
個人開発でアプリを企画してリリースするまでの流れ
はじめまして。
福岡でフロントエンジニアをしている Yasuhiro Yamamoto です。
普段は WEBサイトの開発に主に関わっていますが、新しいことをしたいなと思い React Native / Expo を使ったモバイルアプリケーションの個人開発にチャレンジしました。
たくさん学びがあったので技術的知見も発信していこうと考えていますが、この記事では企画からリリースまでどのような流れを辿ったのかをご紹介いたします。
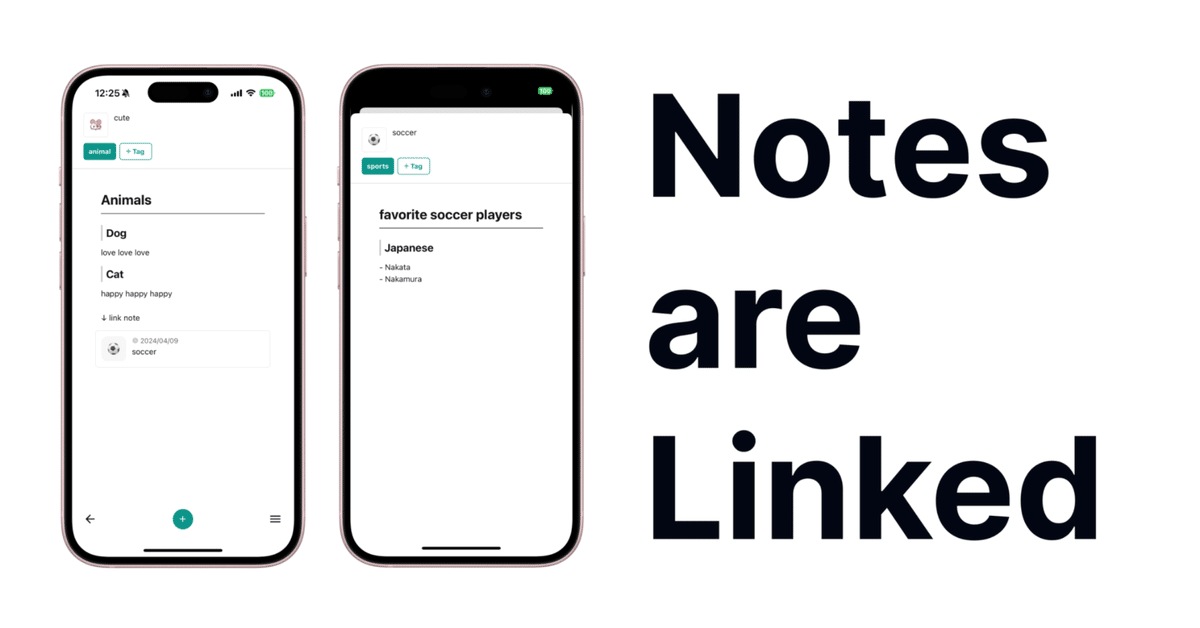
今回リリースしたアプリ
テキストブロックでノートを構成すること、他のノートへのリンクを貼ることができることが特徴である無料のノートアプリ「Linky Notes」です。
アプリ開発について
元々 iPhoneアプリ については趣味で開発した経験はありましたが、継続的なアップデートが当時は難しく、結果的に配信停止となりました。
※SCKey / Samurai / LIFE CREATOR という3つのアプリを開発。
その中でも SCKey については複数のメディアにも取り上げていただき、累計 25,000 ダウンロードという状況でした。
せっかくたくさんの方に使っていただいたのにメンテナンスがうまく進まなかったことに当時の力不足を痛感しています。
エンジニアとしての知識もほぼなかったため興味だけでSwiftやObjective-Cについて調べながら無理やり実装したのを覚えています。
React Native を選んだ理由
WEBサイトの開発による経験と知見が増え、並行してモバイルアプリケーションの開発にも引き続き興味がありReact Native と Flutter はずっと気になっていました。
今回、個人開発でリリースまで至ったモチベーションは以下のとおりです。
ビジネス視点は除外する(金銭的な利益は不要)
自分の欲しいものを創る
技術的な学びがある(楽しい)
三点目の技術的な学びがあるという視点で色々迷ったのですが、React / JSX / TypeScript という組み合わせが書いていて楽しいので、React Native を選定しました。
企画からリリースまで
かんたんな時系列も交えてリリースまでのご紹介します。
企画(何を解決するのか)
プライベートでも仕事でも理解したことや学びをテキストとして言語化することでより理解を深められるので普段からよくメモを取ります。
以前開発した SCKey は入力効率を上げるためのキーボードアプリでしたが当時からその点は変わっていないなと今では感じます。
自分自身の解決したいことは限られた可視範囲であるスマートフォンでいかにしてメモを取りやすく流用しやすくするか、これが解決したい課題でした。
また個人的には「情報は複数の情報のかたまりでできている」と考えており、ひとつのメモですべての情報がひとまとまりになっている点を改善したいなと感じていました。
ノートを複数のテキストブロックで構成するようにし、ブロックごとにコピーや削除ができるとメモを流用しやすいなという気づきが、今回のアプリで実現したいことになりました。
その考えを軸として必要な機能を思いつくままに過剰書きし、最終的にどのような機能を盛り込むかを選定しました。
ノートは複数のテキストブロックで構成する
それぞれにコピーや削除が可能である
情報の相互関係を考えて他のノートを参照できるようにする
整理しやすいようにタグでグループ化する
テンプレートから新規ノートが作成できるように複製機能を持つ
マークダウン記法をサポートする
個人開発だからこそできることですが、はじめからすべての機能を選定できたわけではなく開発しながら「この機能も持たせよう」など柔軟に変更もしました。
実際に企画したのを起点と考えると、2024年の1月中旬からアプリ開発がスタートしたと言えると思いますので、プライベートな時間で少しずつ開発を進めておよそ3ヶ月でリリースまで至りました。
デザイン
デザインは Figma を利用して作成しましたが、ワイヤーフレームととらえていましたので、最終的にリリースしたアプリのデザインは派生したものとなっています。
「デザインが課題を解決している」という点は前提として、開発しているとテストの過程で利用体験を繰り返すことになりますので、体験を通してしか得られない気づきがありました。
当初の想定と体験での気付きに開きがあった点はデザインを少しずつブラッシュアップさせるきっかけになりました。
自分自身はデザイナーではないのでデザインの引き出しは少なく、ポートフォリオとして作成しているWEBサイトについてもアプリ同様に白と黒を貴重としたシンプルなデザインです。
※こういう感じのデザインが好きなのでこういうのしか作れません 笑
アプリ開発と連動してWEBサイトもリニューアルしましたので、リリースまでの3ヶ月にはこの作業も含まれています。
開発
企画内容や仕様、基本的なデザインが作成できた段階ですぐに開発に進みました。
元々開発の流れである程度変更は発生すると考えており開発からテストでの体験をふまえて臨機応変に変化させながら進めていくつもりでした。
この記事では深堀りは避けますが、Expo を利用したのは正解でした。
Expo Go を使ったホットリロードがあるおかげで開発体験が非常に良くWEBと同じ感覚で開発が進められ、何より単純に楽しかったです。
React Native は React と JSX での開発に慣れている場合はすぐに採用しやすい技術だなと改めて感じました。
スタイルという視点ではWEBとすべて同一ではないですが、ある意味その制約はそれに即していれば安定して動くというような安心感を感じることができました。
ライブラリとして emotion/native を採用したのですが並行して行ったWEBサイト側のリニューアルでTailwind を採用し体験の良さを感じていたので、Nativewind を 採用してみても良かったかなと今となっては思います。
※v4がリリースされたら採用を検討してみます。
ルーティングには Expo Router を採用したのですが、Next.js / App Router と同じディレクトリ構成が取れるなど、体験が良かったです。
開発全体を通して以前何もわからず SwiftやObjective-Cをひたすら調べながら実装したときとは異なり、WEBの知識をもとにしっかり理解したうえで対応できたのは非常に楽しく進めやすかったです。
※当たり前ですが 笑
リリース(ストアへの申請)
開発とテストの工程を終えたあと、2024年4月9日の夜にApp Store へ審査の申請を行いました。
以前アプリをリリースしたのは10年以上前なのですが、その当時の感覚からいくと2週間前後かかるかなと考えていたので翌朝には審査が通りリリースされたのは良い意味で想定外でした。
2024年4月現在、残念ながら Android 向けにPlay Store へのリリースはできていない状況です。
以下の要件がなかなか厳しく、ただクロスプラットフォーム開発としてReact Native を採用し実機テストも頑張ったので、いずれなんとかしたいなと検討中です。
企画からリリースを経て感じたこと
個人開発でひとりですべて行いましたが、結論としては「めちゃくちゃ大変」でした。笑
欲しいものを創る、楽しく知見を増やすなどのモチベーションはありましたが楽しいだけでは当然なく、やることが非常に多かったなという印象です。
この経験を経て複数人で協力してサービスやアプリを創ることの有り難みや強さを痛感しました。
ただ、大変ではあったものの総合して考えると楽しさや達成感のほうが大きかったので、継続して取り組み続けたいなと決意できました。
今回リリースした「Linky Notes」のアップデート計画も色々あり、そこに加えて新しいアプリについてもまた企画したいと考えています。
まだ世の中にはないものの自分が行動したことでそれが実現するという体験は言語化が難しいですがすごく貴重なものだなと改めて感じました。
多くの人に届かなくても自分自身への見返りは確かにあり、行動すると形になるんだなという気付きや達成感は言葉にできない体験でした。
もちろんたくさんの人に使っていただき、喜んでいただけるとさらにハッピーなので、少しでも興味が湧きましたらぜひインストールをお願いします 笑
最後までご覧いただきありがとうございました。これから個人開発でのアプリリリースを検討中の方に少しでもお役に立てば幸いです🙇♂
※技術的な知見は今後 Zenn に投稿していく予定です。
この記事が気に入ったらサポートをしてみませんか?
