
【開発情報】画面遷移図の作成コツと適用
はじめに
こんにちは!今日は画面遷移図の作成のツールについて勉強して、自分のアプリに適用したいと思います!
画面遷移図を作成するメリットには、以下のようなものがあります。
サービスの全体像を掴むことができる
必要な画面の洗い出しを行うことができる
画面間の相互関係を示すことができ、画面設計する時に役立つ
サービスの規模を掴むことができ、見積もりしやすくなる
三つのコツ
① なるべく用紙一枚に収める
画面遷移図を見やすくするために、通常、A3用紙を使用したり、1つ1つの画面を小さくするなどの工夫をすることが好まれます。これは、ほとんどの場合、サービス全体の画面の移動を見たいからで、1枚に収めることで全体が一目で把握しやすくなります。
② 画面の移動は左から右に流す
画面遷移図を理解しやすくするために、一般的には左から右へ、または上から下へ画面が移動する方が分かりやすいです。
③ 画面名や条件はわかりやすい名前にする
「画面1」や「画面2」のような実装に近い名称では、製造段階では便利ですが、ユーザーに説明したり、全体の概要を示す資料としては読みにくくなります。むしろ、「顧客一覧」から「顧客情報詳細」のように、機能の名称を日本語で表現する方が後で理解しやすいでしょう。
三つのツール
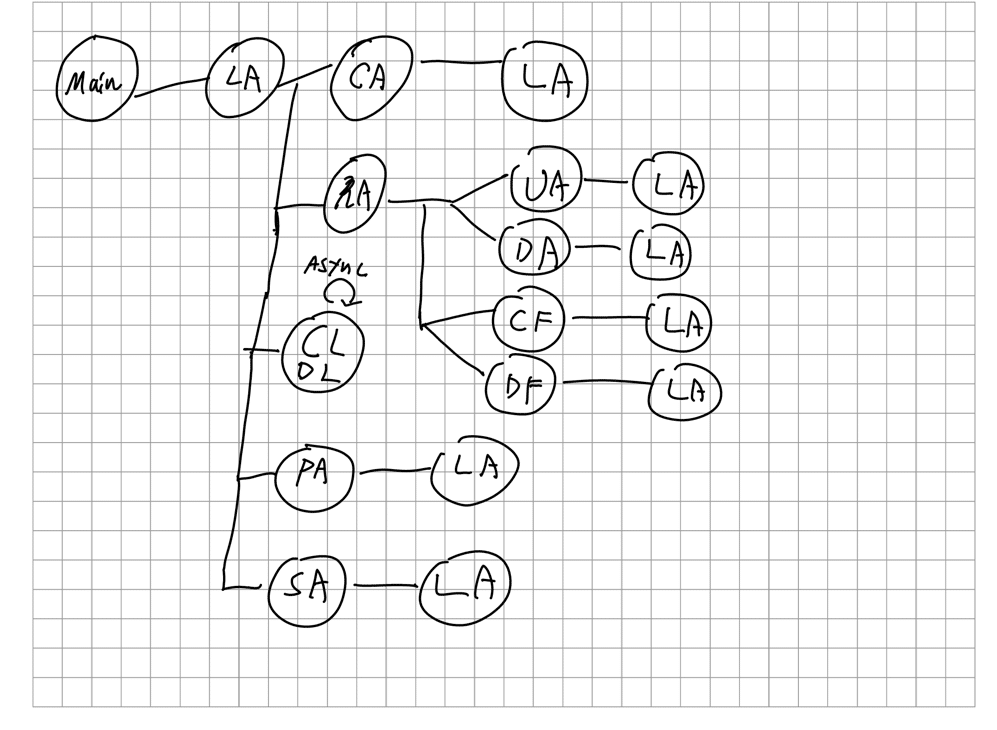
① 手書き
画面遷移図を作成する初期段階では、手書きが最も迅速で容易です。アイデアを頭から直接アウトプットする場合、ツールを使用すると避けられない遅れが生じます。必要な画面やアクションが確定していない基本的な段階では、手書きでアウトラインを作成し、すぐに修正できる利点が顕著です。
一定の進捗がある時点で、ツールやソフトウェアの使用を考えることができます。

作成がすごく早いけど、自分だけ分かる。
「ブレスト」によい。
② Excel
画面遷移図の作成時に、多くの人が使い慣れたエクセルを選択することが一般的です。
要件定義や基本設計書を作成する際に、エクセルを使うことはさまざまな点で便利です。簡単な図形やエクセルの操作に慣れている場合、誰でもエクセルを使用して素早く作成できることができます。
ただし、エクセルの場合、移動の線を引くのが手間がかかるため、修正が頻繁に必要な場合には効率が低下する可能性があります。また、ボタンや機能をエクセルの図形で作成することはかなり難しいことがあります。
「ALT」を押すまま作成すると、もっと綺麗になります。

でも、実際の画面がないので、少し地味だ。
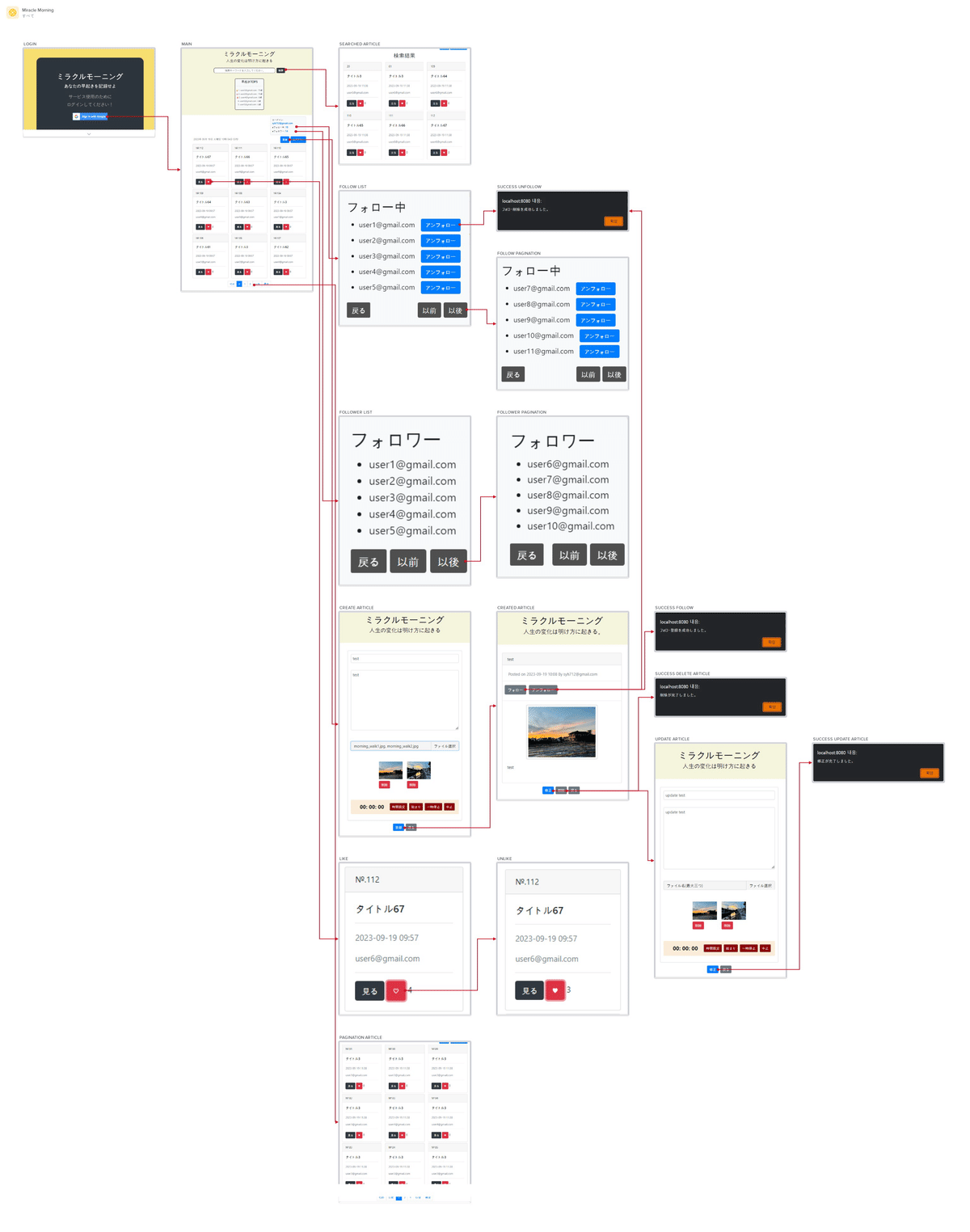
③ Prott
フィードバックを受けて、実際の画面キャプチャーしたものを使った画面遷移図をつくりました。簡単に画面遷移図を作るのもできますが、せっかく、自分のアプリを作ったら、もっとアピールできるように、プロトタイプを作りましょう。
そんな目的だと、「Prott」が効率的です。「Prott」は、ウェブサイトやスマートフォンアプリなどのワイヤーフレームを手軽に作成するためのオンラインツールです。

「Prott」はワイヤーフレームの作成に特化したツールであり、詳細な画面遷移を緻密に設計するためのプロトタイプを作成するイメージに近いです。
使い方は非常に簡単です。



最後に
以上の情報をまとめると、画面遷移図の作成についての基本的な情報を得ることができます。画面遷移図は、サービスの全体像を把握できるために、アプリケーションやサービスの設計や開発段階で非常に重要です。また、画面間の相互関係を示し、画面設計に役立ちます!
枚の用紙に収めることを心がけること、画面の移動は左から右へ、または上から下へ示すこと、画面名や条件はわかりやすい名前にすることがコツです。
また、画面遷移図を作成するツールとして、手書き、Excel、Prottなどがあります。手書きは初期段階で迅速で容易であり、アイデアを素早くアウトプットできます。Excelは多くの人が使い慣れており、要件定義や基本設計書の作成に便利ですが、移動の線を引くのが手間がかかることがあります。一方、Prottはワイヤーフレームの作成に特化したオンラインツールで、実際の画面キャプチャーを使用してインタラクティブな画面遷移図を作成できます。
私は「Prott」が一番きにいりましたね!みんなさんも、適切なツールを選択し、自分のアプリケーションの画面遷移図を効果的に作成しましょう。
エンジニアファーストの会社 株式会社CRE-CO
ソンさん
【参考】
「画面遷移図の書き方と作成ツール」https://bizroute.net/screen.html
https://boardmix.com/jp/skills/create-screen-transition-diagrams/
この記事が気に入ったらサポートをしてみませんか?
