
※aria-で始まっているものはスクリーンリーダで読み上げられるものになります。
Reboot
リセットCSSのような働きをする
https://raw.githubusercontent.com/twbs/bootstrap/v4-dev/dist/css/bootstrap-reboot.css からCSSファイルをダウンロードする
HTMLファイルで読み込む
<link rel="stylesheet" href="bootstrap-reboot.css">プログレス

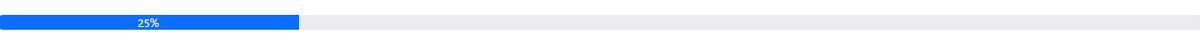
<!--プログレスのコンテナ-->
<div class="progress">
<!--プログレスの書式などの定義-->
<div class="progress-bar" bg-secondary role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%
</div>
</div>インプットグループ

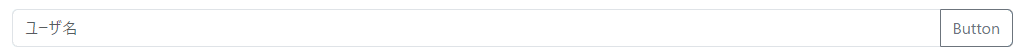
テキスト入力欄の左か右、もしくは、両側にテキストやボタンなどを1つ配置することができる。
複数の部品(例:テキストボックスとボタン)をひとまとめとして扱う
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="ユーザ名" aria-label="ユーザ名">
<button class="btn btn-outline-secondary" type="button">Button</button>
</div>
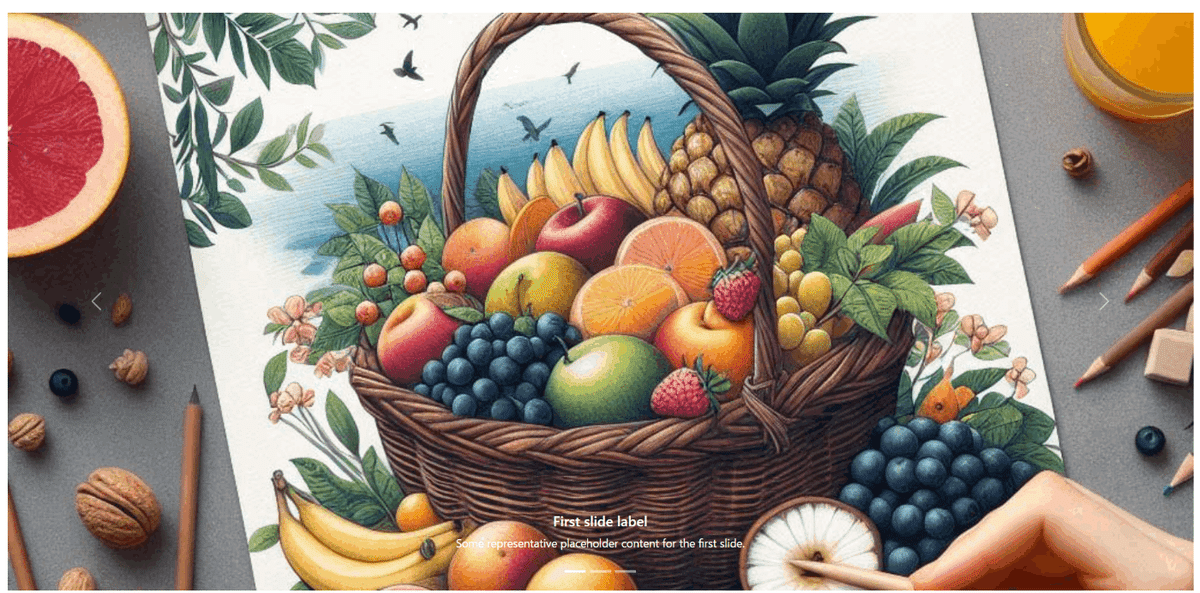
カルーセル

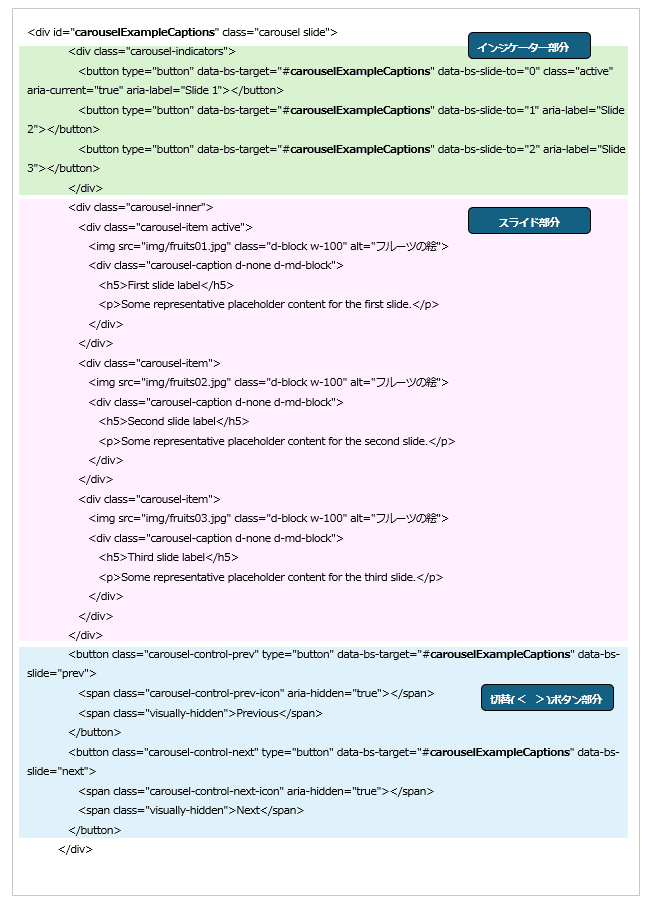
構成

※https://getbootstrap.jp/docs/5.3/components/carousel/より
class="carousel slide":カルーセル全体
class="carousel-indicators":インジケーター部分
class="carousel-inner":実際のコンテンツ部分
class="carousel-item":表示したい画像などを指定
data-ride="carousel":Webページを読み込んだ時点でスライドショーを開始
※上図太字部分は同じ名前を使用すること
インジケーター部分
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
class="active":1番最初に表示したい画像に記述
data-bs-slide-to:表示したい順番を0から指定
スライド部分
<div class="carousel-item active">:1番最初に表示したい画像に記述
<img src="img/fruits01.jpg" class="d-block w-100" alt="フルーツの絵">
class="d-block w-100:ブロック要素にし、幅を100%に指定
<div class="carousel-caption d-none d-md-block">
carousel-caption:スライドにキャプションを追加
d-none:display:noneのこと
d-md-block:md(PCの時)、display:blockにする
切替(< >)ボタン部分
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
carousel-control-prev(next):前(次)のスライドに移動するためのボタンを表示する領域を指す。
data-bs-slide="prev(next)":ボタンがクリックされたときに前(次)のスライドに移動するように指定。
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
class="carousel-control-prev(next)-icon":前(次)のスライドに移動するためのボタンを表示。
data-bs-target属性は、どのカルーセルに対して操作を行うかを指定
aria-hidden="true":スクリーンリーダーで読み上げられる
<span class="visually-hidden">Previous</span>
visually-hidden-要素を視覚的に非表示にする。
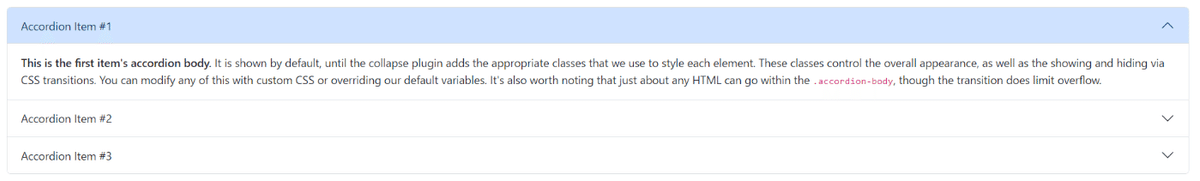
アコーディオン

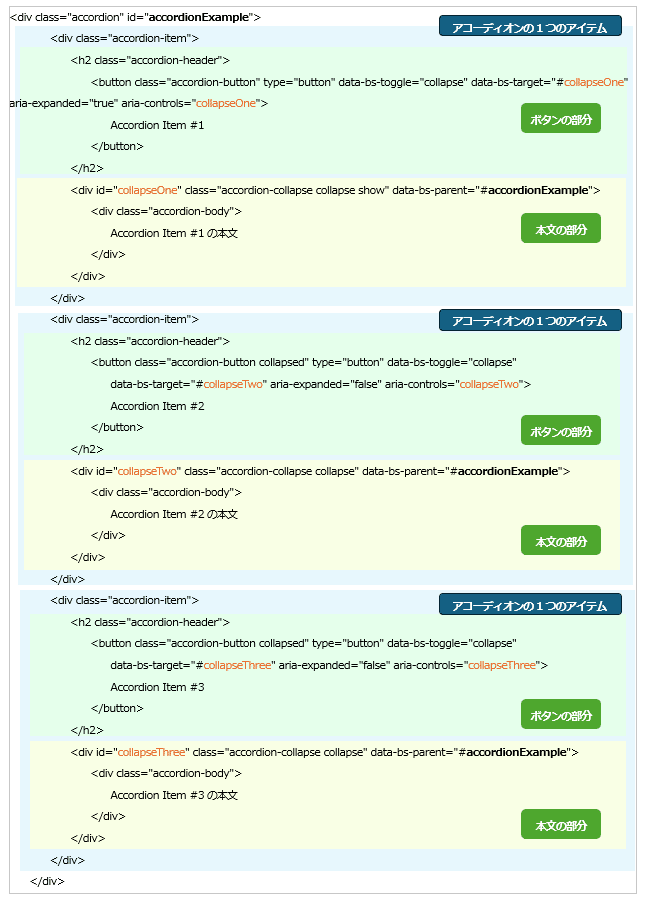
構成

<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" data-bs-parent="#accordionExample">
<div class="accordion-body">
Accordion Item #1の本文
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<div class="accordion-body">
Accordion Item #2の本文
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Accordion Item #3
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<div class="accordion-body">
Accordion Item #3の本文
</div>
</div>
</div>
</div><div class="accordion" id="accordionExample">:アコーディオン全体のコンテナ。
<div class="accordion-item">:アコーディオンの一つのアイテムを表します。
<h2 class="accordion-header">:アイテムのヘッダー部分。
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
class="accordion-button":ボタンの見た目
data-bs-toggle="collapse":ボタンのクリックでアコーディオンの開閉を制御。
data-bs-target="#collapseOne":開閉対象のID(この場合は#collapseOne)を指定。
<div id="collapseOne" class="accordion-collapse collapse show" data-bs-parent="#accordionExample">
accordion-collapse:アコーディオンのコンテンツ部分を指す。
collapse:パネルが閉じる/開く動作を定義。
show:初期状態でこのパネルが表示されていることを示す。showクラスがない場合パネルは非表示になる。
data-bs-parent:グループ管理を行う。
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
accordion-button:アコーディオンのボタン部分を指す。
collapsed:最初は閉じておく。
data-bs-toggle="collapse":ボタンがクリックするたびに、パネルを開閉する。
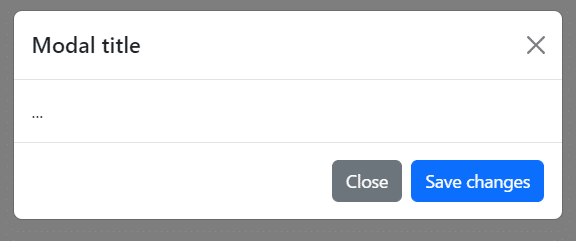
モーダル
↓をクリックすると

↓が表示される

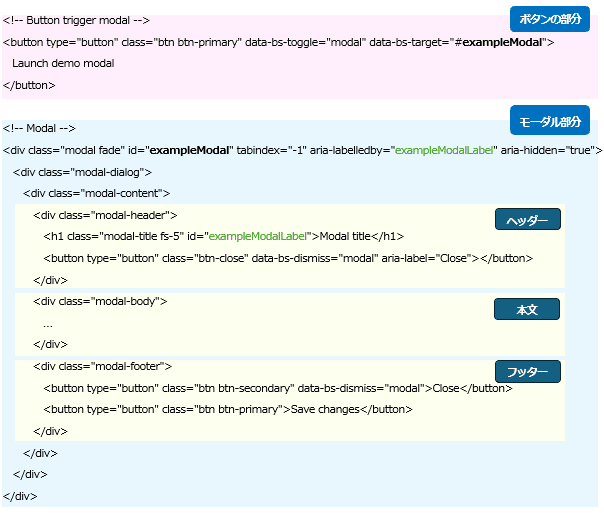
構成

※太字部分は名前を同じにする。
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">Modal title</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
ボタン部分
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
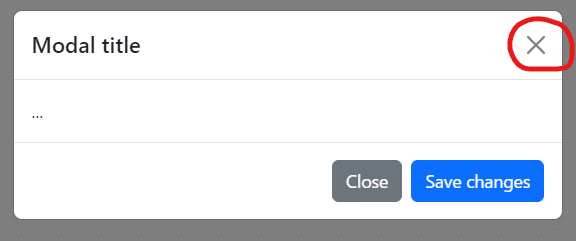
モーダル部分の右上の×ボタン

モーダルを動作させるためには、data-bs-toggle="modal"とdata-bs-target="id名"の記述が必要
モーダル部分
class="modal-content":モーダル全体を指す。
fs-5:font-sizeが1.25rem。
class="btn-close":閉じるボタン。
data-bs-dismiss="modal":クリックするとモーダルが閉じられる。
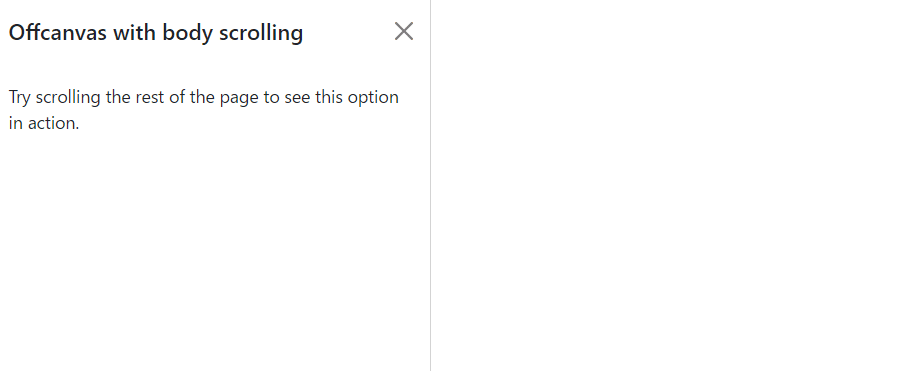
オフキャンバス
↓をクリックすると

↓が表示される

<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasScrolling" aria-controls="offcanvasScrolling">Enable body scrolling</button>
<div class="offcanvas offcanvas-start" data-bs-scroll="true" data-bs-backdrop="false" tabindex="-1" id="offcanvasScrolling" aria-labelledby="offcanvasScrollingLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasScrollingLabel">Offcanvas with body scrolling</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<p>Try scrolling the rest of the page to see this option in action.</p>
</div>
</div>
data-bs-toggle="offcanvas":クリックするとオフキャンバスが動作する。
data-bs-target="#offcanvasScrolling":対象のIDを指定。
offcanvas:Webページを表示した時点では表示されない。
offcanvas-start:左側にオフキャンバスを表示する。
data-bs-scroll="true" :<body>のスクロールを有効にする。
data-bs-backdrop="false":オフキャンバスが開いているときに背景が暗くならない。
tabindex="-1":オフキャンバス要素がフォーカス可能でない。
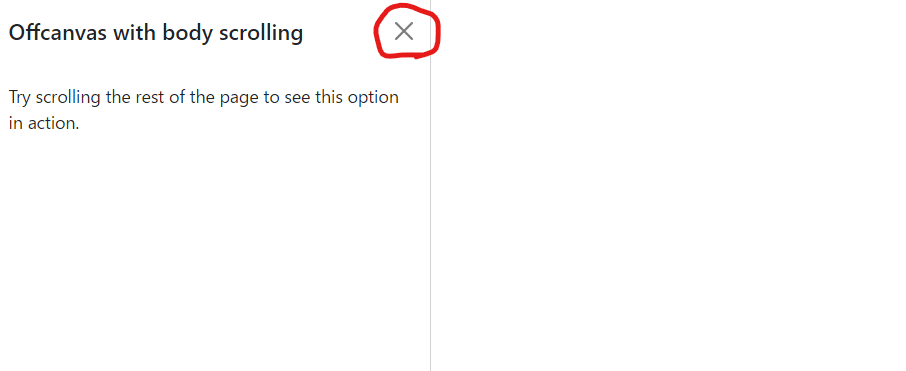
オフキャンバスの右上の×ボタン

<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
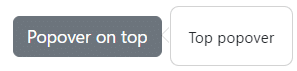
ポップオーバー
↓をクリックすると

↓のように表示される

<button type="button" class="btn btn-secondary" data-bs-container="body" data-bs-toggle="popover"
data-bs-placement="top" data-bs-content="Top popover">
Popover on top
</button>
<script>
const popoverTriggerList = document.querySelectorAll('[data-bs-toggle="popover"]')
const popoverList = [...popoverTriggerList].map(popoverTriggerEl => new bootstrap.Popover(popoverTriggerEl))
</script>
ポップオーバーの初期化
const popoverTriggerList = document.querySelectorAll('[data-bs-toggle="popover"]');
const popoverList = [...popoverTriggerList].map(popoverTriggerEl => new bootstrap.Popover(popoverTriggerEl));
const popoverTriggerList = document.querySelectorAll('[data-bs-toggle="popover"]');
data-bs-toggle="popover"と記述されている要素を全て取得する。const popoverList = [...popoverTriggerList].map(popoverTriggerEl => new bootstrap.Popover(popoverTriggerEl));:配列に変換する。
<button type="button" class="btn btn-secondary" data-bs-container="body" data-bs-toggle="popover" data-bs-placement="top" data-bs-content="Top popover">
data-bs-container="body":ポップオーバーのコンテンツがどこに追加されるかを指定。<body>要素の直下に挿入される。
data-bs-toggle="popover":クリックするとポップオーバーが動作する。
data-bs-content="Top popover":"Top popover"というテキストがポップオーバー内に表示される。
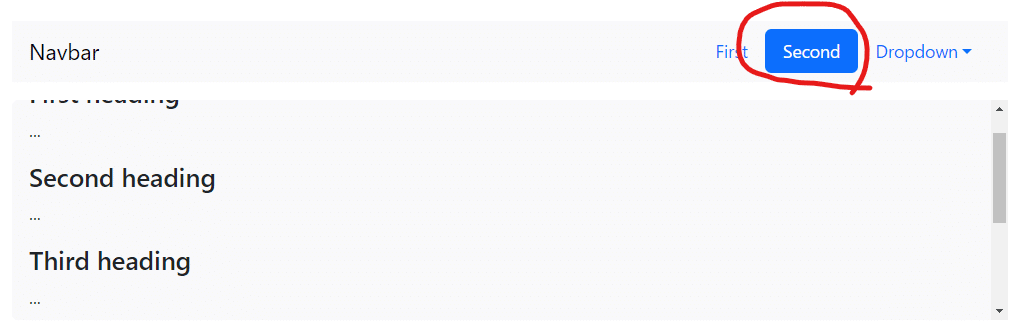
スクロールスパイ
画面スクロールすると、画面右上で自動で「Second」が選択される。

<nav id="navbar-example2" class="navbar bg-body-tertiary px-3 mb-3">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link" href="#scrollspyHeading1">First</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#scrollspyHeading2">Second</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#" role="button" aria-expanded="false">Dropdown</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#scrollspyHeading3">Third</a></li>
<li><a class="dropdown-item" href="#scrollspyHeading4">Fourth</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#scrollspyHeading5">Fifth</a></li>
</ul>
</li>
</ul>
</nav>
<div data-bs-spy="scroll" data-bs-target="#navbar-example2" data-bs-root-margin="0px 0px -40%" data-bs-smooth-scroll="true" class="scrollspy-example bg-body-tertiary p-3 rounded-2" tabindex="0">
<h4 id="scrollspyHeading1">First heading</h4>
<p>...</p>
<h4 id="scrollspyHeading2">Second heading</h4>
<p>...</p>
<h4 id="scrollspyHeading3">Third heading</h4>
<p>...</p>
<h4 id="scrollspyHeading4">Fourth heading</h4>
<p>...</p>
<h4 id="scrollspyHeading5">Fifth heading</h4>
<p>...</p>
</div>data-bs-spy="scroll":scroll"と設定することで、要素がスクロールスパイとして動作する。
data-bs-target="#navbar-example2":#navbar-example2"というIDを持つ要素をターゲットにすることで、現在表示されている場所に応じてナビゲーションバーなどの情報が更新される。
data-bs-root-margin="0px 0px -40%":要素がスクロールして表示領域の下部が40%に到達する前に動作する。
data-bs-smooth-scroll="true":スムーズスクロールを有効にする。
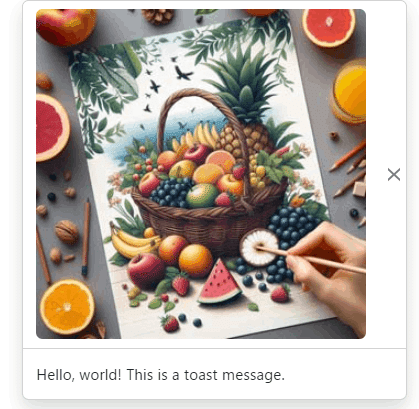
トースト
↓をクリックすると

↓が表示される

<body>
<button type="button" class="btn btn-primary" id="liveToastBtn">クリック</button>
<div class="toast-container position-fixed p-3">
<div id="liveToast" class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<img src="img/fruits01_300.jpg" class="rounded me-2">
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>
</div>
<script>
//ボタン(クリック)を取得
const toastTrigger = document.getElementById('liveToastBtn')
//トースト部分を取得
const toastLiveExample = document.getElementById('liveToast')
//ボタンが存在する時
if (toastTrigger) {
//トースト部分を生成
const toastBootstrap = bootstrap.Toast.getOrCreateInstance(toastLiveExample)
//ボタンをクリックした時
toastTrigger.addEventListener('click', () => {
//トーストを表示
toastBootstrap.show()
})
}
</script>
</body>class="toast-container:トーストを格納するコンテナを作成
position-fixed:↑のコンテナを画面の固定位置に表示する
<div id="liveToast" class="toast" role="alert" aria-live="assertive" aria-atomic="true">
トーストメッセージ自体を定義するdiv要素
id="liveToast":トーストを特定するためのID
class="toast":Bootstrapのトーストスタイルを適用
role="alert":この要素がアラートメッセージである
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close">
data-bs-dismiss="toast":ボタンがクリックされたときにトーストが閉じるようにする
<div class="toast-header">:トーストのヘッダ部分
<img src="img/fruits01_300.jpg" class="rounded me-2">
画像を表示
class="rounded me-2:画像を丸くし、右側にマージンをつける
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>:×(閉じる)ボタン<div class="toast-body">:トーストの本文部分を定義
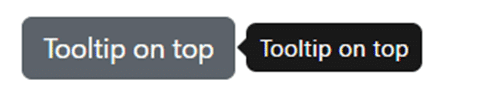
ツールチップ

<body>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Tooltip on top">
Tooltip on top
</button>
<script>
//data-bs-toggle="tooltip"と記述されている要素を取得
const tooltipTriggerList = document.querySelectorAll('[data-bs-toggle="tooltip"]')
//mapに変換、生成、有効化
const tooltipList = [...tooltipTriggerList].map(tooltipTriggerEl => new bootstrap.Tooltip(tooltipTriggerEl))
</script>
</body>data-bs-toggle="tooltip":クリックするたびにツールチップを動作させる。
data-bs-placement="top":ツールチップを表示する場所。
data-bs-title="Tooltip on top":ツールチップの吹き出しの中に表示する文。
ありがとうございます!人間あきらめなければ何でも出来ます!一緒に頑張りましょう!
