
【Shopify Tips:20】alt属性の設定方法
Webページでの集客を増やすためには、検索エンジンで上位に表示されるようにするSEO対策も重要です。
SEO対策の一つとして、Webページで表示させる画像にalt属性を設定することが挙げられます。
今回は、Shopifyでのalt属性の設定方法についてご紹介します。
alt属性とは
画像のalt属性とは、サイトに表示する画像に対して指定するもので、コーディングではimgタグの中に「alt=""」の形式で設定されます。
画像が表示できない場合に画像の代わりに表示されたり、その画像の内容を検索エンジンに伝えたりします。
<img src="https://00000.jpg" alt="コロニーインタラクティブ株式会社">

SEOについて
「Search Engine Optimization」の略で、検索エンジン最適化のことです。
SEOの対策を行うことで、Webページを検索結果の上位に表示をさせることができます。
検索エンジンの仕組みとして、検索のロボット(クローラー)がページをひとつひとつ巡回し、ページそれぞれの情報を収集し登録します。検索エンジンはその登録した情報をもとに、ユーザーが検索したキーワードに対して検索結果を並べて表示してくれます。
そのため、Webページがどのような情報を持ったサイトであるかをクローラーに正しく読み取ってもらうことが大切になります。
alt属性とSEO
SEO対策において適切なalt属性を画像に設定することは重要です。
というのも、検索ロボットのクローラーは画像などのイメージ情報を見て、理解することができないためです。
alt属性を適切に設定し、クローラーに理解できるようにすることでSEO対策に繋がります。
Shopifyでの設定
商品管理から
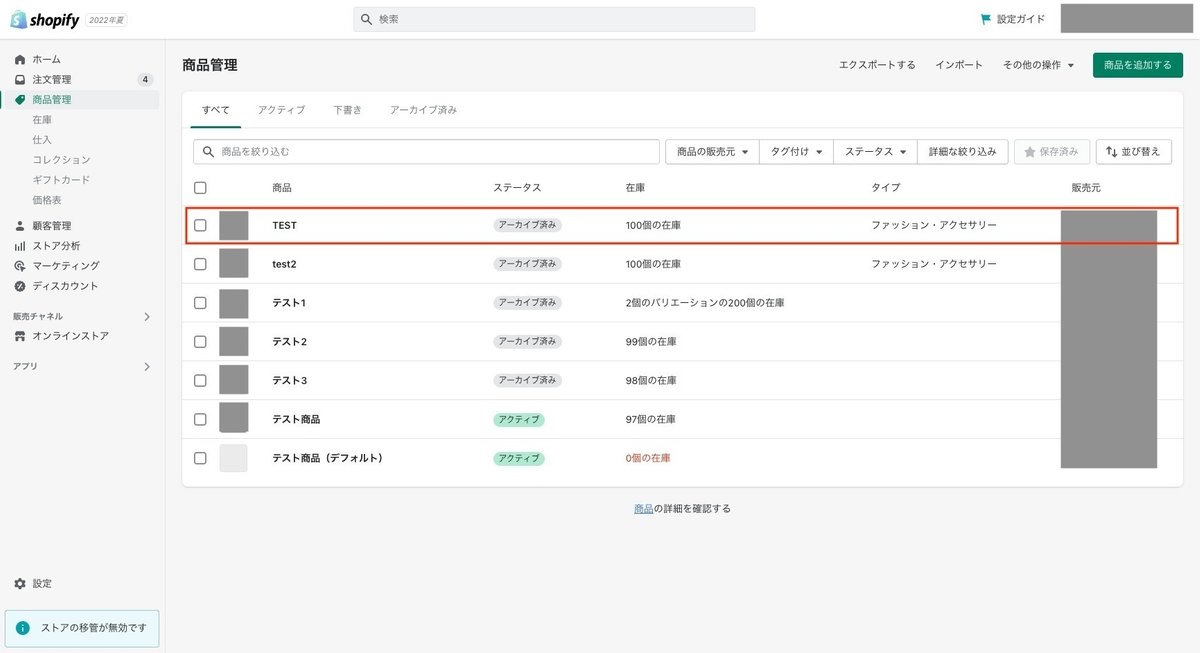
商品管理画面に遷移して、商品を選択します。

alt属性を設定する画像を選択します。

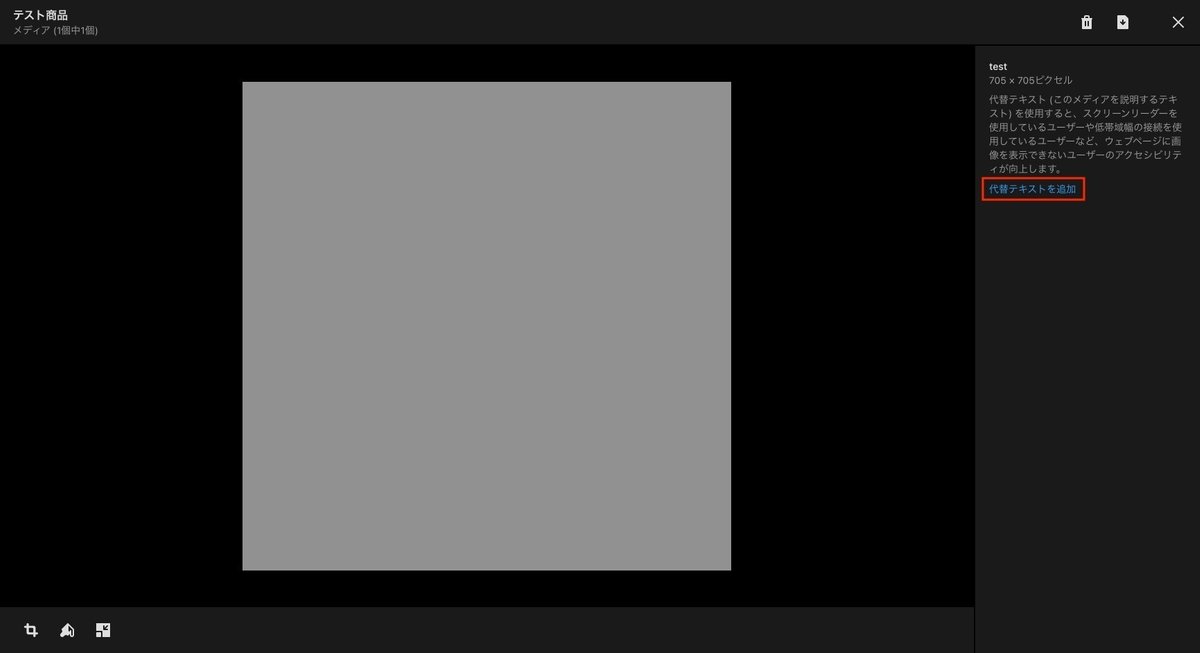
商品画像のポップアップが表示されます。
「代替テキストを追加」を選択します。

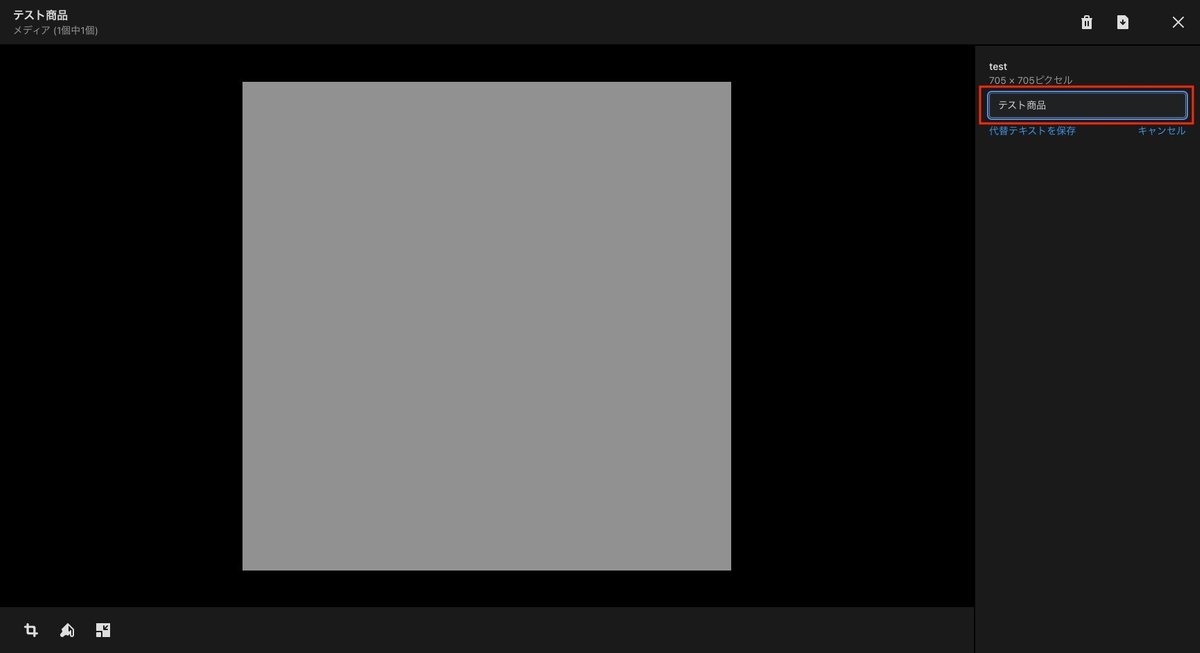
テキストボックスが表示されるので、登録したいalt属性を入力し「代替テキストを保存」を選択します。
以上で商品画像のalt属性を設定することができました。

ブログ記事・コレクションから
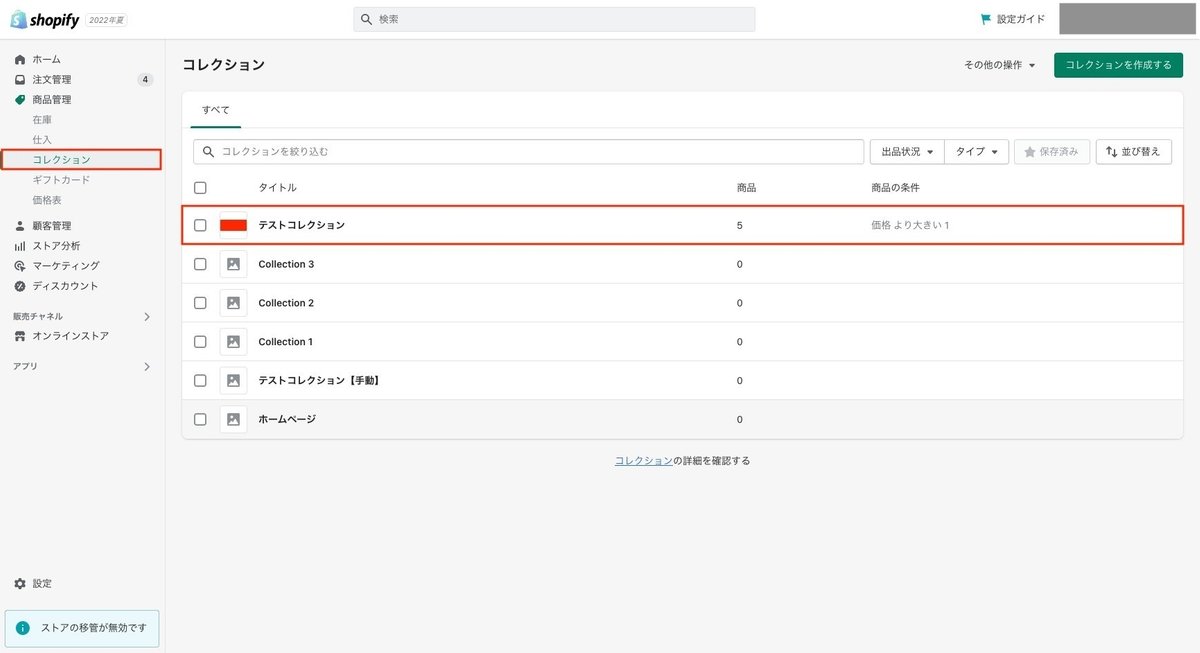
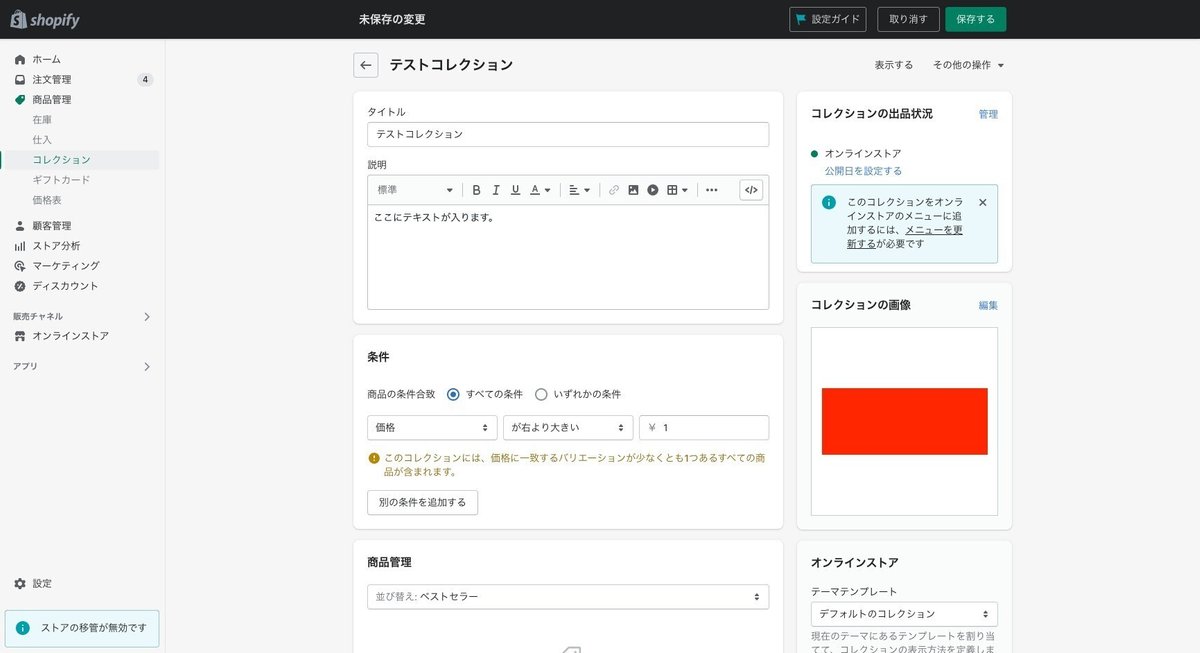
コレクションを選択します。

コレクションの画像を選択します。

「代替テキストを編集する」のポップアップが表示されますので、登録したいalt属性を入力し「保存する」を選択します。

「保存する」を選択した後に、再度以下画面にて「保存する」を選択する必要がありますので注意してください。
また、同様の手順でブログ記事のサムネイル画像にもalt属性を設定することができます。

ファイルから
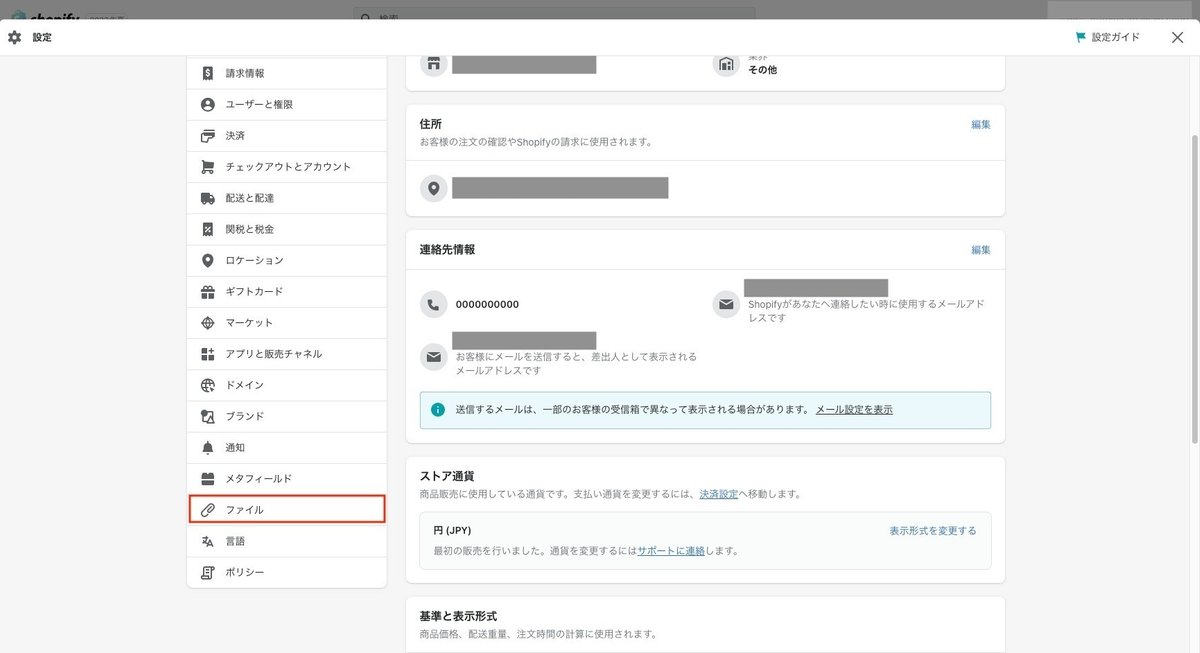
管理画面から「設定」に遷移します。

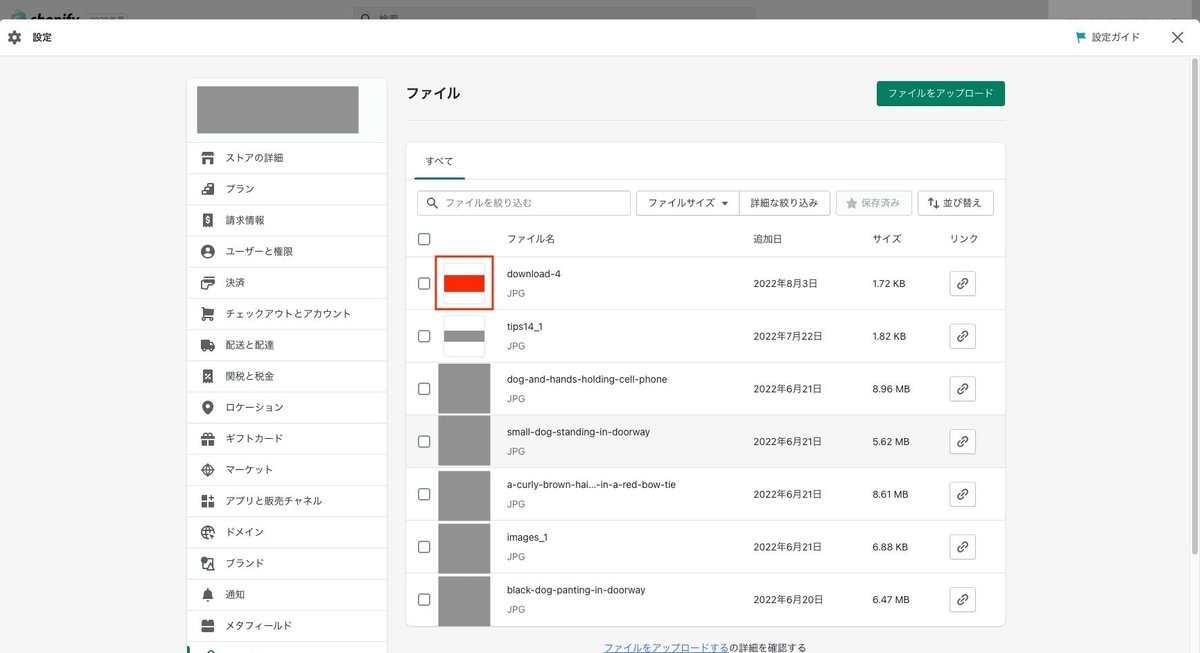
「ファイル」を選択します。

alt属性を設定したい画像を選択します。

ポップアップが表示されますので、設定したいテキストを入力し「完了」を選択します。
以上で、ファイルから画像のalt属性を設定することができました。

まとめ
alt属性はSEO対策になるだけでなく、スクリーンリーダーや音声ブラウザの読み上げ等にも必要になる項目です。適切に入力して、サイトの使いやすさを向上しましょう。
この記事が気に入ったらサポートをしてみませんか?
