
【エースの条件】「はやさ」を制する#3
こんにちは
なんか見ずらい広告ってありますよね。
そういった広告は今回お話しする内容が
組み込まれていないことが多々あります。
今回のテーマは「見やすさ」です。
どんなに時間や手をかけて作っても
見やすさが欠けていると意味がありません。
かといって見やすいか見にくいかは
個々の好みもあるし
視力の良し悪しもあるかもしれません。
それでは見やすさを解剖していきます。
●ツラとグリット
これは以前お話ししたので簡単にいきます。
紙面を薄目で見たり、
極端に傾けて覗いてみるとわかりますが、
『整っている』だけでみやすさのポイントは上がります。
この業界の人は必ず見るポイントなので
シビアに見られます。
それほど大切なことということですね。
●ジャンプ率
役割による大きさの差です。
銀行の案件でよく見かけますが。
最後に小さい字でびっちり規約が書かれていますよね。
あの部分の役割は「読んでもらう」ではなく
「書いてある」ことの方が重要なのであの小ささになります。
広告であの部分まで読ませようとしたら、
あれだけで紙面が埋まります。
これは極端な例ですが、
タイトルが一番大きく、内容、日付、お問合せの順で
小さくなっているものが多いです。
伝えたい順とも言えるかもしれませんね。
この大きさが狂うと「ん?どゆこと?」となりやすいです。
複数ページであれば同格の役割を同じ大きさで
作ってあげることで「リズム」となります。

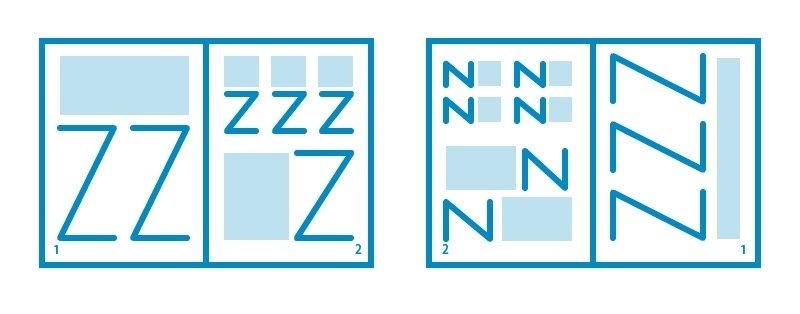
●視線の動き(Z・N)
これはよく見る法則かなと思います。
横書き・左開きは「Z」の動き、
縦書き・右開きは「N」の動きです。
この法則は守った方がいいのですが、
アクセントや都合で一部分
逆を使うことがあります。
教科書や新聞でもあったりしますよね。

まとめ
これはがどう「はやさ」につながるかというと
これら3つの基準をクリアするように
原稿をまとめるだけなので1案目というか素案が速攻で作れます。
そこで情報の面白そうなところや
強調した方がいいところなどが拾えることができます。
また全体を作ることで原稿に不備があったり、
情報の量が極端に差があったりすることを把握できます。
家具の組み立てみたいなものです。
いきなりぎちぎちに留めないで、
材料を確認しつつ全体的に仮止めする感じです。
無駄な微調整を減らすことができるのでおすすめです。
では
この記事が気に入ったらサポートをしてみませんか?
