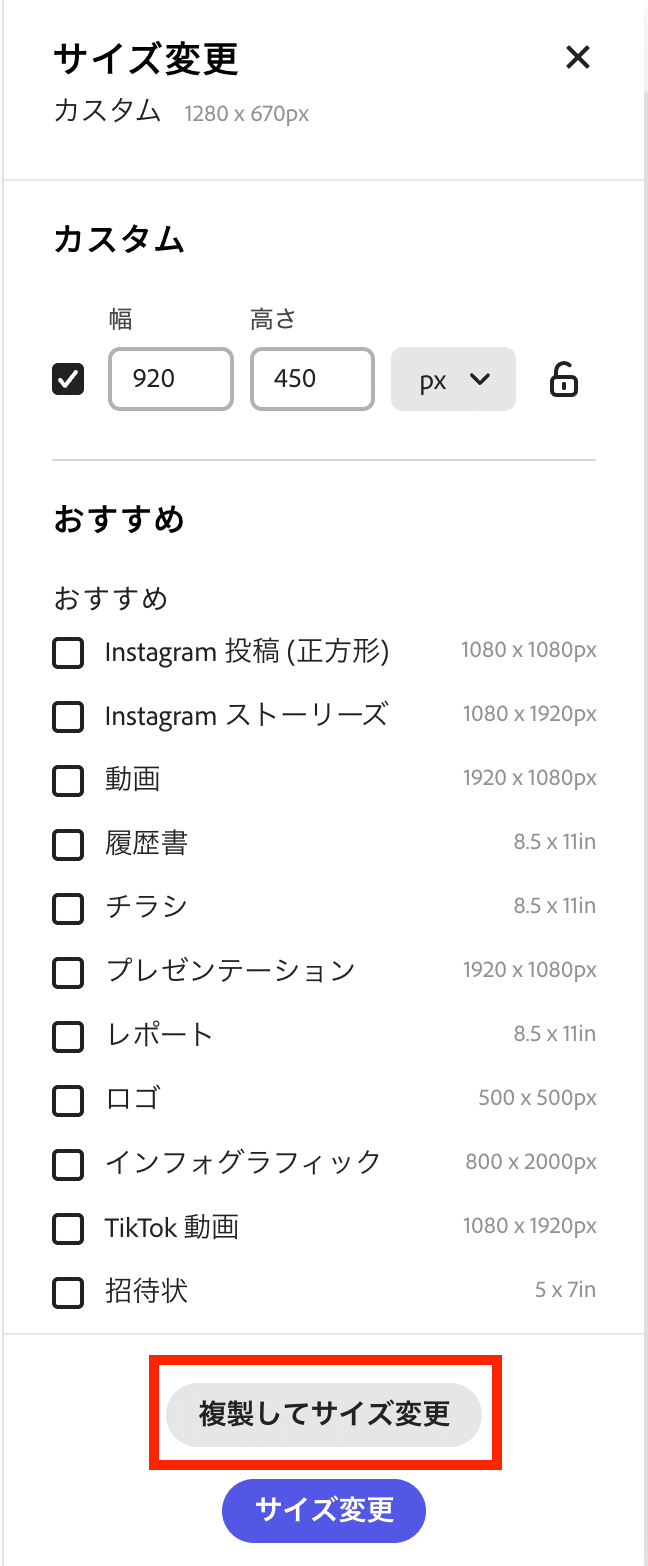
カスタムサイズに「幅1280x高さ670」(note用)を指定して「複製してサイズ変更」をクリックします。

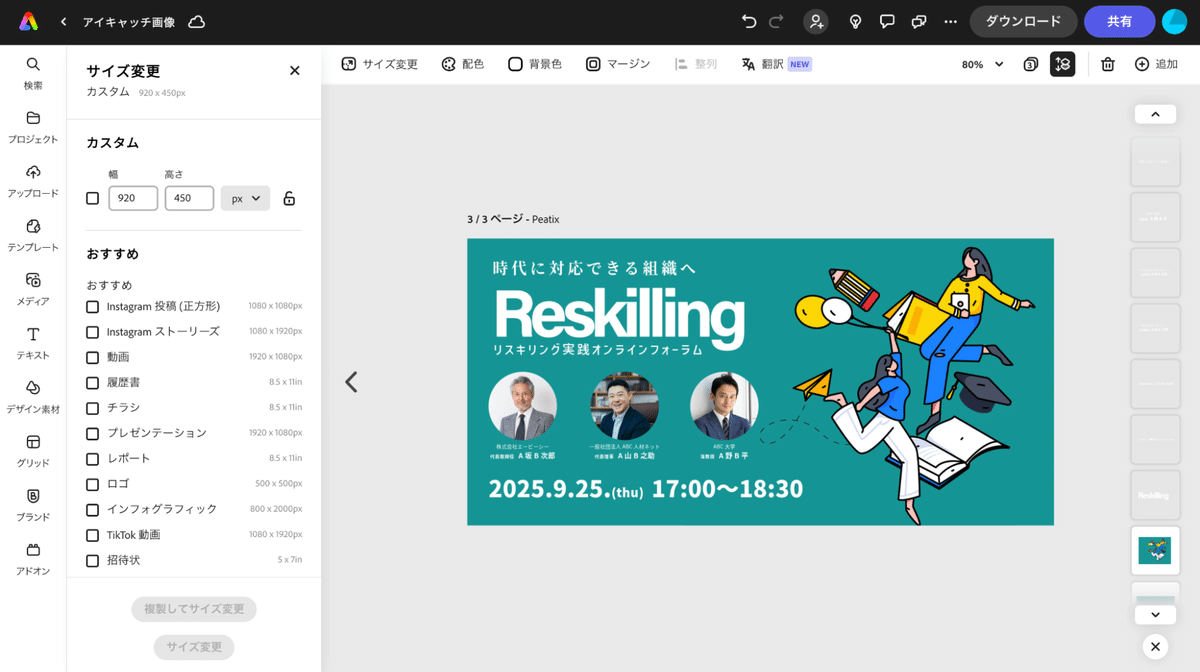
指定したサイズのページができました。クリックしてデザインを変更、微修正します。


デザインが完了したら先ほどと同様にカスタムサイズに「幅920x高さ450」(Peatix用)を指定して「複製してサイズ変更」をクリックします。

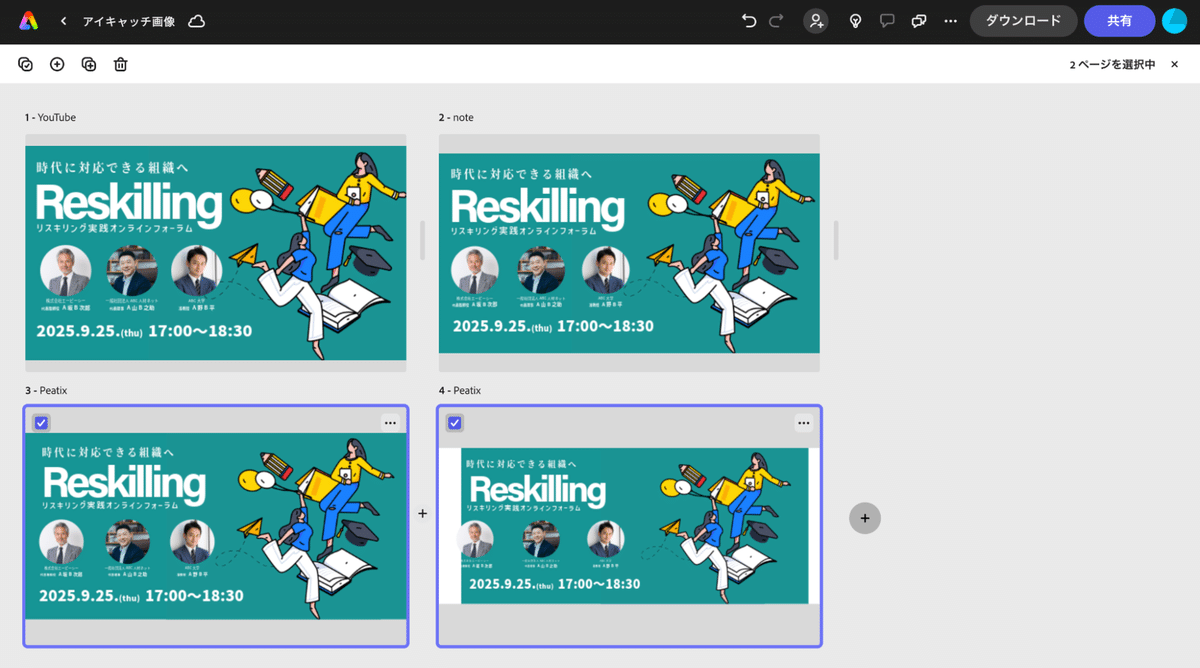
指定したサイズのページができました。クリックしてデザインを変更、微修正します。


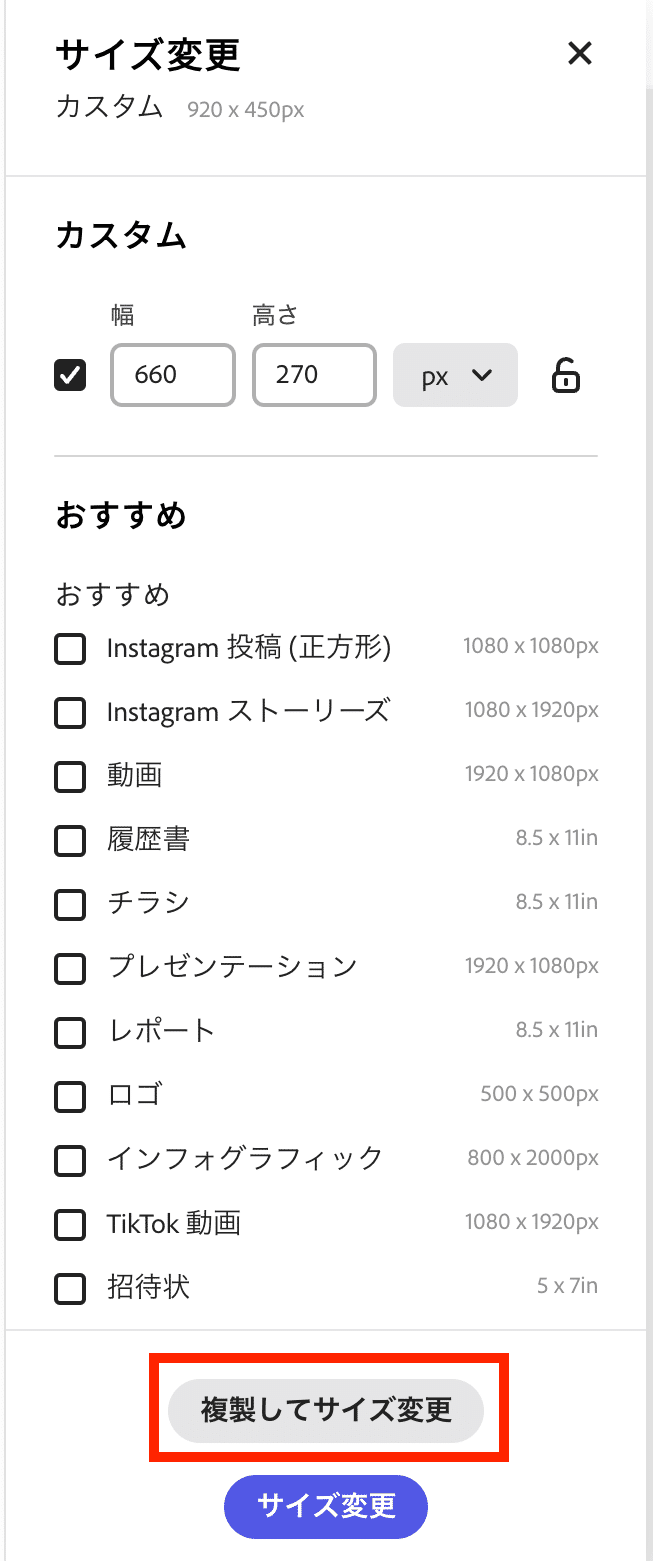
デザインが完了したら先ほどと同様にカスタムサイズに「幅660x高さ270」(connpass用)を指定して「複製してサイズ変更」をクリックします。

指定したサイズのページができました。クリックしてデザインを変更、微修正します。


connpassにおいては、表示場所によって画像の左右がカットされてしまうので幅270x高さ270(1:1)の範囲を意識して重要な文字やロゴなどを配置しましょう。
ガイドの配置
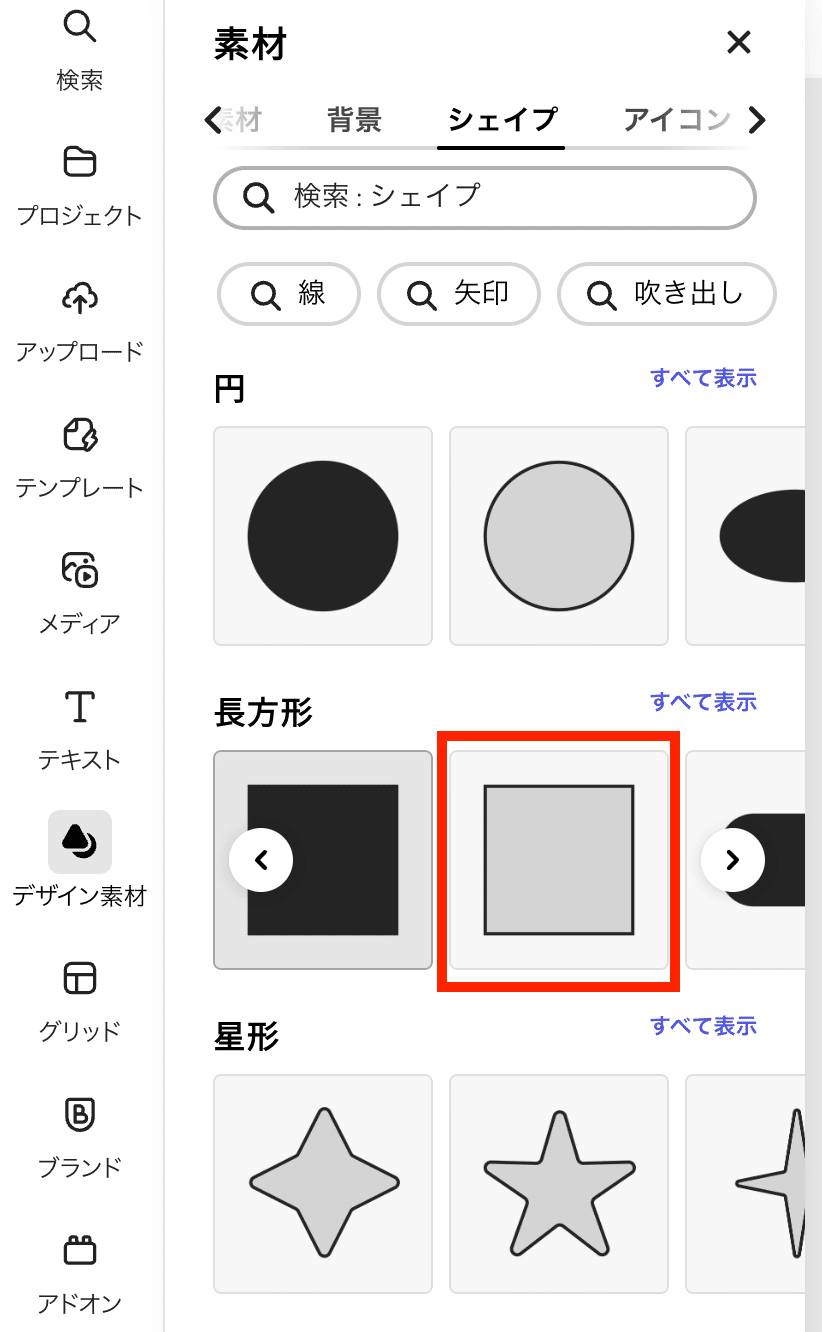
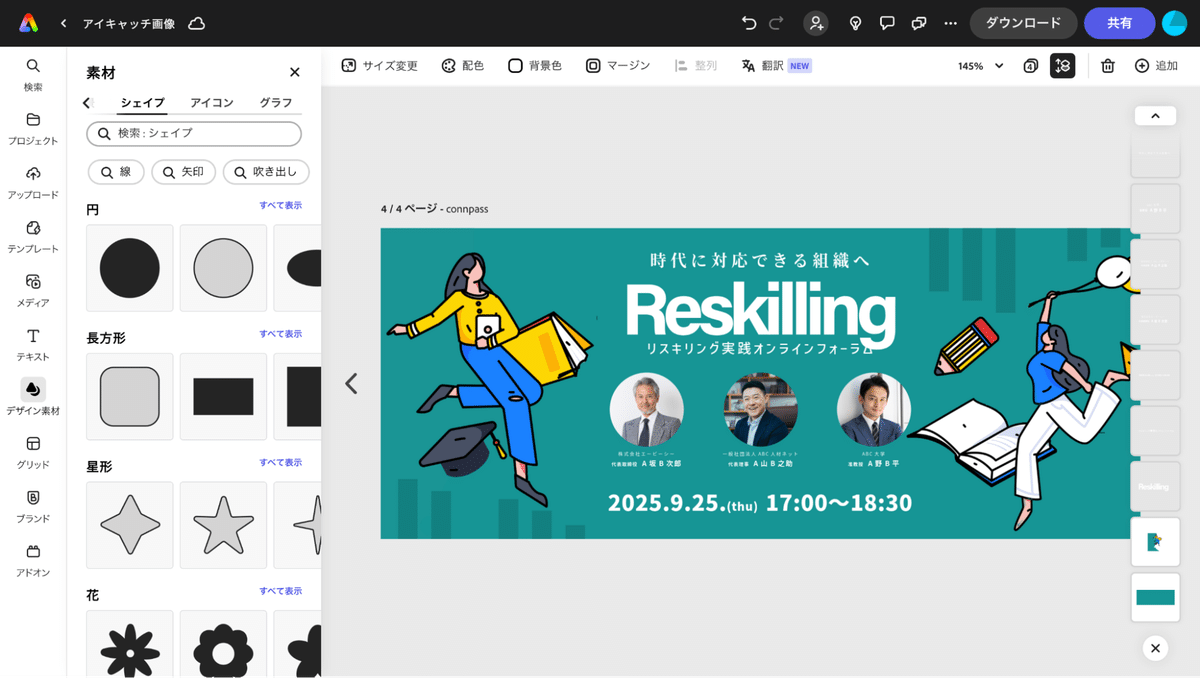
ガイドを配置すると便利なので簡単なガイドの作成方法を紹介します。「デザイン素材」の「シェイプ」をクリックします。

長方形の枠線があるシェイプをクリックします。

塗りは透明にし、枠線は目立つ色に設定します。

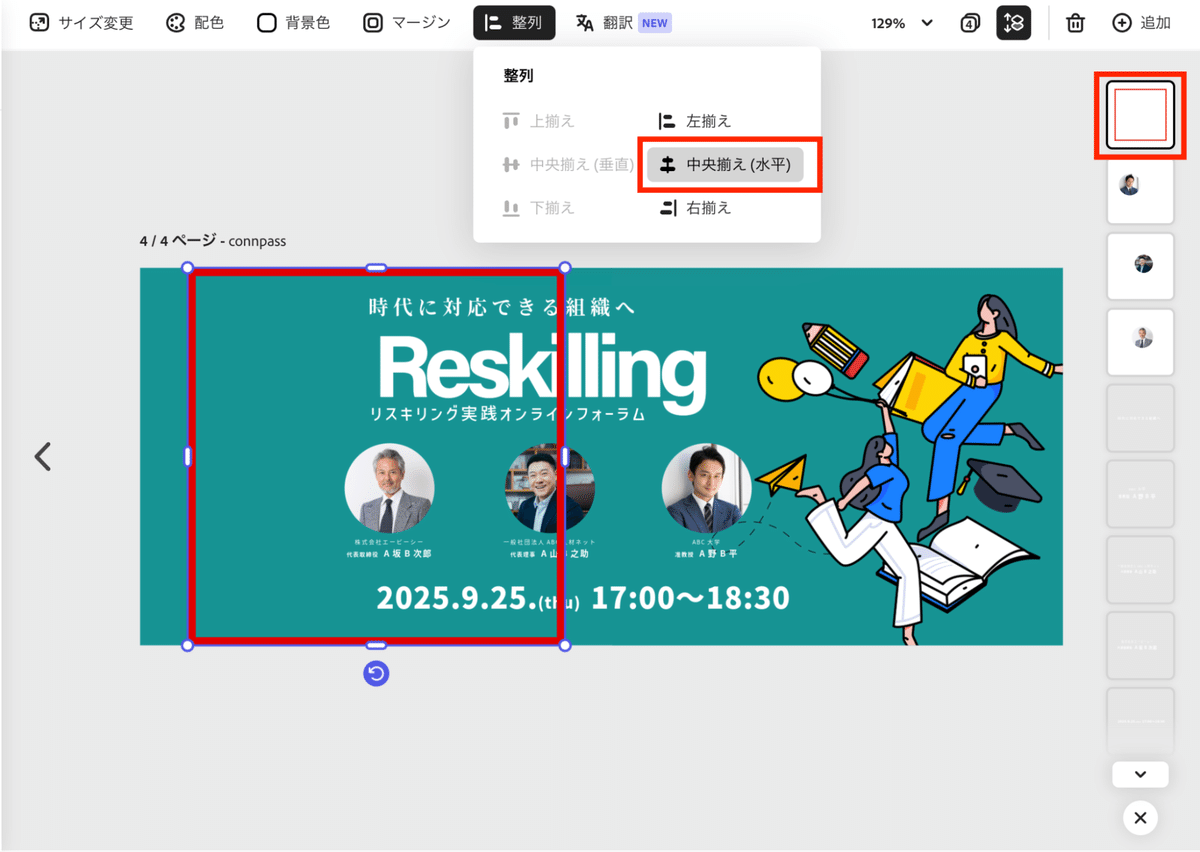
四隅の丸をドラッグして上下のサイズを合わせます。そして上部のメニューにある「整列」から「中央揃え」をクリックし、長方形を中央に配置します。また、ガイドとなる長方形が手前にあると後ろの画像などが選択できなくなるため、右端にある並び順を調整します。

並び順を変更した後は、再度長方形を選択し、鍵マークをクリックします。これでロック状態となるので、長方形をクリックしても変更できない、編集されない状態となりました。

改めてデザインを変更、微修正します。

完成したらガイドの長方形は削除します。鍵マークをクリックすると再編集可能になるので長方形を削除してください。

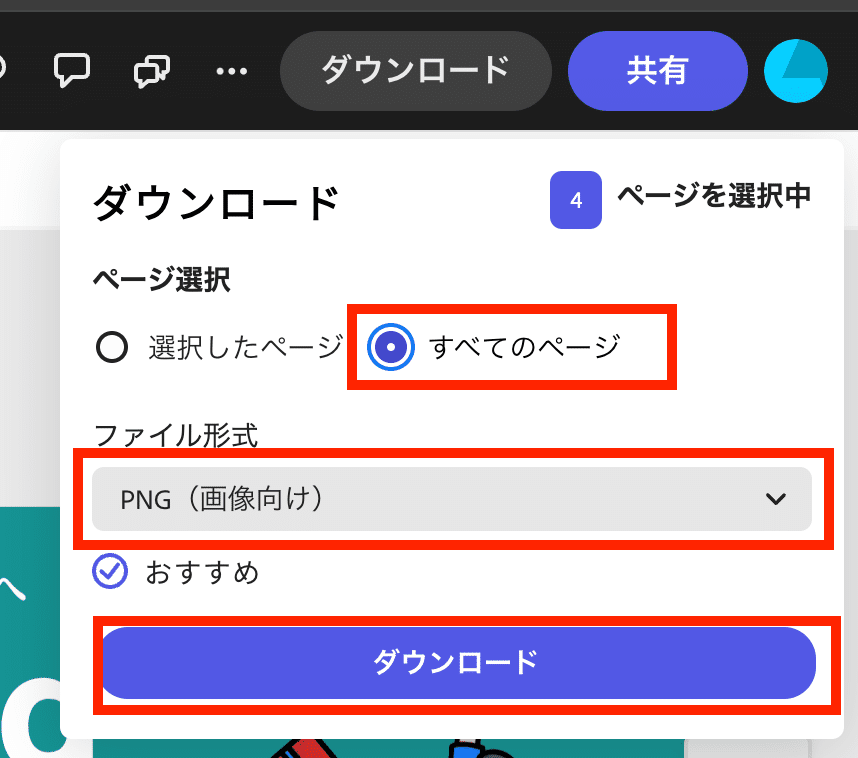
最後に画像を書き出します。「ダウンロード」をクリックし、「すべてのページ」を選択します。1ページ毎に書き出したい場合は「選択したページ」で問題ありません。画像の拡張子が選択できるので、各メディアの対応しているJPGまたはPNGを選択して「ダウンロード」をクリックします。

以上で各メディアのアイキャッチ画像の作成は完了です。メディアにアップロードして問題ないか確認してください。
最後に
今回はAdobe Express で各メディアのアイキャッチ画像を簡単に作成できる方法をご紹介しましたがいかがだったでしょうか。ベースとなるデザインを作った上で、複製してサイズ変更をするだけでサイズ違いのデザインを簡単に用意することが可能です。
毎回0からサイズ違いの画像を作成されていた方はぜひこの方法で時短してみてください。
コミュカルについて
コミュカルはテクノロジー×コミュニティ×メディアのプロフェッショナル企業として活動しています。コミュニティのプロフェッショナルとして様々なコミュニティ運営者支援として無料1on1相談も受けています。お悩みや相談のある方、ご興味ある方はお気軽にMitz氏までご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
